
BONO【出張申請ソフト】デザインやってみた!!Vol.1:申請リスト編
カイクン(@takumii_kai)さん(※以下敬称略)のデザインコミュニティBONOでデザインを学んでいるuです!
今回はBONOのロードマップにある出張申請のコンテンツを実施しました。
モヤモヤしつつも作っていたため、約3か月もかかってしまいました。
3か月も作り込んだため、一度カイクンからのフィードバックを受けたいと考えました。
今回は、出張申請のフィードバックが返ってきた結果、どんなものを作ったのかを記載していきます。
💡今回の記事を読んでわかること
・デザインコミュニティBONOでどういったことをやっているのか
・カイクンからのフィードバック
・フィードバックを受けた上でのデザインの変化
フィードバックの内容を紹介!
まずはフィードバックの内容から紹介していきます。
フィードバックの総評はこちら!
・「既存サービスでちゃんとUIが綺麗なもので、同じようにやっているものはあるか」をまずは考えてみてください。
その後に「なぜこうなっているか?」を基礎から考察してデザインする癖をつけてください。
・現在は「既存のUIを見ないで自分の頭で作ってる」状態です。
この癖が抜けないと上達は難しいです。これも基礎を学ぶことにつながります。
・最初は9割既存のものを真似して、必要があれば1割要件を考えてちょっと調整するぐらいがちょうど良さそうと思いました。
要件に合わせて既存のUIパターンで使えるものを探すのに9割使ってデザインしてみてください。
要約すると、オリジナルはいいから基本をみなさい……!!
といった感じでしょうか。
このフィードバックをきっかけに作った別のUI作成の記事はこちら!
こちらの記事でも、9割既存のものを真似して作成するフローを紹介しています。
このフィードバックをもらい、まだまだ自分の頭の中だけで考えたものをUIに起こし、変な形になってしまっていることを改めて感じました。
そこで、フィードバックにもらった箇所を直す前に、ダッシュボードの画面があるサービスのトレースをすることにして、基本を知り、真似できることはないか始めてみることにしました。
最終的に作成した画面のまとめはこちら
Ver1⇒Ver2の申請リスト画面

Ver1⇒Ver2の申請詳細画面

Ver1⇒Ver2の申請モード画面

①申請リストを作成
フィードバック後ダッシュボードのあるサービスのトレースにとりかかる
本来であれば、出張申請に似たようなサービスである業務系のサービスをトレースする方が良いと思いますが、業務系のサービスには、難点が1つあります。
サービスを登録しないと活用できないのです。
法人の情報を登録する必要があるサービスもあるため、個人が活用するには難しいです。
初回のUIを作成したときには、業務系のサービスのヘルプページの画像をかき集めて参考にしていきました。
しかし、直接的なサービスを触れるわけではなく、フォントのサイズや余白は勘で進めていたところがほとんどだったのです。
その勘でやっていた部分が、変なUIを生んでしまう基になっていたのです。
業務系のサービスが真似したかったけどできなかったんです……!
と悩みを相談するとカイクンから、こんなヒントをもらいました。
業務系のサービスだけを見るのではなく、自分が作りたいUIと同じ構造(ダッシュボードやフォームなど)のUIを探して真似していきましょう!
これは目から鱗が落ちる思いでした。
業務系のサービスで使われているダッシュボードやフォームのUIは画像を探して参考にするしか方法がないと私は思っていましたが、このアドバイスを聞いて、『なるほど、色んなサービスの構造を抽出することができればいいのか💡』と感じました。
私が作成した出張申請の画面は、大きく分けると以下の3つの画面がありました。
申請・承認リスト ダッシュボードといわれるような画面で、情報が集約されている画面
申請・承認の詳細画面 1の画面から遷移する詳細画面
申請・承認フロー画面 2や3のデータを作成するための専用画面
まず『1.申請・承認リスト画面』のトレースからとりかかることに。
業務系のサービスは前述の理由から、完璧に真似をすることが難しいので、ダッシュボードがあるサービスをいくつか思い浮かべました。
そこで思い浮かんだサービスは3つ。
Youtube Studio
STORES
STUDIO
ダッシュボードのあるサービスは世の中にたくさんありますが、際限なくトレースをしても作業が進まないので3つに絞りました。
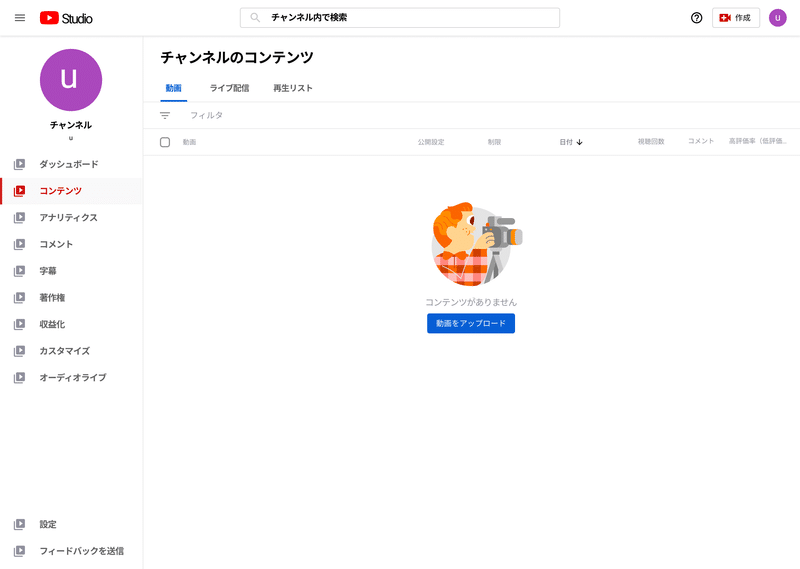
YoutubeStudioのトレース
YoutubeStudioのトレース画面

ロゴフォントが、自分のPCになかったので適当にあてたフォントです。
こうやってみるとすごい素人っぽさがでてしまいますね。
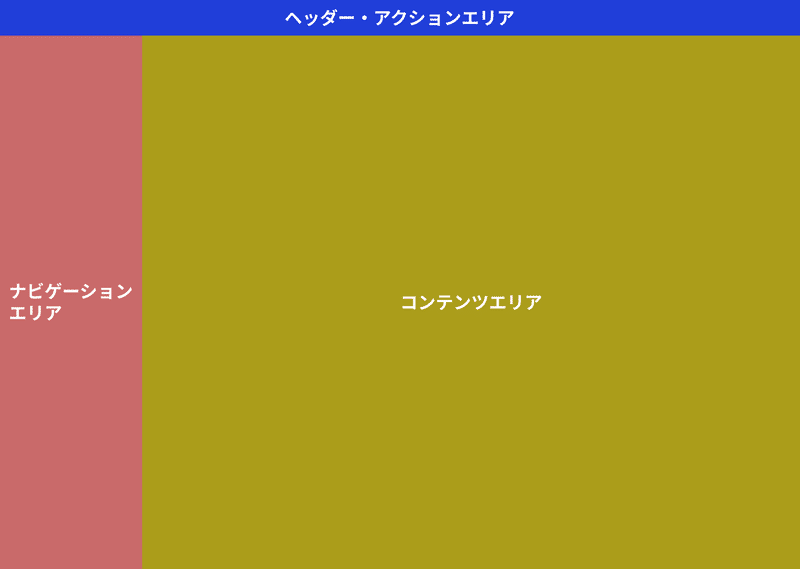
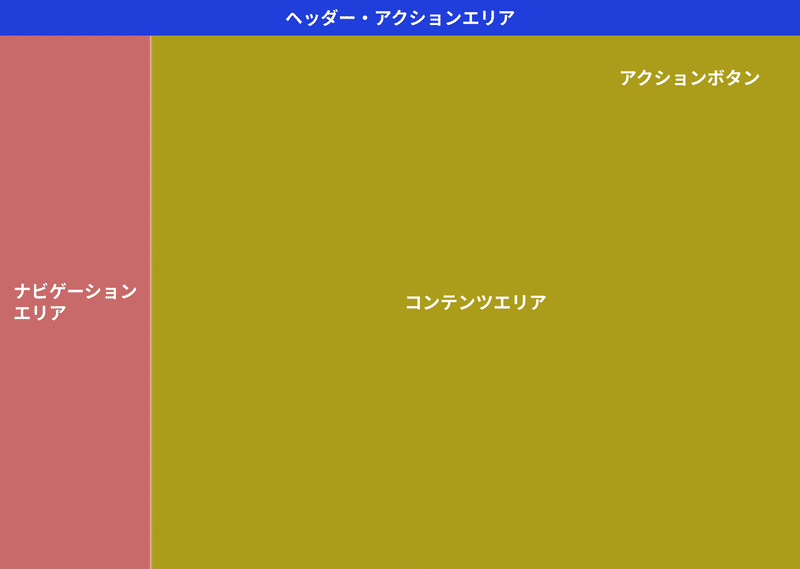
この画面を構造だけで切り分けてみます。

