
ゲームアセット生成AI Scenario Unityプラグインの導入
GenerativeAIをゲーム開発に活用する方法Tipsのマガジンゲーム開発AI Lab. Witchpotに含まれる記事です
ゲームアセット用生成AIサービスを提供するScenarioの紹介はこちら
Unity用のプラグインをインストールして使う方法をまとめます
※ScenarioのAPIキーが必用となります。有料です
内容はこの英語のガイドの翻訳と実際に使う中での注意事項などを記載していきます
WitchpotではScenarioのようなゲーム開発に生成AIを活かすツールをフル活用してゲームを開発、また生成AIツールの開発や展開を行っています
生成AI x ゲーム開発の情報を発信していきますのでTwitterやnoteをよかったらフォローしてください
事前準備
インストール時点でVisual Studioが必用なため、インストールされていない場合は事前にインストールを行ってください
Windows: https://code.visualstudio.com/?wt.mc_id=DX_841432
Mac: https://visualstudio.microsoft.com/vs/mac/
Scenraioのプラグインダウンロード
自分のプロジェクトに合わせて2Dか3Dを選択しダウンロード・解凍してください
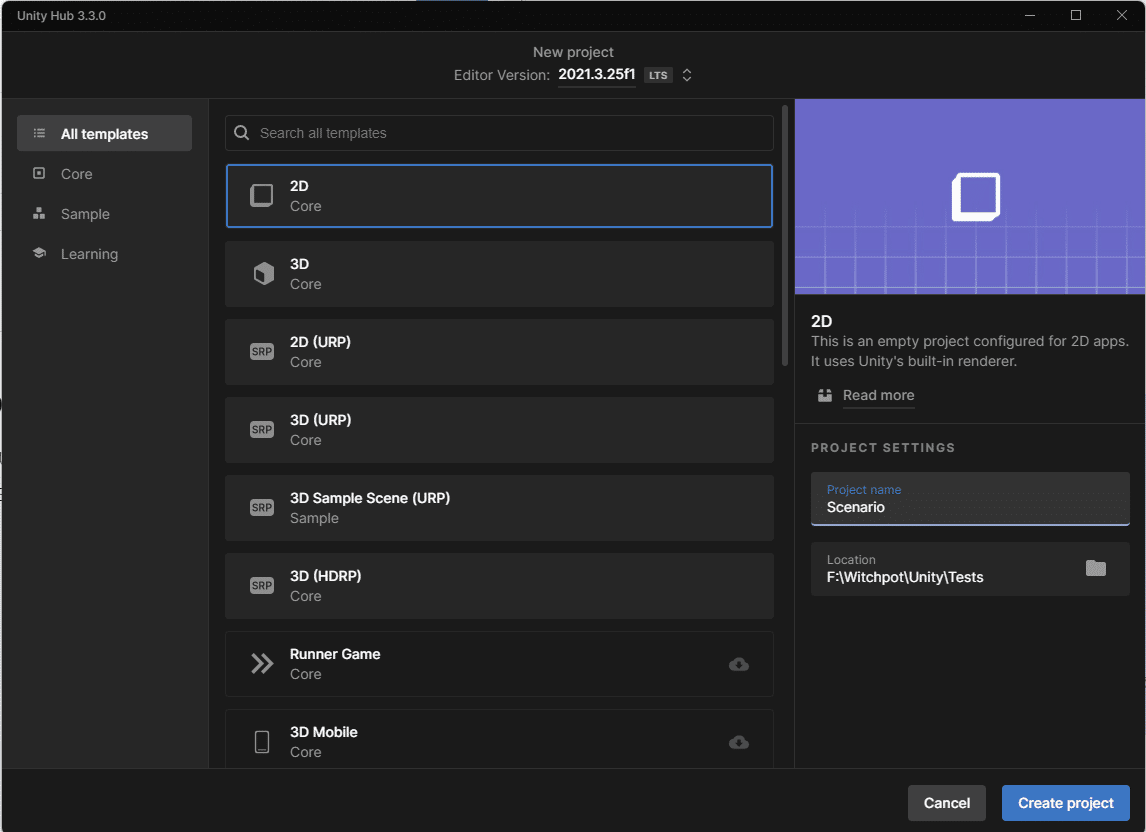
Unityプロジェクトの設定
今回は2Dのプロジェクトで行っていますが3Dのプロジェクトであってもファイル名の規則は同じなので2Dを3Dに置き換えて設定してください
2Dでプロジェクトの設定を行います

