
社内報アプリ #1日1サイトレビュー
【概要】
社内報専門会社が制作した、社内報を簡単に公開・運用できるアプリを紹介した製品サイト
【ターゲットと目的】
・主なターゲットは社内報担当や経営者
・サイトの目的は資料請求とお問い合わせをしてもらい、アプリの導入・検討をしてもらうこと
・社内報を知り尽くした専門会社ならではのノウハウが満載である特徴と機能、他のツールと比較して使いやすいこと、コミュニケーション課題の解決に向けたアプリの導入の流れなどが伝えたい情報
【印象】
・イラストがたくさん使用されていることで明るくて親しみやすい印象になる
【構成】
・立場別に求める社内報を可視化→みんなの本当に欲しいを盛り込んだ社内報アプリの特長や機能を紹介→他のツールと比較して社内報アプリが優秀なツールであることを表でわかりやすく見せる→さらにサポートが手厚く、導入の流れがしっかりしていることをアピール→お役立ちコラムやよくある質問の回答でアプリの理解を深めてもらう→最終的に資料請求・お問い合わせフォームに飛んでもらうという順番でアプリの導入検討の案内をしている
・TOPページに含まれている項目は特長・機能、他のツールとの比較、導入の流れ、お役立ちコラム、よくあるご質問、資料・お問い合わせのボタン
・白やクリーム色などの控えめな色をベースにしている中で、背景写真のコンテンツを間に入れることでメリハリが生まれる
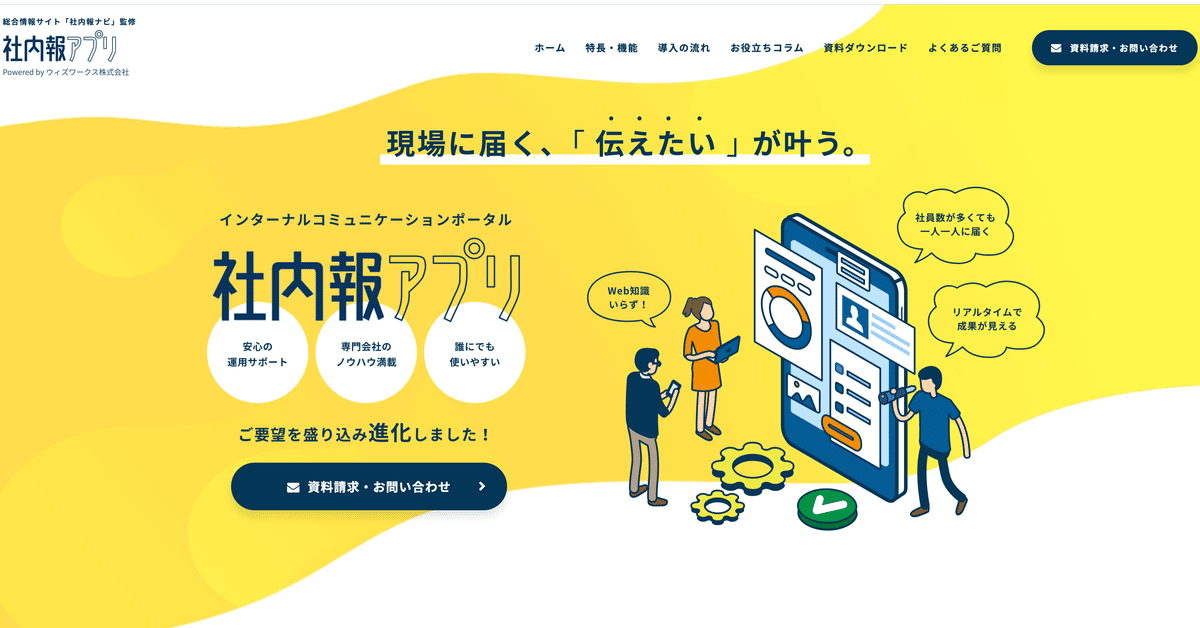
【メインビジュアル】
・社内報アプリを見ている・運用している様子のイラストが右側に配置
・サイトタイトルと特長を3つに簡潔に表したテキスト、資料請求・お問い合わせボタンが左側にまとめて配置
・イラスト内ではアプリのメリットを吹き出しのあしらいで表示し、MVを見るだけでもたくさんの特徴を知ることができる
・MV部分は波打った曲線で仕切られて動きがあり、単調的にならない
・上部にグローバルナビゲーションと資料請求・お問い合わせボタンが配置
【コンテンツ】
・特長・機能のコンテンツでは特長を項目で分けて表示、機能は一覧表にして一目で可読できるようにし、簡潔でわかりやすく表示している
・項目内のテキストとイラストを交互に表示することで単調にならずに動きのあるサイトに
・ボタンやコンテンツに影をつけることで奥行きのある立体的なサイトに
・黄色のボタンや下線が目立つため、その部分に視線が行くようになっている
・ボタンのホバーは左から右にゲージが満タンにチャージされるような動きをする→元気いっぱいなイメージになる?
・ナビゲーションなどのリンクのホバーはリンクにマーカーのような黄色い下線がつく
・アニメーションは表示時のみでほとんどないに等しいが、MVや背景の波打った模様やコンテンツの交互の配置、イラストをたくさん使用することで動きが出る
・フッターにページトップボタンが配置
【文字組み】
・欧文はRobot、和文はNoto Sans JP
・本文は14px、大見出し38px、小見出し24px
・行間1.7、字間0.05emと通常の広さ
・強調している部分は主に見出し→太字と黄色の下線で強調
・ジャンプ率は少し高め
【カラー】
・ベースカラーは白(#ffffff)と薄いクリーム色(#faf6e2)
・メインカラーはコーポレートカラーの紺色(#053657)
・アクセントカラーは紺色と補色関係である黄色(#f0eb47)
・全体的な色を原色ではなく、トーンを少し低くしてまとめることで落ち着きのある印象になる
【レスポンシブ】
・MVのサイトタイトルとイラストの配置が横並びから縦並びに変化
・MVの背景色が若干異なる
・グローバルナビゲーションからハンバーガーメニューに変化
・他のツールとの比較の表がPCでは一覧表だったが、SPでは項目ごとの3つの表で表示
・機能の表は横表示から縦表示にアレンジ
【サイトを通じてどのように目的を達成するか】
目的:アプリを認知し、資料請求・お問い合わせ、導入の検討をしてもらう
・まず、400社以上もの制作実績があることや社内報専門会社であることを表記し、安心感や信頼性があることを伝える
・アプリの特長・機能や導入の流れをわかりやすく簡潔に項目別や表で伝える
・お役立ちコラムやよくあるご質問の回答を見ることでアプリのことについてさらに理解を深めてもらう
・以上の流れで興味を持ってもらい、資料請求・お問い合わせをしてもらう→導入の検討




この記事が気に入ったらサポートをしてみませんか?