大きく分けて3つに分かれました。
アクション(ヘッダー)
ナビゲーション
コンテンツ
※この考え方は、BONOで学びました。
詳しくはこちら!動画はメンバー限定です
このエリアのサイズは、自分が作成するときにも参考になりそうです。
YoutubeStudioをトレースをした考察。
アカウントのアイコンが大小ある。 YoutubeとおなじようなUIだから、大アイコンをつけることで差異を分かりやすくしている?
余白の種類もフォントの種類も約4種類ぐらい。 要素が少ないからまとまって見えやすくなるのかもしれない。
Boldを多用している。
ナビゲーションはよく見るスタイルであるため、一旦真似してみたい。
各エリアの境界には、ボーダーとシャドウを活用して、わかりやすくしている。
データテーブル(表)の項目は、チェックボックス・動画・公開設定・制限・日付・視聴回数・コメント・高評価率の8種類。
後述するSTUDIOは、4種類。サービスの目的やゴールが違うため、テーブルの項目や最低限必要な種類も全く変わってくる。
初回の出張申請サービスを作成したときにも、YoutubeStudioは参考にしていましたが、見るだけではなくトレースすることで色々な気付きがありました。
各エリアの区切りをくっきりとわかりやすくしている部分を真似したいと感じました。
ナビゲーションもよく見る形なので、サイズや余白などを真似していこうと思います!
STUDIOのトレース
ここからはSTUDIOのトレース・考察を記載していきます。
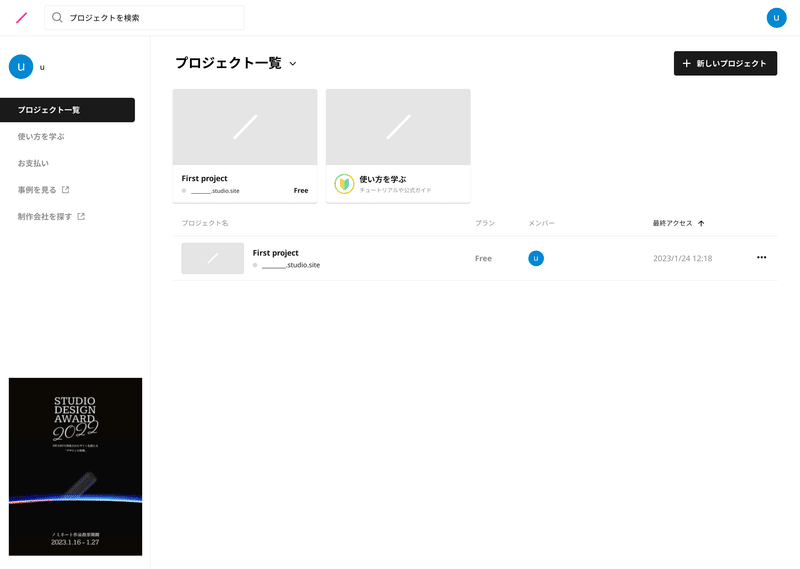
STUDIOのトレース画面

構造だけで切り分けた結果はこちら

YoutubeStudioとSTUDIOは構造に大きく違いはありませんでした。
トレースを3つに絞って行ってきましたが、YoutubeStudioとSTUDIOのように構造が似たようなタイプは、違いだけを認識するだけでよかったのかもしれないと、トレース後に気付きました。
STUDIOをトレースをした考察。
『プロジェクト一覧』のタイトルの下に使い方を学ぶというチュートリアルがある
『新しいプロジェクト』というボタンは、コンテンツに入れているとこは参考になりそう
ナビゲーションの現在表示している部分の塗りつぶしの黒色はナビゲーションの1リストの8割を取っている。 黒色で表現しているため、画面全体がうるさくなく、スタイリッシュな印象でまとまっている
『事例を見る』『制作会社を探す』のリストは、別ページに飛ばすナビゲーション。『アイコン⇒テキスト』ではなく、『テキスト⇒アイコン』になっている。アイコンの位置を通常の形とは変えることで表現していると気づいた
データテーブル(表)は、プロジェクト名・プラン・メンバー・最終アクセスの4種類だけの必要最小限でまとめている。ホームページを作るサービスであるため、格納できる情報はもっとありそうな気もするが、4種類は少ないと感じる。といってもなにを入れるべきかはわからない……
YoutubeStudioとSTUDIOとの構造以外での大きな変化は、ヘッダーでした。
YoutubeStudioはヘッダーにアクションのボタンを配置していましたが、
STUDIOでは、コンテンツエリアの右上にアクションボタンが配置されていました。
私が作成した出張申請のVer1では、アクションボタンの配置を迷ったすえ、コンテンツエリアの中の右上のボタンを配置しました。
YoutubeStudioとSTUDIOを掛け合わせると1つの画面が作成できそうなアイデアが思い浮かびます。
STORESのトレース
ここからはSTORESのトレース・考察を記載していきます。
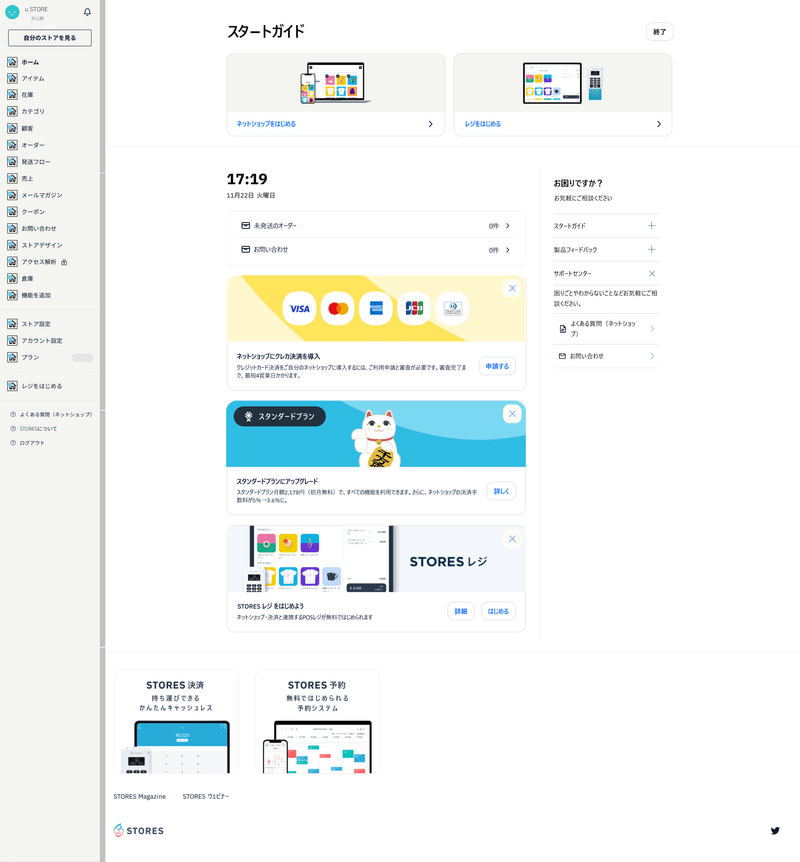
STRESのトレース画面
※アイコンや細かい部分のあしらいは割愛しています。

