
🌐階層・モーダルナビゲーションの基本👀リデザインしてみた/ナビゲーションUIの基本/BONO
こんにちわ、naaです🐶
UI/UXデザイナーを目指すべくBONOにて学習しております!
前回に引き続きナビゲーションUIの基本についてです。
今回は階層・モーダルナビゲーションのお題をリデザインしたので、簡単にまとめていきます❤️🔥
お題は前回に引き続き、メモが取れてメルマガを作成することができるアプリです。
🌐階層ナビゲーション
お題のUI
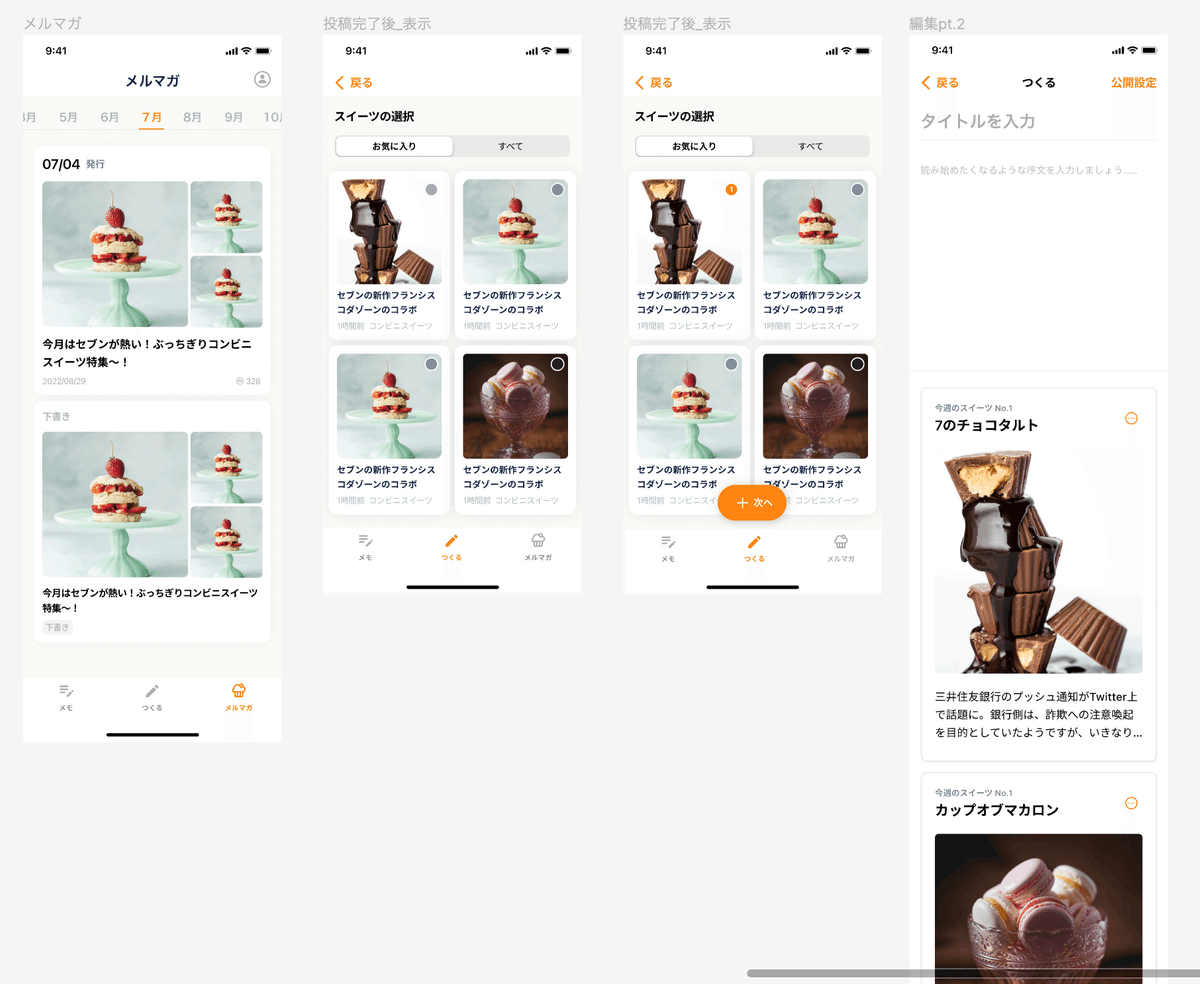
リデザイン後のUI

📍ポイント
ユーザーが今どのページにいるかわかるように、タイトル(メモ、メルマガ)をつけた。
メモ画面→メモ詳細ページ→メルマガ記事、この時「戻る」ボタンを押したときにちゃんとひとつ前に戻るようにプロトタイプした。同じ情報のページには何回戻ってもok✨
「戻る」ボタンを表示し前後の道案内を意識。
🌐モーダルナビゲーション
お題UI
リデザイン後のUI

📍ポイント
ビフォーのリストと作成タブをなくして、ボトムナビのつくるボタンで作成モードに。
メルマガ作成画面では、ユーザーにメルマガを作成することに集中してほしいのでモーダル使用。
モーダルが終わったら元の画面に戻すこと(メルマガ画面)
🪄まとめ
簡単にポイントだけをまとめていきました(><)
この「ナビゲーションUIの基本」は自分が考えたデザインで一貫して進めてきたので、解答と少し違うデザインになりました。
説明を聞いていて、なるほどなぁとめちゃめちゃ勉強になることが多かったです✏️
まだ私はデザインについての言語化が初心者🔰レベルなので、BONOで学習しながらそういった力も身につけていきたいな、と思います!
ここまで見てくださりありがとうございました!🤍
この記事が気に入ったらサポートをしてみませんか?
