
LINEスタンプの作り方
LINEスタンプを作って販売するまでの流れをまとめてみました!
自分で作ってみたいという方の、ご参考になれば嬉しいです。
(ちなみにこれまで↓こんなスタンプを作ってきました)
前提知識
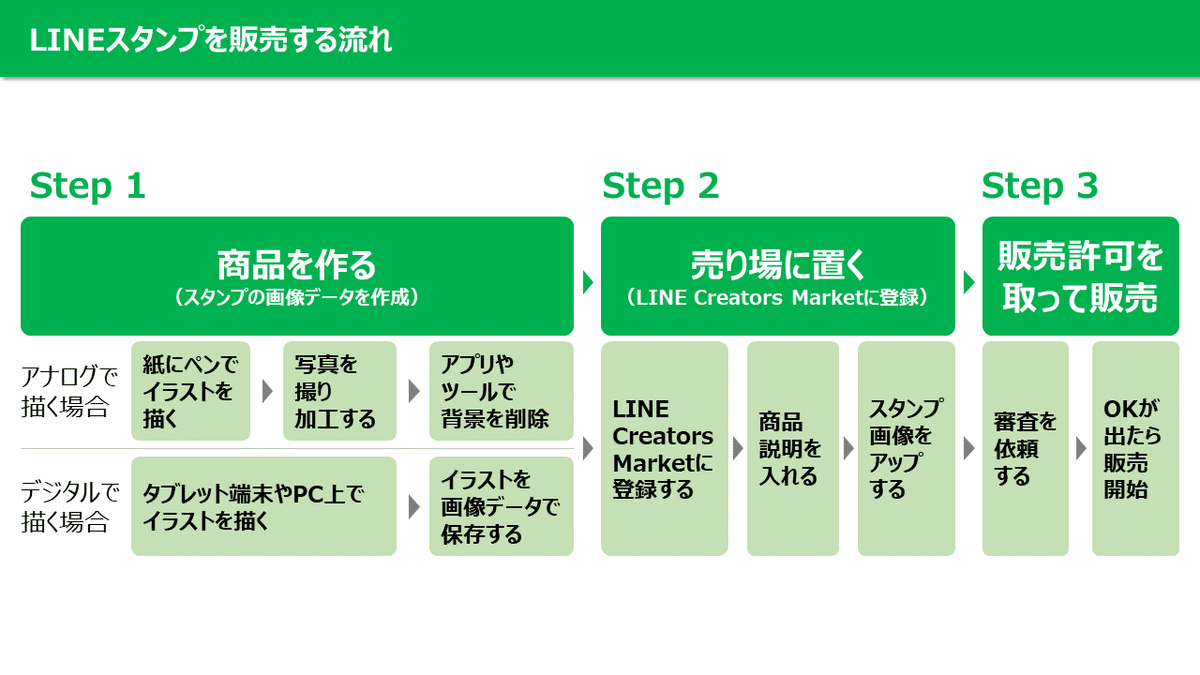
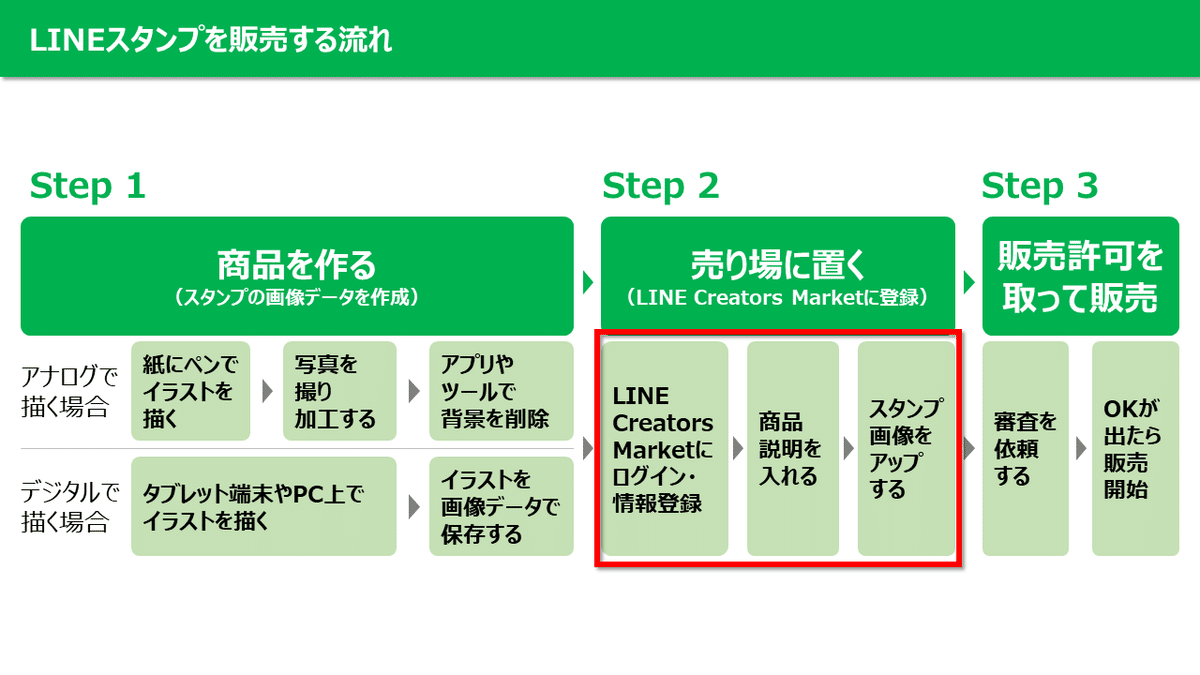
■LINEスタンプを作って販売するまでの流れ
大きく3つのステップがあります。

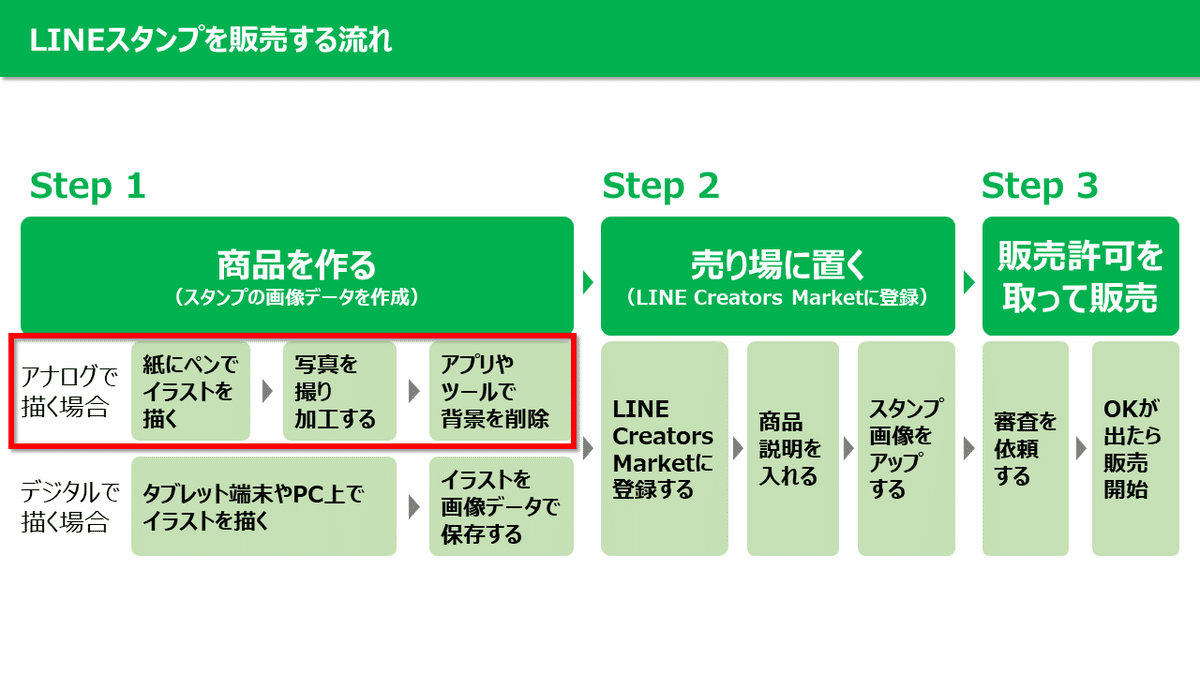
Step1で、スタンプのイラストを描く手段としては、アナログで描く方法とデジタルで描く方法があります。どちらにするかで流れが変わってきますので、ここでは両方についてご説明します。
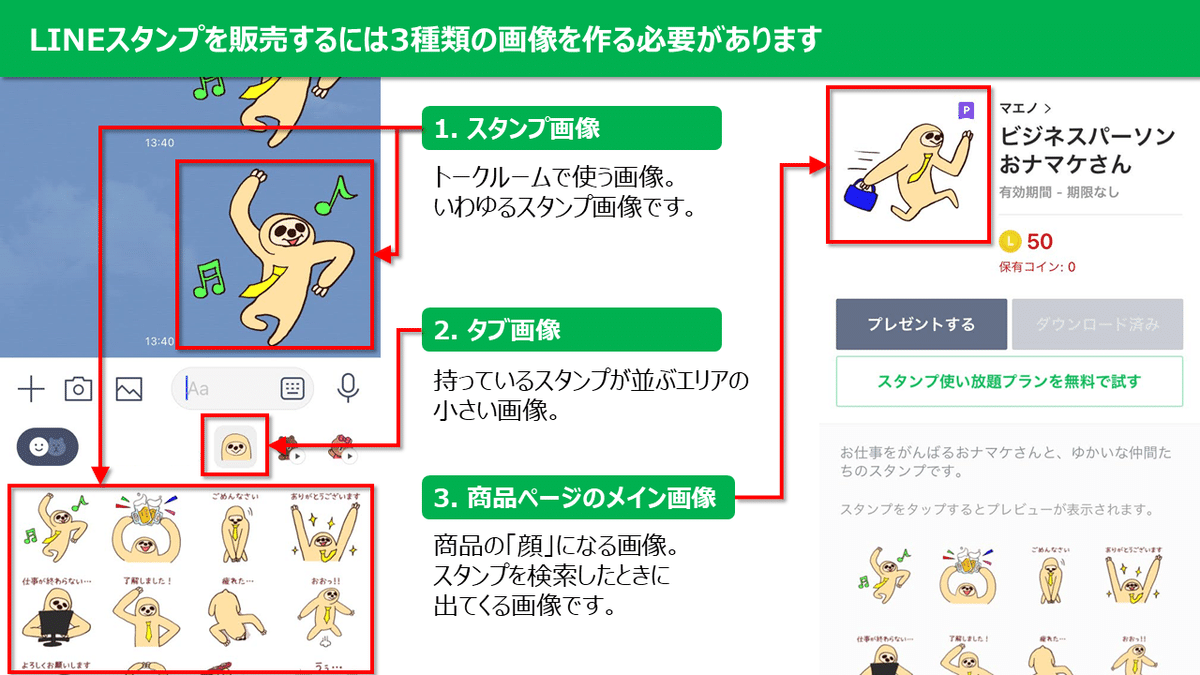
■作成が必要な画像の種類
LINEスタンプを販売するには、次の3種類の画像を作成する必要があります。