この画面を構造だけで切り分けてみると以下のようになりました。

これまでのYoutubeStudioとSTUDIOと違い、ヘッダーとなっていた部分が、左上に縮小されています。
※これまと同じ意味合いを持っているため『ヘッダー』と便宜上記載しています。
STORESをトレースをした考察。
自分のストア~ と ホームの色が違うのはなぜだろう?使い分ける必要がない気がするのだけれど
カタカナは、YU Gothic UI 36px『ー』←これだけは違うフォント、似ているメイリオで設定した。行間を調整して、なるべく文字が重なるようにした。
ナビゲーションエリアの『ホーム』~『機能を追加』の部分は、ストアに関連するメインの機能
ナビゲーションエリアの『ストア設定』『アカウント設定』は、設定やパーソナルなことに関わる部分
ナビゲーションエリアの『レジをはじめる』常に太字になっていて、優先順位は高いが、場所が下になっているのはどうしてなのだろう?→実際のサービスを使ってみるとSTORESのレジ導線が表示された。STORESのマネタイズの重要部分だから、太字で優先順位が高いかも。
ナビゲーションエリアの『よくある質問』『STORESについて』『ログアウト』は、ヘルプ関連に関わる部分。アイコン・フォントのサイズも小さくなっている。サービスを使う上では基本は使わない部分。
コンテンツエリアの『STORESレジをはじめよう』STORESレジをはじめようのテキストにあるレジは前後に半角スペースがある。レジを強調させたいからか?
コンテンツエリアの『STORESMagazine』『STORESウェビナー』は、リンクだが黒色であるため、わかりにくい。しかし、オウンドメディアへの導線であるため、リンク先に行くことは重要ではないから、この色にしているのだと思う。
トレースした画面を元にダッシュボード(申請リスト)画面を作成する
トレースした画面から、余白やフォントなどのサイズを参考にしていきます。
Ver1で作った画面を元にしているため、作成時間は約2~3時間ほどで完了しました。
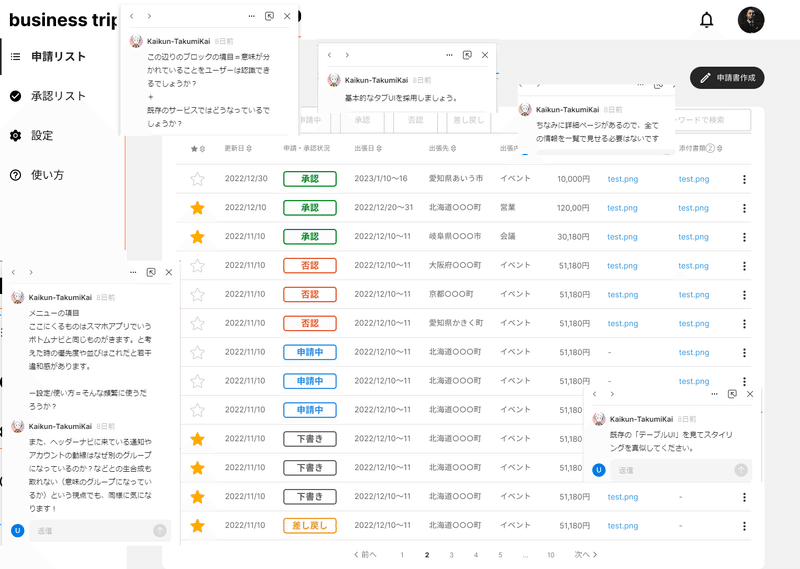
Ver1の申請リスト画面
Ver1の画面はこちら

Ver1の画面のフィードバックの様子はこちら

1画面だけでもこれだけのフィードバックがもらえました。
※この画面はあくまでもフィードバックの様子を表現しているだけです。実際はFigmaのコメントでもっとわかりやすくコメントが残されています。
この画面から、トレースたサービスの画面を組み合わせて、再作成していきます。
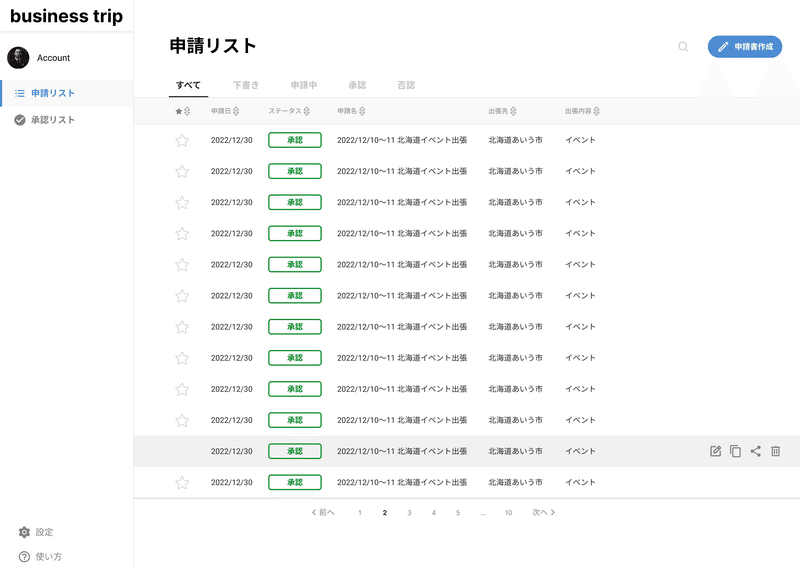
YoutubeStudioタイプの申請リスト画面

