
ミニマリストな人のためのVSCode入門
むらやまです。
最近、コードを書く時間が増えました。VSCodeに向かって一日コードを書いているとあっという間に過ぎていきます。ノッているときは乙骨より強いです。
ここ数年は一人で開発することが多かったのですが、今は開発チームにも参加させてもらっていて、自分よりも一回り以上若いエンジニアから、モダンなコードの書き方についてフィードバックをもらっています。フロントエンドの世界も大変ですがおもしろいです。Astroがやばいらしいです。
それで今日はVSCodeのお話です。
VSCodeとは、、という詳しい説明はChatGPTに聞いてもらうとして、いわゆるテキストエディタってやつでして、プログラムを記述するためのソフトウェアです。たぶん、Web系の開発している人の2人に1人は使っている?ような、そんな人気のあるソフトウェアです。
それで毎日VSCodeに触っていて仕事をしているのですがある日、気になるサイトを見つけました。
リンク先はLaravelのLivewireっていうパッケージのチュートリアル動画なんですが、しばらく観ているとあることに気づきました。
やだ、この人のエディタ、めちゃくちゃスッキリしてる。。
わたしも仕事柄、人前でコードを書くことが多いので、コンテンツよりもそっちの方に気がいってしまって。サイトをよくみると
Dig my VS Code editing workflow? Make yours awesome too 🔥
↑「おれのVSCodeの使い方どう?」的なリンクがそっと表示されていました。
さらにリンク先をたどると
Make VS Code AWESOMEとのことで、イケてるVSCodeの設定が紹介されていました。有料でBookも販売されている?ようです。
