
cocoda! やってみました 【弟子ログvol.2】
こんにちは。東京のデザイナーになりたい関西の社会人m(@maimai_1107)です。
本日デジハリ大阪校に入学しました 🌸 !!!
やっとやっとスタートラインに立てそうです..!(わくわく)
今回はcocoda!を使って、師匠にFBいただきながら1つお題を完成させました。選んだお題は...
🍜究極のラーメン探せて記録出来るをアプリが欲しい!
〜自分が好きなラーメンが簡単に見つかり記録もできるアプリを作ろう!〜
です。選んだ理由は以前、「もくもく会」でこのお題で盛り上がっているTweetをいくつかみかけて何となく気になっていたからです(笑)
今回は、自分には毎回「デザインしてる途中にあれ?この機能って..と設計部分に破綻を見つけて立ち止まったり戻ったりしてしまう」という課題があったので、ワイヤーフレーム時点で師匠からFBをいただくことにしました。
📍お題詳細
◼︎依頼主
野球好き けんじ
◼︎依頼詳細
さっ今日も野球が終わったことだしラーメンの旅に出かけようかな~
なんかいつも同じ常連のラーメン屋行くのはいいんだけど、時たまには探索もして新しいお気に入りのラーメン屋見つけたいな。
でも、好みじゃないところにいって失敗しても嫌だな。
なんか今の行きつけのラーメン屋の特徴を教えてくれて、それに近いお店をオススメしてくれるアプリとかあったらラーメン好きはめちゃ使うだろうな。あと、ラーメンの種類によってもあっさり~こってりとかいろいろ特徴あるだろうから旅行祭とかでもチャレンジできたら最高だな!
腹減った!
◼︎依頼主の詳細プロフィール
・野球観戦好き けんじ(18歳男性)
・元野球部
・現役野球部が終わり好きなラーメンめぐりを時間がある時に友達としている
※ 他はここでは省略
◼︎今回作成して欲しいもの
もっと自分好みのラーメン屋が簡単に見つけられるような、アプリをつくってほしい
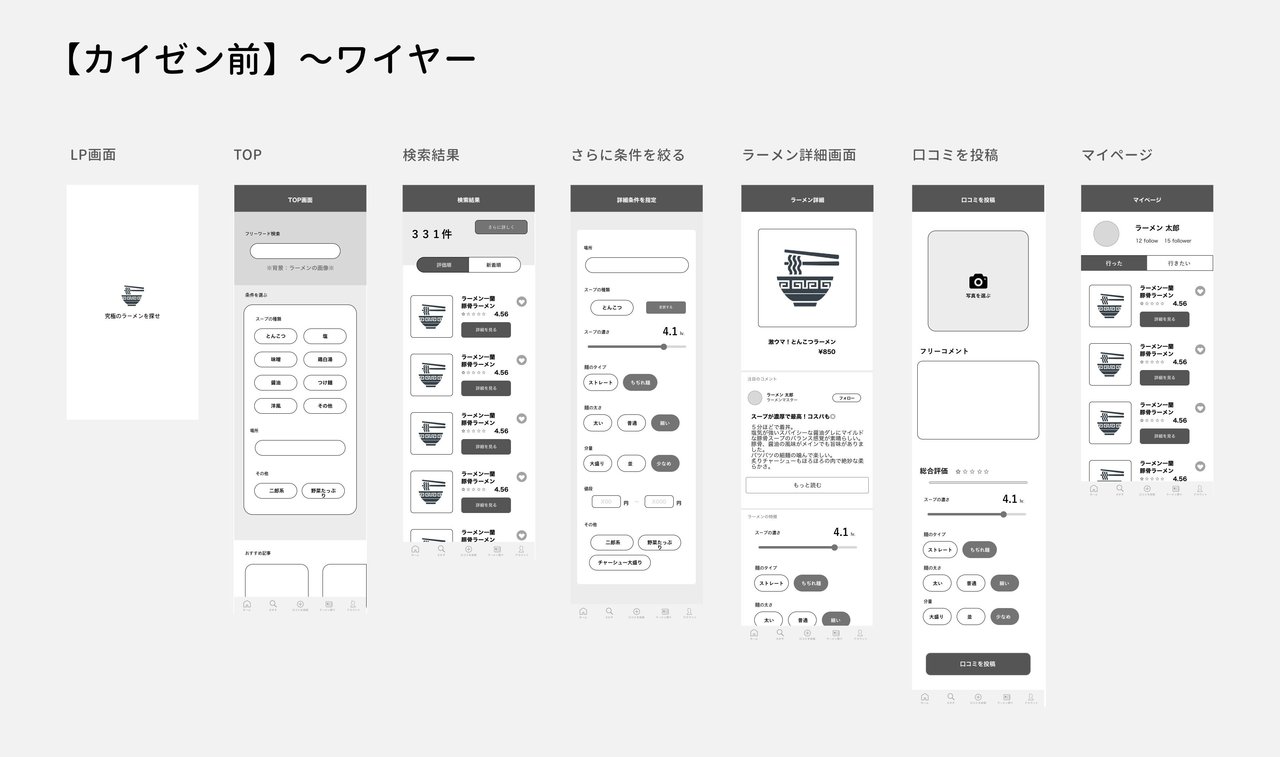
⑴ ワイヤー作成
□時間制限:設計45分、デザイン45分
□実際にかけた時間:2時間弱
色々わからないことを調べながら進めたこともあり、ワイヤーまでに2時間弱かかりました。これでも時間意識したので完成度7割くらいとはいえ、まあひどいですね...苦笑

📍ステイトメント
◼ユーザー
ラーメンが大好き、ラーメンマニアに憧れている学生アクティブでフットワーク軽い、ヒッチハイクとかできそう
