ヤマキのだし活プロジェクト #1日1サイトレビュー
【概要】
ヤマキのだしの力を発信するために、だしの利点やレシピを紹介しているキャンペーンサイト
【ターゲット】
優しいタッチのイラストがたくさん使用されていることから、
・野菜嫌いな子供と母親(に一緒にサイトを見てもらう)
【印象】
・イラストのタッチや水彩画のような色味、フリーハンドで切り取ったような画像の枠などが絵本のようであり、温かみを感じる
・イラストやボタンのホバーが多い
・イラストが可愛らしく親しみやすい
・動画が多い
【構成】
・ヘッダー(+グローバルメニュー)
・メインビジュアル
・だし活とは
・7つのいいところ:だしの利点の紹介
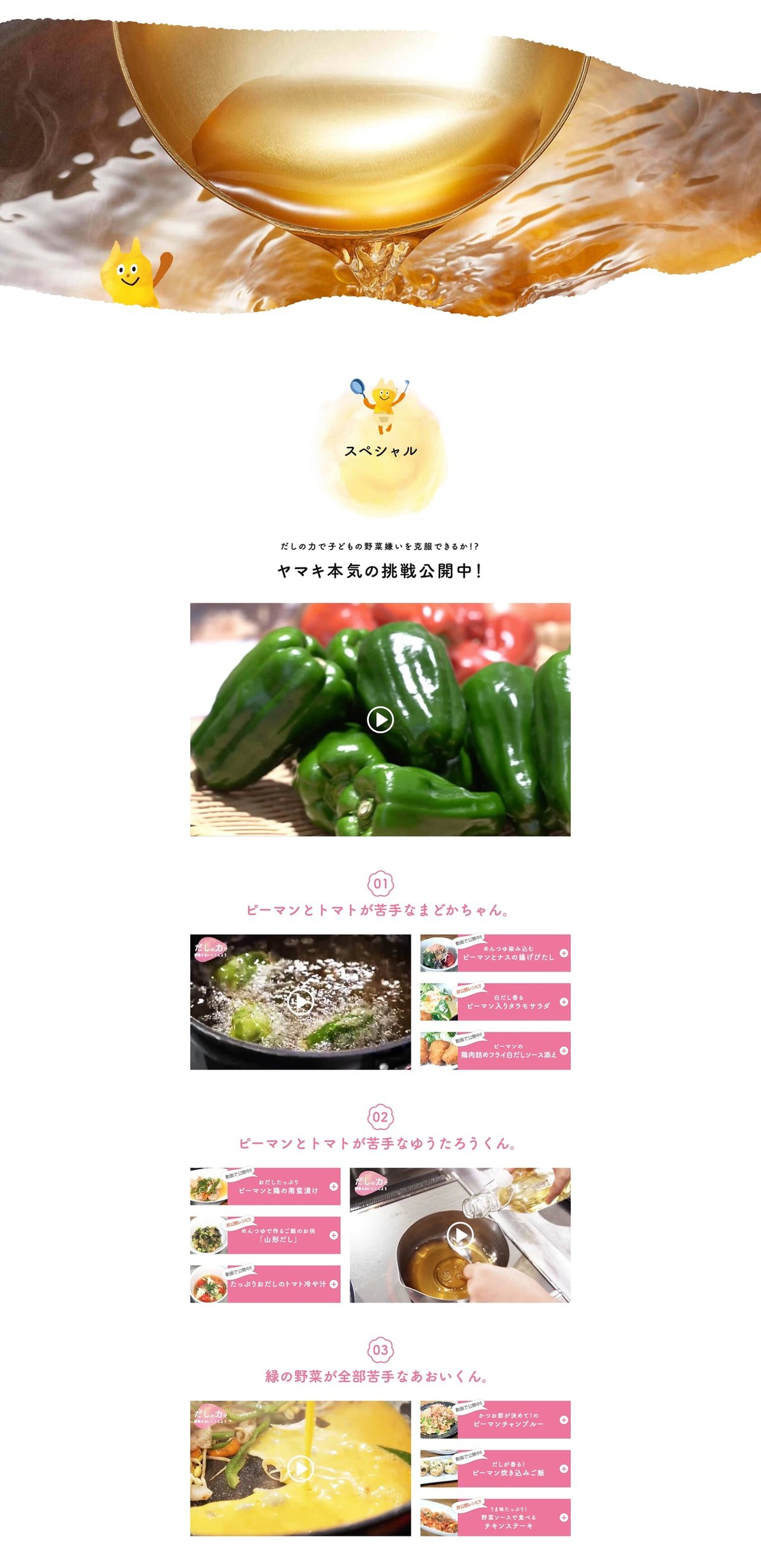
・スペシャル:だしを使った料理で子供の野菜嫌いを克服する企画。レシピも公開
・だし活レシピ:様々なだしを使用した料理のレシピを公開。会社公式サイトへ飛ぶ
・だしの基本:かつお節の基本情報
・だし活動:ヤマキが行っている、だしに関する様々な活動の紹介
・青森のだし活のサイトのリンク
・フッター
【メインビジュアル】
・フルスクリーン
・最初に中央に大きなキツネのイラストとその下に小さなキツネ7匹が出てきた後に中央の大きなキツネからロゴとサイトタイトルに変わる
・ロゴとサイトタイトルが少し浮遊ながら震えるような動きをする
・7匹のキツネが順番に伸縮する動きをする
・イラストやロゴの動きが視覚的に飽きさせない
・上部中央寄りにロゴとサイトタイトルと湯気のような3本線のハンバーガーメニュー。よく見ると上下に浮遊している動きをする
・ハンバーガーメニューをクリックすると上部にグローバルナビゲーションが現れる
【コンテンツ】
・画像以外の部分は横幅いっぱいに広がらずに左右に余白を保っている
・文章は中央揃え
・図や画像を使用した説明が多い→読みやすい・理解しやすい
・コントラストは弱い→落ち着き、温かみ、優しさが出る