スタンプというと、↑こちらの「1. スタンプ画像」が思い浮かびますが、その他に「2. タブ画像」や「3. 商品ページのメイン画像」も必要になります。各画像のサイズやファイル名は、「Step1-1. 商品を作る(紙とペンでイラストを描く場合)」または「Step1-2. 商品を作る(デジタルでイラストを描く場合)」の最後に記載しています。(どちらも同じ内容です)
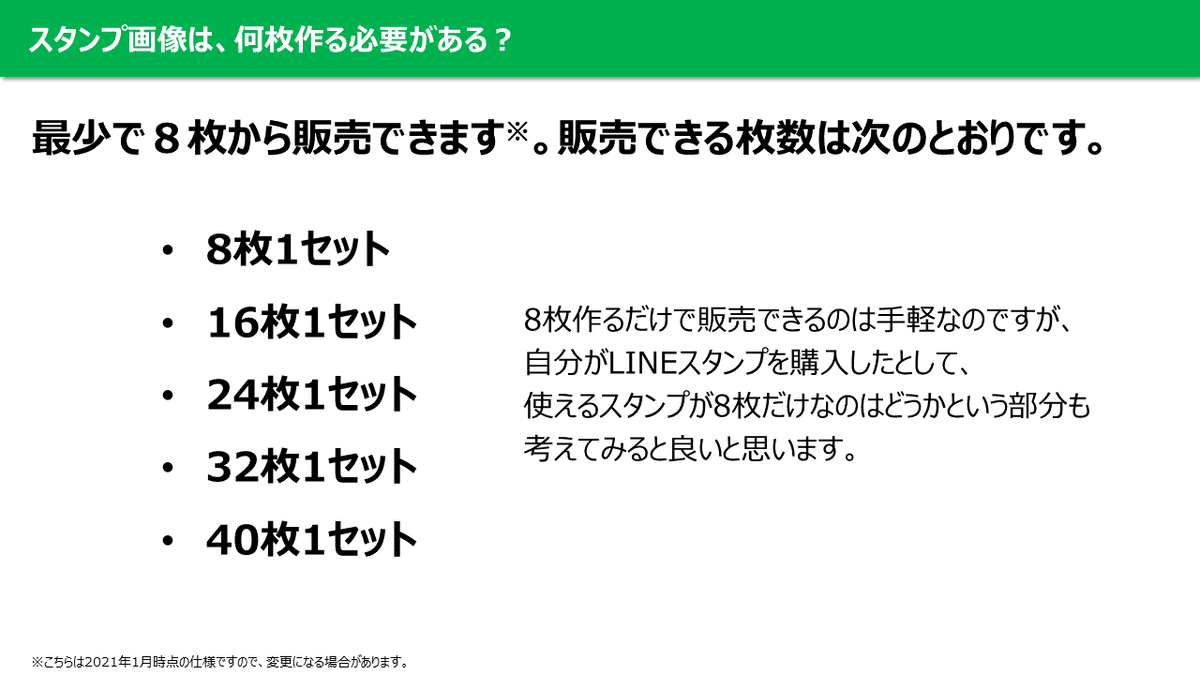
■スタンプ画像の必要枚数
スタンプ画像は、最少で8枚から販売できます。

数年前までは、選択肢が40枚1セットのみでした。その枚数のイラストを描くのはなかなかハードルが高かったのですが、現在は8枚からでも販売できるので、かなり手軽になりました。
では、さっそく説明をはじめていきたいと思います。
Step1-1. 商品を作る(紙とペンでイラストを描く場合)
ここでは、紙とペンでスタンプのイラストを描く流れについてご説明します。