しばらくサイトを眺めていると、VS Codeから余計な表示を減らしていくことで画面を洗練して、またショートカットキーを正しく使うことで、開発の生産性を高める、というコンセプトが感じられました。
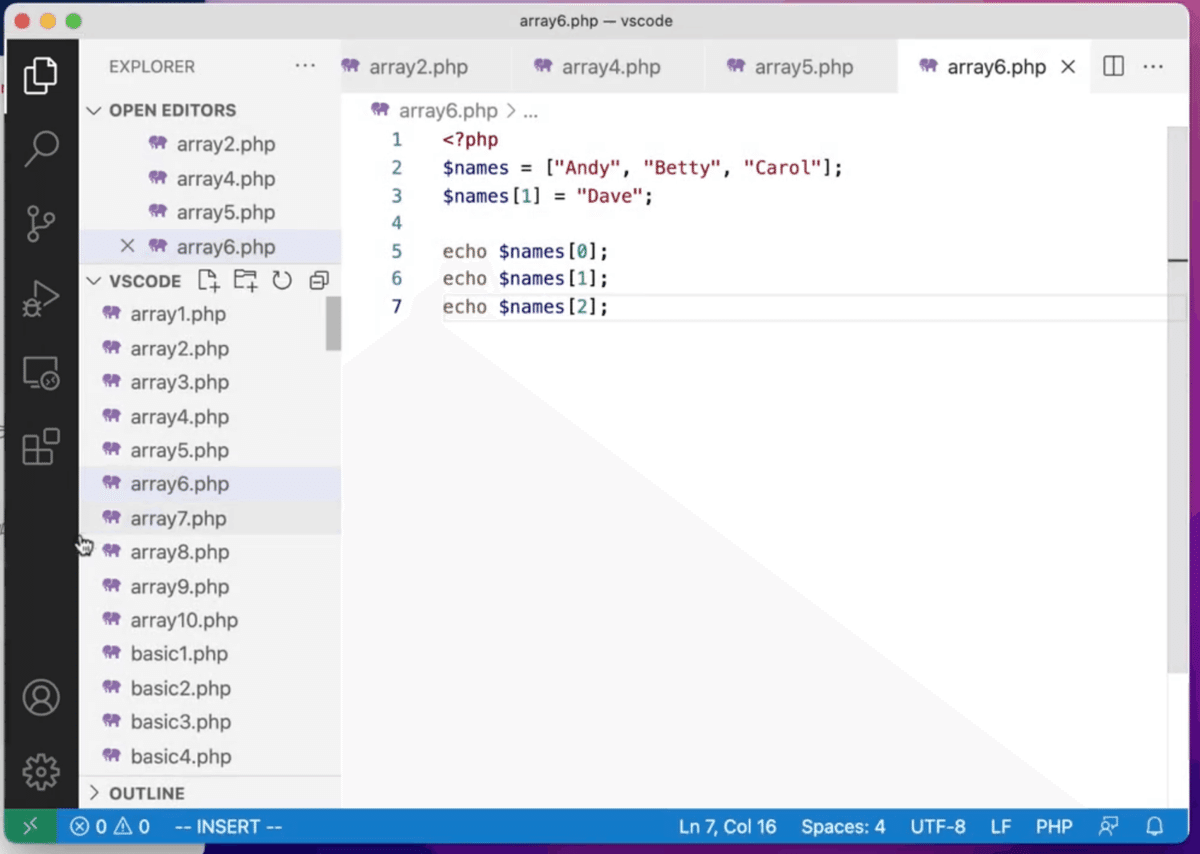
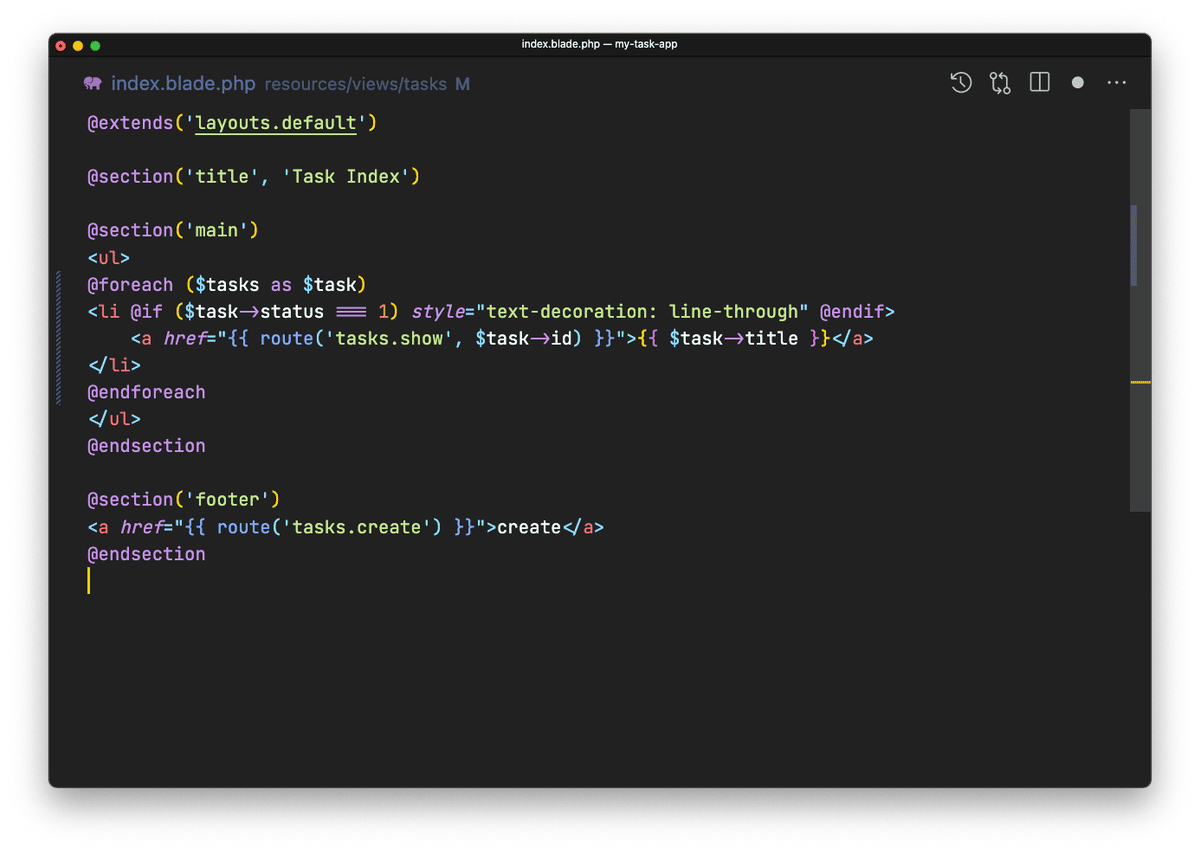
それでVSCodeの設定ならググればどうにかできそう、と思ったので、あれこれやってみました。そんで今はこんな感じです。


やったことはこんな感じです。
VSCodeの設定
— むらやま (@murayama333) February 3, 2023
・タブバー非表示
・行番号非表示
・インデントの線非表示
サイドバー、ステータスバー、アクティビティバーとかも普段は隠して見えないようにしてる。いろいろなくすことで見えてくるものがある。ような気がしてる。
Twitterではまったく共感を得られなかったのでnoteに書こう!というモチベーションです。先に結論というか、ただの感想ですが今のVSCodeの設定に
してみて非常に満足しています。
それではよかったら詳細なお話へどうぞ。
ミニマリストVS Code - 初級編
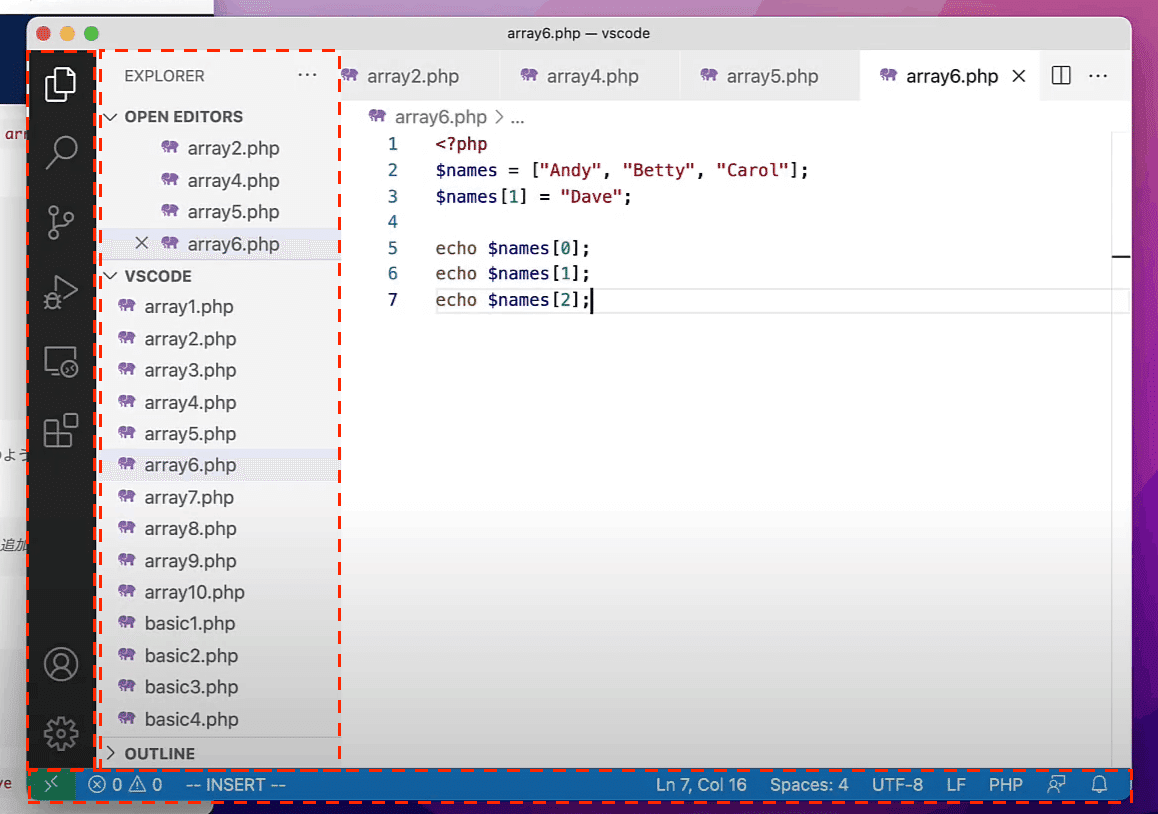
まずは簡単なところから設定してきます。VSCodeの不要なバーを隠すようにします。具体的には以下の3つです。
サイドバー(左のファイルが並ぶところ)
アクティビティバー(一番左の黒いところ)
ステータスバー(下の青いところ)

サイドバー(EXPLORER)は画面の左にあるやつです。ファイルを開くときにお世話になります。でもいらないので隠してしまいましょう。Macだとcmd - bで隠せます。必要になったらcmd - shift - eで開けます。