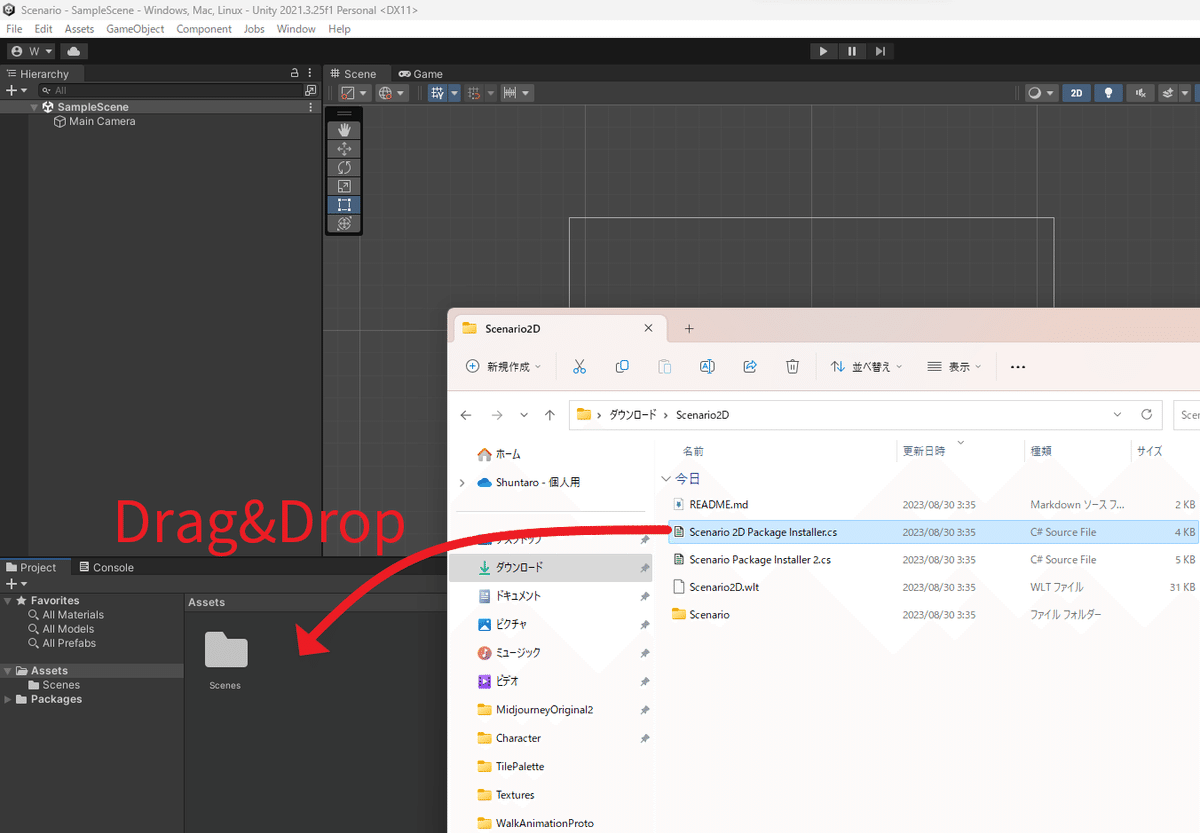
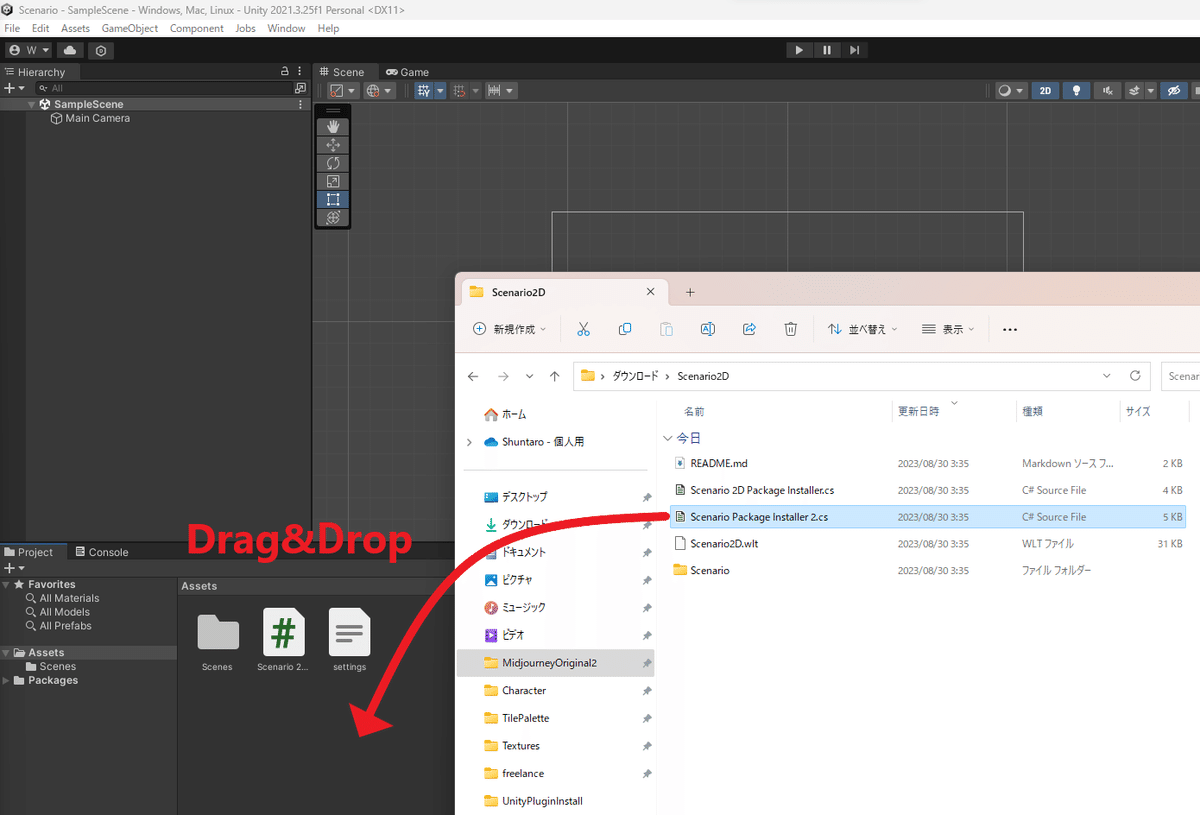
出来たUnityプロジェクトのAssetsフォルダ直下にダウンロードしたScenarioのフォルダから Scenario 2D Package Installer.cs のみをドラッグ&ドロップします

