
[SwiftUI]ゴミ分別チェッカーアプリ作成
ゴミ分別チェッカーアプリを作ってみた
こんばんは。なかがわです(Twitter)。
switch文を少し触ったので、練習も兼ねて
ゴミ分別チェッカーアプリを作ってみました。
もう今の土地で一人暮らしを始めて2年になりますが、
恥ずかしいことに自分が住む土地の分別日があまり
定着していません。。完全に自分用アプリですね。笑
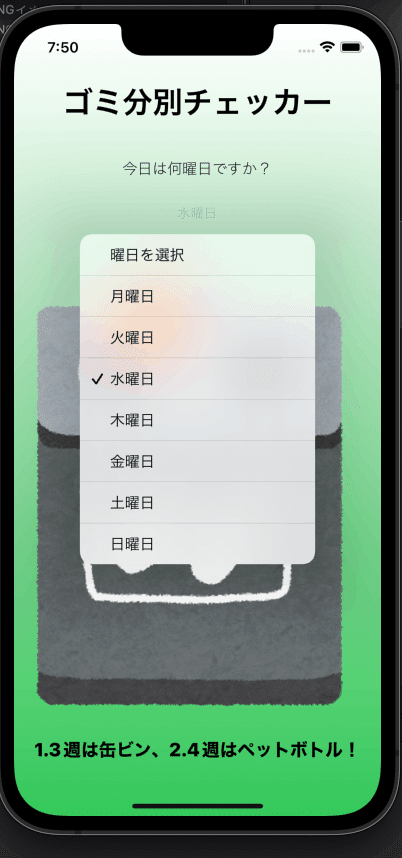
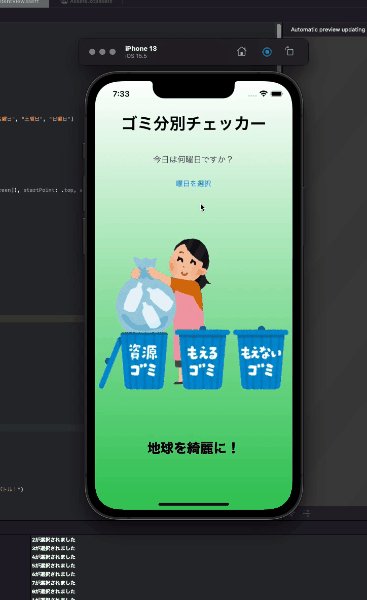
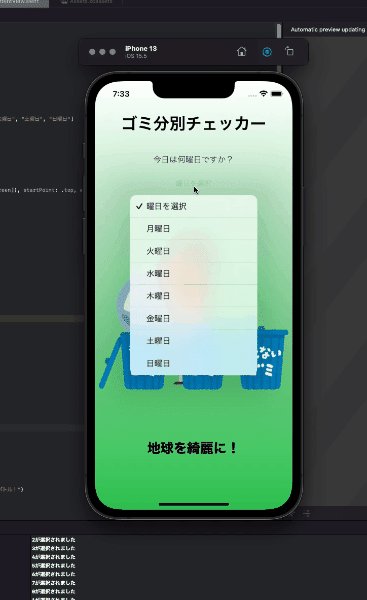
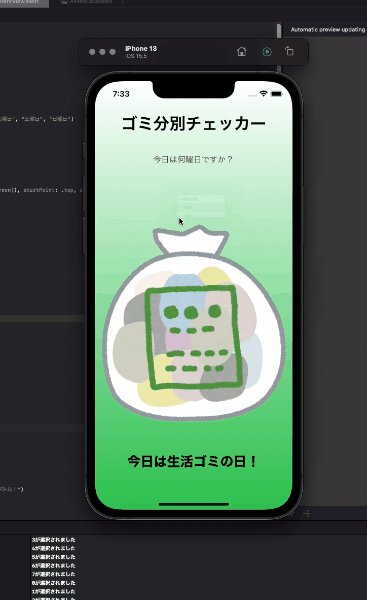
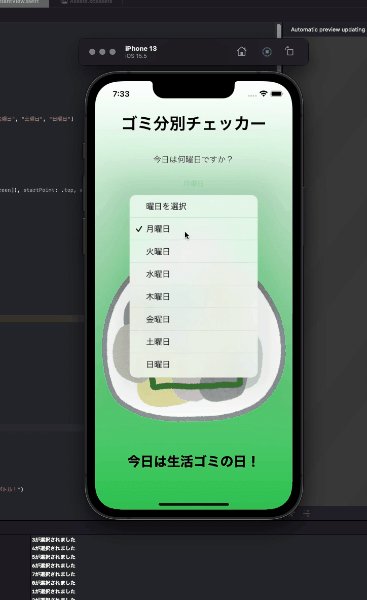
では、先にアプリの挙動を見ていきます。
アプリの挙動




ソースコード
ではコードを見ていきましょう。
// ContentView.Swift
struct ContentView: View {
// ピッカーの要素 各曜日を格納
let week = ["曜日を選択", "月曜日", "火曜日", "水曜日", "木曜日", "金曜日", "土曜日", "日曜日"]
@State private var selection = 0
@State private var trashImage = ""
@State private var text = ""
var body: some View {
ZStack {
// 背景色 グラデーション表示
LinearGradient(gradient: Gradient(colors: [.white, .green]), startPoint: .top, endPoint: .bottom)
.ignoresSafeArea()
VStack {
Text("ゴミ分別チェッカー")
.font(.largeTitle)
.fontWeight(.bold)
.padding()
Text("今日は何曜日ですか?")
