
はてなブログの『コメントを書く』ボタンを任意の場所に設置する方法
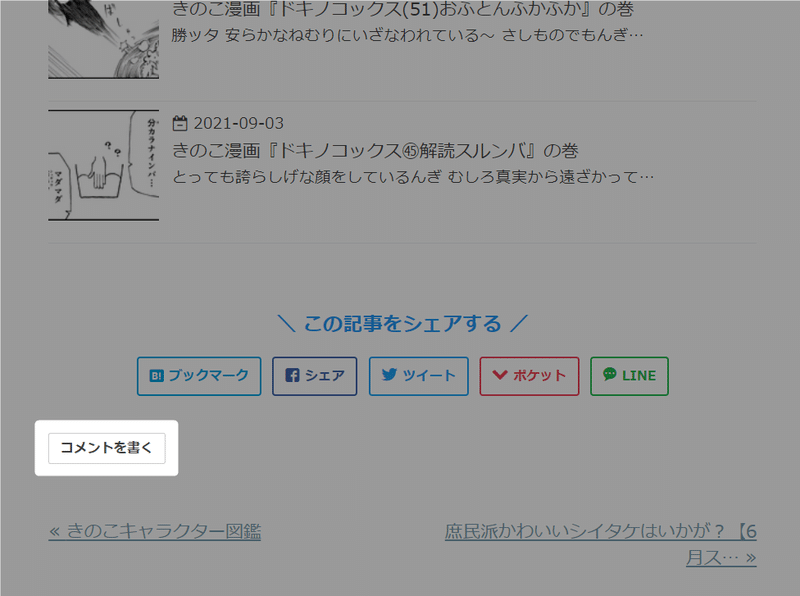
はてなブログ公式の『コメントを書くボタン』は、記事の最下部に表示されるため目立ちません。
記事本文⇒執筆者名⇒関連記事⇒SNSボタンのさらに下です😿

これでは、『ぜひお気軽にコメントしてください!』と書いたところで、ほとんどの方がボタンを見つけられないでしょう。
ということで、記事本文の中に『コメントを書くボタン』を設置できないか試してみた所、思いのほか簡単に実現できました。
せっかくですので、その方法をシェアします。
コメントを書くボタンを目次の上に設置した記事
結論:はてなブログの『コメントを書く』ボタンは好きな位置に設置できる
はてなブログの『コメントを書く』ボタンは、投稿記事本文中の好きな位置に設置することができます。
方法も非常に簡単で、投稿画面を開いたらHTML編集画面に切り替えて、設置したい場所にコードを一行追加するだけでOKです。
『コメントを書くボタン』のコード
<a class="leave-comment-title js-leave-comment-title">コメントを書く</a>コード入力後、プレビューに切り替えて確認してみて下さい。
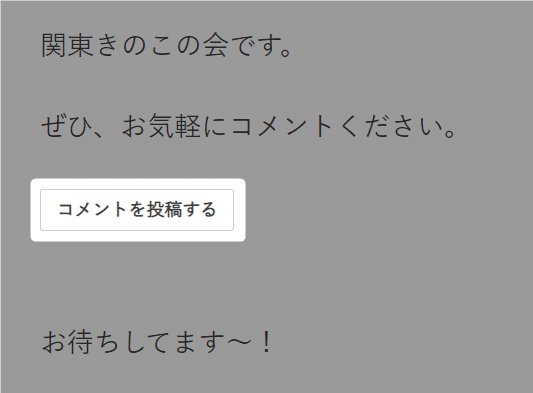
ボタンが表示されているはずです。
また、コード内の『コメントを書く』の部分を変更することで、任意の文言を表示することもできます。