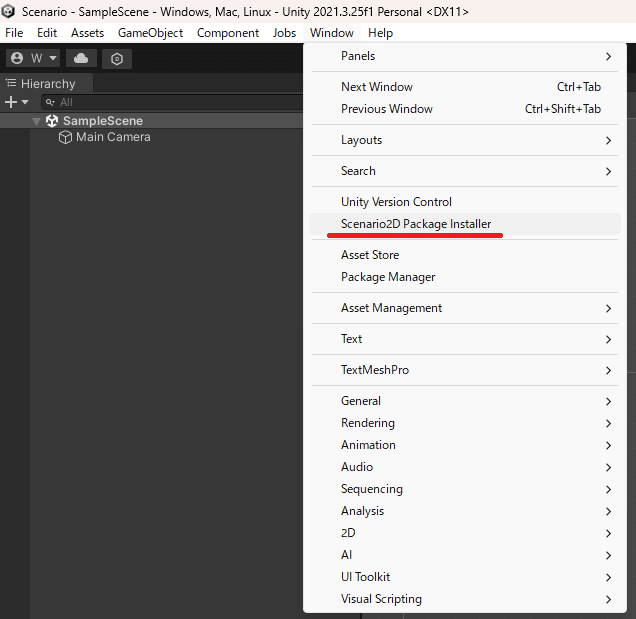
このファイルにより自動的にWindow > Scenario2D Package Installerというメニューが追加されます

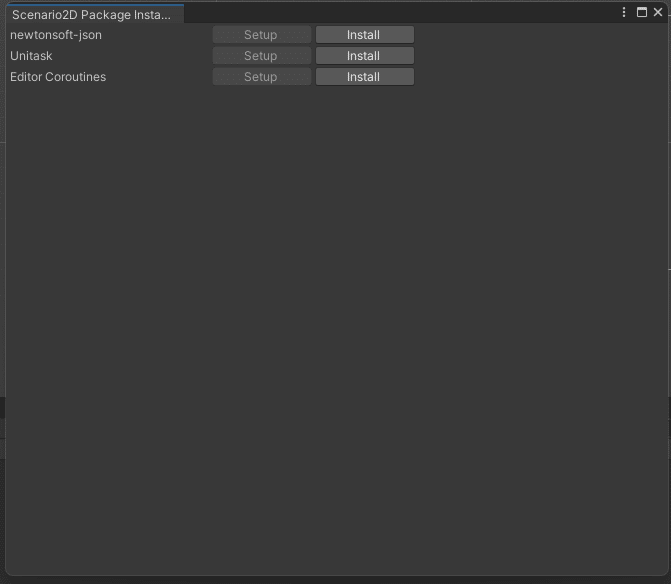
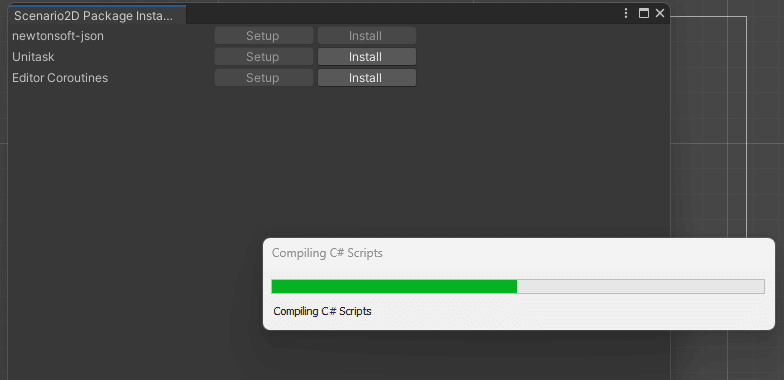
これを押すとこちら↓のようなポップアップウィンドウが表示されます
※2Dと3Dで少しずつインストールするパッケージが異なります