画面下部のグレー表示されているリストは、ホバーイメージ。
ナビゲーションエリアの背景と、コンテンツエリアのテーブルのカテゴリは、同じグレーを採用したため、どこかずれている印象。
申請書作成のボタンは、STUDIOを参考。
検索バーの配置が、ヘッダーに入れるかコンテンツエリアに入れるかで悩む。暫定的にこの場所に配置。
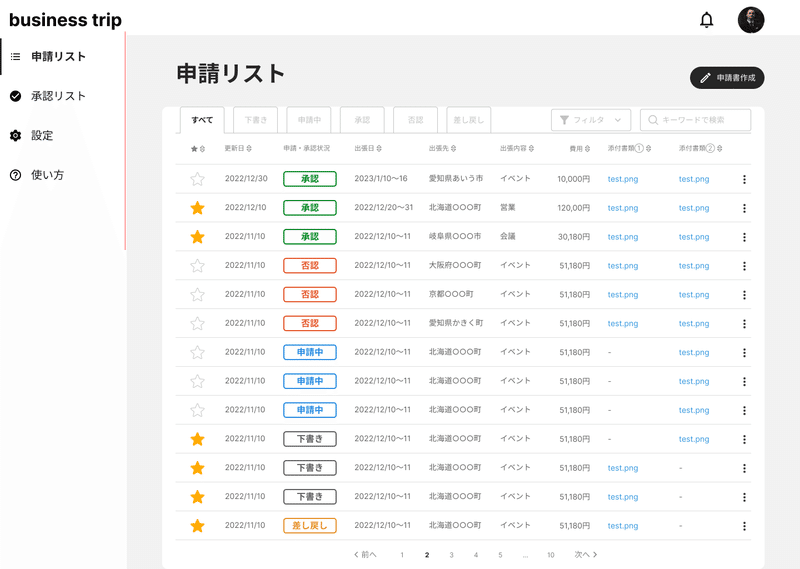
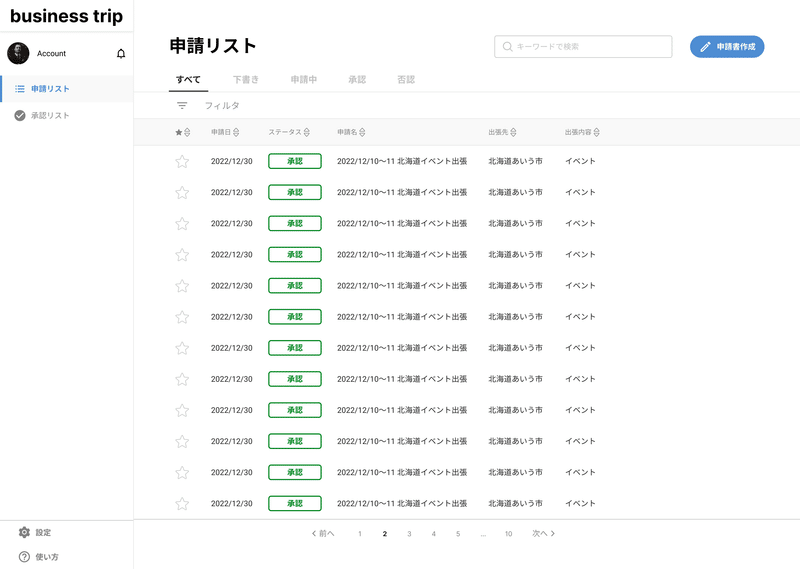
STUDIOタイプの申請リスト画面

ナビゲーションエリアの表現をSTUDIOに寄せた画面。
アカウントエリアの表示が主張しすぎていない方が、業務系のサービスとしては良さそう。アカウントを主張しない方が、申請リストに視線が行き、使い勝手が良くなると感じる。
検索バーは、コンテンツエリア内に配置。
使い方や設定は、ナビゲーションエリアの下部(画面左下)に配置することで、『申請リスト・承認リスト』とは優先度を下げて表示。
各リストに下線を引き、1つのリストの境界が明確にできるようにした。
ホバー時のアイコンではなく、『…』ボタンに情報を集約する形。
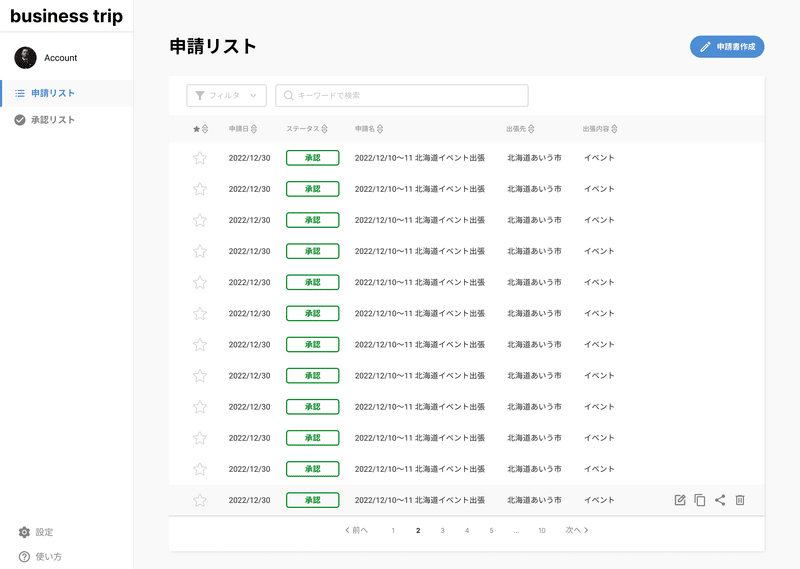
STORESタイプの申請リスト画面

ヘッダーを無くして、ヘッダーやナビゲーションの情報は、全て左側に配置した。
検索の配置は、申請書作成の左側に配置して、ユーザーがアクションする動作は、右上に並べるように配慮した。
アクションをヘッダーだった部分に配置してしまうと別画面の『承認リスト』に遷移したときにも同じボタンがあると違和感を覚えてしまうと感じ、ヘッダーエリアではなく、コンテンツエリア内には配置した。
ナビゲーションのリストは、YoutubeStudioタイプを採用した。
アカウントのアイコンは、STUDIOとほとんど変わらない形にした、YoutubeStudioのような大きいアイコンではなくこのスタイルの方が、画面が締まってみえる+情報がコンテンツに向かいやすいことを考慮してこのスタイルを採用していきたい。
3つのスタイルを組み合わせて1つの画面を作る
ここからはトレースした画面を組み合わせつつ、画面を再構築していきます。
3つのパターンを作成していきました。
①ヘッダーあり

①の画面のポイント
ヘッダーはYoutubeStudio。アカウントアイコンはナビゲーションにもあるので削除した。
ナビゲーションは、STUDIO。ナビゲーションのリストは、YoutubeStudio
キーワード検索は、申請書作成の左側に配置
テーブルUIは、YoutubeStudio
②フィルタ・ヘッダーなし

②の画面のポイント
フィルタは、タブと検索とソートがあれば十分なのでは?と考えて、あえて廃止した。
フィルタがない分、画面の情報が少なくなって、見やすい画面になっている。しかし、フィルタがないと自分が表示させたい情報の手間がかかってしまうのではないかと感じる。
ヘッダーなしにしたため、画面左下に『設定』『使い方』を配置した。
ナビの『申請・承認リスト』と『設定・使い方』の位置を引き離して違う情報であることを認識できやすいと感じた。そのため、特にナビにボーダーなどは引かないようにした。
③ヘッダー、タブなし・コンテンツエリアの背景をグレー・フィルタあり

③の画面のポイント
コンテンツエリアの背景をグレーにすることで、テーブルUIを際立たせるようにした。
フィルタがあれば、タブを削除できるのではないかと考えた。
タブで切り分けていた情報は、ステータスをフィルタリングすることで対応することができる。
検索とフィルタを同じブロックに配置することで、テーブルの全体をフィルタリング・検索できることが視覚的にもわかりやすいと感じる。
申請リスト画面のまとめ
3つのトレースをして、3つの画面を再構築して作成した結果、採用した画面が決まりました。
上記で表示した③の画面を採用することにしました。

この画面を採用したポイント
背景をグレーにしたことで1番見てほしいテーブルUIに視線が動く
フィルタと検索を配置することで、必要な情報が探せるUIになっている
コンテンツエリアの上部の余白は、詳細画面に遷移・申請書作成画面に遷移したときにも活用できるスペース。(Ver1ではヘッダーの構造を間違える失敗があったため、この部分を変更したかった)
コンテンツエリアの背景が白いと、ナビゲーションとの境界が曖昧になり、ズレを感じてしまうことがあったため、背景を白くするのは却下したかった。
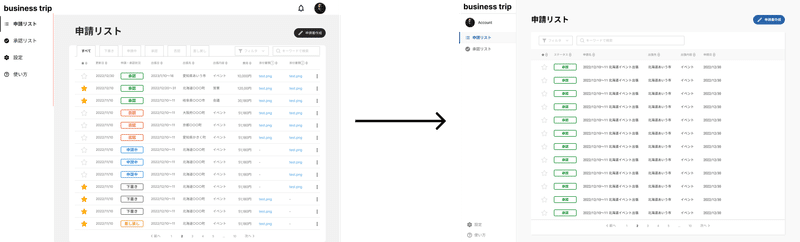
Ver1⇒Ver2の申請リスト画面