■紙にペンでイラストを描く
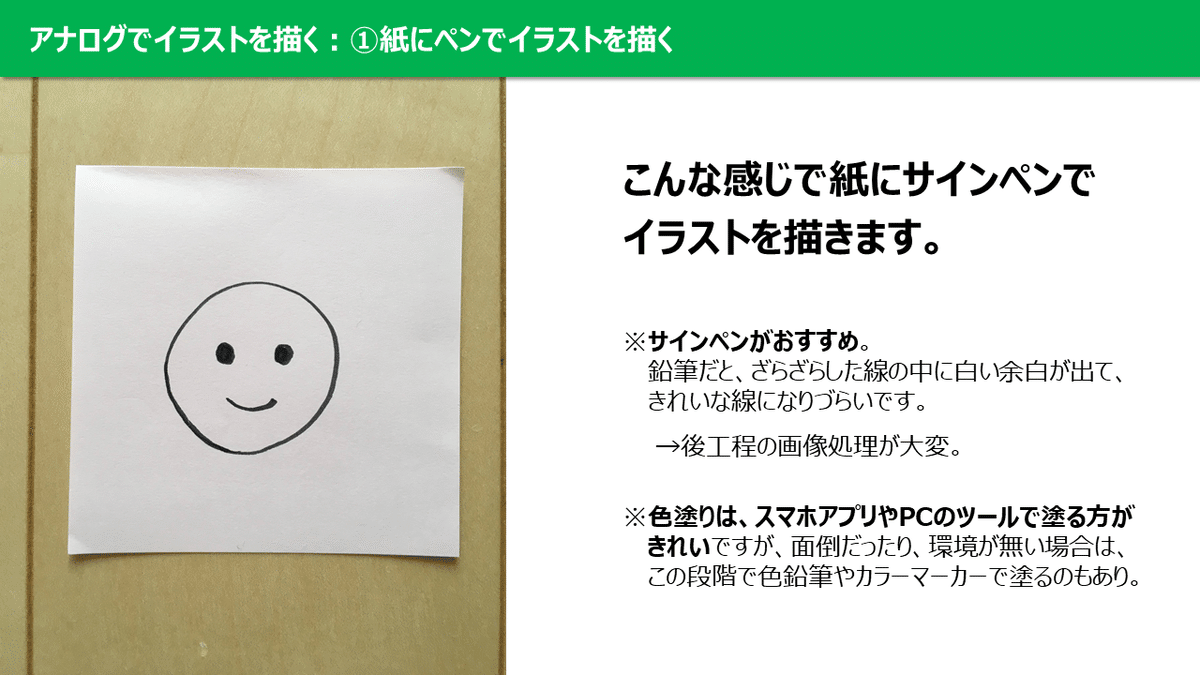
まずは、紙にサインペンでイラストを描きます。

■写真を撮り加工する
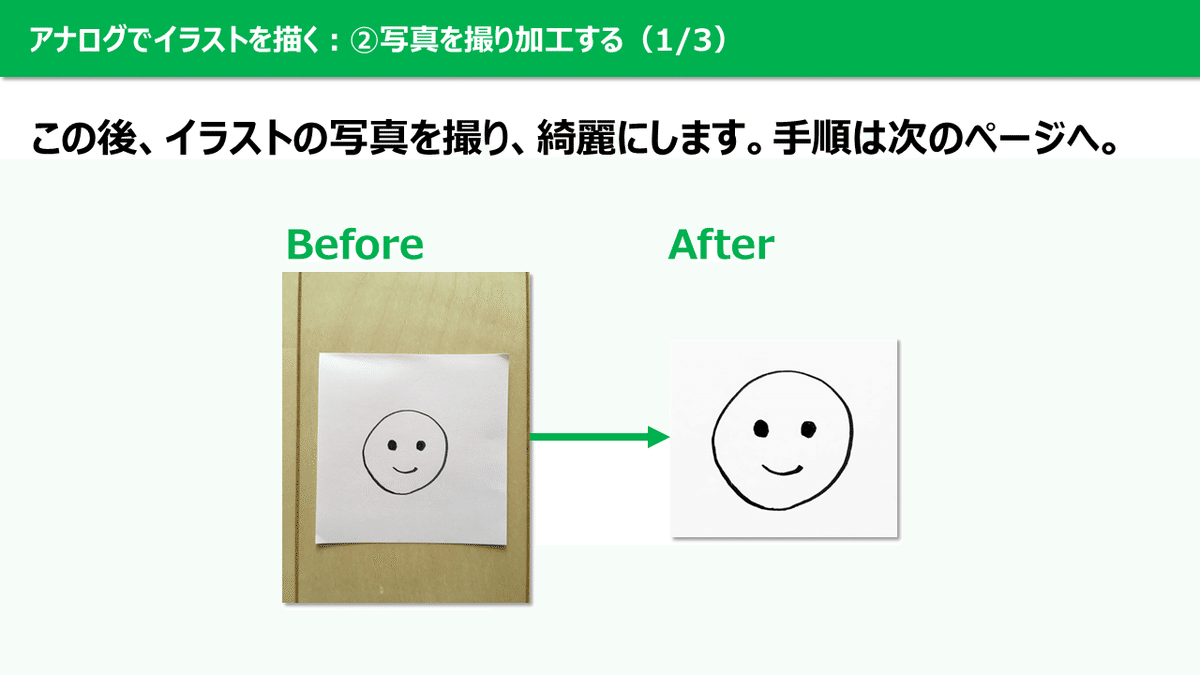
イラストは、スタンプ用にデータ化する必要があります。

↑この図では、Beforeが写真撮影した時点の画像で、Afterがスタンプ用に必要な部分だけを切り抜いた画像になります。この手順を以降でご説明します。

イラストの写真を撮影したら、スマホの写真アプリを使って必要な部分だけを切り抜きます。普段Googleフォトを使っている方は、Googleフォトのアプリで加工しても良いと思います。

ここでは、イラスト画像の背景を綺麗にしています。元の画像では、背景に明るい部分や暗い部分など濃淡がありますが、それを真っ白にするイメージです。
こうしておくと、後で顔の周りの不要な背景を削除する際に、作業がやりやすくなり、手戻りを防ぐことができます。

画像の切り抜きが終わったら、次は不要な背景をします。↑この図では、Beforeが背景を削除する前の画像で、Afterが削除後の画像になります。この手順を以降でご説明します。
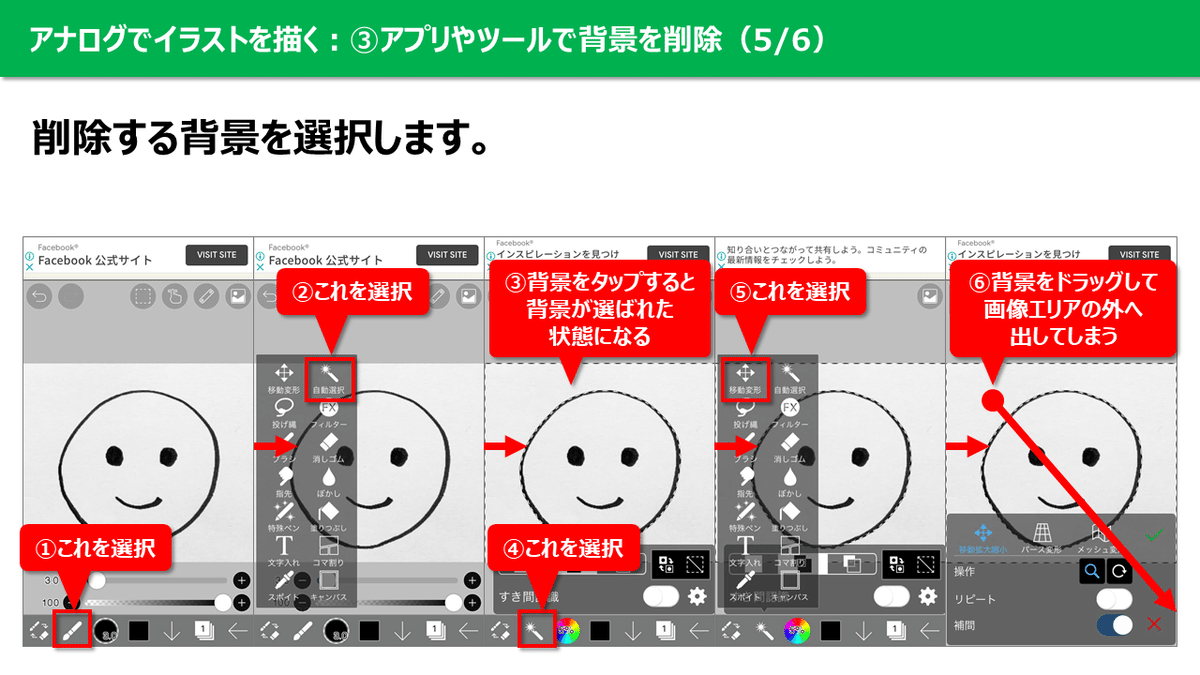
■アプリやツールで背景を削除
イラスト画像の背景を削除するには、スマホのアプリまたはPCの画像編集ツールを使う必要があります。ここでは、スマホアプリを使って背景を削除する手順をご説明します。また、画像編集系のアプリやツール自体をあまり使ったことがない方向けの説明にしています。PCで画像編集ツールを普段から使っている方にとっては既知の内容になりますので、「■3種類の画像を用意する」まで読み飛ばしていただいて問題ありません。
※スマホは画面が小さいので、画像を加工したりイラストに色を塗ったりするのは結構面倒です。可能なら、PCの画像編集ツールを使う方が効率的に作業できると思います。

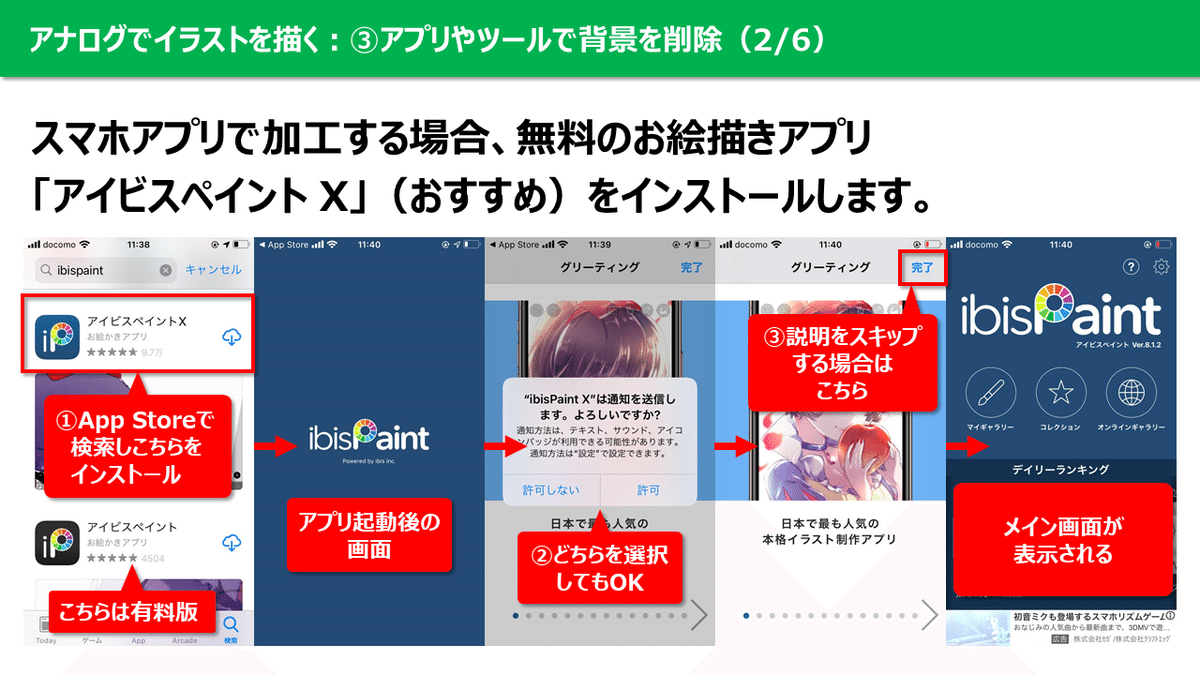
使用するアプリは、無料で使えるお絵かきアプリ「アイビスペイント X」です。
お絵かきアプリなので、このアプリ上でイラストを描くことも可能です。その手順は「Step1-2. 商品を作る(デジタルで描く場合)」に記載していますので、興味のある方は別途ご参照ください。

