
itWokashi いとをかし #1日1サイトレビュー
【概要】
三重県で300年続く老舗和菓子店の新ブランドであるクリーム大福「itWokashi」のECサイト
【ターゲット】
雑誌やテレビなどの特集を見て商品に興味を持った人
【印象】
・写真と文章のみであしらいなどの装飾がなくシンプルなため、商品の様子が伝わりやすい
・サイトの余白が商品やパッケージのカラフルさを引き立てている
・フォントは明朝体でシンプルさや和を感じる
【メインビジュアル】
・逆L字型に余白できるように配置
・MVは全部で2種類であり、一定の時間(約4秒)が過ぎると画像が変わる
・左の余白と画像をまたがるように商品コンセプトのようなテキストが配置
・左上にロゴ、右上にBASE、カート、ハンバーガーメニューが横並びで配置
・右下には商品に対して質問ができるアイコンが配置(固定されているためスクロールしても常に表示される)→アイコンをクリックしてすぐに質問が書き込めるため気軽に質問ができる
・左下にはスクロールを促すアイコンが配置
【コンテンツ】
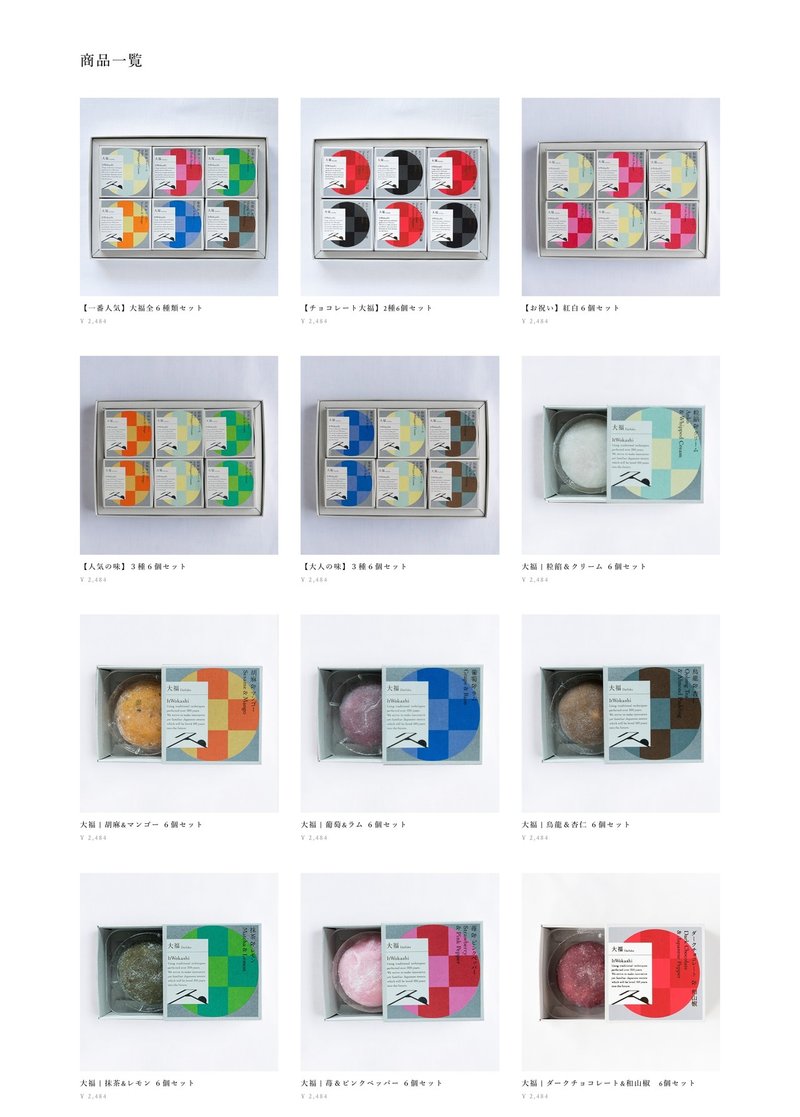
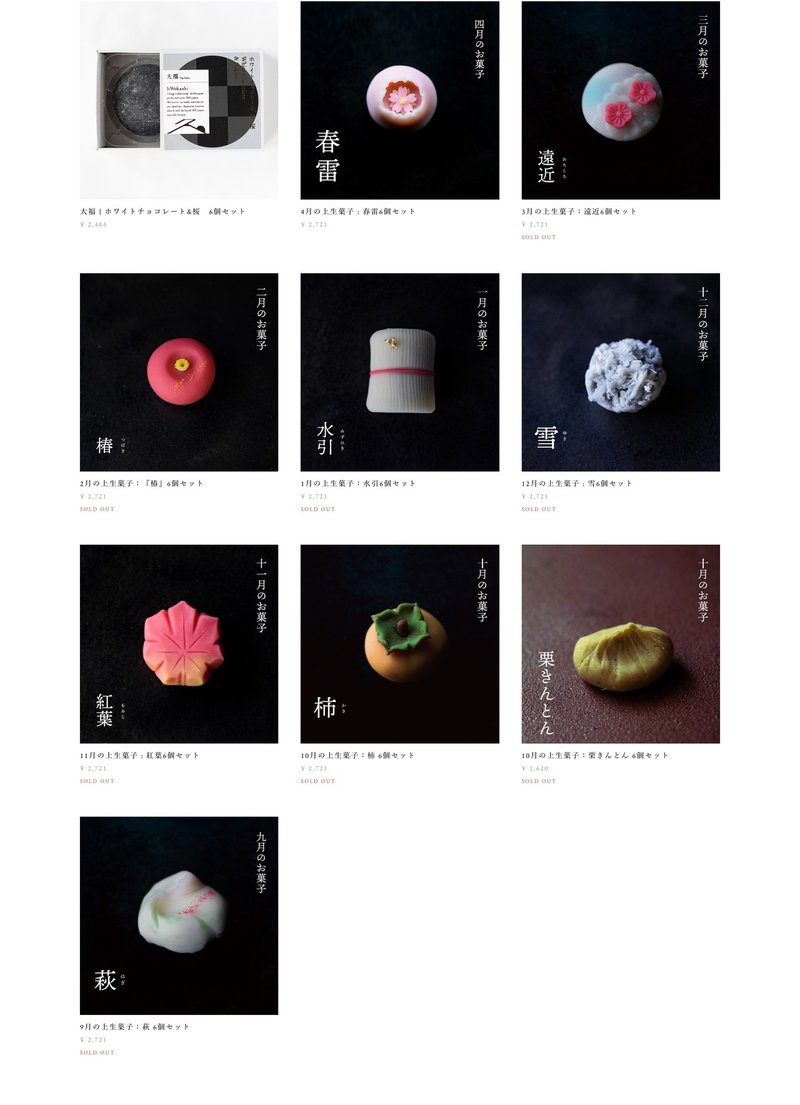
・商品紹介の画像は右、左、右と交互に配置
・商品一覧で商品にカーソルを合わせると画像が少し透過と拡大をする
・商品一覧から各商品のページに飛ぶと、商品がパッケージに入っている様子、商品を掴んでいる様子、商品の断面図などの画像が豊富で商品の様子がよく伝わる
・ボタンにカーソルを合わせると白→黒に反転する
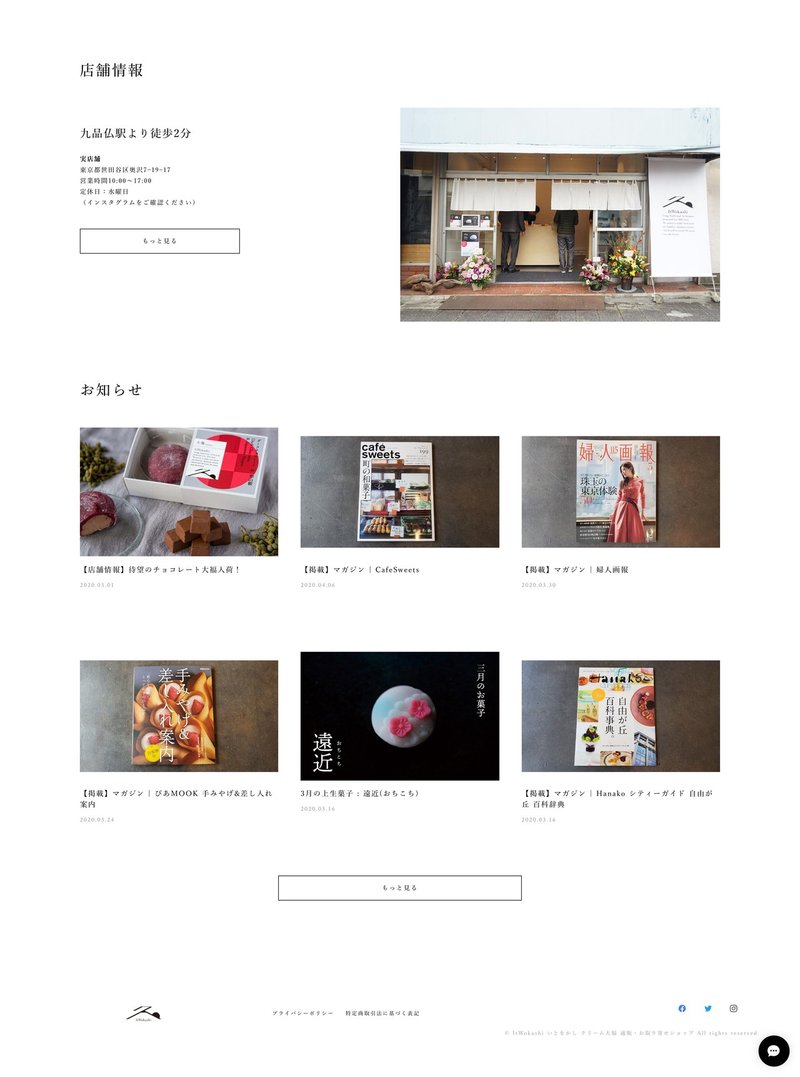
・商品一覧とお知らせのコンテンツはグリッドレイアウトで配置
・カテゴリ名は全て左揃えに整列
【フォント】
・游明朝で統一
・見出しは24px、説明文は14px、MVのテキストは32pxと全体的にフォントサイズは小さめ
・ジャンプ率は低めで落ち着いた印象に
【カラー】
・ベースカラーは白(#ffffff)
・メインカラーは黒(#000000)
・アクセントカラーは明度が高いグレー(#f0f0f0)
商品やパッケージ画像がカラフルな分、サイトは無彩色に
【レスポンシブ】
SP表示では、
・下部にだけ余白。コンセプトテキストは下部の余白に表示
・ロゴは右側に配置
・SPのサイトはではBASEを介して表示するためBASEアイコンは表示されなくなる
・ヘッダーのカートアイコンがなくなる
・お知らせはグリッドレイアウトから縦並びのレイアウトへ
・質問アイコンは下部中央に配置
【サイトを通じてどのような目的を達成しているか】
目的:商品を買ってもらう
とある媒体で商品のことを知る
↓
商品に使う食材や口触りの説明は文章で、商品を掴んだ様子や断面は画像で表示されていることで、より細かい情報が伝わる
↓
様々な媒体で紹介されていることを知り、話題になっていることを認知する
↓
興味を持つ
↓
購入
➡︎結果:目的達成




この記事が気に入ったらサポートをしてみませんか?
