
🌐グローバルナビゲーションの基本👀リデザインしてみた/ナビゲーションUIの基本/BONO
こんにちわ、naaです🐶
UI/UXデザイナーを目指すべくBONOにて学習しております!
これから複数に分けてナビゲーションUIの基本について学習したことをまとめていきます。今回はグローバルナビゲーションの基本について。お題のUI
をリデザインしたので忘れないうちにまとめていきます❤️🔥
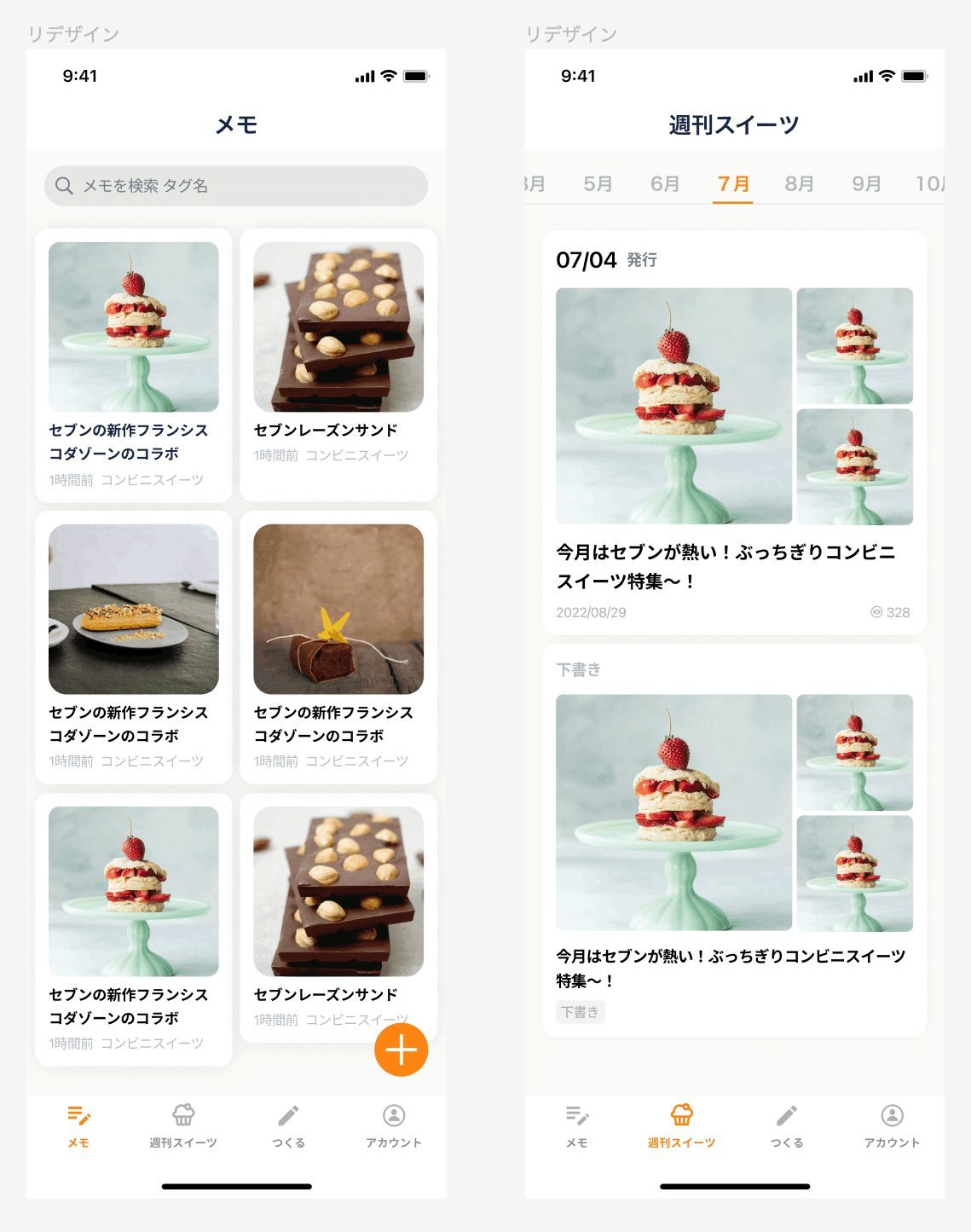
🌐お題のUIデザイン