アイビスペイント Xで、「マイギャラリー」から画像編集画面へと進みます。

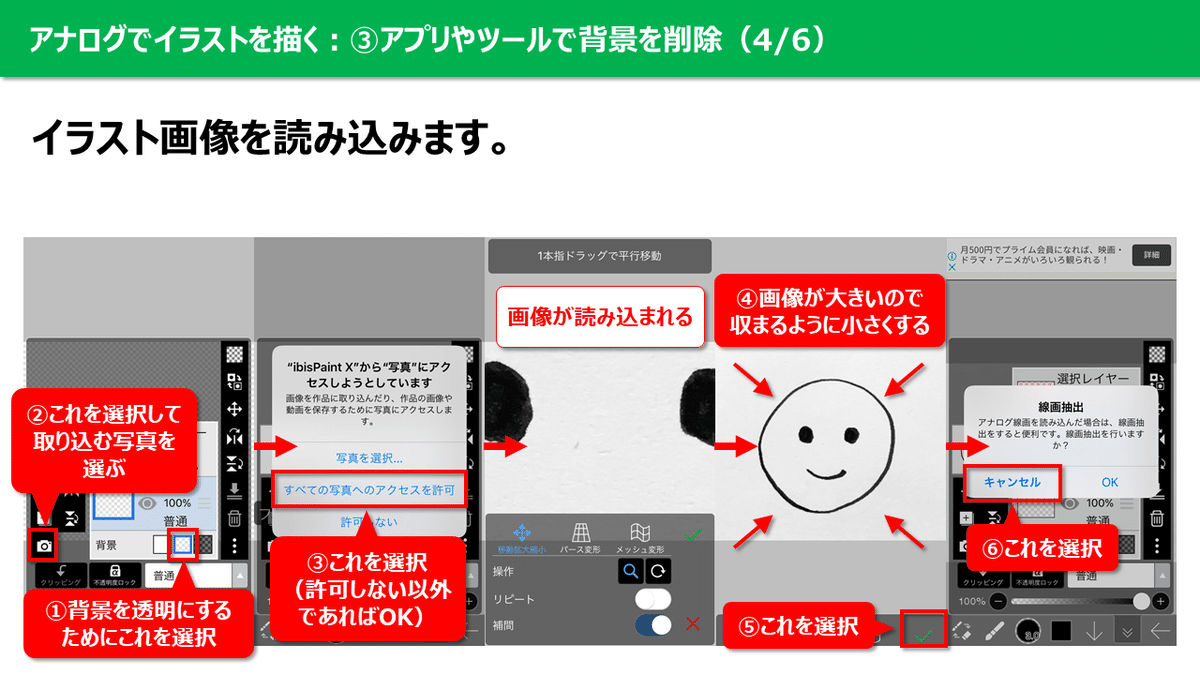
↑こちらの手順に沿ってイラスト画像を読み込みます。

イラスト画像を読み込んだら、背景を選択します。背景をドラッグして画像エリアの外へ移動させてしまいます。(これで削除したことになります)

背景を削除したら、「透過PNG」で保存します。
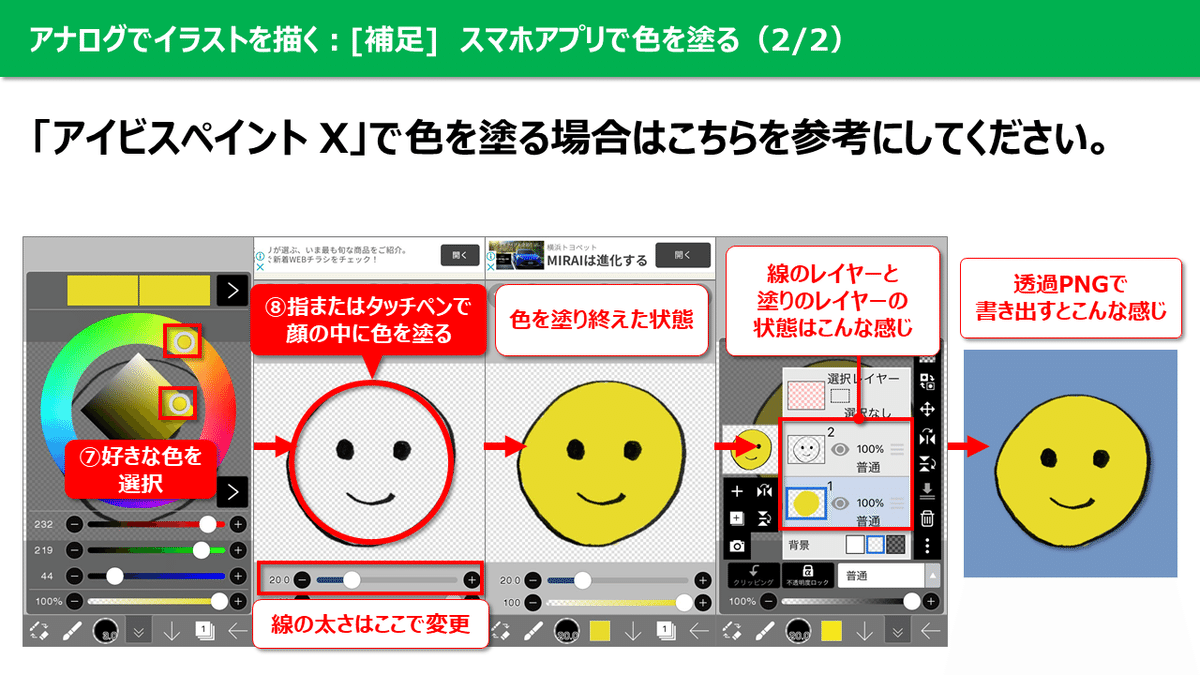
■補足:スマホアプリで色を塗る
ここまで、イラスト画像の背景を削除する手順をご説明しました。
ただ、例でご紹介したイラストは、顔の色が紙の色そのままです。アプリ上でイラストの色を塗ることができますので、その手順をご説明します。

背景の不要な部分を削除した手順と同様に、紙の色が残っている顔の部分を選択し、画像エリアの外へ移動させて削除してしまいます。これで、残っているのは顔の「輪郭線」だけになりました。色を塗る時は、顔の「輪郭線」があるレイヤー(階層)の下に「塗り」レイヤーを用意し、そこで色を塗るようにします。
【輪郭線と塗りでレイヤーを分ける理由】
「輪郭線」と同じレイヤーで色を塗ってしまうと、「誤って線の上に塗ってしまって、輪郭線が消えることがある」からです。塗り絵をしている時、誤って手を滑らせて輪郭線の上に色を塗ってしまうのと同じことが起きます。
デジタルなので、誤ってもすぐに元に戻せますが、1番のデメリットは「輪郭線に上塗りしないよう細心の注意を払って色を塗らなければならない」という気苦労です。気苦労があると、作るのが億劫になってしまいます。
「輪郭線」のレイヤーの下に「塗り」レイヤーを用意しておき、「塗り」レイヤー上で色を塗ると、どれだけ適当に筆を動かしても「輪郭線」が消える事はないので安心です。なぜなら、「輪郭線」と「塗り」は別レイヤー(別階層、別世界)なのでお互いに影響を与えないからです。

色を選択するところで好きな色を選択し、「塗り」レイヤー上で色を塗ります。
目や口の部分をどれだけ塗っても、「塗り」レイヤーは「輪郭線」レイヤーの下にあるので、目や口が塗りつぶされてしまう事はありません。もっと複雑なイラストの色を塗る場合でも、基本的に塗る色によってレイヤーを分けておくと安心です。色塗りが終わったら、「透過PNG」で保存します。
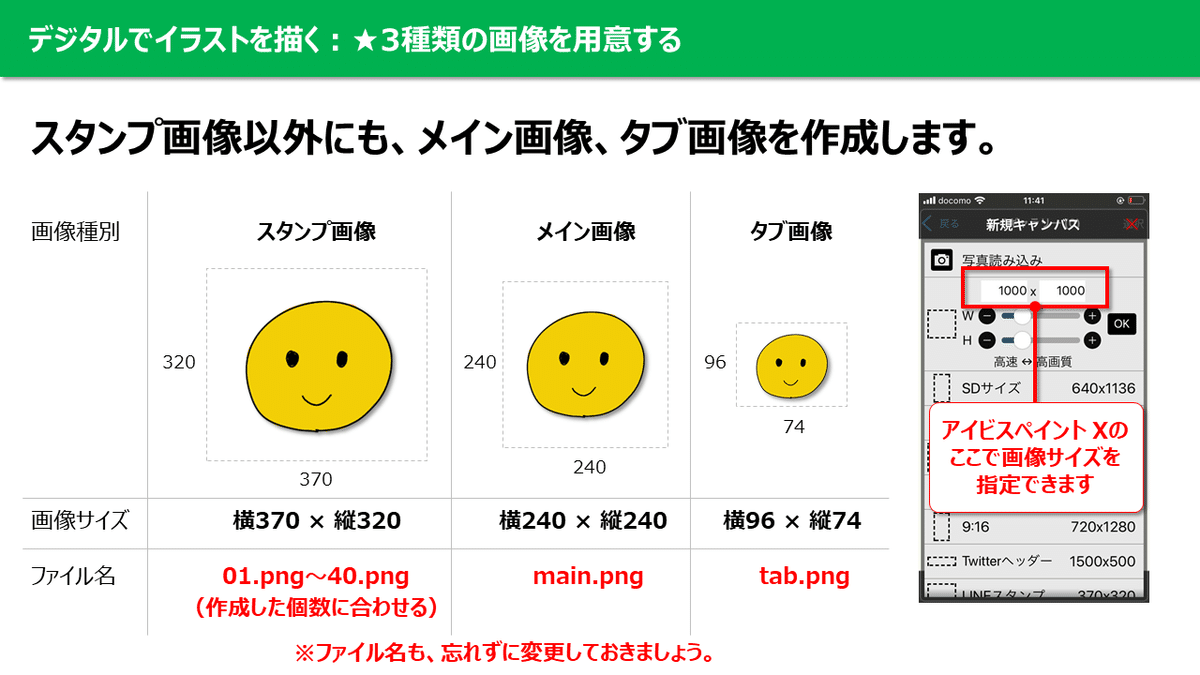
■3種類の画像を用意する
冒頭のところでご説明した通り、スタンプを販売するには、スタンプ画像だけでなくメイン画像とタブ画像も必要です。

