
【制作過程を公開】ロゴのつくり方 -#ロゴお題にチャレンジ!-
こんにちは、ちゃんみきです。
前回のバナー編などを見てくださった方、ありがとうございます!!
今回は、ロゴのつくり方をまとめてみようと思います。
独学で勉強中の方や、これからWebデザインを学んでみたいと思っている方にはかなり参考になると思います。
こちらのロゴ3案の制作過程をお見せします!

今回のお題
今回もこばやすさん(@kobayas_s)のTwitterお題を活用させていただきました(ありがとうございます!)
お題はこちらです(こばやすさんのTwitterより引用)
屋号:桜茶屋(Sakura Cafe)
内容:桜茶、和菓子の販売カフェ
モチーフ:桜
カラー:パステルピンク
客層:30代〜40代の落ち着いた女性
希望イメージ:和風、柔らかいが大人っぽい
ルール✍️
お題のコンセプトに合わせてデザイン(幾つでもokだけど、3案並べたら様になるかな)
それでは早速作っていきましょう!
制作手順 -1.情報の整理
まず、ロゴを作るにあたって必要な情報を整理していきます。ここでは、ヒアリングでクライアントから聞き出した情報と、自分で調査した情報が必要になります。
わたしは自分で作成した以下のリストをもとに、G suiteのスプレッドシートに書き出しています!
1.クライアントの企業・サービス名
2.事業・サービス内容
3.企業理念
4.競合
5.規模や業界内でのシェア
6.ロゴ作成の目的
7.ターゲットの確認(年齢、性別、職業、年収などのペルソナ)
8.クライアントの希望イメージ
9.必要な構成要素
10.マインドマップから得たキーワード
11.コンセプト・コンセプトの解説
12.ロゴの種類
13.カラー・カラー解説
14.フォント
↓こんな感じで情報を入れてみました。

4は次の手順で、空欄の10・11についてもこのあと作業を行っていきます!
※尚、今回はお題制作で細かい情報が不足しているため、お題にある情報以外の設定は、わたしが勝手に付け加えているものです。悪しからず…
制作手順 -2.競合調査とポジショニングマップ作成
デザインの勉強を始めた頃は「面倒くさいな〜」と思っていた作業ですが、すごく大事だなあと最近思えるようになりました。
ここで言う競合調査は、ただ競合を調べて終わりにするのではなく、ポジショニングマップを作成して業界での位置付けを確認したり、ロゴデザインの傾向を見たりします。
Q.ポジショニングマップって何?
A.自社と競合の関係性を比較して、自社の立ち位置を明確にするための、マーケティング戦略などで使用される手法
それでは、ポジショニングマップのベースを作成します!今回は下記の2つを軸に作成してみました。
縦軸:ドリンク・フードの価格
横軸:店舗の内装や公式HPなど全体の雰囲気

お題が「桜茶、和菓子の販売カフェ」「希望イメージ:和風」「都内に新規出店(※わたしの追加設定です)」ということで、まずは和をコンセプトにしている東京都内のカフェを調べまくります!
競合を調べながら、ポジショニングマップのどこに当てはまるかを確認し、競合のロゴをポジショニングマップに置いていきます。
↓こんな感じ

すると、ロゴで以下のような傾向が見えてきます。
・和風カフェのロゴは黒色が多い
・価格が高めのところは、渋めで家紋っぽいデザインが多い
・逆に価格が低めのところは、渋さや重たさが無い
・店舗やHPの雰囲気と、ロゴが合っていることが多い
【おまけ】
ポジショニングマップを作成したことで、この業界の隙間ポジションも見えてきました…!高級でなく、和の雰囲気が強いカフェというのは意外と少ないようです(当社調べ)

今回は、このポジションを狙っていくカフェという設定にし、ロゴもそれに合わせたテイストで進めていくことにします!
制作手順 -3.マインドマップ作成
次に、マインドマップ(ウェビング)を作成していきます。
Q.マインドマップって何?
A.頭の中で考えていることを脳内に近い形に描き出すことで、記憶の整理や発想をしやすくするための思考表現法
…要するに、ロゴを作るためのヒント(キーワード)探しです!
白紙と鉛筆(ペン)を用意したら、真ん中に軸となる単語を書きます。今回は、「桜」「茶屋」「和菓子」という3つの単語を中心にして、それぞれ連想ゲームのように思いついた単語を繋げていきます。
例:
・桜といえば →花見 →桜吹雪 →風…
・茶屋といえば →抹茶 →緑 →森…
・和菓子といえば →あんこ →豆 →大福…