スイーツのメルマガを発行しているユーザーに向けたアプリ。
メモが取れてメルマガを作成することができます。
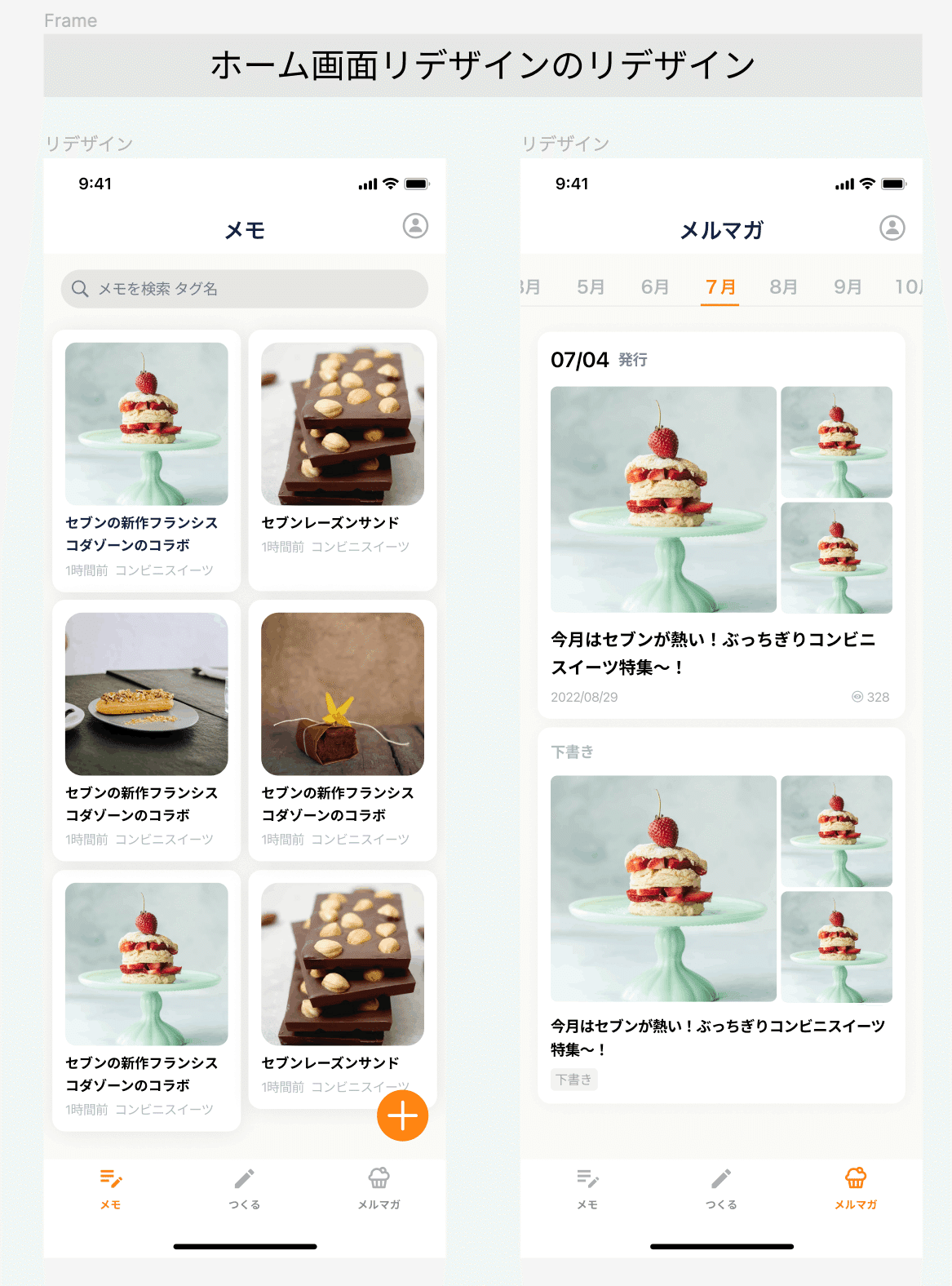
✔️リデザインしたもの

👀リデザインのポイント
このアプリはメモの画面を使う頻度が高く、メルマガを発行することがゴールだと想定したので、アプリを起動して最初に開く画面をメモ画面にしました。
メモの新規作成ボタンは、メモ画面のボトムに固定配置。ワンタップでメモを作成することができます。
ボトムナビゲーションに配置した「つくる」の項目はメルマガを作成するボタンです。メモの作成ボタンとの違いを出したかったのでボトムナビに配置しました。
✔️リデザインのリデザイン
リデザイン後にお題の解答をチェック!
修正したものがこちら👀

解答のデザインを参考に自分で考えたデザインをブラッシュアップする方向でリデザインしました。
POINT1🪄グロナビに何を置くか
1回目にリデザインしたものは、アカウントプロフィールをナビに配置していました。ただ、ゴール(メモを作成してメルマガを配信すること)にとって重要性がないものは優先度を下げるということでヘッダー横に配置。
ナビの項目も増やし過ぎないほうがユーザーにとってわかりやすい。
POINT2🪄サービスを開いた時の表示
メモの画面を使う頻度が高く、メルマガを発行することがゴールだと想定しているので、タップ数が少なく継続して使いやすいメモ画面を最初に表示。
頻度が高いものはゴール達成ステップとして重要。
↑私も考えていたことなので少し自信がつきました😌
アカウントプロフィールをヘッダー横に配置したので、「つくる」のタブをセンターに移動させて分かりやすくしてみました。
🎨まとめ
以上が今回のグローバルナビゲーションの基本とリデザインについてまとめたものになります!
考えていたことが解答と合っていたりすることもあって良かったです✨
作成中はメモをペタペタ貼って作業しているので、自分が考えていることをどんどん書き出していきながらデザインしていきたいなと思いました。
次は階層ナビゲーションの基本についてまとめていきます🌐
ここまで見てくださりありがとうございました!🤍
この記事が気に入ったらサポートをしてみませんか?