それぞれ、↑こちらに記載している画像サイズで作成し、画像のファイル名もこの通りにしておいてください。
Step1-2. 商品を作る(デジタルでイラストを描く場合)
ここでは、デジタルでイラストを描く方法についてご説明します。

使用するのは、タブレット端末またはPCです。ここでは、タブレット端末でイラストを描く方法についてご説明します。

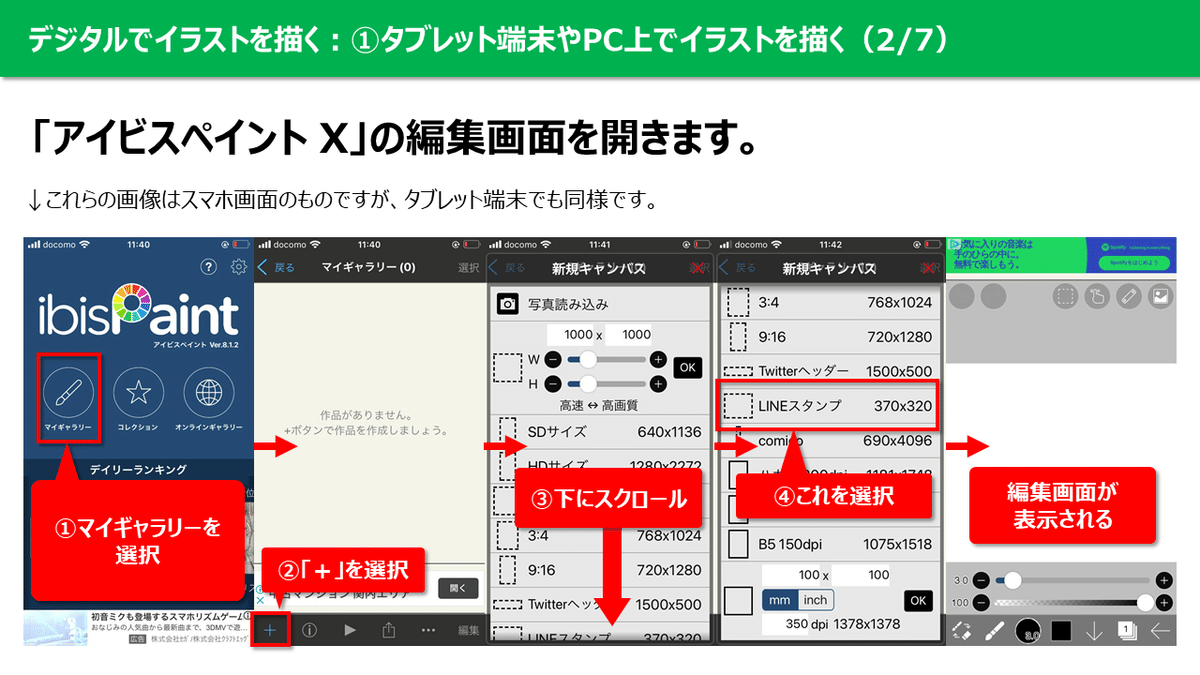
使用するアプリは、無料で使えるお絵かきアプリ「アイビスペイント X」です。

アイビスペイント Xで、「マイギャラリー」から画像編集画面へと進みます。

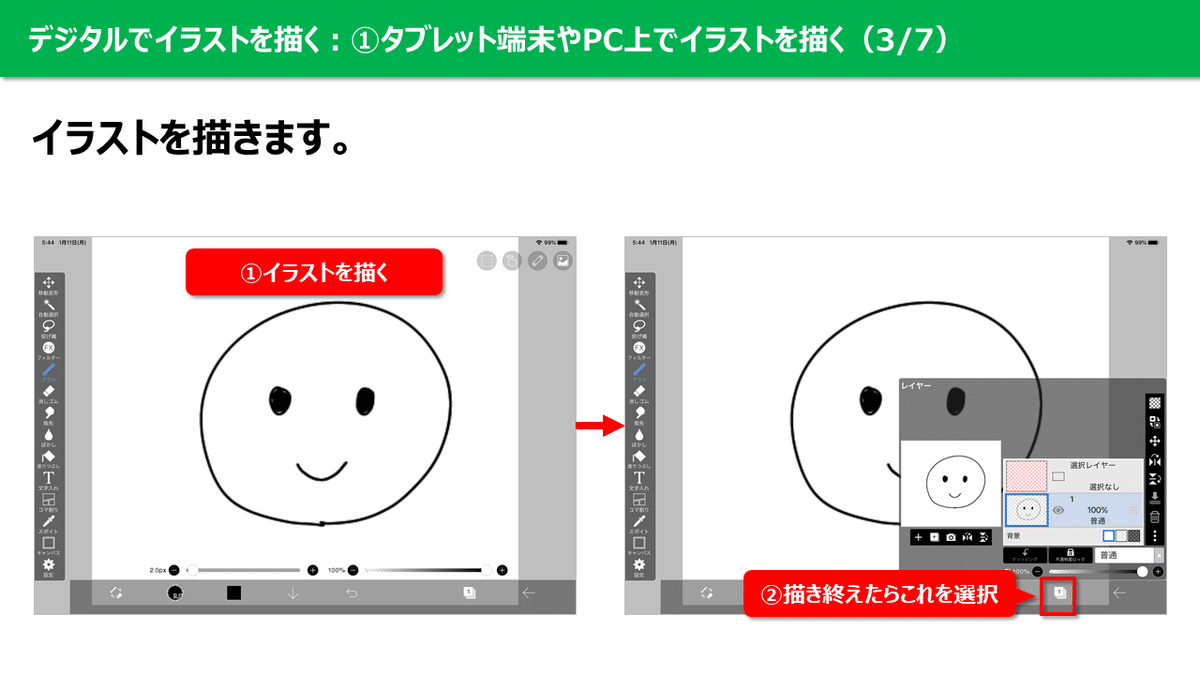
こんな感じで、イラストを描きます。

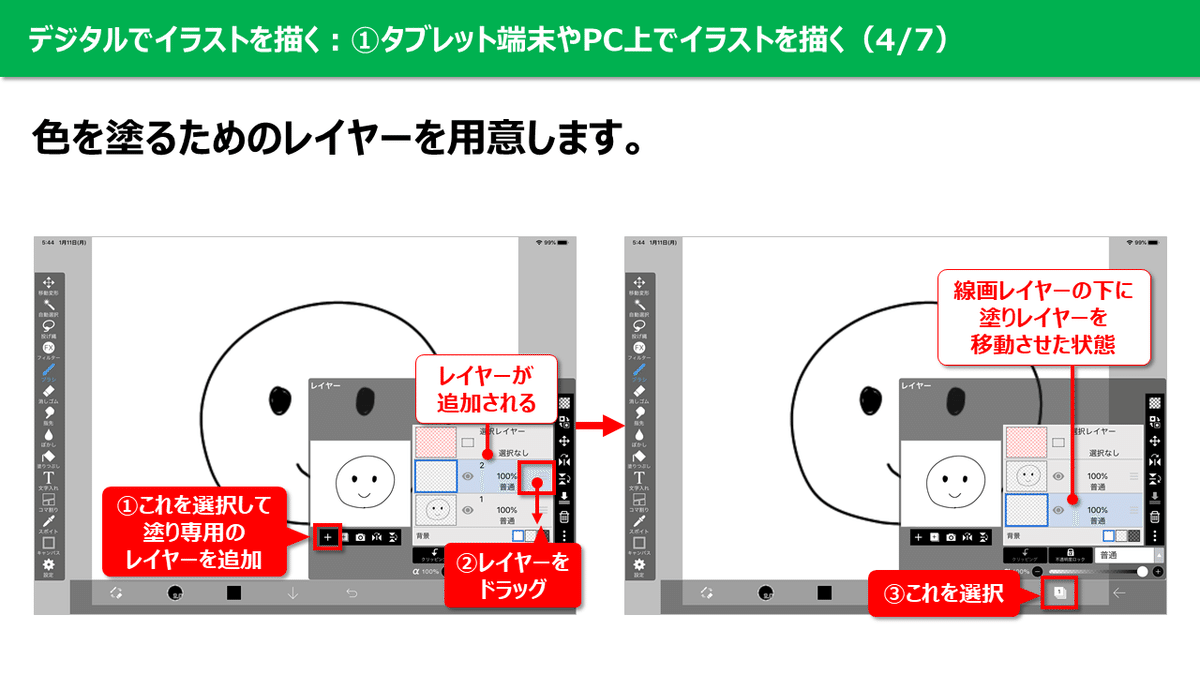
「輪郭線」レイヤーとは別に「塗り」レイヤーを用意して、「塗り」レイヤー上で色を塗るようにします。
※レイヤーの意味については、「Step1-1. 商品を作る(紙とペンでイラストを描く場合)」の「■補足:スマホアプリで色を塗る」に記載していますので、併せてご参照ください。