アクティビティバー、というのは名前を知らない方もいるかもしれませんが、サイドバーの横にあるアイコンたちです(スクショだと一番左の黒いところ)。初めてVSCodeを見たときに、これいらんのでは、、と思ったのを覚えています。なので隠しましょう。ショートカットキーを覚えるのが面倒なので、cmd - shift -p でコマンドパレットを出して「activity」と入力すると View: Toggle Activity Bar Visibility というメニューが見つかります。これでOK。
アクティビティバーが必要になったらもう一度、 View: Toggle Activity Bar Visibilityを選択すればOKです。
次はステータスバーですね。これはご存知の方も多いと思いますが、画面の一番下にある1行のラインです(スクショの青色のところ)。ステータスバーは割と便利でGitのブランチを切り替えたり、Vimのモードを確認したり、あとは行番号、文字コード、改行コードとかも確認できます。
なのでステータスバーを隠すかどうかは悩みポイントですが、必要になったらいつでも表示できるので、とりあえず隠してしまいます。やり方はアクティビティバーと同じです。cmd - shift -pでコマンドパレットを表示して「status」と表示すれば、View: Toggle Status Bar Visiblityというメニューが表示されます。表示するときは同じコマンドを入力すればOKです。ちなみにToggleという言葉はON/OFFの切り替え、のような意味です。戸愚呂弟とは関係なさそうです。
ここまででだいぶスッキリします。
あとはミニマップとかも戸愚ルできるので隠してもらうとよいです。
ミニマリストVS Code-中級