・だしの7つのいいところコンテンツでは回るオブフェクトにマウスオーバーするとキツネのイラストが出てきて可愛らしい
・クリックすると別ページに飛ぶのではなく、現ページ上に小さくウィンドウが出ることが多い(→読み込み時間がなく、すぐに開けて閉じることができてユーザビリティが高い)
・×の閉じるボタンはくるくる回るホバー
・画像がある部分をスクロールすると、画像が下に固定されたまま、くり抜き部分がその上を通過するような動きをする
・画像や動画のサムネイルのホバーは画像が少し拡大する
・かつお節の基本コンテンツのボタンのホバーはプラスマークの黄色の丸が膨らむ動きをする
・スペシャルコンテンツで(おそらく)誤字があるのが気になる
【フォント】
・FOT-筑紫A丸ゴシック(丸いことで優しい印象や温かみが出る)
・説明文は12、13px
・見出しは16、21、28、30〜33pxと様々
【カラー】
・ベースカラーは白(#ffffff)
・メインカラーはほぼ真っ黒の近い黒(#131314)
・アクセントカラーはピンク(#ee779c)、明度が低いグレー(#454648)
・有彩色をあまり使用しないことでイラストやオブジェクトの色味が目立つ
【レスポンシブ】
SP表示では、
・MVの7匹のキツネが1列→2列へ
・だしの7つのいいところコンテンツでは、7つのオブジェクトが円形にくるくる回る→縦1列に表示
・スペシャルコンテンツでは2列のグリッドレイアウト→スライドレイアウト
・かつお節の基本コンテンツでは、ボタンが画像の四つ角に配置→画像の下に1列に配置
・基本どのコンテンツも横並び→縦並びへ
【サイトを通じてどのような目的を達成しているか】
目的:だしの良さやレシピの認知、最終的にはヤマキのだし商品を購入してもらう
・だしの基本情報や利点を説明し、認知してもらう
・だしを使った様々なレシピや野菜嫌いの子供が野菜を克服できるレシピ・その様子を動画で見せることで自分の家でもやってみようという気持ちにさせる
→ヤマキのだし商品を購入
➡︎結果:目的達成