◼ステイトメント
好みのラーメンを探せて、記録したり、自分なりの総評を投稿できる
◼コア機能
①ラーメンを要素ごとに検索できる(スープの種類、濃さ、麺の太さ、量、etc)
②食べたラーメンを記録できる
③フォロー機能
└好みが似ているユーザーをフォローできる
└口コミは、フォローしている人や人気な人が優先で表示される(NewsPicksみたいなイメージ)
◼ユースケース
・ラーメン巡りの旅
・地元のラーメン制覇!
・日常のラーメン情報収拾
◼諦めた機能(時間に余裕があったらやりたかった)
・ラーメンを店単位で記録する機能(ラーメン単位にしたので… でもやっぱり店単位で見たくなりそう..)
・日本地図で自分が行ったラーメン店を一望できる機能(制覇してやる!!がモチベになりそう)
⑵ 師匠からのFB
師匠からは「もっとスマートに検索できそう」というFBをいただきました。
私もワイヤー時点で気に入っていなかったのでもちろん納得です。
FB(アドバイス)は具体的には…
①ニーズのある選択項目のみに絞ろう(その機能、いる?)
ラーメンの量(多め・普通・少なめ)、麺(ストレート・縮れ麺)麺の太さ(太め・普通・細め)、スープの濃さを全て選択できるようになっていますが、ここまで項目が必要か?と言われると...ちょっと微妙、という話になりました。たしかに、今回のペルソナ「けんじ」くんは「ラーメン食べたい!」「腹減ったーーーーー!」というテンションなので、麺の太さまで選ぶ必要はないかも ... 笑
ただ、 Instagramで#ラーメンで調べていると、人によっては「細めの麺のコリっと感が〜」とか「とんこつの中ではあっさり目で〜」とか結構観点が細かかったので、オプション機能(課金)としてつけてもいいかもしれません。(ちなみに、Instagramでラーメン通っぽい人の投稿を読んでいて一番驚いたことは、ラーメンにありつけることを「着丼」ということでした(笑)「今回は店に入って5分で着丼」という使い方をするみたいです🍥)
②いいUIを参考にしてみよう
「ZOZOアプリが参考になると思うから、構造整理してから参考にするといいかも」というアドバイスをいただきました。ZOZOTOWNのアプリは、見てみると、「カテゴリから探す」「ブランドから探す」、「男性用」「女性用」「子供用」、「値段」、「セール品」、「ミドル丈」…など分類項目が多岐に渡るにも関わらず、ストレスなくスムーズに検索することができます。(スマート...!)