カイクンからのフィードバックを経て、こちらの画面に変わりました。
細かい部分が見やすくなっています。
次に申請の詳細画面を作成していきます。
②申請詳細画面を作成
ここからは申請リスト⇒詳細に遷移したときの画面を『申請詳細画面』を作成していきます。
Ver1の画面はこちら

トレースをしながら画面を作成していく
ここからは①の申請リスト画面と同様にトレースをしつつ、構造の理解を深めながら、画面を作成していきました。
YoutubeStudioの詳細画面を参考に画面を作成
YoutubeStudioの詳細画面

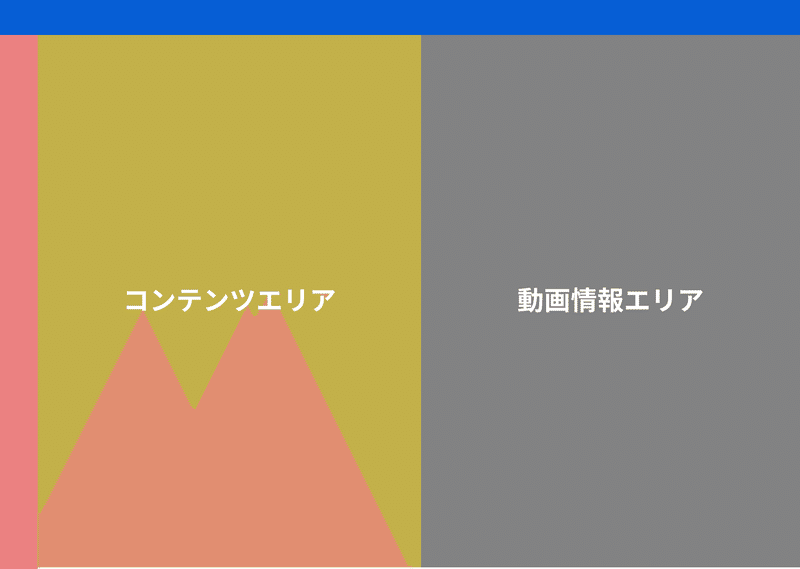
構造を切り分けるとこちら※ヘッダーとナビは割愛

コンテンツエリアを大きく2つに分けている
現在のページである動画情報を右側に配置して、動画情報の詳細を変更できる部分は左側配置している
動画情報を見ながら、詳細情報を記載していくことができる
出張申請は、動画の情報よりも要素が少ない画面であるため構造はあまり参考にならないかもしれない
この画面を参考に作った画面がこちら

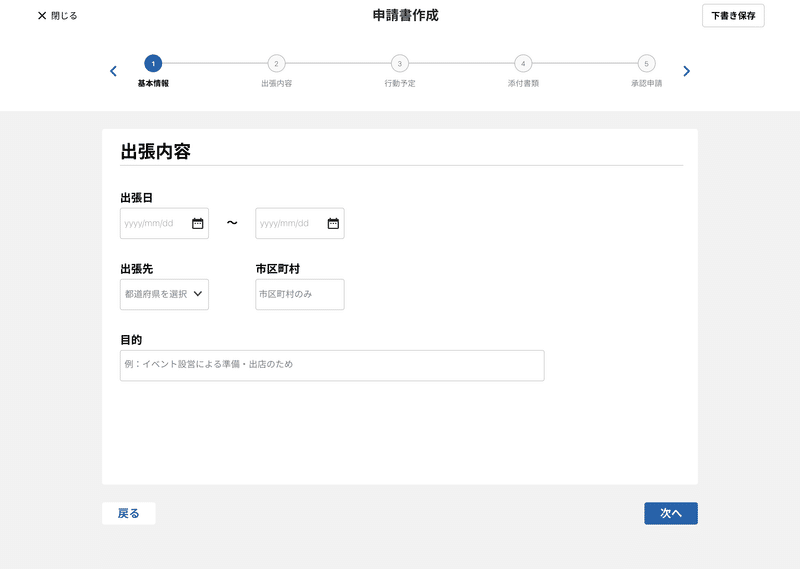
出張内容と行動予定を大きく分けて、作成した
文字だらけの情報になってしまい、見にくくなってしまったのではないかと感じる
出張内容の項目にYoutubeStudioの画面のようにアイコンを付ければよかったかもしれない
行動予定のスペースを大きく取ったため、Ver1より、行動予定に視線は行きやすくなった。
STUDIOの詳細画面を参考に画面を作成
次に、STUDIOの詳細画面

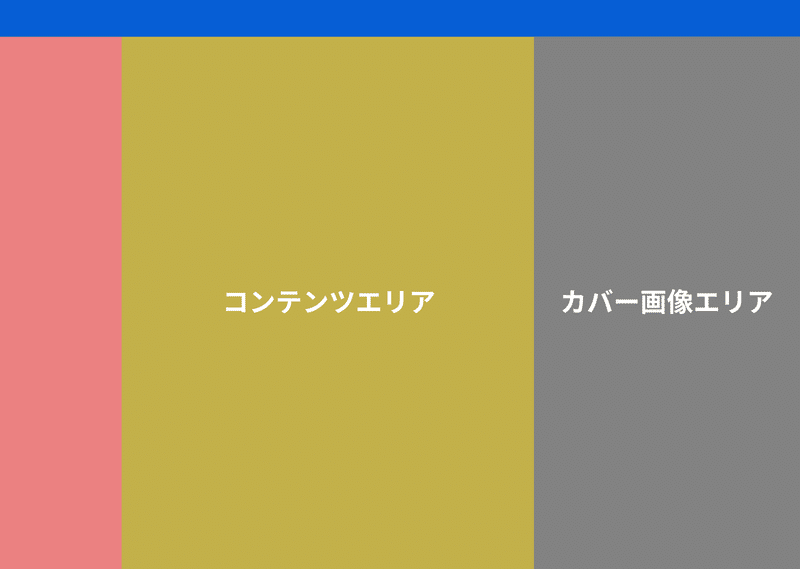
構造を切り分けるとこちら※ヘッダーとナビは割愛

YoutubeStudioと同様に2カラムで画面を表示している
それぞれの要素(公開設定・ライブプレビュー)に設定するボタンがついている
プロジェクト名のえんぴつのアイコンを押すとすぐにプロジェクト名の変更ができるようになっている
この画面の見た目を参考にしてしまうとYoutubeStudioの画面のようになってしまうので、構造だけ真似るようにする
この画面を参考に作ったのがこちら

Ver1と大きく変化していない画面になってしまった
大きく3つのブロックに分けて作成した『申請概要』『出張内容』『行動予定』
申請概要の部分の作りこみが甘い・違和感がある
もう1つ参考を探して、パターン作り込む
リクナビNEXTの詳細画面を参考に画面を作成
YoutubeStudioとSTUDIOの画面を参考にした限りだと、納得がいかない出来になってしまったため、もう1つの参考を探しました。
そこで、リクナビNEXTの画面を見つけました。
リクナビNEXTの画面真ん中辺りの四角い枠で括られている部分に注目しました。

構造を切り分けるとこちら

この画面を参考に作ったものがこちら!