.fontWeight(.thin)
.padding(.top)
// 曜日選択ピッカー
Picker(selection: $selection, label: Text("")) {
ForEach(0 ..< week.count) { num in
Text(self.week[num])
}
}
.onChange(of: selection) { newValue in
print("\(newValue)が選択されました")
}
.frame(width: 50, height: 50)
Spacer()
switch selection { // switch文 ピッカーがらの数字をOnchangeで受け取って条件分岐
case 1, 4:
TrashImageView(trashImage: "dailyTrash")
Spacer()
TrashTextView(text: "今日は生活ゴミの日!")
case 3:
TrashImageView(trashImage: "can,bottle")
Spacer()
TrashTextView(text: "1.3週は缶ビン、2.4週はペットボトル!")
case 6:
TrashImageView(trashImage: "gomi_plastic")
Spacer()
TrashTextView(text: "今日はプラスチックの日!")
case 2, 5, 7:
TrashImageView(trashImage: "peke")
Spacer()
TrashTextView(text: "今日はゴミの日ではありません!")
default:
TrashImageView(trashImage: "home")
Spacer()
TrashTextView(text: "地球を綺麗に!")
}
Spacer()
}// VStack
}// ZStack
} // body
} // View// TrashView.Swift ゴミの種類別の画像とテキストのView
// ゴミの画像イメージView
struct TrashImageView: View {
let trashImage: String
var body: some View {
Image("\(trashImage)")
.resizable()
.aspectRatio(contentMode: .fit)
}
}
// ゴミ画像下のテキストView
struct TrashTextView: View {
let text: String
var body: some View {
Text(text)
.font(.title)
.fontWeight(.heavy)
.lineLimit(1)
.minimumScaleFactor(0.1)
.frame(width: 350)
}
}
今回コードを書く際に気をつけたことは以下↓
Viewを部品で区切り、呼び出すことで繰り返し処理を減らす
SwiftLintを用いて可読性を高める
Switch文を活用する
■Viewを部品で区切り、呼び出すことで繰り返し処理を減らす
今回、Viewを部品で切り分けて同じ処理を減らすことを
意識してやってみました。
ここのswith文のコードですね
switch selection { // switch文 ピッカーがらの数字をOnchangeで受け取って条件分岐
case 1, 4:
TrashImageView(trashImage: "dailyTrash")
Spacer()
TrashTextView(text: "今日は生活ゴミの日!")
case 3:
TrashImageView(trashImage: "can,bottle")
Spacer()
TrashTextView(text: "1.3週は缶ビン、2.4週はペットボトル!")
case 6:
TrashImageView(trashImage: "gomi_plastic")
Spacer()
TrashTextView(text: "今日はプラスチックの日!")
case 2, 5, 7:
TrashImageView(trashImage: "peke")
Spacer()
TrashTextView(text: "今日はゴミの日ではありません!")
default:
TrashImageView(trashImage: "home")
Spacer()
TrashTextView(text: "地球を綺麗に!")
}各要素のイメージ画像とテキスト表示それぞれにモディファイア指定を書かずに済むようにTrashViewファイルに切り分けてそっちで画像やら文字の調整をしてしまってから、
1、TrashTextView 2、TrashImageView
の二つをContentViewに呼び出し、条件分岐ごとに適切な画像とテキストを引数として指定しています。
ただこれ、まだまだContentViewがごった返してるんですよね。。
リファクタリングの手札が全然足りません。
関数がまだ全く扱えてないのも痛手。精進。
■SwiftLintを用いて可読性を高める
自動コードレビュー機能であるSwiftLintを最近レッスンの中で
取り入れていたので、今回も使ってみました。
規定のルールから逸脱したコードを書くと自動で教えてくれるので、規範となるコードの書き方が学べてとても良いです。
■switch文を活用する
今回のメインとなる目標でした。
ゴミの種類をswitchで条件分岐させるときに利用しました。
ただあまり上手くいかなかった点としては、
ピッカーで曜日が格納された配列を参照して
曜日選択時にピッカーの選択数列値を
受け取って、その数値をswitchに利用したのですが、
生活ゴミの日は[月、木] ⇨ 数値は [1、4]
ゴミを出さない日は[火、金、日] ⇨ 数値は[2、5、7]
と、参照する数値が飛び飛びになっていたため、
どの数値がどのゴミ種類だか分かりにくかったですね。
ピッカーで選んだ曜日をそのまま文字列として受け取って
switch文に使おうとしましたが、上手くいきませんでした。。
まとめ
今回久しぶりに一からアプリを作ってみました。
アプリを作る過程でたくさん学びがあるので、定期的に
今回のような小規模なアプリも作っていきたいと思います。
ではでは。
以上
こんばんは。なかがわです(Twitter)。
switch文を少し触ったので、練習も兼ねて
ゴミ分別チェッカーアプリを作ってみました。
この記事が気に入ったらサポートをしてみませんか?