ということで早速やってみました。
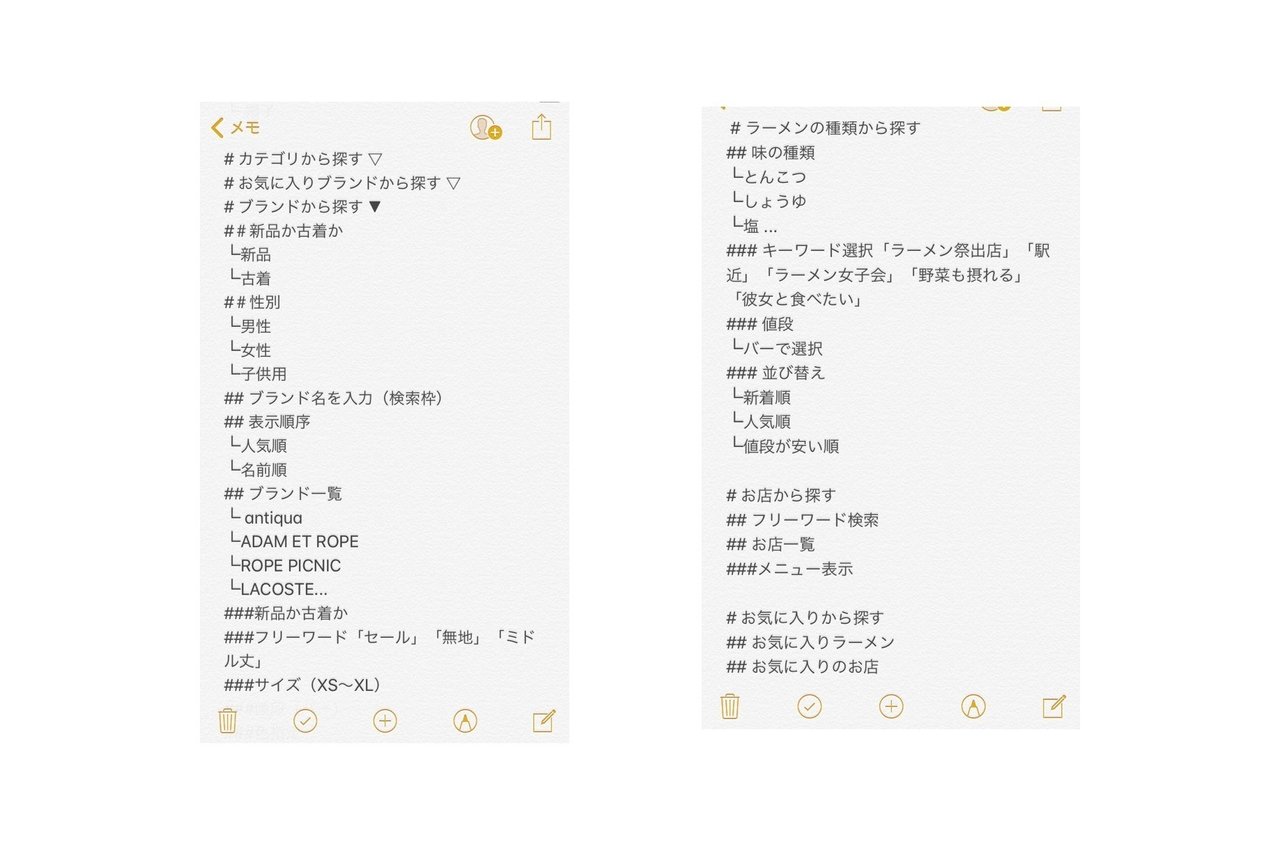
ZOZOTOWNの構造を書き出して整理
→ラーメンアプリの構造も書き出してみる