参考をそのまま参考にした場合は、情報の種類が違ったため良い画面にはならなかった。
情報が多いため、配置に迷ってしまうことがあった。最終的には、行動予定を際立たせることを目標に考えて配置をした。
承認ステータスをアイコンのように見せるのは参考にすることができた。(画面オレンジ色の部分)
申請概要、出張内容、添付ファイル、承認ステータスを一括りにして、行動予定と切り分けて表示するようにした。
申請詳細画面のまとめ
3つの参考から作った画面から、1つに絞り込みました。
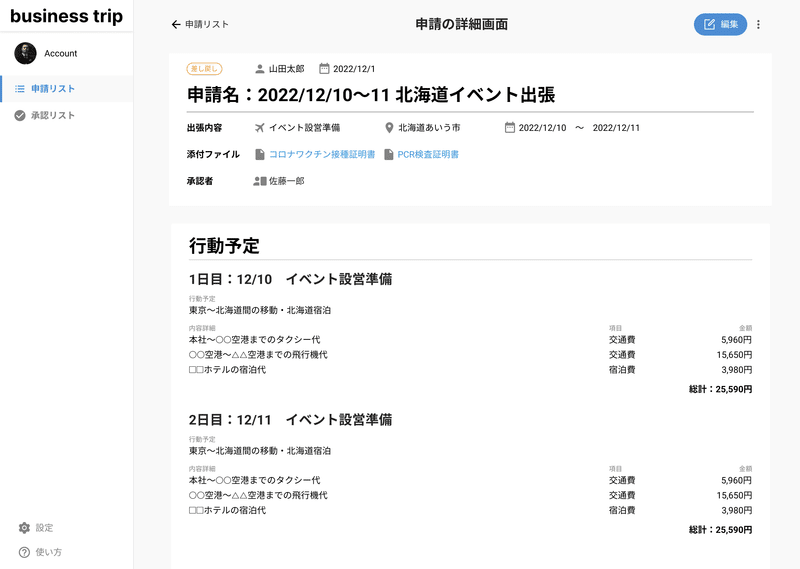
画面はこちら

この画面を採用したポイント
申請概要のカテゴリと行動予定で大きく切り分けて表示した
行動予定の枠の方が大きく括ってあるため、行動予定に視線が行きやすいように配慮した
申請概要のカテゴリでは、アイコンを多用しすぎている懸念があるが、行動予定の差別化はできている
Ver1は5種類ぐらいの枠を使って画面を作成したが、Ver2では、2種類にまとめられることができた
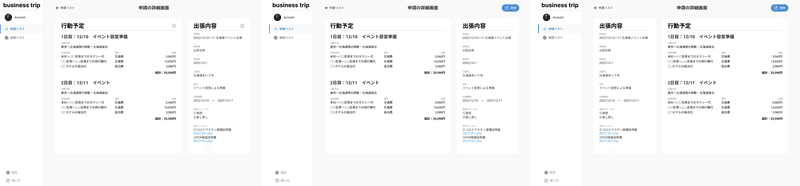
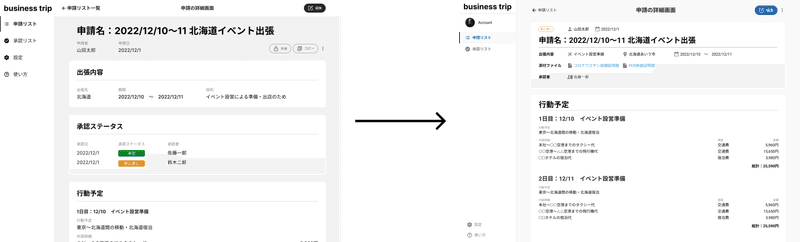
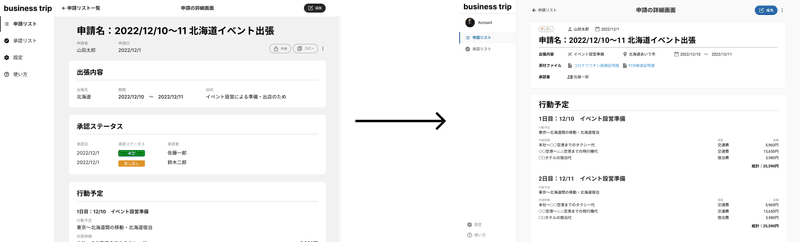
Ver1⇒Ver2の申請詳細画面

カイクンからのフィードバックを経て、こちらの画面に変わりました。
全体的に見やすくなっています。
次に申請作成のフローを作成していきます。
③申請モードを作成
ここからは申請リスト⇒詳細に遷移したときの画面を『申請詳細画面』を作成していきます。
Ver1の画面はこちら

※画面数が多いので最初の画面のみ表示しています。
この画面でいただいたフィードバック
申請詳細と申請モードのスタイルは同じものを採用した方が統一感ある
画面上部の『次へ』ボタンはかなり問題がある→スマホと同じで考えてみる
現在のフローがどこにいるかわからない
フォームの左右余白と文字サイズは、既存のサービスでよく見るサイズを探したか?
などです。
フィードバックから、ステップで踏んでいく画面の参考とフォーム入力画面の参考を探すことから始めました。
ステップ画面の参考を探した
以下のサイトから参考を探しました。
【ステップ参考サイト①】
【ステップ参考サイト②】
他にも、マイナンバーカードの交付予約画面なども参考にしました。
参考に集めた画面はこちら

前回のVer1の画面では、ステップに色を使わずに、文字の太さを変えて強調を表現しました。色を使っていないのが良くなかったのではないかと感じ、より強調・現在地がわかるようにしていこうと参考をみながらアイデアが浮かびました。
ステップ画面を作成した
参考を元にステップ画面を作成しました。
パターン①ステップ中央寄せ

※フォーム入力部分はこの時点では大きく変更していません
【次へ】のボタンを削除して、arrowのみで、ステップを変えられるようにした
ステップの背景を白にして、フォーム部分を強調できるようにした
ステップを中央寄せにすることで、画面に締まった印象が出る
ステップ中央寄せにしたことでコンテンツエリアとのズレがあるようにも見えてしまう
パターン②ステップ幅をコンテンツエリアと合わせた

ステップの幅をコンテンツエリアの幅と同じ大きさにした
幅を合わせることで統一感が出ている
ステップ同士の間隔を開けることで、見易さが増した
パターン③ステップのarrowに文字を加えた

文字を加えたことで、『次へ』『戻る』がわかりやすくなった
次へなどの文字と、ステップの文字とのズレが生まれてしまった
文字のズレが気になるため、このパターンはボツにした
パターン④次へ戻るボタンをコンテンツエリアに配置した

次へ、戻るボタンを画面下部に配置した
フォーム入力をした後に、次へボタンがあるのがユーザーはやりやすい画面になるのではないかと感じた
この画面のボタンとステップにかかるarrowを組み合わせた画面にしてもいいのではないかと感じた。
パターン⑤ステップのarrowと次へ戻るボタンを配置した

