
アイソメトリックなタイポグラフィーの作り方
こんにちは。
Adobe Illustratorの3D機能を使ったアイソメトリックなタイポグラフィーの作り方を説明していきます。
こちらの動画↓と合わせて確認していただけるとさらにわかりやすいです。
ダウンロード用aiデータ
動画内で使用した素材をアップしておきますのでダウンロードしてご確認ください。(※ テキストはアウトライン化しています)
(素材データの再配布・転載・転売等は禁止です)
素材データの制作環境
macOS sonoma (14.5)
Adobe Illustrator 2024(28.5)
参考にしていただけたら、ぜひ、チャンネル登録 をお願いします。
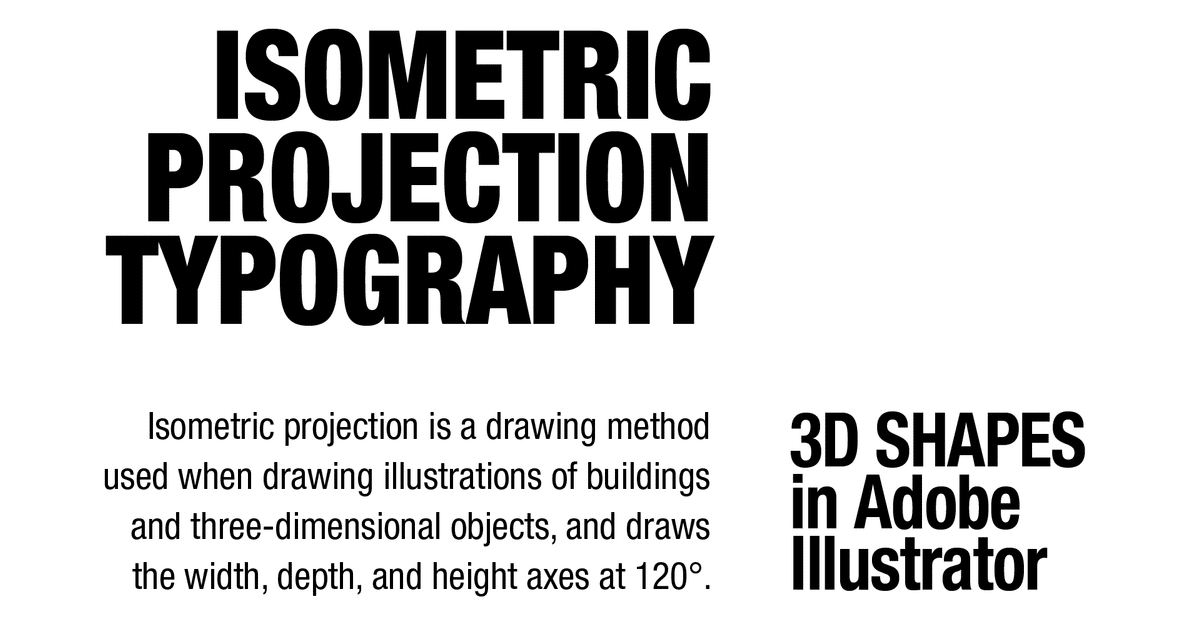
1. テキストを入力
正面、上面、側面に入るテキストを入力します。

正面のテキストの幅と上面のテキストの高さを揃えます。
同じように、正面のテキストの高さと側面のテキストの高さを揃え、上面と側面の幅を揃えます。
それぞれのテキストに少し(ここでは1mm)大きめの長方形でテキストを囲います。

