
北浜ポート焙煎所 #1日1サイトレビュー
【概要】
大阪府大阪市のコーヒー豆焙煎所の公式サイト
【ターゲットと目的】
・ターゲットはコーヒーを扱う店やホテルなどの企業
・焙煎所の認知、コーヒーを注文、ブレンド開発の依頼をを目的とする
・要望や好みに合わせてブレンドを提案することや注文してからその場で焙煎するため、焙煎〜お渡しまでの全ての工程を見ることができる、「顔の見えるコーヒー豆」を提供することが特徴であり、このサイトで伝えたいこと
【印象】
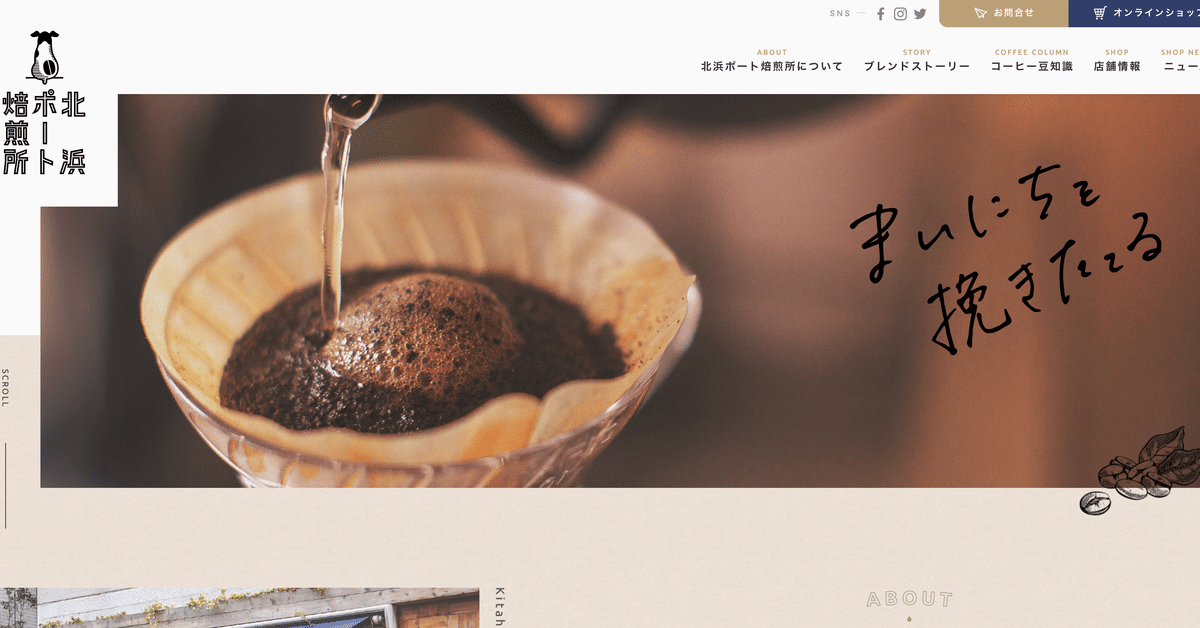
カフェやコーヒーを連想させる配色で落ち着いた、温かみのある印象
【構成】
・目的が注文してもらうことのため、まず焙煎所の思いを伝えてから、店舗情報、オンライン販売、お問い合わせフォームに飛ぶリンクを配置。その下にもオンライン販売やお問い合わせフォームに飛ぶリンクがコンテンツの下部に都度配置している
・TOPページに含まれるコンテンツは、北浜ポート焙煎所について、お問い合わせ、ブレンドストーリー、ピックアップ商品、コーヒー豆知識、ニュース、店舗情報
・ニュース(=Facebook)はTOPページの下部に配置→重要度は低い?
【メインビジュアル】
・左側に少し余白のあるほぼフルスクリーン
・店内とマスターの様子、コーヒーを入れている様子、コーヒー豆を選ぶ様子の3種類の画像がカルーセルで変わっていく(間隔約6秒)
・画像の上の「まいにちを挽きたてる」の手書き文字とコーヒー豆のイラストで柔らかい印象で良いアクセントに
・下にスクロールすると右上のロゴが小さくなる
・グローバルナビゲーションは上部に配置、項目は北浜ポート焙煎所について、ブレンドストーリー、コーヒー豆知識、店舗情報、ニュースで、その上にSNS、お問い合わせ、オンラインショップのアイコンが配置
・左下にスクロールを促すアイコンが配置
【コンテンツ】
・ノングリッドレイアウトであまり整列はされていない
・画像が重なって配置されたり、コンテンツに背景写真が合ったりなかったりで統一感はあまりない?
・お問い合わせとオンラインショップで商品の注文や購入をしてもらうことが目的のため、サイト内の所々にそのボタンを配置することが誘導となっている
・約半分のコンテンツの余白部分にコーヒー豆のイラストがあり、良いアクセントになっている
・フッターの右側にページトップアイコンが配置
・色や背景がついているボタンやコンテンツをマウスオーバーすると内部が少し白くなる、色がついていないボタンは色がつく
【文字組み】
・和文はNoto Sans JP、欧文や数字はUbuntu(全てゴシック体)
・本文、ナビゲーションは14、15px、中見出しは20、26px
・行間は1.5〜2.2と広め→ゆったりとした、落ち着いた印象に
・白い縁文字の見出しのフォントがカフェっぽい
・強調している部分は見出しの文字
・ジャンプ率低めで落ち着いた印象に
【カラー】
・ベースカラーはクラフト紙っぽい薄いベージュ(#e7ded5)
・メインカラーは薄い茶色(#bb9f78?)
・アクセントカラーは紺色寄りの濃い青(#bb9f78)
・基本茶色やベージュの落ち着いた色でまとめている→コーヒーやカフェっぽい印象に
・補色の青が映える
・茶色とベージュで同じような色相でぼんやりした印象になりがちだが、青のアクセントカラーでパキッとした、メリハリのある印象に
【レスポンシブ】
・MV画像はコーヒー豆を選ぶ様子で固定
・グローバルナビゲーションがハンバーガーメニューに変化
・横並びの配置が縦並びの配置に変化
【サイトを通じてどのように目的を達成するか】
目的:店の認知やコーヒー豆の注文、開発依頼
・まず、北浜ポート焙煎所について簡単に知ってもらい、興味を持ったユーザーはブレンドストーリーで店主の思いを詳しく知り、さらに興味を持ったらオンラインショップやお問い合わせフォームを訪れるという流れが目的達成の動線になる
・ユーザーにはまず北浜ポート焙煎所の特徴や思いを知ってもらい、オンラインショップやお問い合わせフォームへ訪れてもらうという行動をしてほしい。そして実際にコーヒー豆を購入、または実際に店舗で試飲してもらうという体験をし、それぞれの店舗に持ち帰って客に振舞ってもらう




この記事が気に入ったらサポートをしてみませんか?