上から順にInstallボタンを押していきます。一つボタンを押すたびにインストール中の表示が出るので待ってください

全パッケージのインストールが終わったらScenario Package Installer 2.csファイルをAssets直下にドラッグ&ドロップします

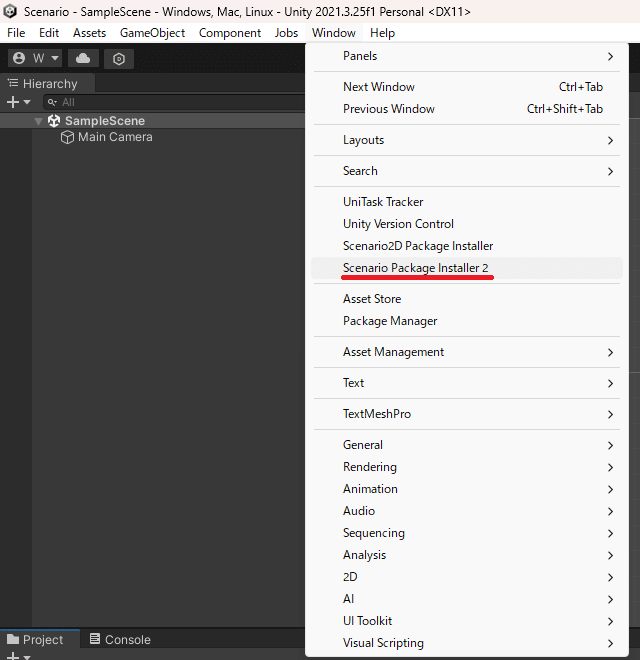
Installer2.csファイルをインポートすると Window > Scenario Package Installer 2 というメニューが追加されます

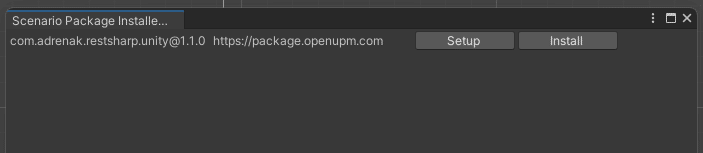
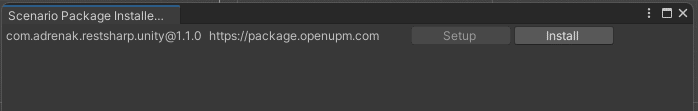
これを押すとこちら↓のポップアップが出るので、まずSetupボタンを押して最低10秒待ちます

