
レイアウトの学び_メッセージの明確化
こんにちは。
フロントエンドエンジニアのなけと申します。
前回から3週間も空いてしまった!!!😱
ほぼデイリーで取り組むのは中々難しいですね..
..🎨
レイアウトを考える際に役立つ3つのポイント。
前回はターゲットを明確にすることを学びました。
今回はメッセージ(内容)を明確にすることを意識して、カフェのホームページを作ってみました。
..🎨
カフェの構成要素は色々あると思うのですが、
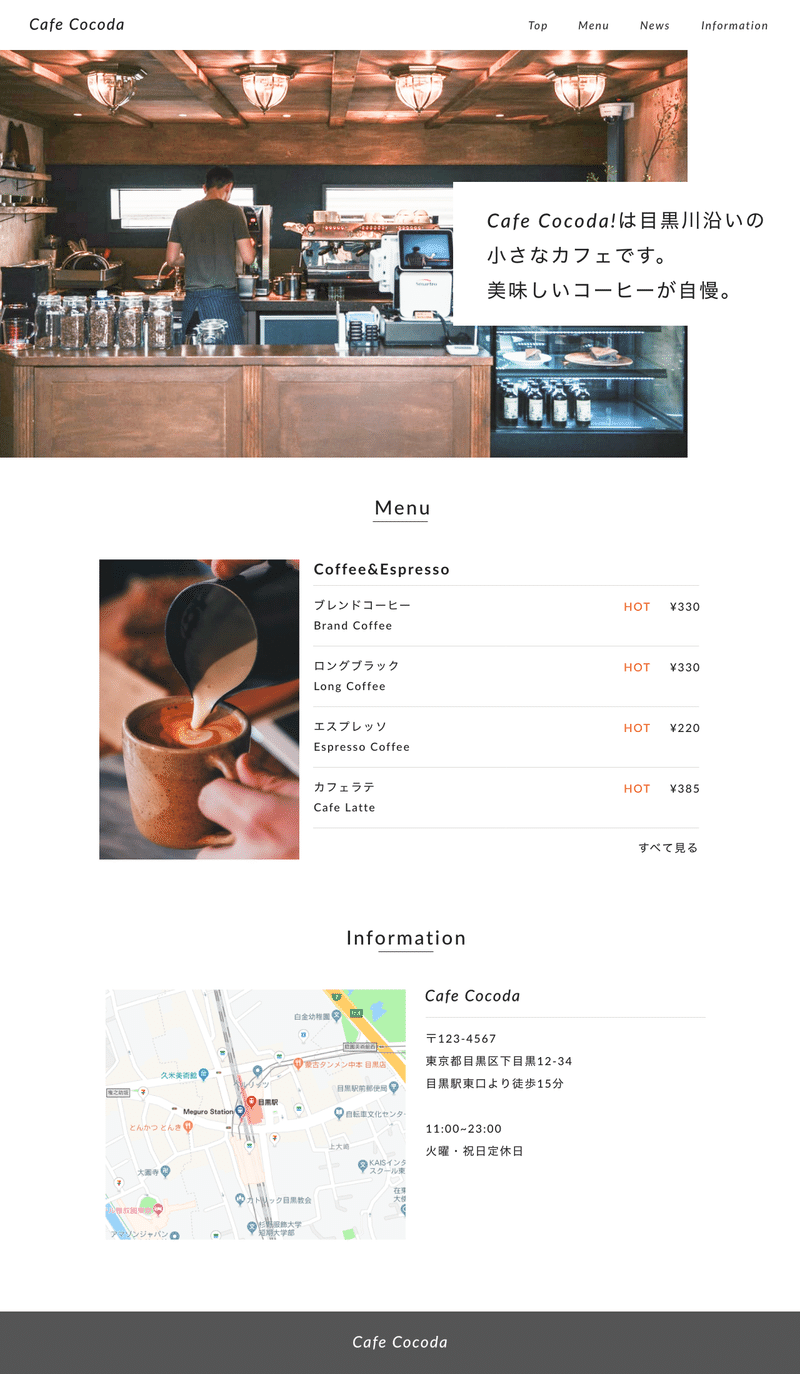
「お店の雰囲気や商品」に焦点を当てて作成しました。完成したものはこちらです。

【ポイント】
・MVに内装(カウンター)の写真と紹介メッセージ
・リーズナブルでエスプレッソを多く揃えた商品
重要なのは「何のための」メッセージか。
例えば、構成要素が同じくお店の雰囲気や商品でも
スタッフの笑顔やキッチンの写真であれば、
採用やスタッフ募集という目的に向いていそうですよね。
お店のホームページはトップ + 下層数ページの構成が多いので各ページで目的に沿ったメッセージ(内容)を伝えたいですね。
当たり前なのですが改めてそう思いました。笑
なるほどデザインの朝食のデザインを思い出した
って言おうとしたけど前も同じこと書いてましたw
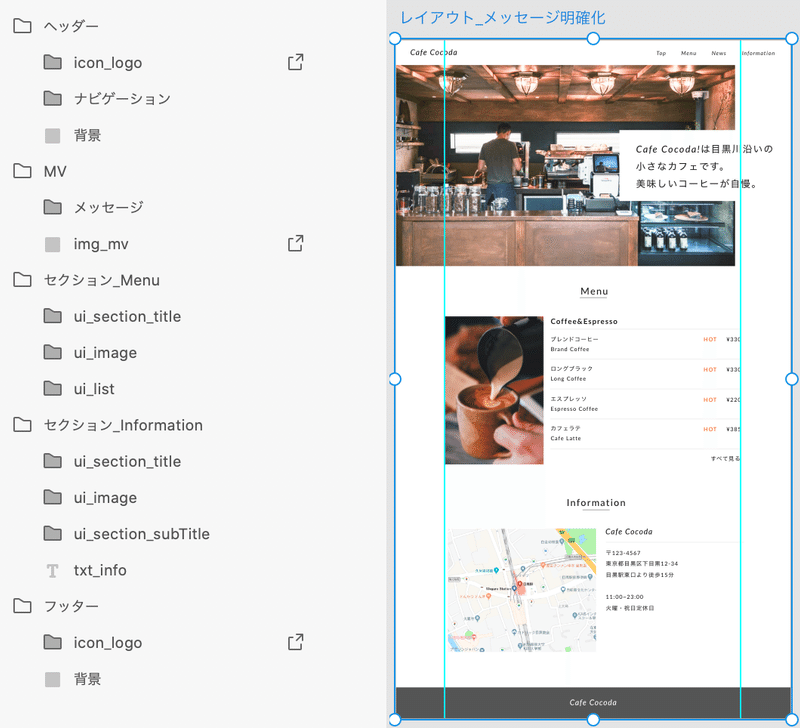
あとレイヤー整理のスピードが上がりました🙌

正解はわからないけど、コーダーが作業しやすそうな感じを意識。
やっぱりCocoda!のお題いいわ。楽しい。
次回は「情報の優先順位」を学ぶお題に取り組みます👍
..✏️
余談ですが、お店のホームページのメニューは若干変えてて、エスプレッソ推しのお店っぽかったのでロングブラックを追加しました。笑
コロナ、早く収束するといいなー
ではまた☕️
この記事が気に入ったらサポートをしてみませんか?