初級編では、エディタ部分(コード書くところ)の外枠をきれいにしたので、次はエディタ部分をきれいにしていきましょう。具体的には、以下の3点を見ていきましょう🍵
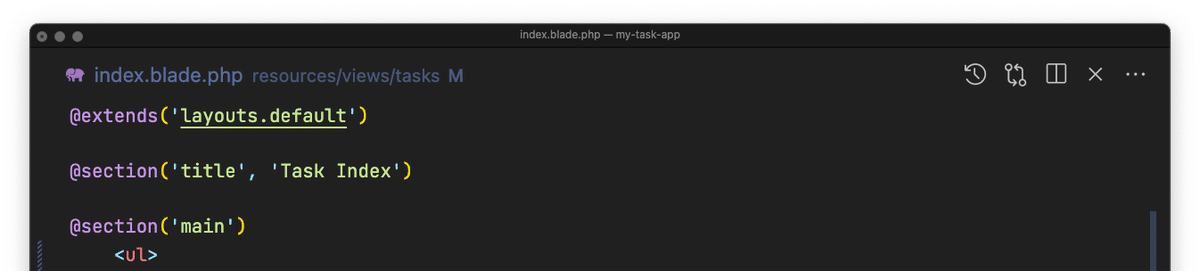
タブバーを非表示にする
行番号を非表示にする
インデントの線を非表示にする
まずは「タブバーを非表示にする」です。これはなかなか思い切ったチャレンジです。というのもプログラミングをしているとファイルの切り替えは頻繁に行うので、タブバーのお世話になることも多いです。

タブバーをなくすということは、たとえるなら、パスタを食べるときにスプーンを禁止する、というくらいのインパクトがあります。パスタのスプーン、使うのか使わないのか迷いますよね。一緒に食べる人が使っていると使うべきなのかな的な。迷わせるなよ、っていつも思います。
実際、試しにタブバーを非表示にしてみると、これが意外とどうにかなります。タブバーをなくすメリットは複数あります。
マウスを触らなくなる
画面がスッキリする
まず、マウスを触らなくなる、という点が大きいです。タブバーがあるとついついマウス(トラックパッド)に手が伸びてしまいますが、タブをクリックすることができなくなるので、自然と指がショートカットキーに頼ることになります。そうすると思考が途切れないので、サクサク、コードが書けるようになります。
ちなみにファイルを切り替えるときは cmd - p でファイルを選択するようにします。表示されるダイアログには、最近使っていたファイルは上の方に出ているので、タブと似たような機能があることに気づきます。

タブバーをなくして嬉しいのは、画面がスッキリする点です。一日コードを書いていると、ファイルを複数オープンするのが当たり前になるので、画面がタブで埋め尽くされるとそれなりにストレスです。タブバーをなくせばそのようなストレスからも解放されます。