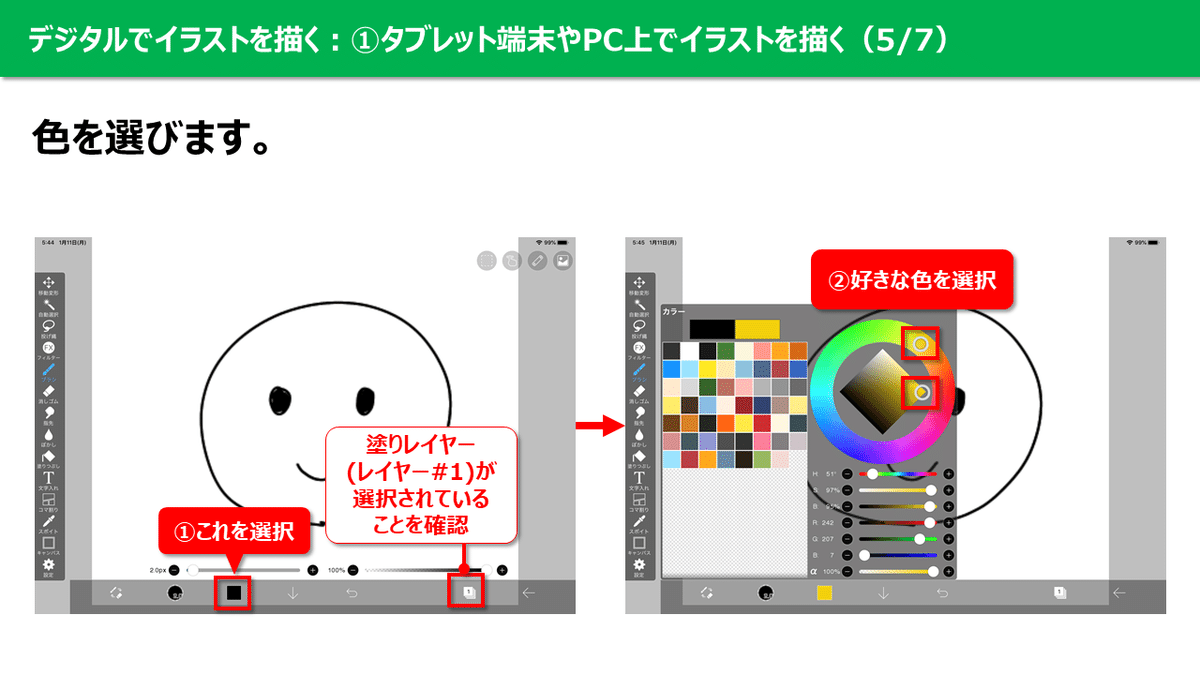
塗りたい色を選びます。

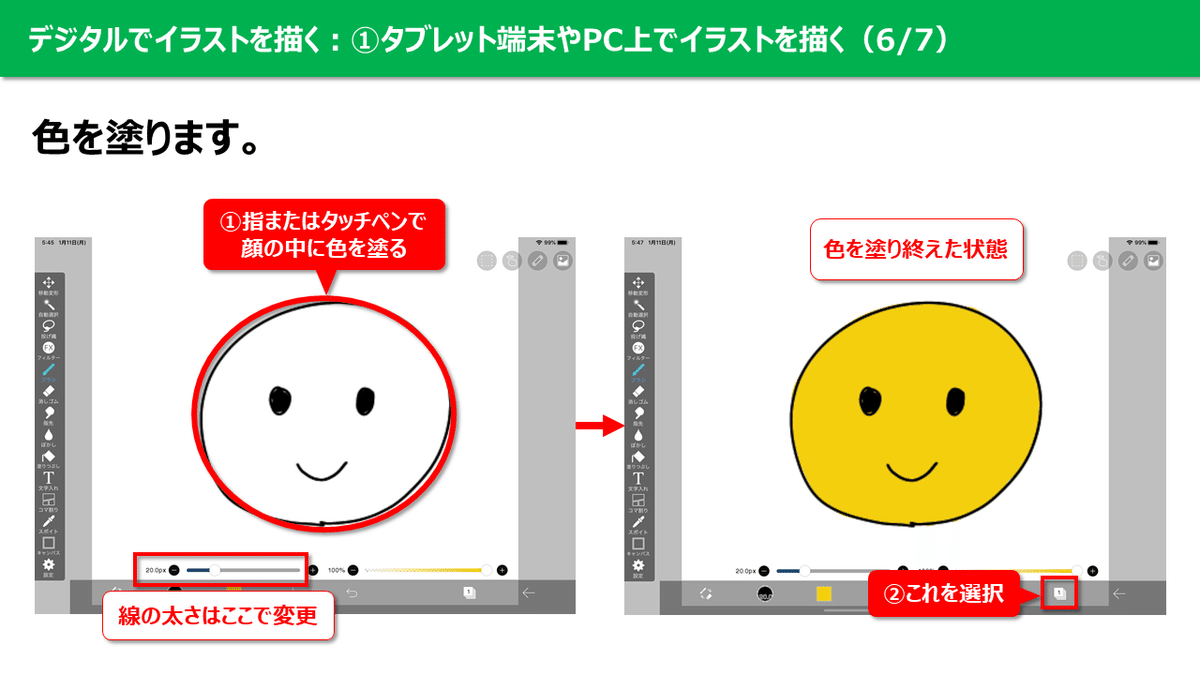
「塗り」レイヤー上で色を塗ります。

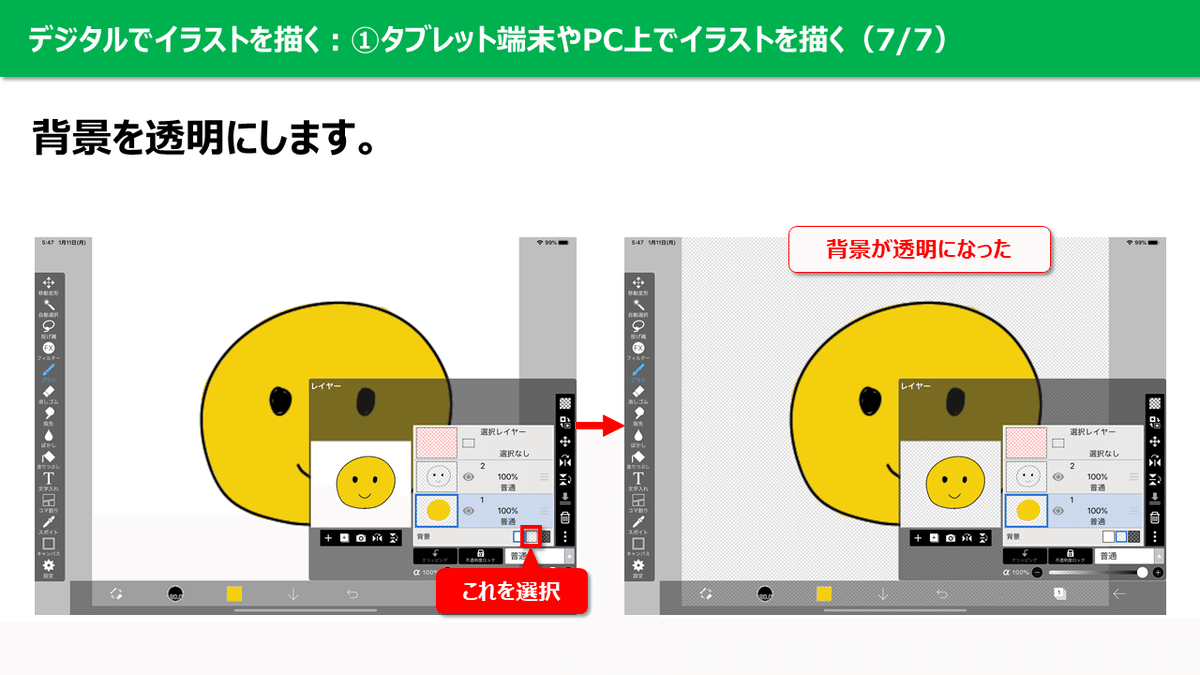
このまま画像に書き出すと、顔の周りが白い画像になってしまうので、背景を透明にしておきます。

この状態で、「透過PNG」で保存します。
■3種類の画像を用意する
冒頭のところでご説明した通り、スタンプを販売するには、スタンプ画像だけでなくメイン画像とタブ画像も必要です。

それぞれ、↑こちらに記載している画像サイズで作成し、画像のファイル名もこの通りにしておいてください。
Step2. 売り場に置く(LINE Creators Marketに登録)
商品(LINEスタンプの画像)ができたら、次はそれを売り場(LINE Creators Market)に置きましょう。

スマホ以外(PCやタブレット端末)からLINE Creators Marketにログインする場合は、はじめにスマホ側で↓こちらの設定が必要になります。
スマホでログインする場合は不要ですので、「■Line Creators Marketにログイン・情報登録」へ読み進めていただいて問題ありません。
■スマホ以外(PCやタブレット端末)からLINE Creators Marketにログインする際に必要となる、スマホ側の設定
LINEは、第三者からの乗っ取りを防止する目的で、本人が持つスマホ以外の端末からのログインを許可していません。それを可能にするためには、スマホのLINEアプリの「設定」→「アカウント」で、「ログイン許可」をオンにしておく必要があります。

