
CORONE CORNE #1日1サイトレビュー
【概要】
神戸市でコロネとコルネを販売している店舗の公式サイト(LPサイト)
【ターゲットと目的】
・ターゲットは何らかの経緯でコロネコルネを知った人(MVのイラストから幅広い年代や性別の人がターゲットと読み取れる)
・コロネコルネのさらに深い認知・興味を持ってもらう→店に訪れて購入してもらうことを目的とする
・コロネコルネの商品は良質な素材だけを使い、添加物に頼らず、品質管理に徹底していることや商品の種類、こだわりを伝えたい
【構成】
・全体の構成は、トップページ、コンセプト、プロダクト、コロネ&コルネ(商品紹介)、ショップ(店舗情報)
・まず、商品の画像を見せて商品の様子を感じ取ってもらってから良質な素材を使用し、余計なものを加えていない、手間暇をかけて作っているというコンセプトと商品詳細をしっかり伝え、紹介したいメインとなるコロネコルネの商品をこだわりのを記した文章と共に紹介している
【メインビジュアル】
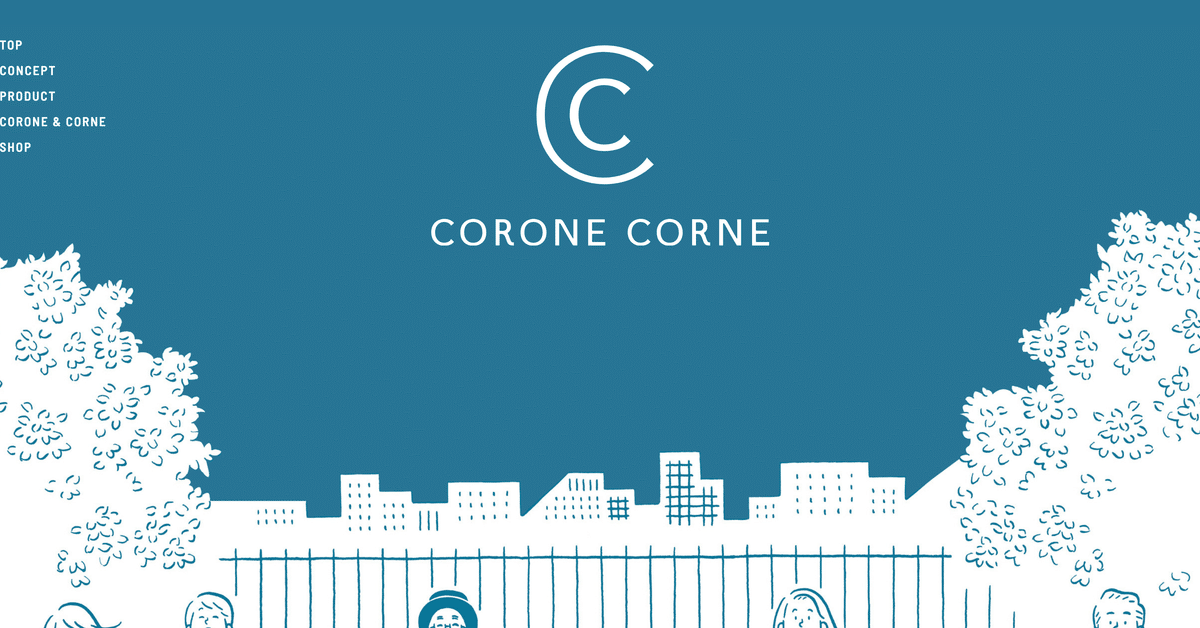
・フルスクリーンでイラストが表示
・イラストは様々な年代や性別の人が横に並んでコロネコルネの商品を食べている様子で、可愛らしい、シンプルなタッチで描かれている
・左上にグローバルナビゲーションが配置。マウスオーバーすると英語表記から日本語表記に変わる
【コンテンツ】
・I型レイアウトでレスポンシブ対応がしやすそうな印象
・I型レイアウトでアニメーションもなく、視覚的に動きが少ないシンプルなサイトだが、青い背景に白字のコンテンツとクラフト紙のような茶色い背景に青字のコンテンツとコントラストがあり、単調的にならないようになっている
・商品の様子や素材の様子の画像を大きくコンテンツ間に載せることで美味しさや添加物のない安心で新鮮な素材を使っていることがビジュアルを通して伝わる
・商品の写真を大きく、たくさん使用することで自然とそこに視線が集まる
・I型レイアウトで左右に視線がいかないため、上から下にかけて簡単にサイトを閲覧することができ、読みやすい
・画像やコンテンツは横幅いっぱいに広がり、左右の余白はほぼない
・コンテンツでも画像だけでなくイラストも使用しており、親近感のある、優しい印象にする
・商品詳細のコンテンツでは枠線で囲まれており、メインの画像が枠からはみ出していることやクリックするだけで簡単にコロネ⇄コルネを切り替えることができ、シンプルなビジュアルだが目立つ
・商品の画像をクリックすると商品詳細の文章が上から降りてきて画像が隠れる仕様になっている。再度クリックすると商品詳細の文章は上に戻る
・フッターにはトップページアイコンが固定で配置
【文字組み】
・欧文はBarlow Semi Condensed
・和文はryo-gothic-plusn
・本文は16、18px、ナビゲーションは18px、見出しは31、40px
・コンテンツのカテゴリ名は18pxと小さめだが、周りに余白があるため他の文字に埋もれたりせず小さくてもしっかり目立つことができている
・コンセプトの「サクッとおいしい。〜」の文字が大きく、強調している
・ジャンプ率は少し高めでメリハリがしっかりしている
【カラー】
・ベースカラーは白(#ffffff)
・メインカラーは少し緑寄りの鮮やかな青(#277595)
・アクセントはプロダクトのコンテンツの背景色のクラフト紙っぽい茶色
・使用している色は主に2色でシンプルにまとまっている
・白の背景に青字、青の背景に白字と、どちらも相性が良い
【レスポンシブ】
・PCのMVは幅広い年代の複数人のイラストが描かれていたが、SPでは親子のみになっていた
・ハンバーガメニューに変化→開くと画面いっぱいにナビゲーションが表示(英字の下に日本語表記が表示)
・イラストはテキストの下に配置
・商品紹介の画像も横並びから縦並びに変化
【サイトを通じてどのように目的を達成するか】
目的:コロネコルネのさらに深い認知・興味を持ってもらう→最終的には店に訪れて商品を購入してもらうこと
目的達成の動線として、
・まず、MVの可愛らしいイラストで親近感・サイト閲覧への興味を持ってもらう
・商品の画像を大きく、良い画質で見せ、商品の美味しさをビジュアルで伝える
・良質な素材を使用し、余計なものを加えていない、手間暇をかけて作っているというコンセプトと商品詳細をしっかり伝える
・紹介したいメインとなるコロネコルネの商品を、こだわりを記した文章と共に紹介する
・最後に店舗情報を載せ、サイトを見て興味を持った人は店舗に訪れて購入する






この記事が気に入ったらサポートをしてみませんか?