※こんな感じになりました(一部なのでちゃんとは見ないでください笑)

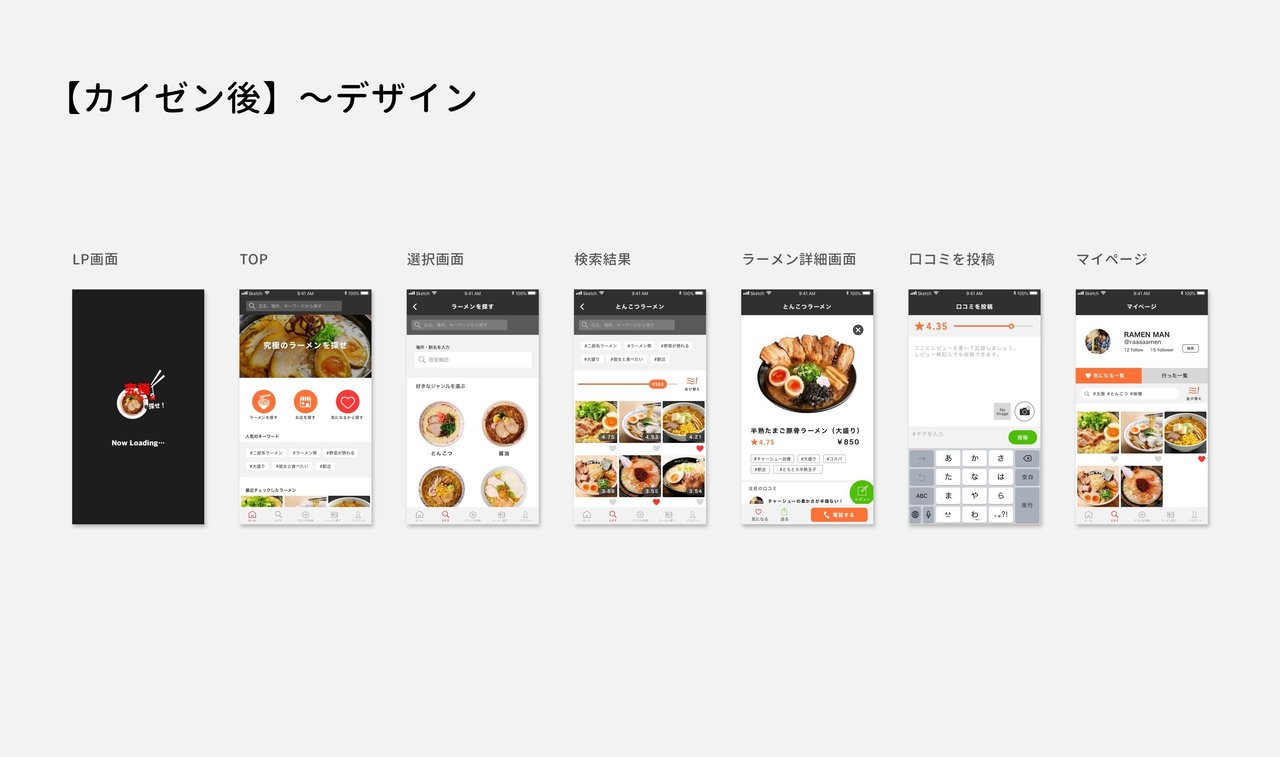
⑶ やっとデザインへ!