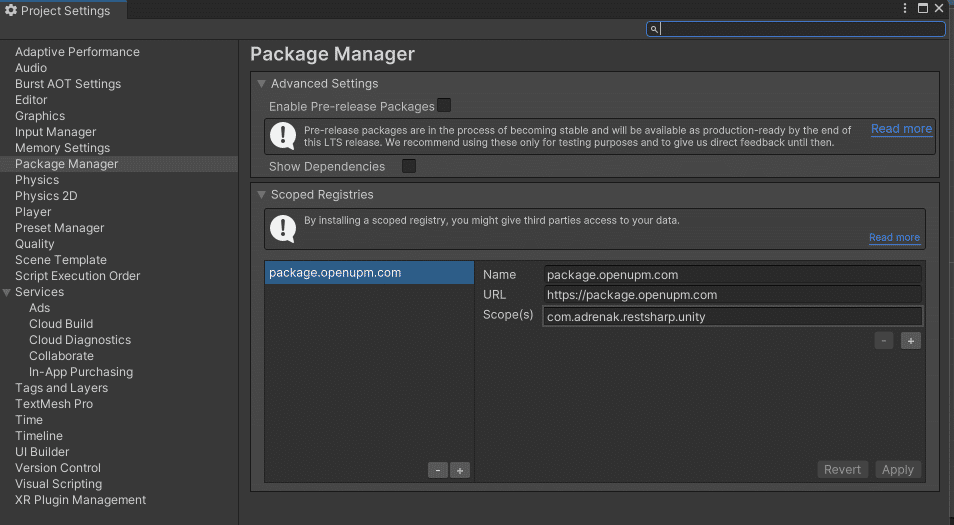
待つとPackageManagerの画面が表示されます

表示されたらInstallボタンを押します

残りの必用なファイルをプロジェクトに取り入れます
※この設定はUnity上で行わずWindowsならエクスプローラ、Macならfinder上でいます
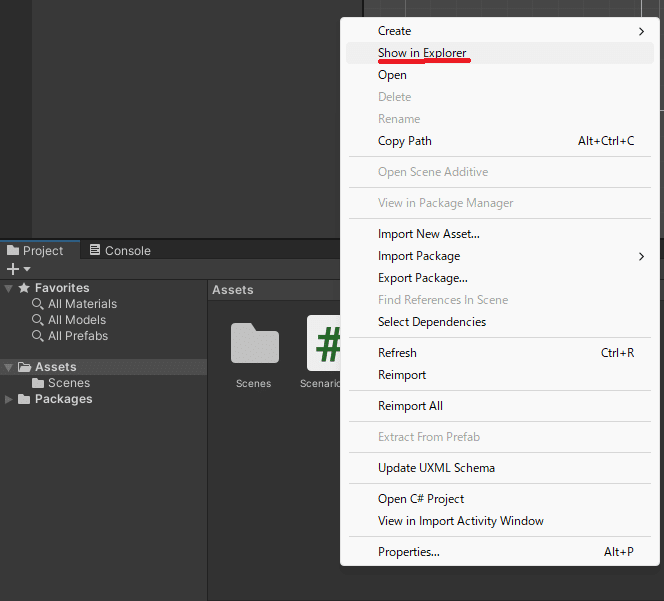
AssetsフォルダをExplorerで開きます

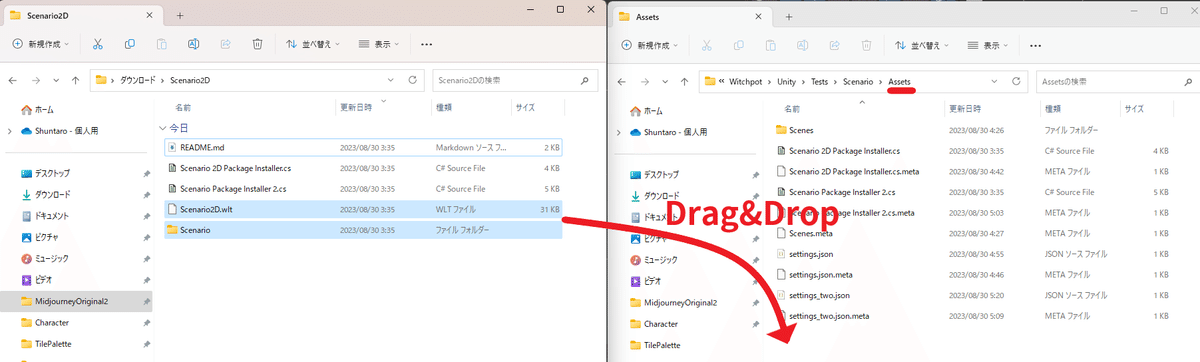
ダウンロードしたScenarioプラグインの残りのファイルをすべてエクスプローラ上でUnityプロジェクトのAssets下にコピーします

ファイルをAssets下に置いたらUnityを再起動してください
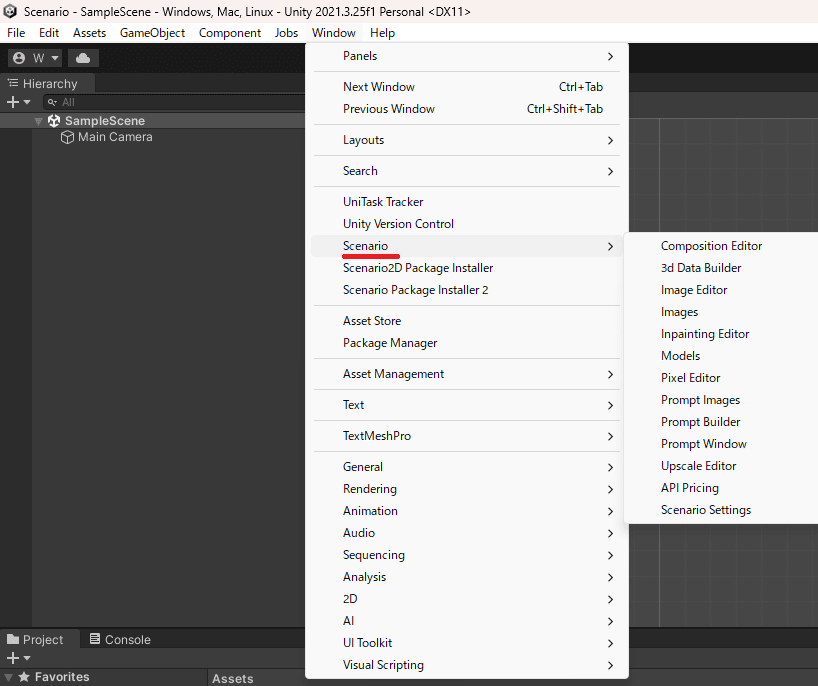
Unityを再起動するとWindow > Scenarioが出来ていることを確認できます