こちらの設定で、本人のスマホ以外のPCやタブレット端末からLINE Creators Marketにログインできる準備が整いました。
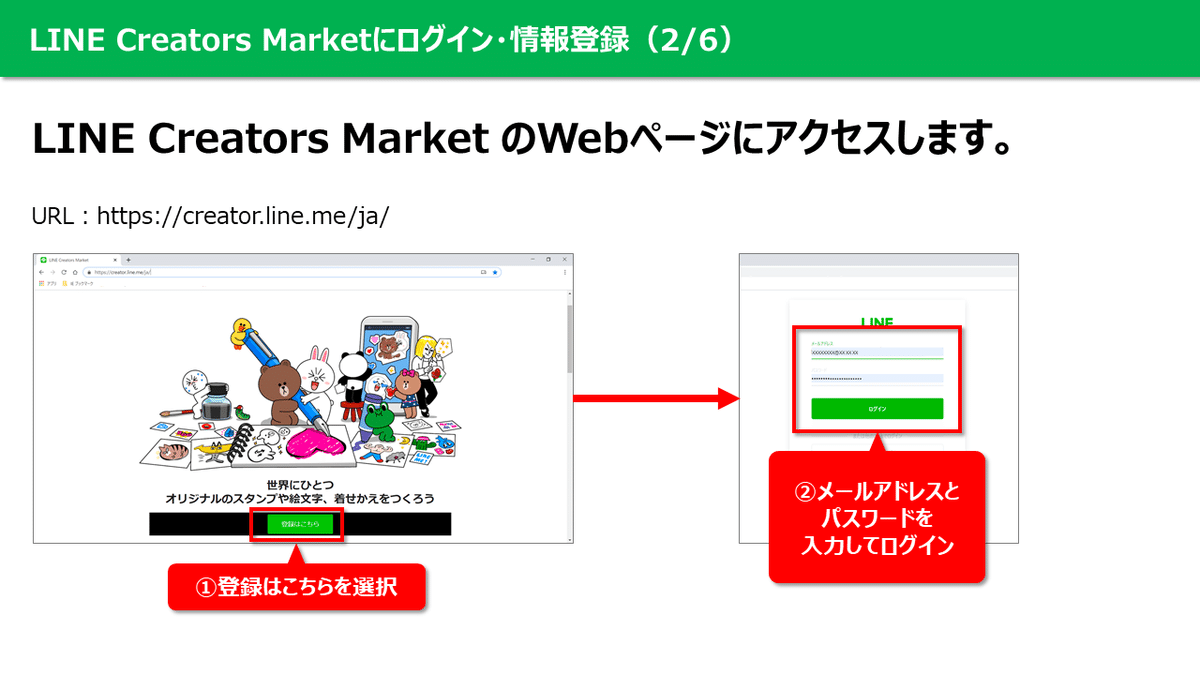
■LINE Creators Marketにログイン・情報登録
スタンプの売り場となる、LINE Creators MarketのWebページにアクセスしましょう。↓こちらが、LINE Creators Marketへのリンクです。
Webページにアクセスしたら、ログインしましょう。

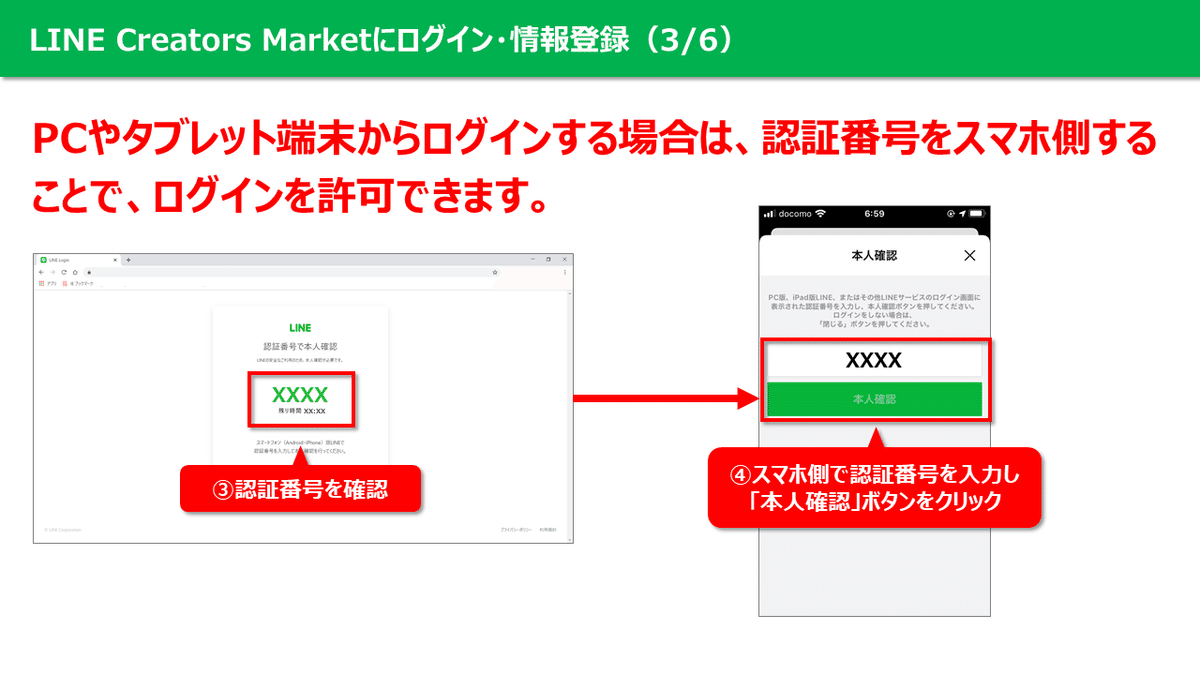
スマホ以外(PCやタブレット端末)からログインする場合は、認証番号の画面が表示されます。認証番号を、スマホ側で自動表示される本人確認画面に入力し、「本人確認」ボタンをクリックします。

この後は、ユーザー情報の入力画面になります。必要事項を入力して、クリエイター登録を完了してください。

クリエイター登録が完了すると、マイページが表示されます。

スマホ以外(PCやタブレット端末)からログインした場合、事前準備としてスマホ側で「ログイン許可」をオンにしていました。これをオンのままにしておくと、第三者から乗っ取られる可能性がありますので、「ログイン許可」をオフに戻しておいてください。
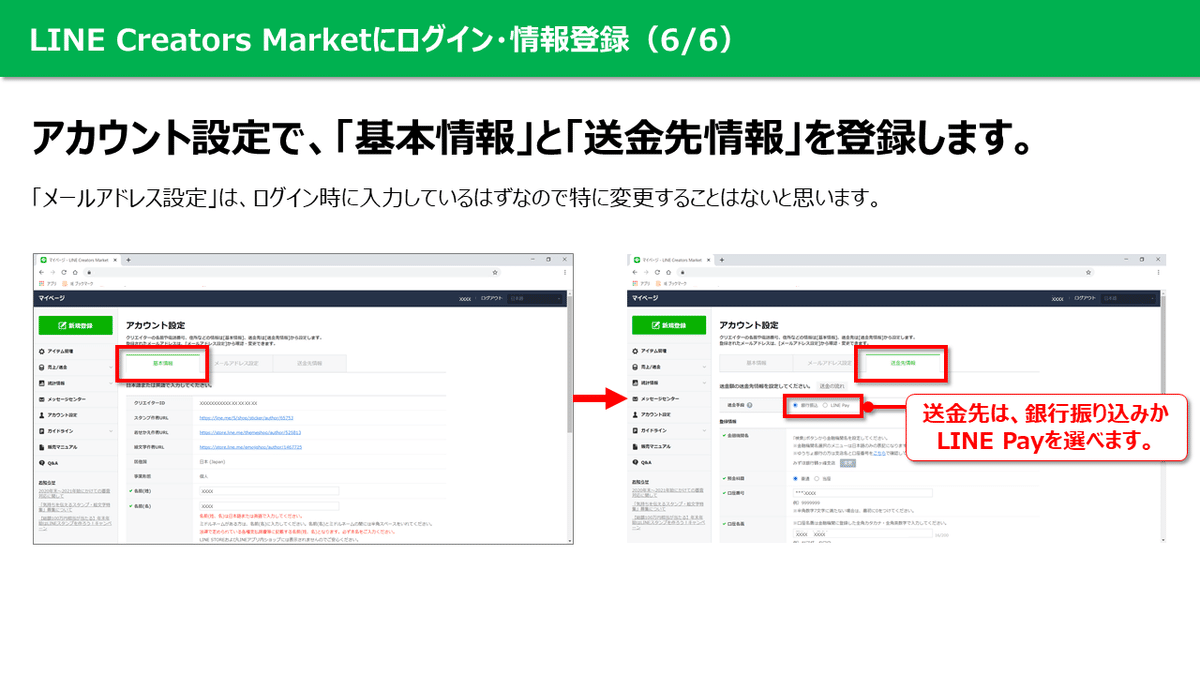
基本情報と、送金先情報を登録するために、画面左のメニューから「アカウント設定」を選びます。