話が長くなってきたので、あとは雑にいきましょう。
次は行番号を非表示にます。行番号は要るんじゃない?という気もしますが、必要なのはエラーメッセージを調査するときなど、シーンが限定されています。なので普段は行番号を非表示にしても大きな支障はないです。
デバッグ時など、行番号を確認したいときは、ステータスバーを表示して確認するようにしています。ちょっと手間ですけど、行番号を非表示にすることで画面がスッキリして、コードを読むのに集中しやすくなります。わたしの場合。

さいごはインデントの線を非表示にする、です。思い起こせばプログラミング習いたての頃は「インデント重要」と厳しく指導を受けてきました。その教え自体は正しくて、インデントを揃えることはプログラムの可読性を高める上でとても重要です。
ですが仕事で、毎日コード書いている人にとっては、本当にインデントの線必要なの?という感じもします。クラスの定義やメソッドの定義などをコンパクトに実装していれば、そこまでインデントの線に頼ることも少ないと思います。またコードフォーマッターなどを併用すれば、インデントは自動で揃います。
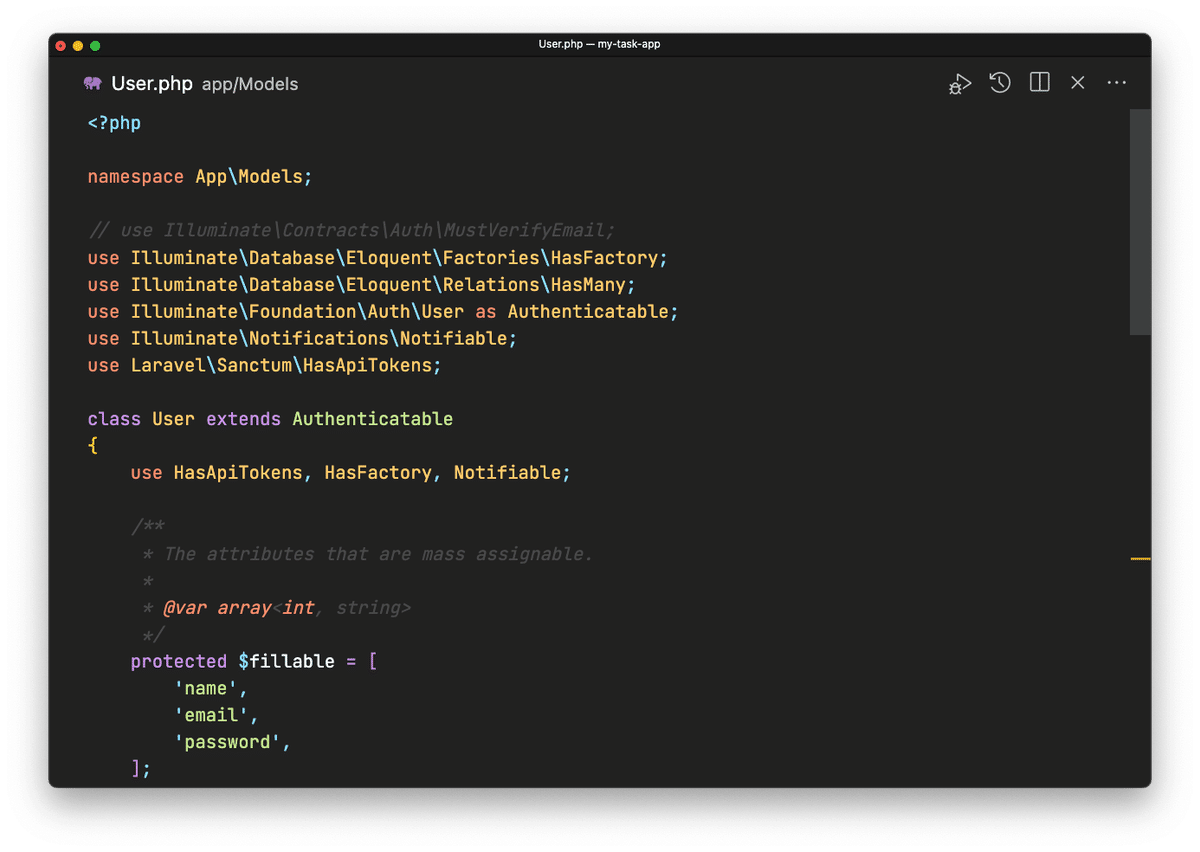
プログラミング初学者にとってはインデントライン(インデントの線)は有用なので使った方がいいと思いますが、熟練者にとっては排除してみてもよいのでは?というように思います。インデントの線やハイライトが消えると画面がとてもスッキリします。
余談:ファイル保存時のフォーマット
普段一人でコードを書いていると、そこまでのコードのきれいさにはこだわらないので、エディタについている「ファイル保存時のフォーマット」機能はOFFにして作業していました。時々、フォーマットかければいいか、くらいのノリで。