パターン④を作成した後に生まれたアイデアで作成した
arrowアイコンが4つもあると画面にうるさい印象があった。ボタン内のarrowは要らないかもしれない
arrowアイコンは、上か下のどちらかにあればいいのかもしれないと感じる
パターン⑥次へ戻るボタンのarrowアイコン削除した

arrowアイコンが上下にない方がいいと感じる
アイコンを無くしたものの、次へ戻るボタンが2種類あるのは違和感が拭えない
次へ戻るボタンは1種類だけで良さそう?
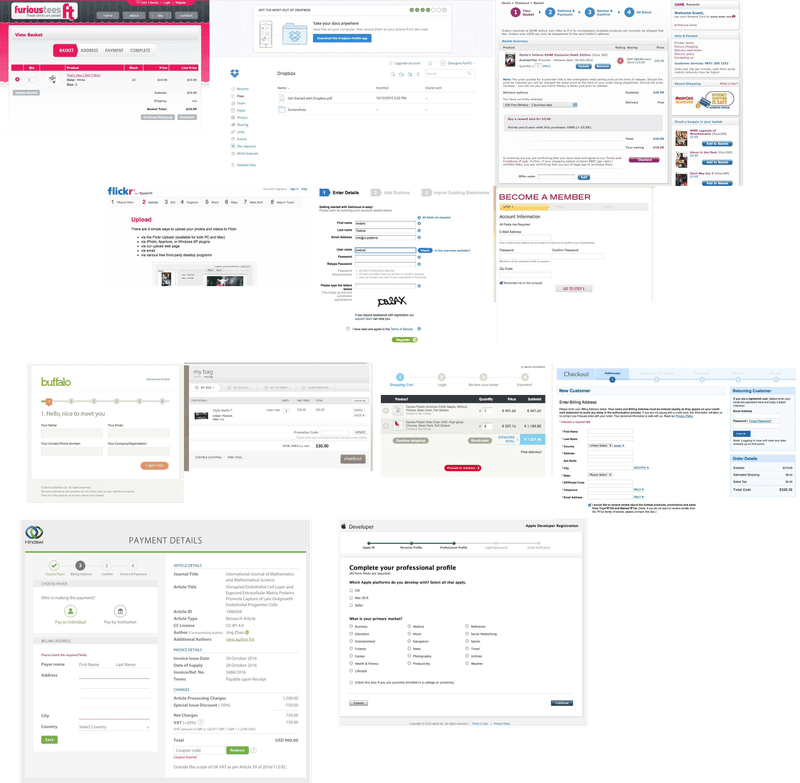
フォーム画面の参考を探した
ステップ画面に比べて、フォーム画面は参考が探しやすかったです。
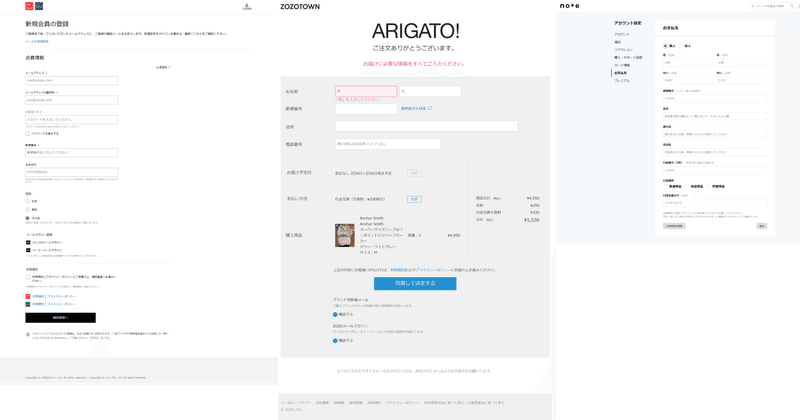
参考に集めた画面はこちら

ECサイトやnoteのフォームを参考にしました。
Ver1の作成時は、フォームの形や並びは参考にしていましたが、プレースホルダの配置・余白、フォーム間の余白などは、参考にできていなかったことにフィードバックをもらってきづきました。
もらったフィードバックの一部はこちら

フォーム画面を作成した
参考を元にフォーム画面を作成しました。
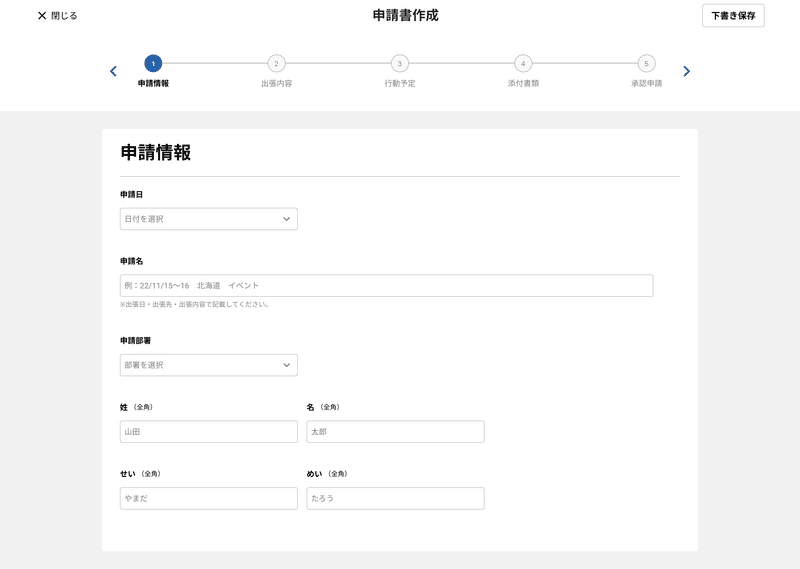
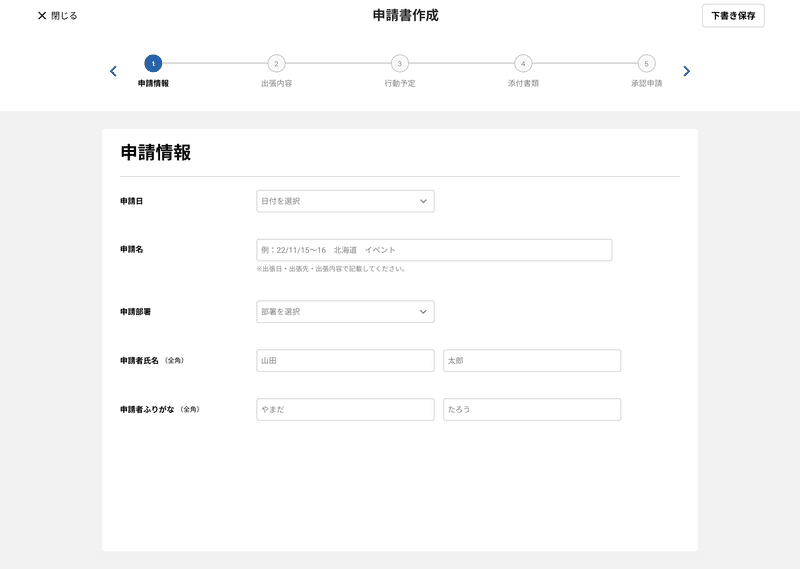
パターン①ラベルをフォームの上部に配置したパターン