ここまでで構造が定まっていたので、あとはUIとビジュアルに集中できて、それほど迷いなく進めることができました。

「究極の」ラーメンということで、カラーは「黒」を効かせて、ボタンのオレンジも濃いめにして、全体的に締まりのあるデザインを心がけました。
📍コア機能(NEW)
①ラーメン検索機能
└ 麺の太さなどニーズの低そうな要素は削除(味、値段、場所、高評価は残す)
└ 「ラーメン祭出店!」「スピード重視」「彼女と食べたい」など、カテゴリ分けしにくいが需要がありそうなワードは、「#タグ表示」で選べるように(これも師匠のアイデア、ZOZOを参考)
②ラーメン投稿 / 記録機能
③フォロー機能
└好みが似ているユーザーをフォローできる
└口コミは、フォローしている人や人気な人が優先で表示される(NewsPicksみたいなイメージ)
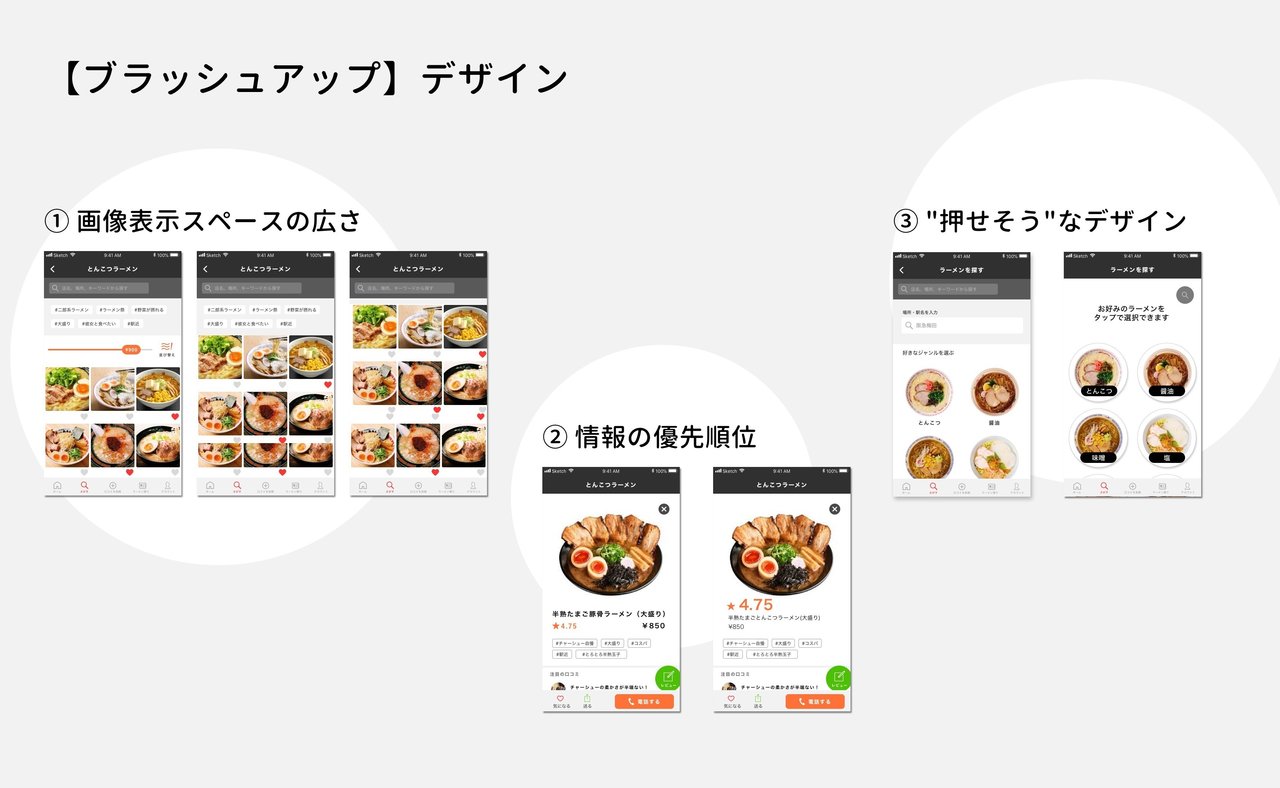
⑷ デザインブラッシュアップ
デザインをつくった時点で、おおかたOK〜!の評価をいただきましたが、さらにブラッシュアップするとしたらどうなるか、アドバイスをいただきました🙏

① 画像表示スペース
画像の①の部分ですが「上のバーが固定だと画像をスクロールできる幅が狭そう」→「スクロールすると左、真ん中、右、のようにバーが隠れていく動きにするといいよね」と、実際に動きを付ける際の話をしていただきました。正直、そこまで全然考えられていなかったですが徐々に実装した場合の動きもイメージできるようになりたいです。
② 情報の優先順位
ラーメン詳細画面の優先順位が現在は
・ラーメン(写真)>商品名=値段=評価、ですが、
優先順位2番目以降にも順位を考えると
・ラーメン(写真)>評価★>値段=商品名、になりそうです。
ブラッシュアップでは「評価」を大きめに表示しました。
「優先順位2番以降も意識してデザインをすると、情報の大小がはっきりして画面にリズムも生まれる」という師匠の言葉に納得💡!でした。
③ ボタン(ラーメン)に「押せそう」な工夫を
画像が小さくて見にくいのですが、TOPの次のラーメンのジャンルを選ぶページで、ラーメンが「押せる」ことをわかりやすくするためにシャドーをつけています。また、アドバイスをいただき検索枠はアイコンのみに変更(アイコンを押すと出てくる)し、よりシンプルなデザインにしました。