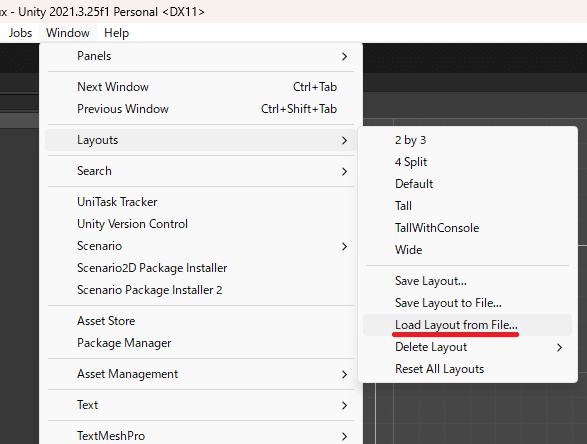
Window > Load Layout from File… をクリックしてください

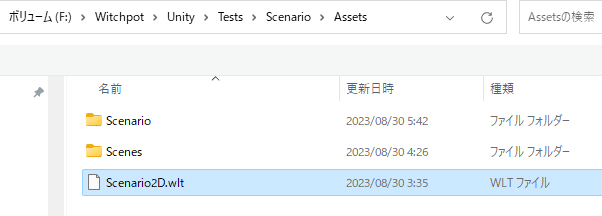
再起動前にAssets下に置いた Scenario2D.wlt を選択します

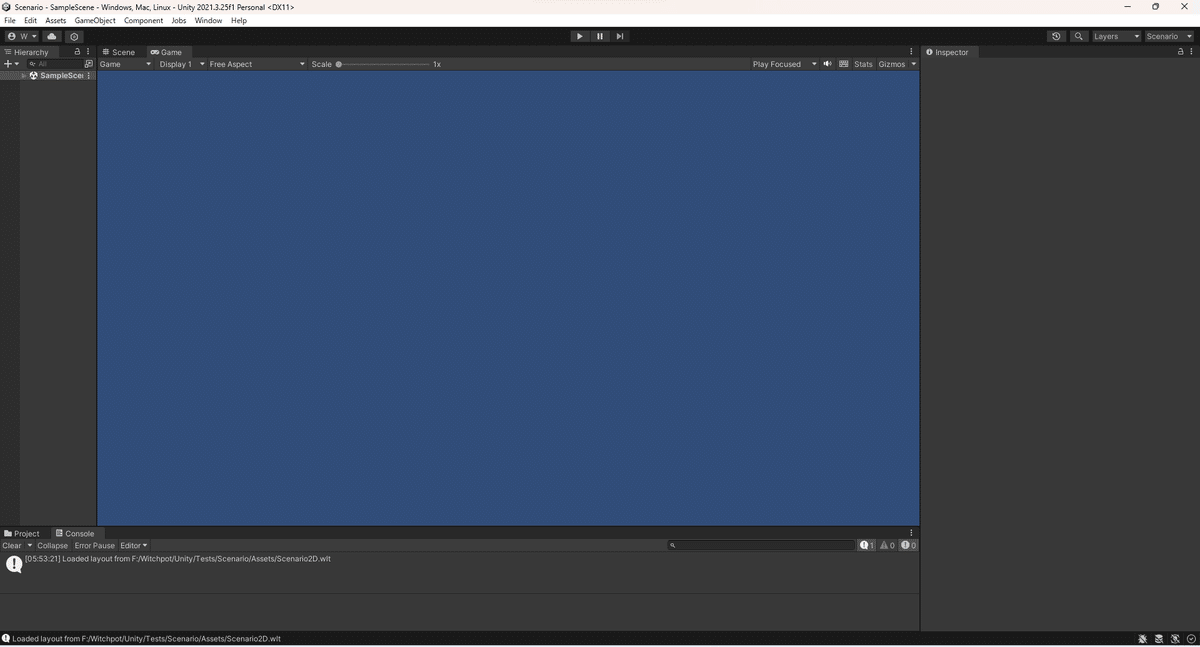
するとUnityエディターが自動的にScenarioの推奨レイアウトになります

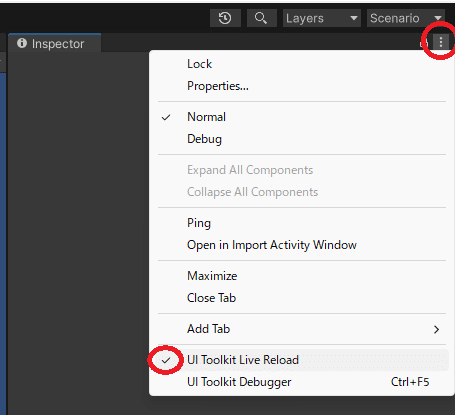
またこちらの三点リーダーからUI Toolkit Live Reload にチェックが入っていることを確認してください

