
読書記 「ついやってしまう」体験のつくりかた
こんにちは。
大学生になってからあまり本を読まなくなってしまったのですが、せっかくの春休みだし、気になっていた本を読んでたくさんインプットしよう!ということで本を何冊か読んだので記録のために読書記を書かせていただきます。
「ついやってしまう」体験の作りかた
第1章 人はなぜ「ついやってしまうのか」 直感のデザイン
第2章 人はなぜ「つい夢中になってしまう」のか 驚きのデザイン
第3章 人はなぜ「つい誰かに言いたくなってしまう」のか 物語のデザイン
終章 私たちを突き動かす「体験→感情→記憶」体験デザインの正体
という流れになっています。
直感のデザイン
そもそも直感のデザインとは何なのか。この本で筆者はこのように語っていました。

仮説が正しいのかわからない状態で試してみて仮説が正しかったら喜ぶのと同時に自発的に学んだことになります。この一連の流れが「直感のデザイン」と呼ぶそうです。
その直感のデザインをつなぐ時のポイントが3つ
①ある程度長い時間を直感のデザインで埋める
②ひとつずつの直感のデザインが完結する
③プレイヤーが歓喜の体験までにたどり着く確率を高める
③の直感のデザインの成功率をあげるについてはシンプルで簡単であるかどうかということが重要になってくるそう。そのために「初頭効果(時間をかけて学んで行く時に体験の初めの頃に集中力や学習効力が高まる)」を利用してプレイヤーの集中力が高い序盤に集中させることによって複雑さ・難解さを回避しているとのことでした。
また、直感のデザインをするにあたって、プレイヤー全員が持っている記憶を把握できればそこから体験をデザインできる、つまり体験デザインもユーザー視点で考えることが重要、「良さ・正しさ」よりも「わかる」を大切にというお話でした。
驚きのデザイン
1章では仮説→試行→歓喜が直感のデザインについて語っていました

しかし、仮説と試行はプレイヤーを不安にさせてしまいストレスを与えてしまいます。脳は同じ刺激が何度も繰り返されると反応が徐々に弱まってしまい結果としてプレイヤーは飽きてしまうそうなんです。
ここで登場したのが「驚きのデザイン」
疲れと飽きによって弱っていく脳の学習機能を活性化するために、脳の予想を外す体験をあえて織り交ぜます。

効果として疲れや飽きを拭い去り、より長時間の体験をもたらすそうです。
「驚きのデザイン」を設計するために必要なことが以下の3つ
①疲れや飽きのタイミングを見極める
②誤解へ導く世界観を事前に構築
③誤解が露呈する演出をする 前提の思い込み/日常への思い込みを同時に裏切る演出
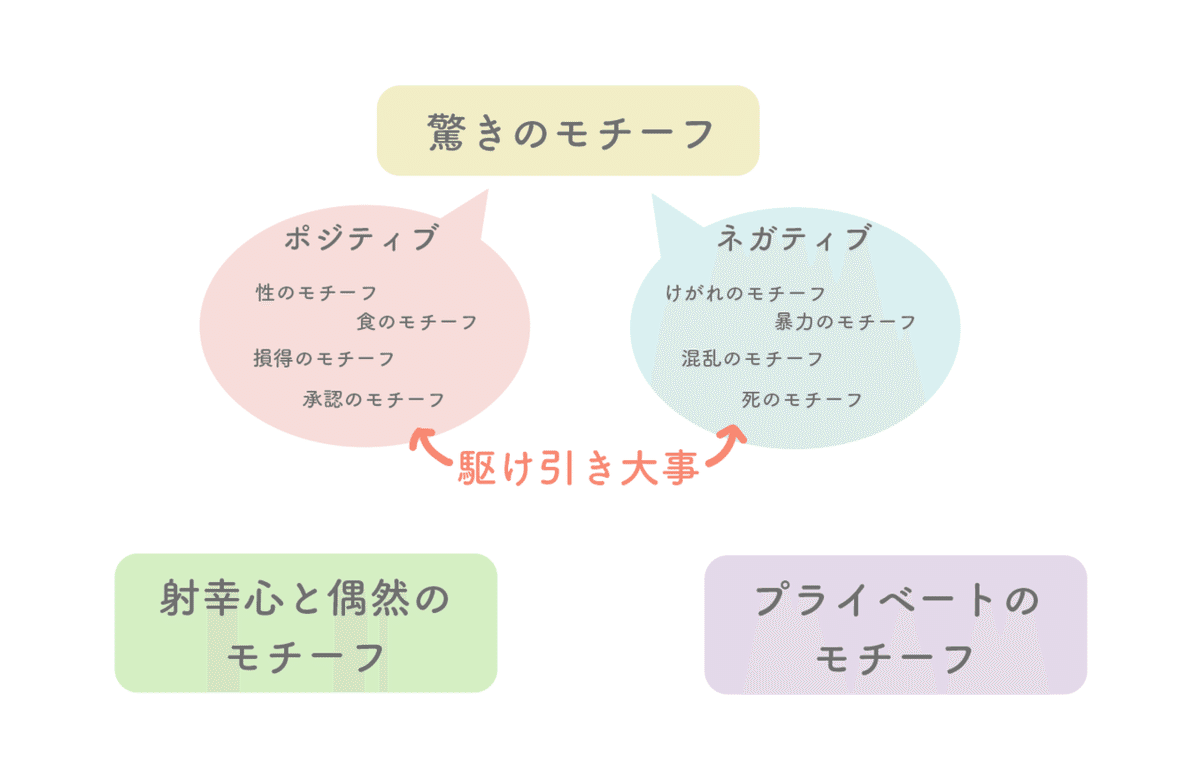
③ではこのようなモチーフを入れてみてプレイヤーに何か賭けさせ、祈らせ、プレイヤーの性格がでてしまうように仕向けます。