尚、この方法で任意の場所に『コメントを書くボタン』を設置しても、元々のボタンは消えません。
また、文言を変えられるのは投稿内のボタンのみで、元々のボタンは変わりません。
投稿されたコメントを任意の場所に表示させることもできる
投稿されたコメントは、ページ下部に元々ある『コメントを書く』ボタンのすぐ上に表示されます。
ただ、もう少し目立つ位置にコメントを表示させたいケースもあるでしょう。
ご安心ください、投稿されたコメントを任意の場所に表示させることも出来ました。
HTML編集画面に切り替えて、設置したい場所に下記コードを追加してください。
<div class="comment-box js-comment-box">
<ul class="comment js-comment">
<li class="read-more-comments" style="display: none;"><a>もっと読む</a></li>
</ul>
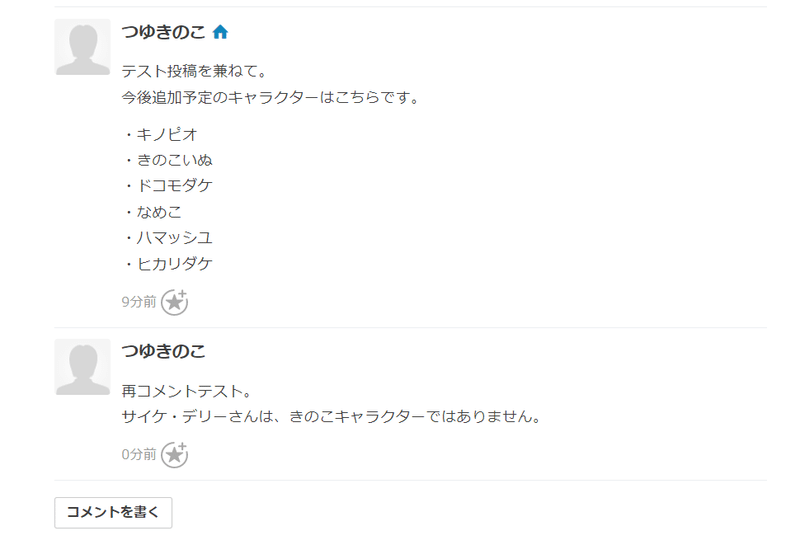
</div>設置した位置に、書き込まれたコメントが表示されるようになります。

コメント書き込みテスト
投稿内に新たに設置したボタンで正常にコメントが書き込めるのかテストしてみました。
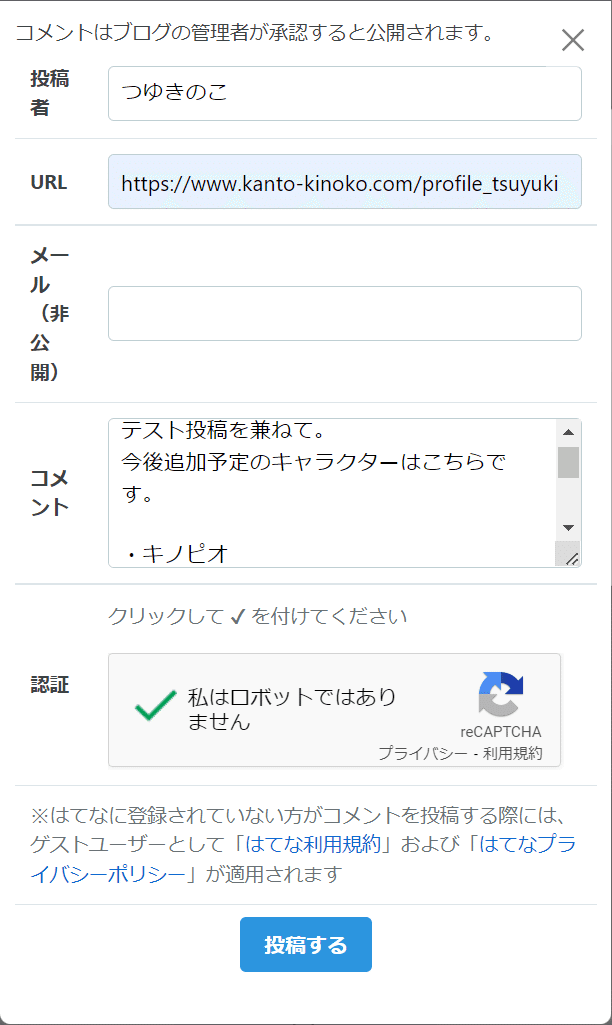
ボタンをクリックすると、コメント用のポップアップウィンドウが立ち上がります。

名前やコメントを書き込み、reCAPCHA認証にチェックを入れて『投稿する』ボタンをクリック。
関東きのこの会は、管理人が承認しないとコメントが表示されない設定になっているので承認。
すると、無事コメントが表示されました!
まとめ
はてなブログの『コメントを書く』ボタンと投稿されたコメントは、任意の位置に設置することができます。
デフォルトの位置ではなかなか読者に気付いてもらえないので、コメントを増やしたい場合は目立つ位置に設置してみましょう!
尚、関東きのこの会では、現在『きのこキャラクター情報』を募集中です。
ご存知の方は、ぜひコメント欄に書き込んでくださいませ~
この記事が気に入ったらサポートをしてみませんか?