APIキーの設定
ScenarioのWebサービス上でAPIキーを取得します
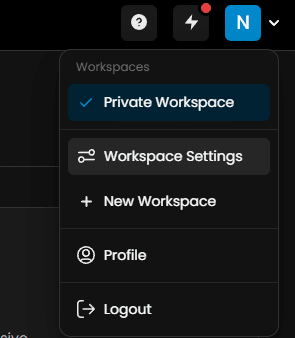
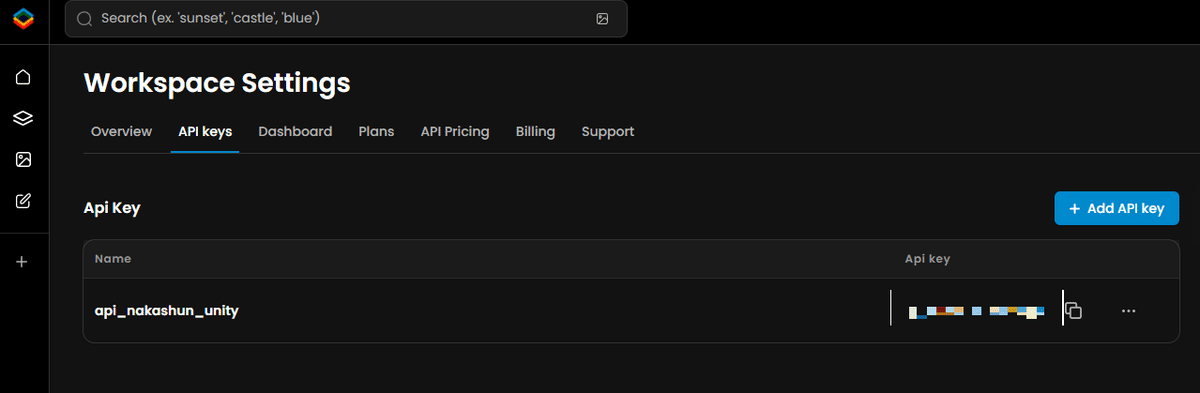
APIキーはWebのWorkspaceSettings内でAPIキーを取得することが出来ます


作製してコピーしてください
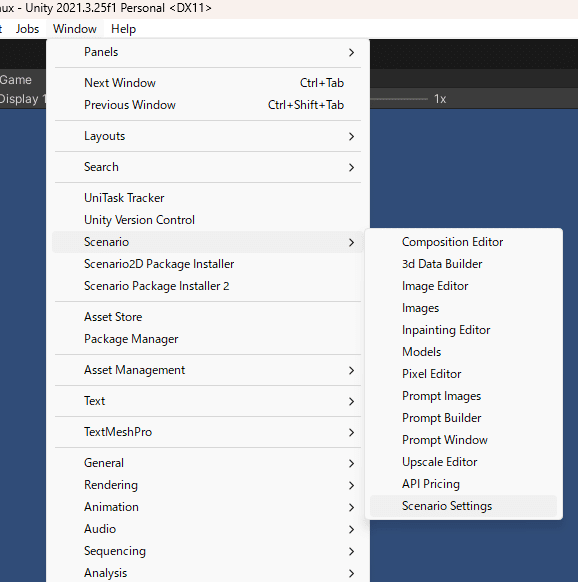
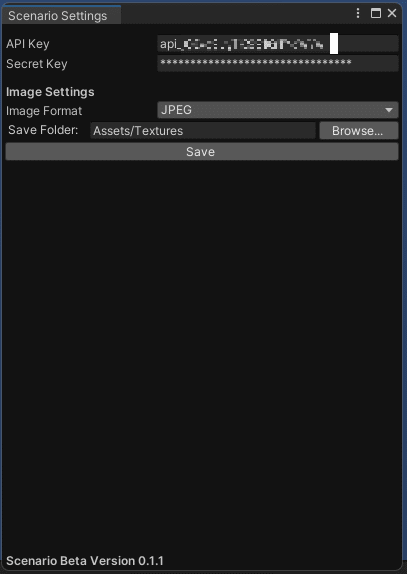
Unity上でWindow > Scenario > Scenario Settings を選択するとAPI設定画面が出てきます