ここまでできたら、次はいよいよスタンプの登録です。
スタンプの登録は、「商品説明の入力」→「スタンプ画像のアップ」という流れで進めます。
■商品説明を入力する
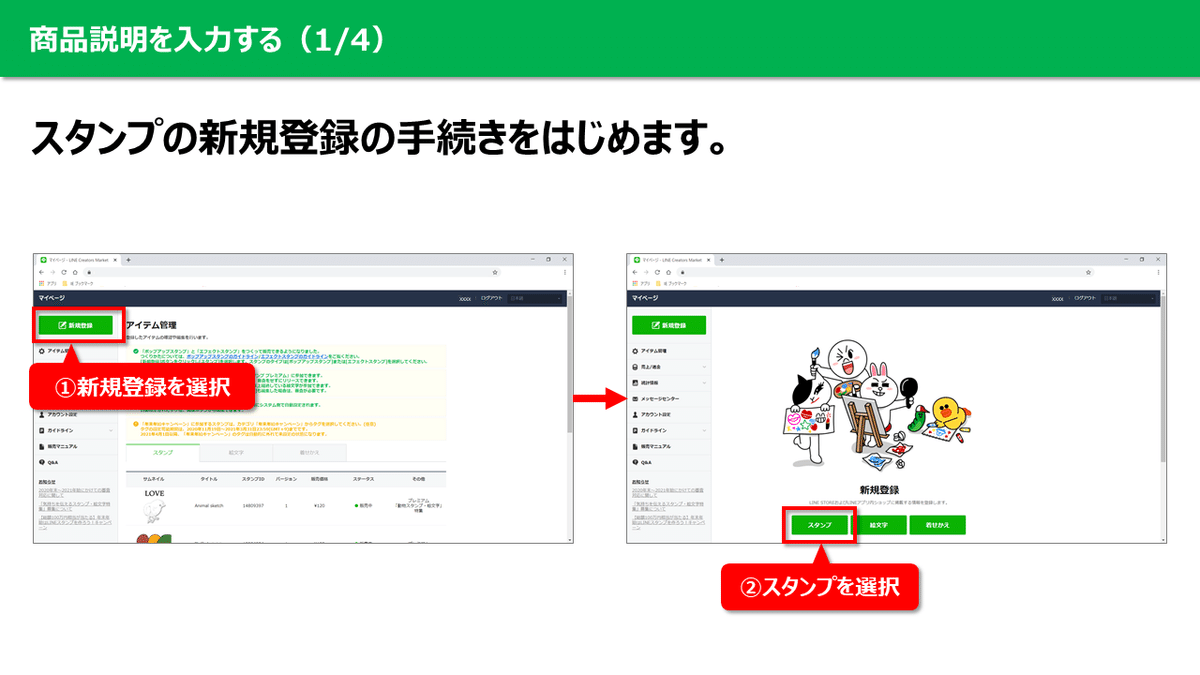
マイページの画面右上にある、「新規登録」からはじめます。

まず、スタンプのタイトルと説明文を入力しましょう。

英語と日本語で入力します。英語の入力を省く事はできないはずなので、日本語で書いたものを、↓こちらのGoogleの翻訳機能などを使って翻訳して、英語の入力欄を埋めておきましょう。
https://translate.google.co.jp
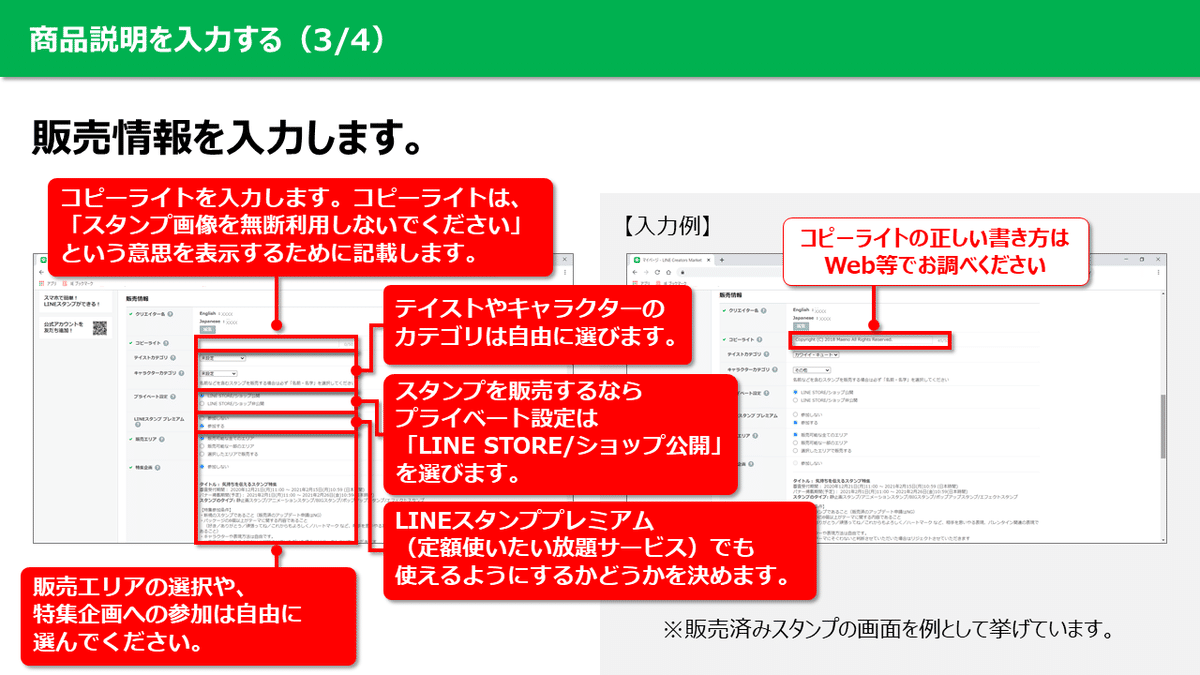
次に、販売情報を入力します。

コピーライトに何を書くかは、こちらのWebサイトが参考になると思います。
https://liginc.co.jp/designer/archives/11313https://biz.trans-suite.jp/26047
LINE Creators Collaboratonのところは、人気キャラクターとのコラボレーション企画用のスタンプかどうかを問われているところなので、オリジナルキャラクターでスタンプを作成した場合は、「LINE Creators Collaborationのスタンプではありません」のままでOKです。
最後に、ライセンス詳細のところです。

こちらは、スタンプに写真を使っている場合に、入力が必要な項目になります。写真を使っていない場合は関係ありませんので、画面下部の「保存」をクリックします。
■スタンプ画像をアップする
さあ、ようやく、スタンプ画像をアップするところまで来ました!

マイページの「アイテム管理」で、スタンプ画像のアップと、アップした画像にタグをつける作業をします。タグは、スタンプを探している人の検索に引っかかるように設定するキーワードのようなものです。
最後に、販売価格を設定しましょう。

お疲れさまでした!これで、Step2は完了です。
Step3. 販売許可を取って販売
商品を売る準備が整ったので、後は販売許可をもらって販売するだけです。

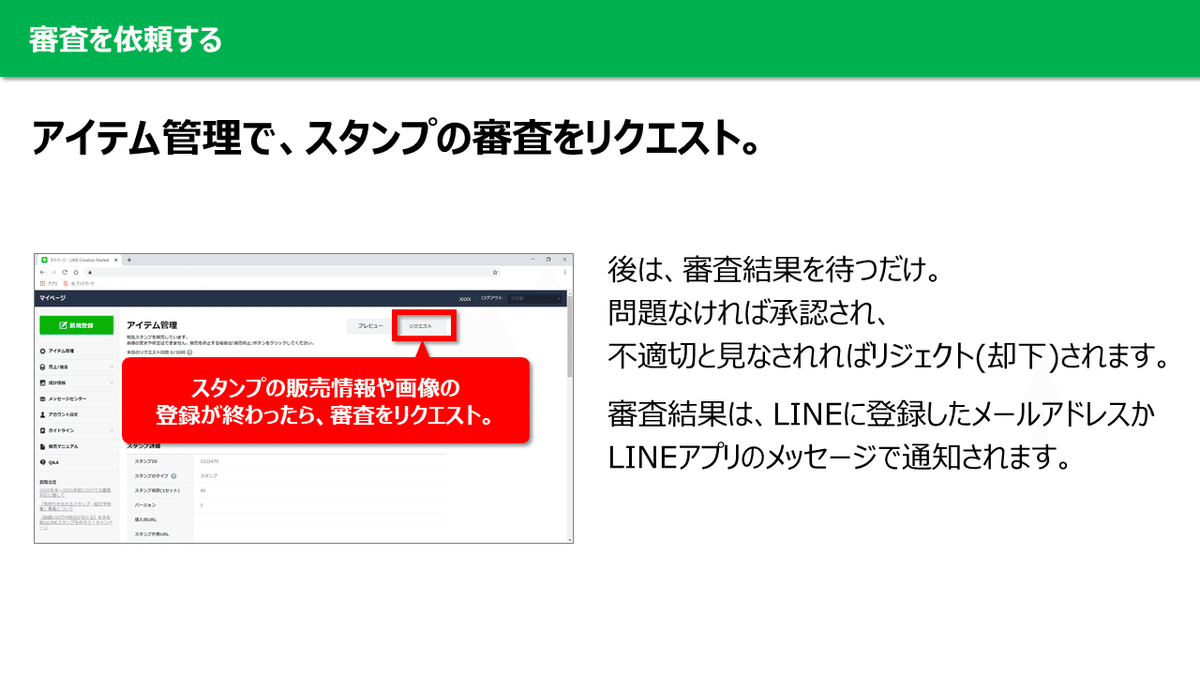
販売許可をもらうとは、「スタンプの内容に問題がないか審査をしてもらって、OKしてもらう」ことです。「アイテム管理」メニューから、審査の依頼(リクエスト)ができます。

審査をリクエストしたら、後は審査結果を待つだけ。
却下されないことを祈りながら待ちましょう。
却下された場合は、却下理由も併せて教えてくれるので、そこを修正して再チャレンジしましょう。
無事審査が通ったら、おめでとうございます!後はリリースするだけです!

収入の送金申請
スタンプが売れた場合に、収入はどのようにして得られるのか。
最後に、その部分についてご説明します。
スタンプが売れて1,000円以上の収入が得られたら、「アカウント設定」のところで指定した送金先(銀行口座またはLINE Pay)に送金してもらいましょう。

マイページの「売上/送金」→「送金申請」ページから、送金を申請できます。
送金申請をしないと、収集が銀行口座やLINE Payの口座に入ってこないので、ご注意ください。
ご説明は以上です。
少しでも、創作のご参考になれば嬉しいです!
いいなと思ったら応援しよう!