Ver1のフィードバックを参考に余白や文字サイズを真似することから始めたことで、見た目はキレイになった
1番小さいフォームの幅は320pxにして、中サイズは640px、大サイズは960pxにして統一感が出るように倍率を変化させて用意した
余白も参考を真似することで、引き締まった印象が出た
Ver1と同様に、ラベルをフォームの上に配置したパターン。プレースホルダが消えても、何を入力するか迷わない画面になっている
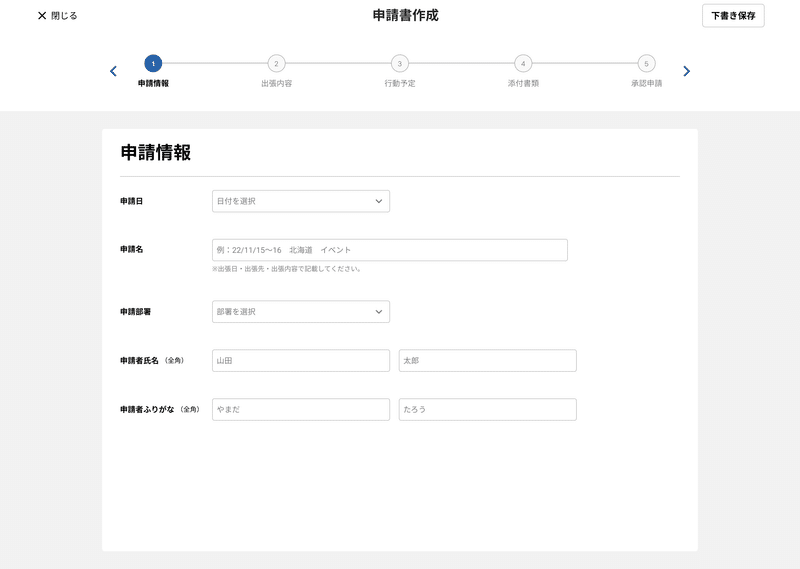
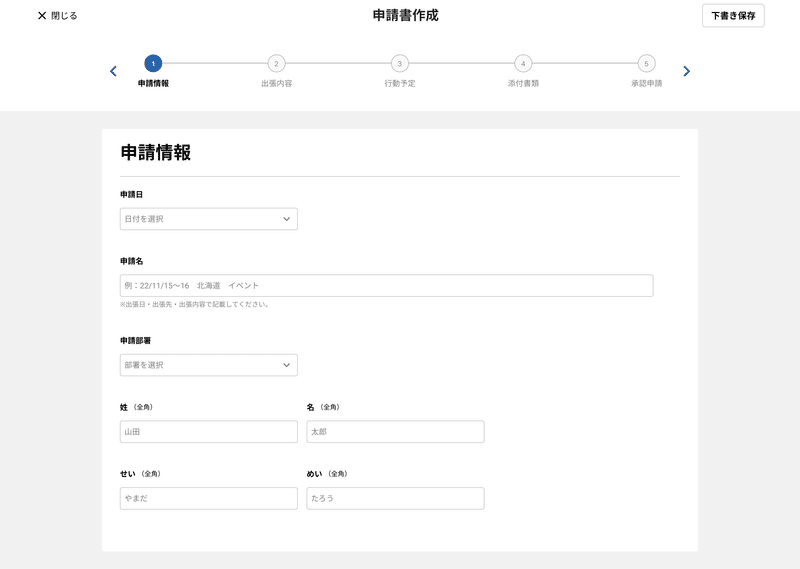
パターン②ラベルをフォームの左側に配置したパターン

ラベルをフォームの左側に配置したことによって、上下幅を狭めていくことができる
入力する欄のラベルによっては、ラベルとフォームの幅が離れていて入力できにくい部分があるかもしれない
このパターンだとフォームの幅が狭まってしまう場合があると気づいた
パターン③ラベルとフォームをパターン②より離した

ラベルとフォームをパターン②より離したことによって、より統一感が出た印象がある
申請名のフォームと氏名のフォームの右端がずれてしまっているような印象がある
パターン②と③で比べたときには、③の方が詰まっていない=キレイに見えやすい印象がある
申請モードのまとめ
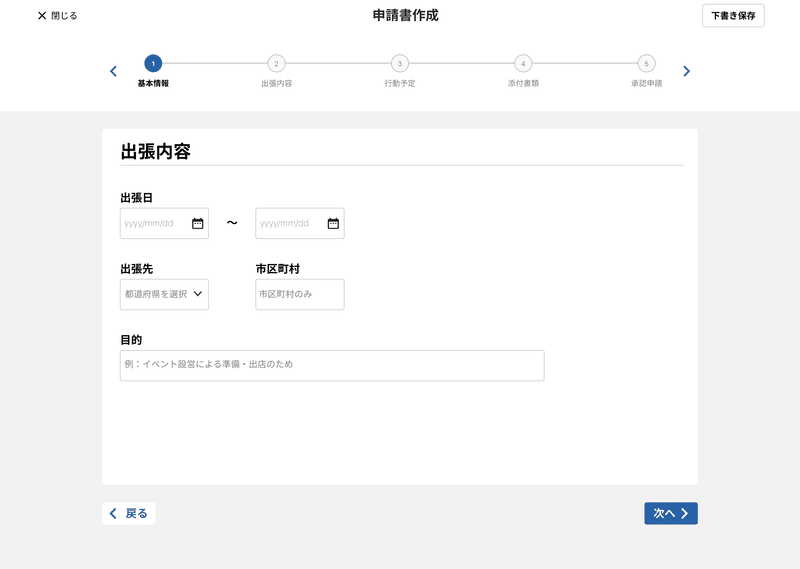
最終的に採用した画面はこちら

この画面を採用した理由
ラベルとフォームが左右ではなく、上下に配置することで、ラベルとフォームの関連性がよりわかりやすいのではないかと感じたから
参考で色々な画面を見る中で、ラベルとフォームの配置が上下の方が一般的・見やすいと感じたため
1画面上で、余白を大きくしすぎないようにできるのがこちらのパターンだったため
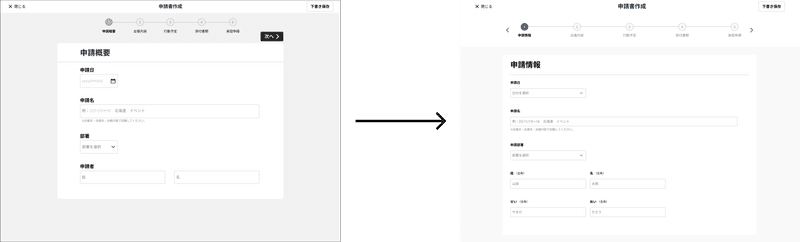
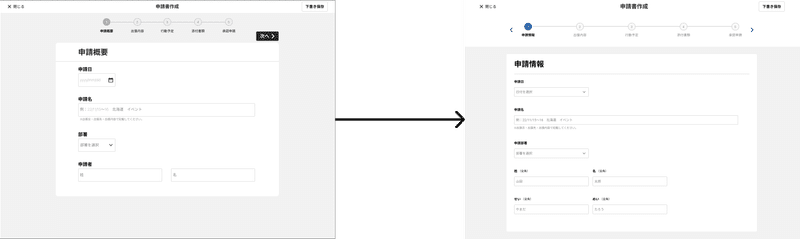
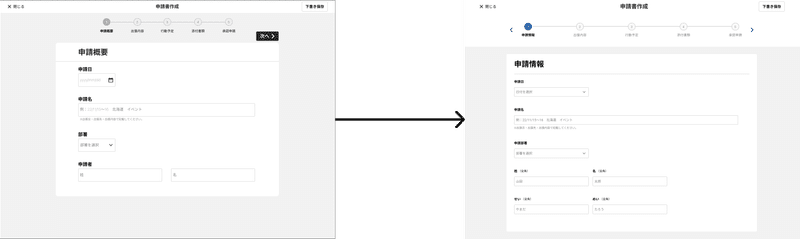
Ver1⇒Ver2の申請モード画面

フィードバックを受けたことで
画面の見やすさが向上しました。
④まとめ
今回は出張申請の申請リスト画面を作成していきました。
最終的に作成した画面はこちらです
Ver1⇒Ver2の申請リスト画面

Ver1⇒Ver2の申請詳細画面

Ver1⇒Ver2の申請モード画面

全体的に見やすさが向上しました。
フィードバックを受けることで、見たことあるような画面に少しでも近づけたのではないかと思います。
フィードバックを受けなかった場合は、変な画面のままで満足していたかもしれません。フィードバックを受けたことは非常によかったと思います!
今回は、申請リストに関連する画面を作成していきました。
申請リスト画面
申請詳細画面
申請モード画面
今回は、以上です。
次は、出張申請の承認リスト画面を作成していきます。
この記事が気に入ったらサポートをしてみませんか?