1つのマインドマップにつき、100単語以上は書きます。
個人的には手書きがおすすめですが、マインドマップのツールもありますので、興味がある方は調べてみてください!
制作手順 -4.コンセプト決め
マインドマップから、ロゴのコンセプトやデザインのヒントとなりそうなキーワードをピックアップしていきます。今回は、3種類のマインドマップを作成したので、各2個ずつ拾っていくことにします。
・桜吹雪
・お茶
・くつろぎ
・家紋
・緑
・判子
そして、デザインのコンセプトを以下に決定しました!
桜吹雪の中でお茶をしているかのような和空間
↓コンセプトの解説
桜の木の下でゆっくりお花見をしたり、のんびり散歩をする時間はみんなリラックスしている = 桜の花びらがふわっと舞う瞬間は ”くつろぎ” であると考えます。
こうして、キーワードとコンセプトが出てきたところで、次の手順に移ります。
制作手順 -5.ラフ案作成
いよいよ、ラフ案を作成していきます。こちらの作業も手描きで行います。
コンセプトとキーワードをベースに、最低でも100個はラフ案を描いていきます。ここでのポイントは、頭の中で「ちょっと違うかも?」と思ったアイディアでも、とりあえず描いてみるということです。これをすることで新たなひらめきがあったり、意外な組み合わせができたりします。

今回は、複数案をクライアントに提示するお題となっていますので、最終的には3案に絞ります。複数を提案する際には、似たり寄ったりのデザインを見せるのではなく、それぞれ違うテイストのデザインを提案すると良いと思います。
わたしは、以下の3つのテイストで提案することにしました!
・海外からのお客さんも意識して、英語表記を入れたもの
・かっこいい雰囲気
・可愛らしい雰囲気
また、制作手順 -2において、"和風の雰囲気で気軽に入りやすい低価格" のポジションを狙っていくことが明確になっているので、以下も意識しながらラフ案を作成していきます。
・和の雰囲気は崩さずに、気軽にお店に入れる感じが出るよう、ややカジュアルにする
・和を意識しすぎて渋さや重さが出過ぎないように気をつける
・指定のパステルピンクを使用することを考慮して、デザインは可愛くなりすぎないようにする
100案が描けたら、その中から3案を選び、その3案をさらに3案ずつ派生させて合計9案のアイディア出しをしていきます。そして、再度それぞれのパターンから1案ずつピックアップします(図参照)

これで、まずはラフ案の段階で3案に絞ることができました!
制作手順 -6.ラフ画をスキャンする
(※すぐにIllustratorで再現できる簡単なデザインであれば、この作業は不要かもしれません)
まずはラフ案3案を、それぞれ白紙に大きく手描きして、スマホアプリのAdobe Scanでスキャンします。
スキャンしたデータをjpgで保存したら、そのデータをIllustratorで開きます。
制作手順 -7.Illustratorでデザイン作成
ラフ画をスキャンしてIllustratorで開いたら、ラフ画のデータをもとに、上からなぞるようにしてロゴを作成していきます。
ラフ画の段階で、ある程度デザインは固まっていると思いますが、実際ロゴにしてみると、「あれ、なんか違うかも…」と感じたりもします。ここからはデザイン分身の術を使い、怒涛の調整や修正を行っていきます!
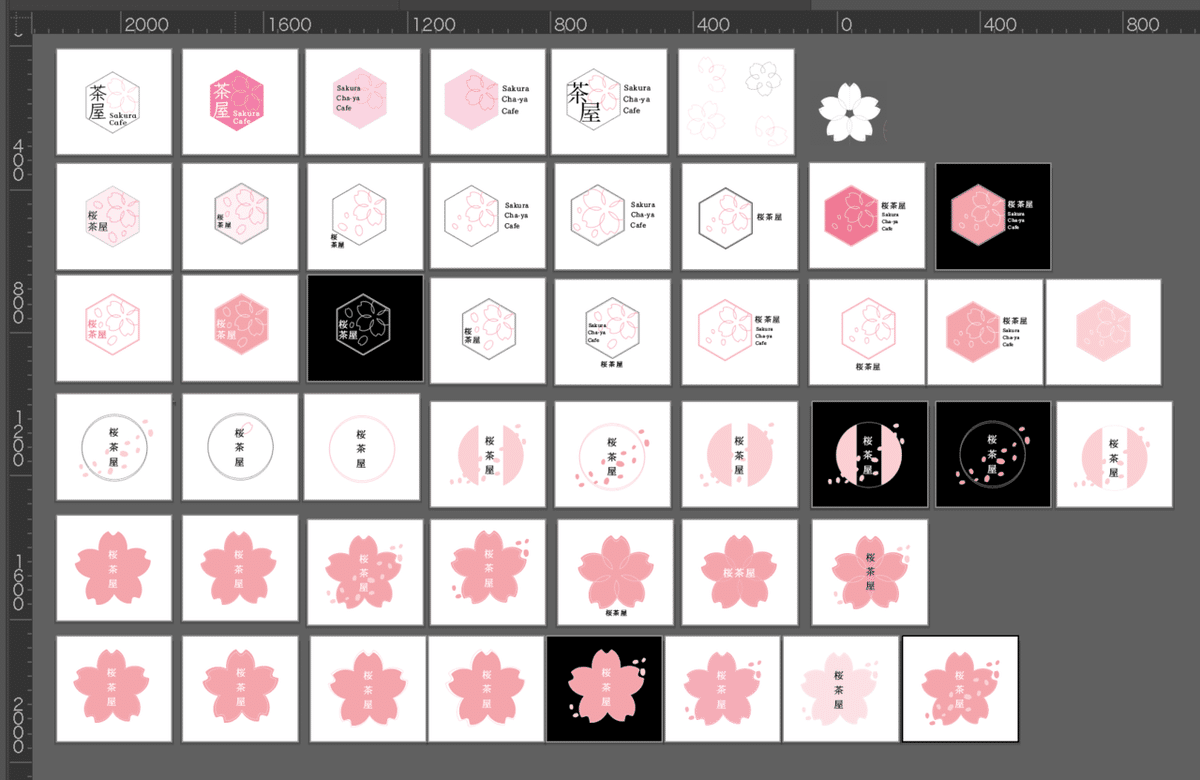
↓こんな感じ(実際はもっと多くやっていますが)

