
ちゃんとGood!サービス #1日1サイトレビュー
【概要】
京セラ関電エナジー合同会社の0円で太陽光発電ができるサービスのランディングページ
【ターゲット】
太陽光発電を始めたいと思っている人
【印象】
・可愛らしいイラストを使用することで親しみやすい印象にしている
・イラストを使用した図がわかりやすく、読みやすくしている
・赤の背景色が目立つ
【メインビジュアル】
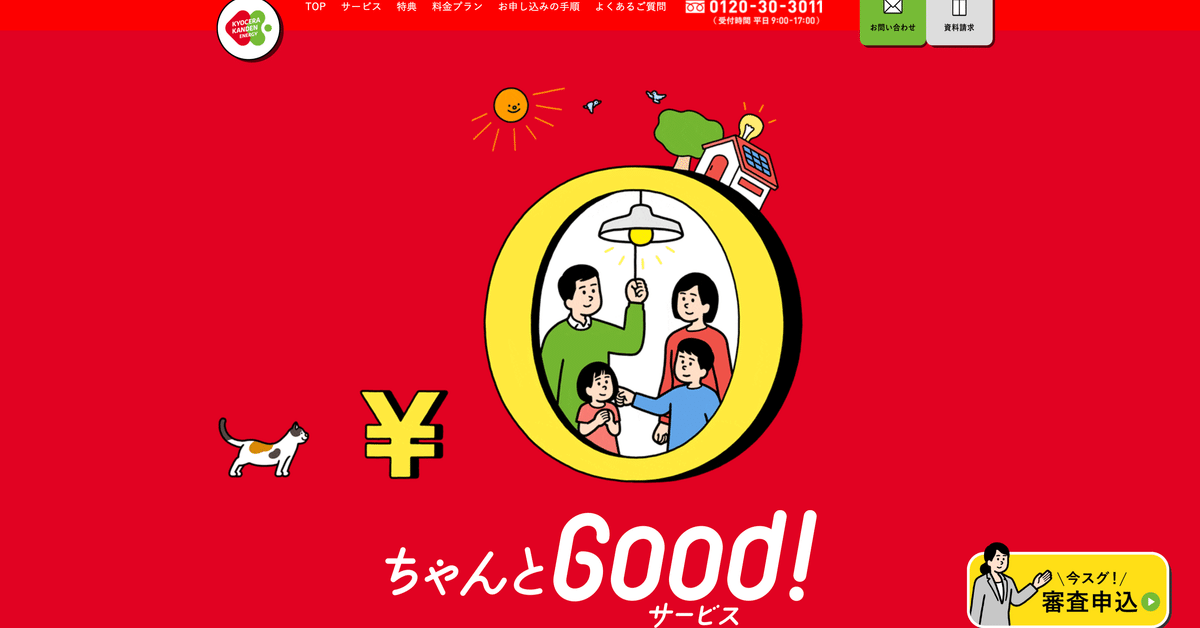
・フルスクリーン
・上部にグローバルナビゲーション、上部左側にロゴ、上部右側にお問い合わせと資料請求のアイコンがナビとは別に設置
・中央に配置している、サービスを簡単に紹介しているアニメーションは3パターンあり、次々と変わっていく→ゆるいイラスト、アニメーションを使用することでサイトの内容を見る意欲が出る効果があり
・下部中央にサービスタイトルとテキスト
・下部右側に審査申込みを促すアイコンが配置(スクロールしても画面上に常に配置している)
【構成】
・ヘッダー(グローバルナビゲーション、ロゴ)
・メインビジュアル
・サービスのコンセプトとサービス紹介ムービー
・サービス:サービス内容の紹介とメリット、サービスの流れなど
・特典:サービスのメリット
・料金プラン:ガス併用住宅向け、電化住宅向けと対象別に料金プランの詳細を紹介
・お申し込み手順
・よくあるご質問
・フッター(+トップページに飛べるアイコン)
【コンテンツ】
・横幅いっぱいに広がらず、左右には常に余白を保っている
・説明時などのイラストが控えめに動くところが視覚的に飽きさせない効果がある
・コンテンツごとに背景色が交互に赤とクリーム色、白になっていて視覚的にわかりやすい区切りになっている
・イラストを使用した概要図が多く、わかりやすい
・下にスクロースしてコンテンツが現れるとき、1/4程度回転して表示されるアニメーションが多く使われている
・吹き出しのイラストが多い
【フォント】
・游ゴシック体
・説明、ナビのテキストは16px〜18px、注釈文は12px、
【カラー】
・ベースカラーは白(#ffffff)とほぼ白に近いクリーム色(#fffcf3)
・メインカラーは少し明度が低い赤(#e10022)
・アクセントカラーは鮮やかな緑と黄色
・メインカラーの赤とアクセントカラーの緑がコーポレートカラーになっている。また、補色の関係になっている
【レスポンシブ】
SP表示では、
・ハンバーガーメニュー表示に変更(メニューはフルスクリーン表示ではなく、レポート用紙のような四角い枠で表示される)
・審査申込みのアイコンは横長→縦長で画面の端に寄り添うように表示)
・フリーダイヤルとお問い合わせ、資料請求のアイコンは画面上部→画面下部に常に表示
・イラストやテキスト、コンテンツが横並び→縦並び表示に変更
【サイトを通じてどのような目的を達成しているか】
目的:サービスを利用してもらう
・イラストやアニメーションで親しみがある印象を保ちつつ、わかりやすくサービスを説明
・サービスを利用することで顧客にメリットがあることを紹介
・メインカラーの赤は購買意欲を掻き立てる(?)
→サイトを見た顧客を興味を持ち、審査申込みをする→サービスを利用する
➡︎結果:目的達成





この記事が気に入ったらサポートをしてみませんか?
