
14:センスや絵心が無くても作れるウェブ素材
<前の記事→13:低スペックなPCで複数作業を同時にやってはいけない>
フォトショップなどの画像加工ソフトがあれば、素材集やフリー素材に頼らなくても、自分でweb素材を制作することができます。
ただし、難しいデザインだと、センスや絵心や、ペンタブレットなどの「絵を描きやすい端末」が必要になってきます。
(マウスやノートPCのパッドだと、線がふにゃふにゃ曲がって描きづらいので……。)
ですが、そんなセンスや絵心が無くても簡単に、しかもちょっとオシャレに(?)作れる素材はあります。
自分も素材集の揃っていないサイト開設当初は、そんな「お手軽自作素材」で乗り切っていました。
たとえば、文字キーボードの「*(アスタリスク)」はフォントによっては花のように見えますので、お花らしい色に塗って模様にしたり…

「ほし」を変換して出て来る「☆」や「★」も色付けすればデザインとして使えます。

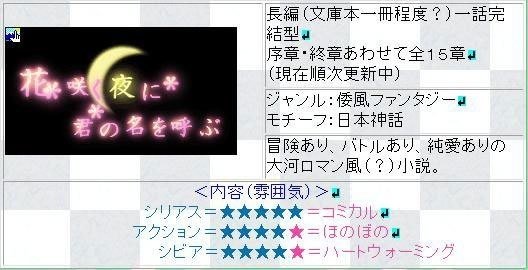
(「言ノ葉ノ森」では小説の雰囲気を表すのに使っていました。↑)
同じサイズの正方形を4つ用意し、2つずつ同じ色を塗ってナナメに配置すれば「市松模様」の壁紙ができます。

黒い背景の上に大きめの黄色い円と小さめの黒い円を重ねれば「三日月」ができます。

フォトショップには「ぼかし」などの特殊効果もありますので、そんな特殊効果を付け加えればさらに味が出ます。
(上に載っている素材画像も、ほとんどがフォトショの特殊効果を加えたものです。)
ショボいかも知れませんが、覚えておくと結構役立つテクニックだったりします。
(実際自分は素材集を購入した後もちょこちょここのテクを使っています。)
ちなみにサイト開設当初に連載していた(現在は完結済)和風ファンタジー小説「花咲く夜に君の名を呼ぶ」は、上のテクニックで作った素材メインでページをデザインしています。↓(三日月と花がメインのデザイン)

<次の記事→15:素材集を使えばサイトの見栄えが良くなる>
この記事が気に入ったらサポートをしてみませんか?