作製したAPI Key, Secret Key を入力します
またこの画面Save Folderで生成した後に使用したい画像を保存する場所を設定することが出来ます
これでScenario Unityプラグインの設定が完了です
画像生成テスト
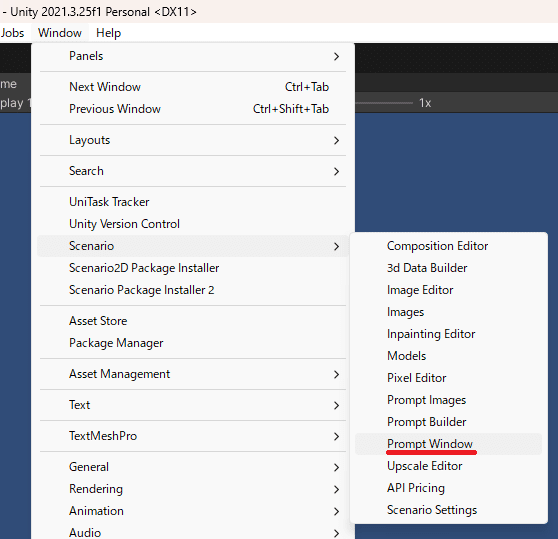
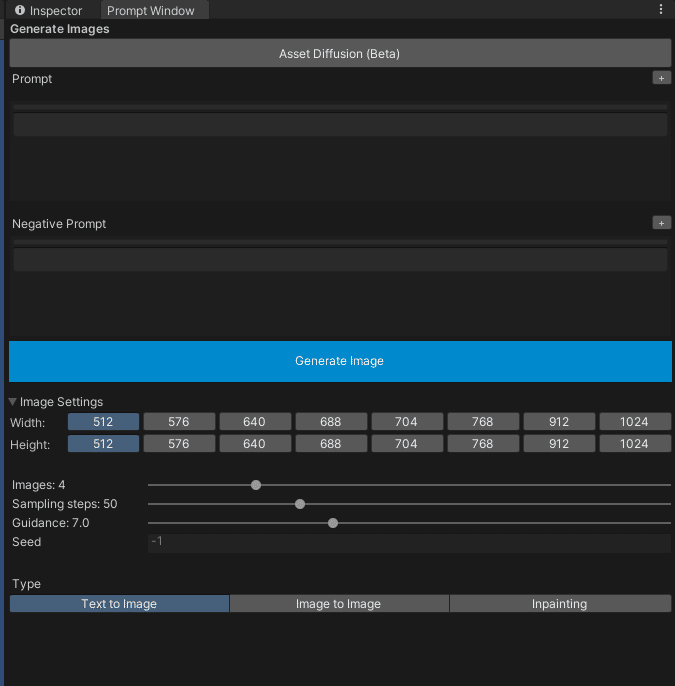
UnityのWindow > Scenario > Prompt Window を押してプロンプト画面を開きます


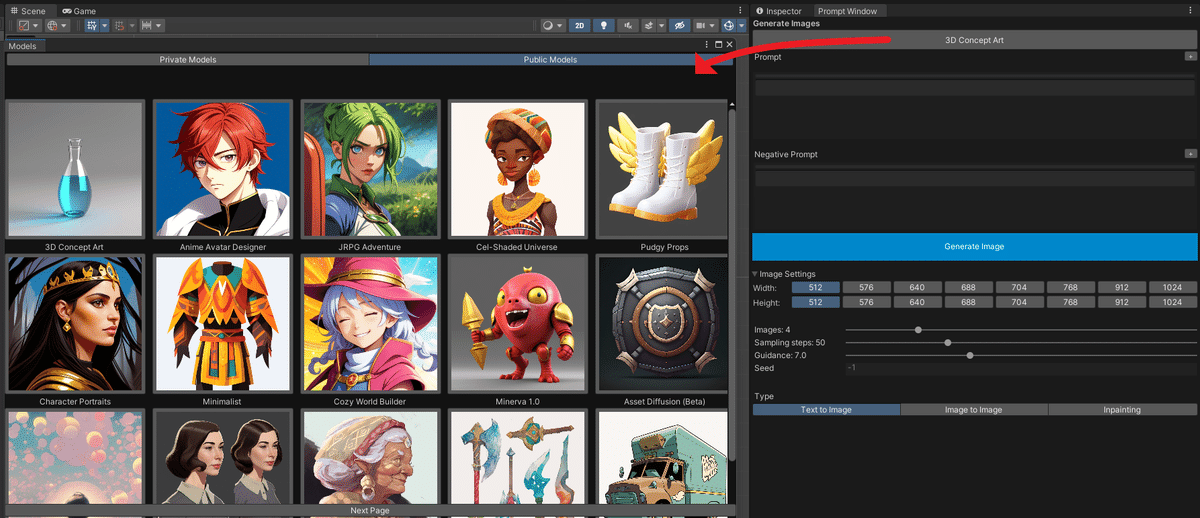
Modelを選択します

Promptを適当に作ってGenerate Imageボタンを押すと画像生成が始まります
少し時間がかかりますがConsoleを見るとRequestが送られてるのが分かるので数秒~待ちましょう

生成が終わると新しく生成された画像がポップアップウィンドウに表示されます

これでUnityからScenarioのAPIを通して画像生成が出来るようになりました
次回
次回はScenarioのUnityプラグインを使ってUnityのIsometricな2D Tilesマップを作る実践記事を書いていきます


Witchpotではゲーム開発x生成AIの情報発信と同時にシステム開発や自社サービスの提供を行っています
ゲーム開発会社や個人のゲームデベロッパーの方で興味がありましたら、なんでも気軽にご連絡頂ければと思います
Twitter: @nakashun_t
メール:nakajima.shuntaro@witchpot.com
Discord : https://t.co/z0Qt556Vnv
いいなと思ったら応援しよう!