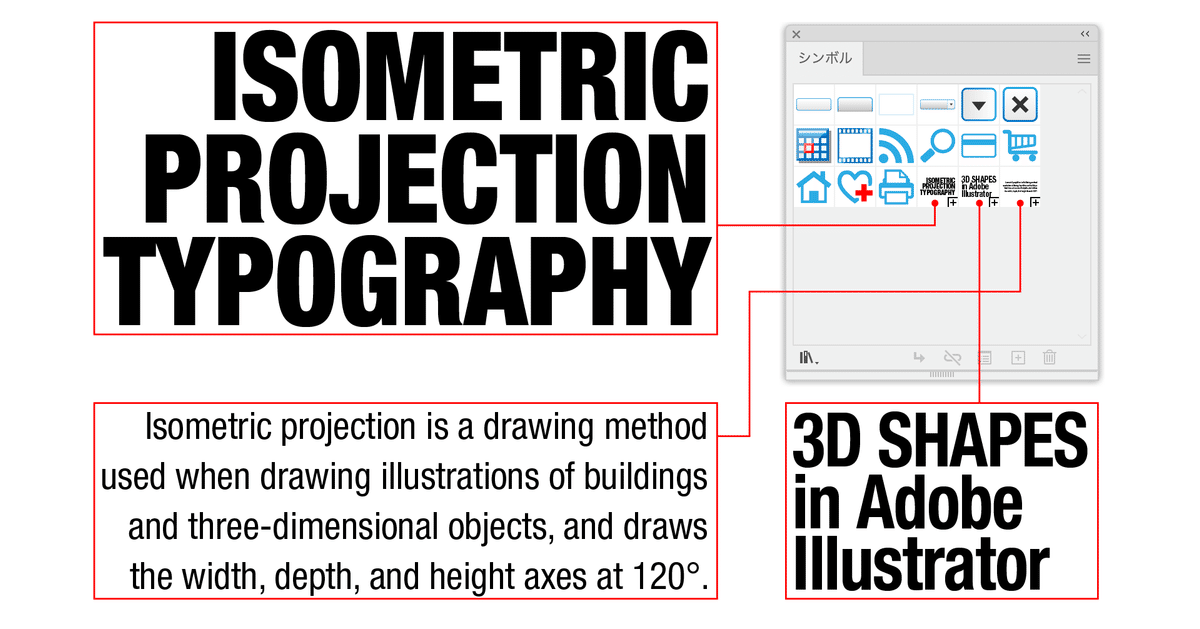
2. シンボルに登録
テキストのみをシンボルパネルにドラッグしてシンボルに登録します。

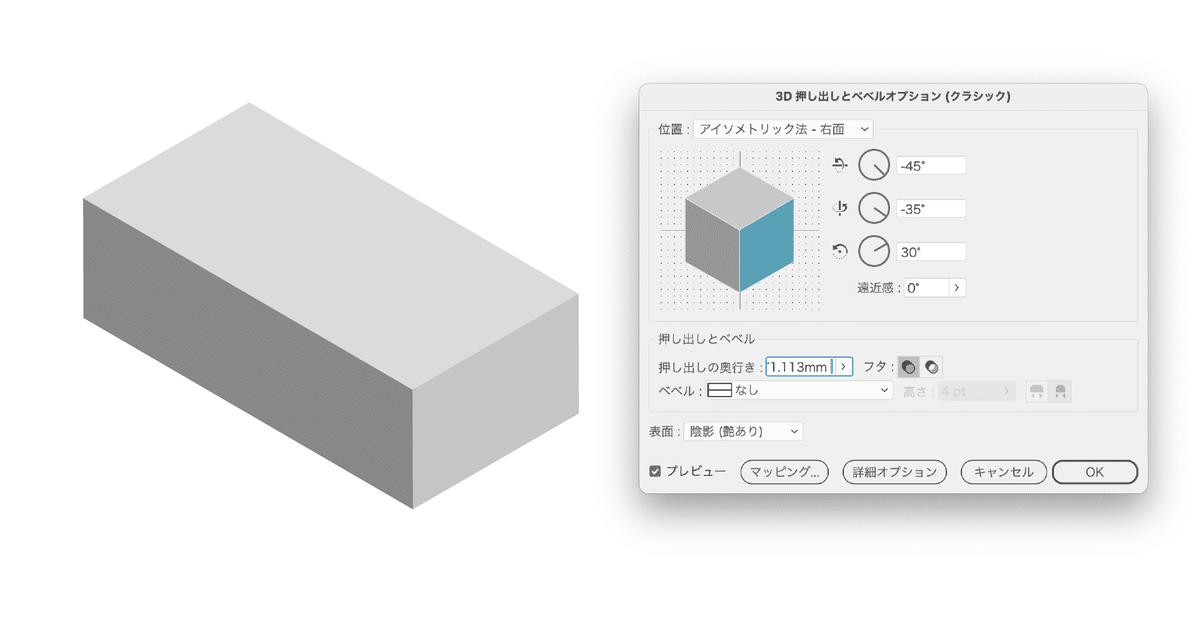
3.長方形ツールで3D
正面の長方形をメニュー > 効果 > 3Dとマテリアル > 3D(クラシック)を選択し、3D 押し出しとベベルオプション(クラシック)の設定パネルを表示させます。
位置を「アイソメトリック法 - 右面」を選択し、押し出しの奥行きを上面(側面)の左右幅の寸法を入力します。