Illustratorで桜を作るのは初めてで、何回も作り直しました。
こうしてひたすらロゴと向き合い、ブラッシュアップを繰り返しながら、3案を完成させていきます。
制作手順 -8.モックアップと最終調整
完成系に近づいてきたら、作成したロゴをモックアップに当てはめてみます!モックアップを使用することで、店舗外装や商品にロゴが入ったときのイメージがつきやすくなります。急にリアル感が出てきます。
Q. モックアップ って何?
A. モックアップ=模型。ロゴやパッケージのデザインを、ダミーの製品写真に当てはめて、完成形のイメージを視覚的にわかりやすく表すもの
無料のモックアップも沢山ありますが、和風のモックアップは全く見つけられませんでした…残念。
モックアップに当てはめてみると、色々と気づくことがあるので、再度調整をしていきます。
完成!
ロゴが完成しました。全体としては、コンセプトを意識して「桜の木の下や桜吹雪の中で、くつろげる空間をイメージ」して作成しました。
ロゴの制作時間は、課題と思わず本気で制作に取り組んだので、諸々含めて4〜5日ほどは かかったと思います。
▼No.1

ポイント
・海外からのお客さんも意識して、英語表記を入れたもの
・日本の伝統文化である家紋や判子をイメージ
・英語表記を「Sakura Cafe」ではなく「Sakura Cha-ya Cafe」にすることで、和風のカフェであることを想像しやすい
▼No.2

ポイント
・かっこいい雰囲気を意識
・日本の伝統文化である家紋や判子をイメージ
・テキストを縦書きにすることで、和風っぽさや渋さを足している
・パステルピンクを多く使用しないことで、可愛すぎないデザイン
▼No.3

ポイント
・可愛らしい雰囲気を意識
・パステルピンクを多めに使用したことで、可愛さを演出
・モチーフである「桜」をメインに使用したことで、店名や売りにしているものを連想しやすい
・テキストを縦書きにすることで、和風っぽさや渋さを足している
ちなみにこの画像は、自分のSNS用に作ってみたものです!今回は提案書の作成までは出来なかったので、提案書のつくり方については、また改めてnoteにまとめようと思います。
今回の学び
今回は、初めて和テイストのロゴを制作してみました。
難しかった点は、「パステルピンク」の可愛さと「ターゲット(30代〜40代の落ち着いた女性)」の大人っぽさをどのように掛け合わせるかという部分で、ここは結構悩みました。
反省点
・1つくらいは全く雰囲気の違うデザインも作れたらよかった
・Illustratorで桜を作るのが難しく、時間がかかった
・もう少しカフェ感を出してもよかった
・モックアップ探しにも結構時間をかけてしまった
おわりに
かなり久しぶりのロゴ制作でしたが、頑張ってみました。
参考になりましたら、スキを押していただけるととっても嬉しいです!また、アドバイスや質問などもあれば、コメントお待ちしています。
noteとTwitterのフォローも是非よろしくお願いします!!
宜しければサポートもお願いします!今後の活動に繋げさせていただきます。