身の回りには「直感的に理解・学習」「驚きや興奮を引き出す」という2種類の体験が独特のリズムで並んでいて、その順番や割合はコミュニケーションを成立させるために組み替えが必要ですが飽きられないためには驚きが必要不可欠という話です。
物語のデザイン
体験を通してユーザー自身の物語を生み出されることを「物語のデザイン」と呼ぶそうです。以下のような流れのことをいうそうです。

物語の語りかたは能動的と受動態のふたつの要素で波を作っていてこれらは「テンポとコントラスト」と呼ばれています。
テンポとコントラストで波をつくる理由は
①波がないと疲れや飽きが発生してしまう
②未来の予想をシンプルに簡単にするため
このテンポとコントラストによって五感と思考を駆使させ物語を語る臓器である脳に充実した体験をさせるのが「翻弄」となる訳です。
架空の物語だけではなくプレイヤーは現実世界でも「成長」させなければなりませんその時に以下の3つの方法をとります。
①収集と反復
②選択と裁量
③翻意と共感
収集と反復について
プレイヤーに穴がある全体像を見せる→収集と反復→成長という流れになります。ただ、反復せるのも工夫をしなければ飽きてしまいます。そこで解決してくれるのが「リズム(時間という矢印の上に等間隔で空いている穴)」をつけるという工夫です。問題が未解決のままであれば緊張感を維持してもらえるのです。
選択と裁量について
プレイヤーはローリスクローリターンかハイリスクハイリターンかなど選択に迫られます。それらの選択をした後にフィードバックがあるとプレイヤー自身を主語に実感を得ることができるのです。
翻意と共感について
プレイヤーにとって身近な存在のキャラクター(同行者)→翻意と共感→成長という流れです。
このゴールはプレイヤー自身が主観的に何かを感じることですが、ゲームの序盤の方などはプレイヤーは客観的に主人公をみることが多いはずです。そこで同行者が大きな役割を果たします。
プレイヤーはゲームを進めていき、同行者を好きになれそうとしたところでその同行者を絶望の瀬戸際まで追い込むという強烈な問題で荒治療をさせプレイヤーは憎しみを超えて共感できるようになり成長するのです。
プレイヤー自身に「意志」を生ませるためにはこのようなモチーフが必要となってきます。

「命のやりとりのモチーフ」や「未知の体験モチーフ」ではプレイヤー自身が命の行く末を定めたり、体験したことがないことを能動的ではなくプレイヤー自身で描こうとするので自分が書いた物語を人に語りたくなります。
一方で「解釈の余地のモチーフ」では物語で明らかにされていない部分をあえて残し、どう思う?とプレイヤーに考えさせ意志を持たせます。無数のプレイヤーの解釈が異なれば異なるほど考えさせられるといった高い評価がされるのです。
また、ゲームをやっていて全部クリアした後にスタート地点に戻るのも「意志」と関係していてプレイする前と後の自分を比較しやすくするデザインだそうです。確かに1度プレイした後だとどのような展開になるか先が読めるのは成長と言えるでしょう。
読んでみた感想
著者が優しく語りかけるような口調で読むのがとても楽しい本でした。また、スーパーマリオやテトリスなど実際のゲームの例を出しながらの説明が多かったので自分の頭の中でイメージしやすかったのも読みやすい理由のひとつかもしれません。逆に、物語のデザインでプレイヤーを成長させるポイントのひとつ「収集と反復」はどうぶつの森やポケモンGOでもいえそうだなとか例にでているゲーム以外で当てはまるものを考え、それらのゲームをプレイした際にこれが反復かなど実際に確認するのが面白かったしおすすめです。
私自身はUIやUXに興味があって大学で勉強していますが、グラフィックが専門なためどのタイミングで驚きを入れるかなど、脳の働きなど心理学に近いような面ですごく発見の多い本でした。
口調も優しい他に内容もとても優しく書かれているので体験デザイン興味あるけど詳しく知らないというかたでも楽しめそうなので是非に!
この記事が気に入ったらサポートをしてみませんか?
