
コーディングスキルのあるデザイナーがSTUDIOを一通り覚えるまでの学習メモ
好きな本は 益子 貴寛 (2005)『Web標準の教科書』秀和システム、こんにちは、デザイナーのmura24です。
大変遅ればせながら、ノーコードツールの STUDIO を触ってみたので、コーディングスキルがある人間が一通りSTUDIOを覚えるまでのステップをお届けしようと思います。
STUDIOに登録して管理画面を開いたところで「なるほど〜…分からん!」とフリーズしてしまった、そんなあなたの一助になれば幸いです。
1. 動画見る
STUDIOにはWeb上で参照できる公式ガイドも用意されています…が、せっかちな方には手っ取り早く動画で学習することをオススメします。
👆️ 基本的なレイアウト方法やよくある横組みのレイアウトについて学べます。この動画を見れば、コーディング経験のある方なら、あとはもう雰囲気でどうにかなると思います。
👆️ STUDIO公式のチュートリアル。CMS機能の概要と実装方法が学べます。
👆️ STUDIO公式のチュートリアル。アニメーション機能の実装方法が学べます。
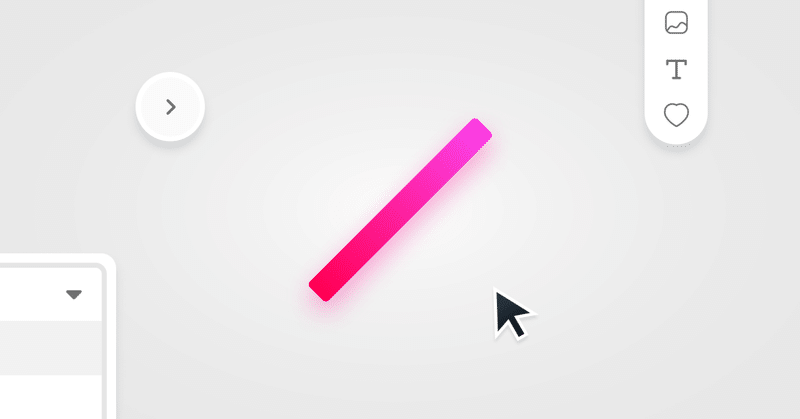
2. STUDIOのレイアウトを理解する
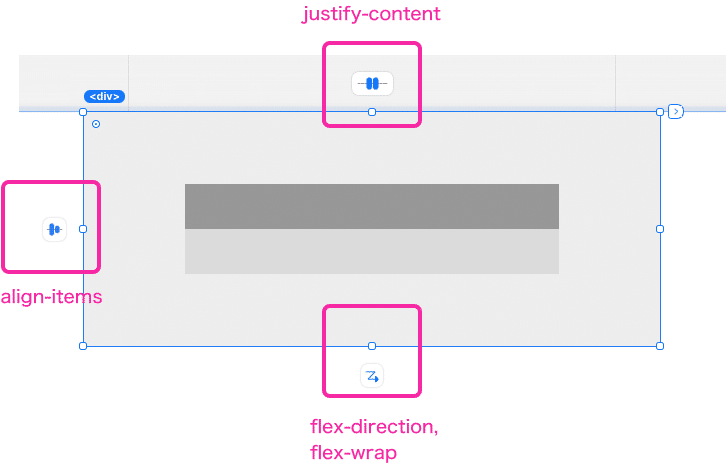
STUDIOのボックスレイアウトはflexboxで組み上げられています。STUDIOのボックス周辺に表示されるUIはflexboxに関するプロパティを制御するものです。

この仕様を理解すれば、コーディング経験のある方なら、レイアウトの難易度が格段に下がるのではないでしょうか。
3. なにか作ってみる
「だいたい分かったぞ!」…となったら、とりあえずなにかサイトを一つ作ってみましょう。CMS機能を取り込んだものだとなおよいでしょう。

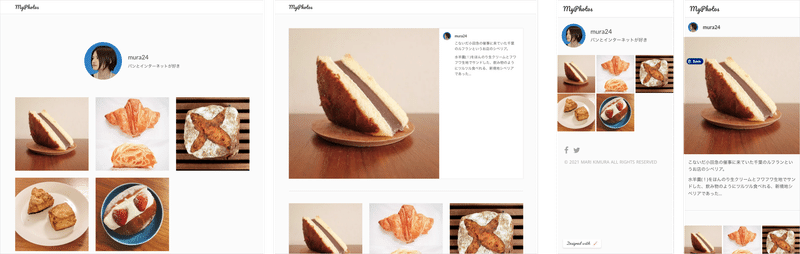
私は週末を利用してInstagramっぽいなにかを作ってみました。
・ レスポンシブ対応
・ 簡易なアニメーション
・ CMS機能
などを試しました。わ〜、それっぽ〜〜い!楽し〜〜〜い!!!
4. FAQ
付録として、初学者(わたし)がつまづいたところを、FAQ形式で掲載しておきます。
マークアップ編
Q. STUDIOは無駄なボックスを無限に生成するイメージあるんだけど🤔 Dreamweaverみたいに
A. 全然そんなことなかった。無限にボックスを生成しているのはSTUDIOではなく…人の業です。
ある程度実装したら、セクションごとにレイヤー構造を確認することで無駄な包含ブロックの生成を防げると思います。
Q. <body> にスタイルを定義したい
A. できません。<body> 直下にある包含 <div> に背景色を設定することならできます。
Q. <li> を横並びにしたい
Q. ブロック要素を左右に配置したい
Q. 左にロゴ、右にグローバルナビ…みたいな横並びのレイアウトがしたい
A. 簡単にできます。操作方法が不明な場合、1で紹介した動画講座が参考になると思います。
Q. 游ゴシックを使いたい
A. 😢できません…が、代わりにSTUDIOでは Google のWebフォントとモリサワTypeSquareを使用できます🙌 なんとA1ゴシックが使えるぞ!!!
STUDIOで使える字体の種類についてはこちらを参照。
Q. スタイルをコピペしたい
A. できません!できるように…なるといいね!!!
Q. コンポーネント管理したい
A. STUDIOのシンボルは、Illustratorのシンボルと同じくシンボル内のコンテンツを編集すると、すべての変更が同シンボルに適応されます。Figmaのコンポーネントのように、同じスタイルでテキストだけ変える…といった利用はできません。
CMS機能を使うことで、特定のボックスを同じスタイルで掲出することはできますが、ボタンや見出しなどをコンポーネント管理することはできないようです。
その他編
Q. STUDIO関連の情報、上手くググれない😂
A. わかる。CLIP STUDIO PAINTの記事とか出てきちゃうよね…。
基本的な内容なら公式ガイドから検索するとよさそうです。
また STUDIOのSlackコミュニティもあるので、そちらの過去ログを検索したり、質問ひろばで質問してみるのもよいでしょう。それでも解決できなければ、STUDIOに問い合わせるのが一番確実な方法だと思います。
Q. ポートフォリオをSTUDIOで作ろうかな?
A. きちんと作るとランニングコストはそれなりにかかります。
CMS機能を利用して5記事以上公開するにはProプラン(月額2,480円〜)が必要です。詳しくは料金プランページを参照。
5. おわりに
必要最小限のシンプルな機能をいじっていると、ふと、apeboardでapeskinを自作していたときのような懐かしい感覚が蘇りました(インターネット老人のえびす顔)。
ブロックを積み上げていくような感覚でサイトをシュッと公開できるのは、なかなか楽しいものですね。
この記事が気に入ったらサポートをしてみませんか?