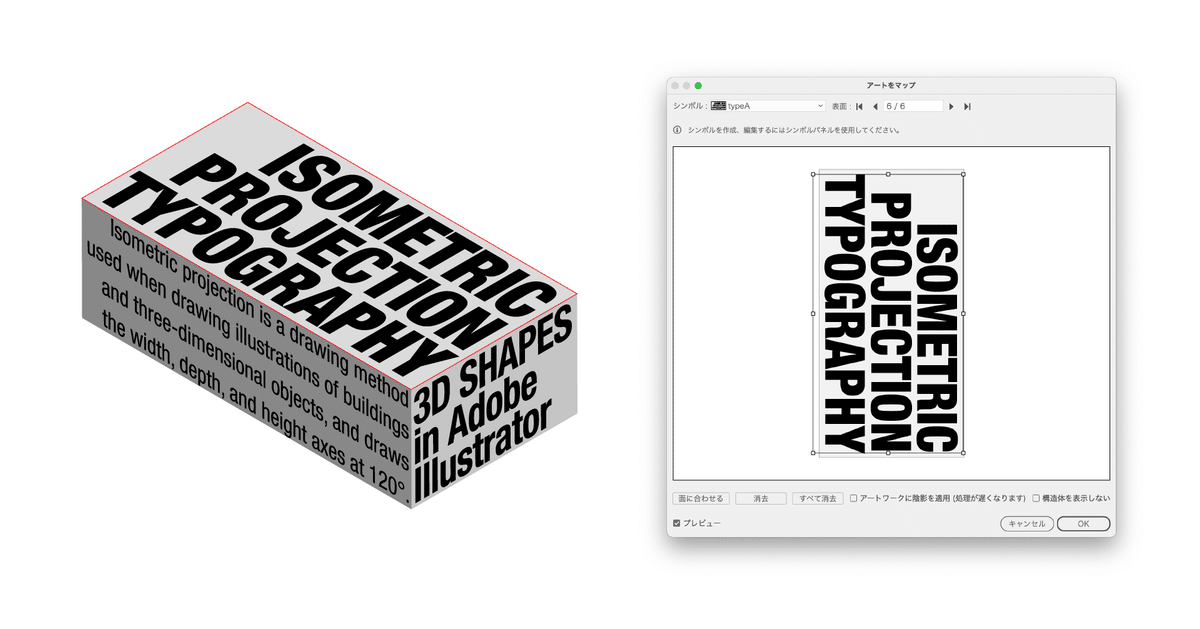
4. 3Dの直方体にテキストをマッピング
3D 押し出しとベベルオプション(クラシック)の設定パネルの下部にあるマッピングをクリックしてアートをマップのパネルを表示します。
上部にある表面の右にある◀︎▶︎をクリックして赤枠が表示される正面、上面、側面を選択してそれぞれシンボルに登録したテキストをマッピングさせます。

すべてマッピングさせたら、右下にある「構造体を表示しない」にチェックを入れ、直方体を表示させないようにしてOKをクリック、3D 押し出しとベベルオプション(クラシック)の設定パネルもOKをクリックして設定パネルを閉じます。

5.アピアランスを分割
マッピングさせた長方形のオブジェクトを選択し、
メニュー > オブジェクト > アピアランスを分割を選択して、マッピングさせた長方形とテキストをアウトライン化させ、各面の長方形を削除します。


最後にアウトライン化されたテキストを選択して、色を反転(白)させ、背景を敷いたら完成になります。
お問い合わせや質問などございましたら、コメントいただければお答えできると思いますのでよろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