⑸ 学んだこと
① ワイヤー時点でFBもらうのは大事
今回、ワイヤーの時点でFBをいただき、ZOZOTOWNを参考にして、構造を固めてからデザインに入ったので、比較的迷いなく、グラフィックやUIに集中して進めることができました。
② コンポーネントの基準を把握 → 時間短縮
ボタンひとつでも「大きすぎ?」「もう少し幅狭い方がバランスいいかな?」と微調整を繰り返すうちに、それだけで2〜3分経過していることにcocoda!の経過時間表示を見て気づきました。そりゃ(時間内に)終わるわけがないですね、、、ということで、「ボタンは標準でこれくらい」「検索窓はこれくらい」と、コンポーネントごとにいろんなアプリを調べてみて、自分の中に基準を入れていくことにしました。
師匠は一発で「ポン」と配置して終了(2秒)なのでそれを目指します!
▼【コンポーネントのトレースをしてみた】(ボタン編)
③ 既存アプリの設計
今回ZOZOTOWNの構造を参考にしたことで、かなりスムーズに進めやすくなりました。自分で0からアプリの設計を考えるのには無理があると思ったので、「いかに引き出しを持っているか」が大事なんじゃないかなあと思いました。これも1日10分くらいで1つアプリの構造整理をする時間が取れたら、無理なくできるかな、と思うので、やってみます!
③ デザイン見学
このツイートの通りで、師匠の独り言をめっちゃ聞いています(笑)
たとえば「ここの背景は "f2f2f2" でいいかな〜」など。「色ってそういう風に選んでいるのか(毎回カラーチャートからいちいち、いい感じの灰色を選ぶ必要はなかったのですね)」という小さな発見が楽しいです。
以上で第2回弟子ログはおしまいです!
次回もワイヤーまではタイムアタック形式でやりたいです。
デザインに関しては、気合いと集中力だけでは時間短縮に限界がありそうなので、引き続きコンポーネントの基準を入れて行って、過剰に微調整を繰り返さなくてもいいようにして、徐々に効率化を目指します。
最後まで読んでいただいた方、ありがとうございました!!!
この記事が気に入ったらサポートをしてみませんか?
