
明治神宮 #1日1サイトレビュー
【概要】
明治天皇と昭憲皇太后を御祭神としている、東京都渋谷区にある神社の公式サイト
【ターゲット】
・明治神宮に訪れる人
・明治神宮について詳しく知りたい人
【印象】
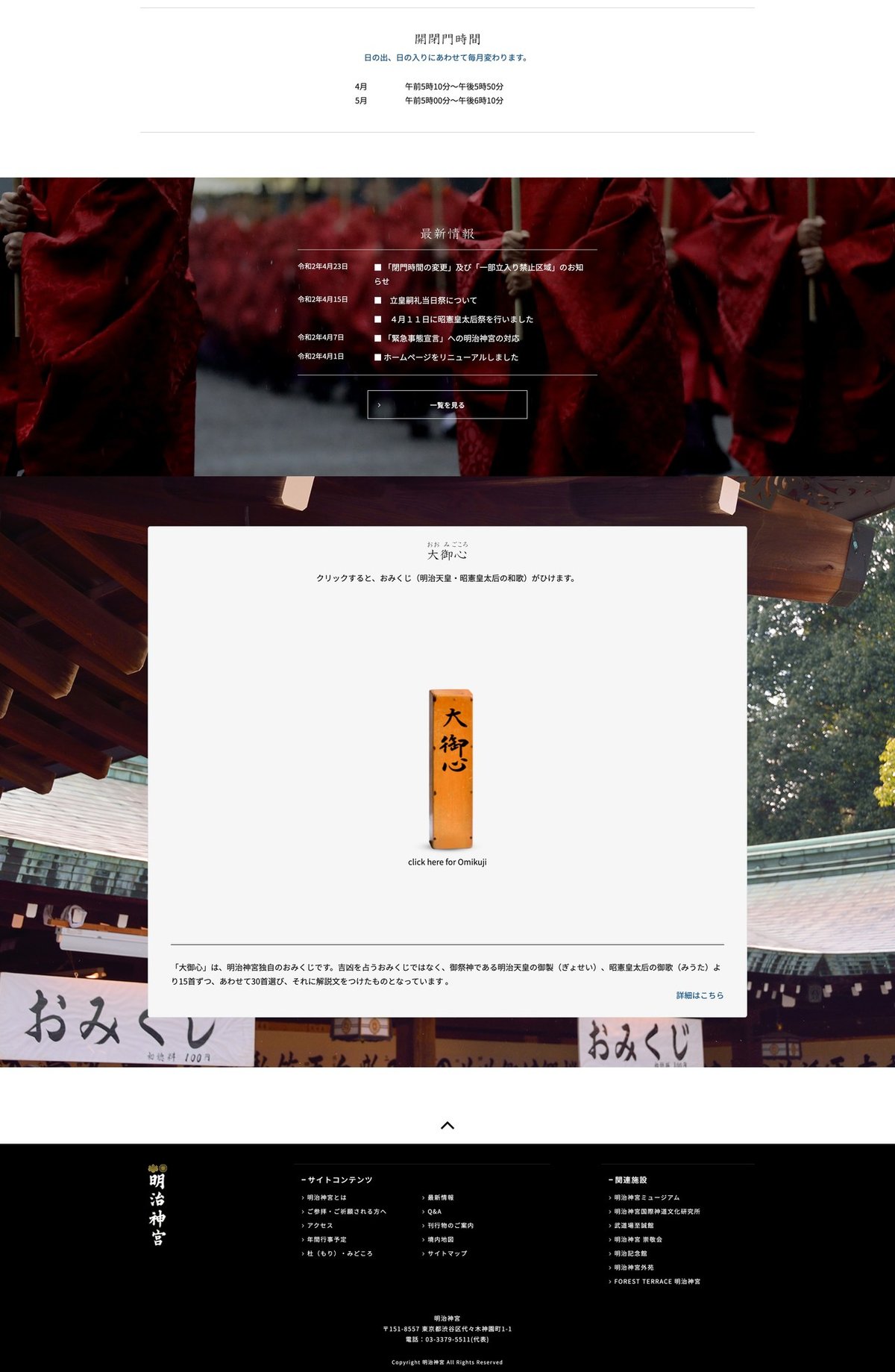
・境内の写真がたくさん使われ、どのような神社なのかイメージしやすい
・ホバーした色が金色で神社らしく、高尚な印象に
・縦書きの見出しが多く、日本らしい印象に
【構成】
・ホーム(下記コンテンツ+複数コンテンツ有り)
・明治神宮とは
・ご参拝・ご祈願される方へ
・アクセス
・年間行事
・杜・みどころ
・関連施設
・最新情報
・大御心:おみくじが引ける
・Q&A
・刊行物のご案内
・境内地図
・サイトマップ
【メインビジュアル】
・フルスクリーン
・明治神宮の外観の背景画像が全面に配置
・右上にグローバルナビゲーションと言語選択ボタンが配置(下にスクロールしていくと透過された黒い帯が下に敷かれる)
・左上端に明治神宮の文字、左端にコンセプトテキストが縦書きで配置
【コンテンツ】
・基本、ノングリッドレイアウトでコンテンツが配置
・ホームで各コンテンツを四角い枠で敷き詰めて表示することでコンテンツを一覧できる、見やすい
・ホームの各コンテンツは少し透過された白い帯の上にコンテンツ名を載せて目立つようにしている
・各カテゴリページの上部にコンテンツのナビゲーション文字だけで配置、下部には同じナビゲーションが画像付きのカードで配置
・各カテゴリページの上部にはカテゴリ名と背景画像がそれぞれ配置
・フッターの上の中央にトップページボタンが配置
・ボタンのホバーの色は反転する
【フォント】
・見出しは明朝体、説明文はNoto Sans JP(ゴシック体)
・明朝体で日本らしさ、高尚な印象に
【カラー】
・ベースカラーは白(#ffffff)
・メインカラーは黒(#000000か#111111)
・アクセントカラーは青(#004e96)、金色
・画像に色味がある分、無彩色で控えめに
【レスポンシブ】
SP表示では、
・ハンバーガーメニューに変化
・MV画像とコンセプトテキストは少し拡大されて表示
・ノングリッドレイアウト→スライドレイアウトに変化
・カテゴリページ下部のカードのナビゲーションは横並び→2列配置に変化
【サイトを通じてどのような目的を達成しているか】
目的:明治神宮の歴史、行事、境内の様子などの認知、訪れてもらう
・歴史や明治神宮の詳細を載せることで認知してもらう
・境内の様子の画像をたくさん載せることで雰囲気が伝わる
・みどころを載せることで興味を持ってもらいやすく、行ってみたいと思わせる
➡︎結果:目的達成




この記事が気に入ったらサポートをしてみませんか?