「ファイル保存時のフォーマット」って保存時に書いたコードがごちゃっ、と動くのがあまり好きではなかったんですよね。
ところが最近はチームで開発することもあるので、コミットする前にフォーマットかけてね、という方針もあり、「ファイル保存時のフォーマット」機能をONにすることになりました。
まぁ仕事だし仕方ないと思って「ファイル保存時のフォーマット」機能をONにしてみると


え、なにこれ、神機能じゃん。超読みやすいんですけど。
何年ぶりかの「ファイル保存時のフォーマット」機能。「保存時に書いたコードがごちゃっ、と動くのがあまり好きではなかった」はずが、保存するときにコードがきれいになるのが単純に嬉しいんですよね。
この心変わりはなぜ?って考えてみたんですけど、これって以前はエディタ上の不要な装飾が「ごちゃごちゃ」感じる原因だったのかな、と考えるようになりました。今のエディタはスッキリしているので、コードだけに集中できるので、自動フォーマットが働いても心に余裕があるのかもしれません。
まとめ
初級編、中級編と書いてきて、上級編は?というところで時間切れです。プログラミングするときにいかに集中力を高めるか、というのを毎日考えています。ノッたら強いけどノらないと弱いので。
情報のあふれる時代ですから、ノイズを減らして本当に必要な情報に触れることが大事なように思っています。VSCodeの設定も、見えているものを減らしていくことで、本当に必要なものだけが見えてくるように感じています。
あと、プログラミングを習い始めの頃は、こんなむずかしい設定はやらない方がいいです。毎日プログラミングしているとこんなこと考えるようになるんですよ、というお話でした。
現場からは以上ですー。
この記事が気に入ったらサポートをしてみませんか?
