
BONO【UIデザインの基本】やってみた!!
カイクン(@takumii_kai)さんのデザインコミュニティBONOでデザインを学んでいるuです!
今回はBONOのロードマップ内にある

UX入門コースにチャレンジしていきます!
記事内に出てくるスライドは、BONOの動画内のスクリーンショットです。(こんなスライド作れるようになりたい……!!!)
私が作成したものは、実践したものの図や一部のUIです。
この記事を読むことで、BONOでどういったことを学んでいるかがわかるようになっています。
※動画はメンバーのみ視聴することができます。
①要件を整理してアイデアを出そう
お題:友達が聴いてる音楽がわかるUIをデザインしよう
今回のお題はこちら!!

私が最終的に作ったパターンはこちら!

この画面を作っていく前の準備段階~作成完了までを書いていきます。
【所感】
今回のシリーズの所感から紹介していきます。
今回のシリーズの作成時間 約10時間(動画視聴・記事作成含む)
今回のシリーズは細かい部分の実践があったため、迷わずに取り組むことができた。
途中要件とズレたUIを作成してしまったので、自分が作っているもののゴールは何かしら表示しておくことが必要と感じた。
途中プロトタイプは実機(スマホ)で確認しようという実践があり、スマホ上で見えることがあると気付くことができた。
スマホ画面を作るときは必ずスマホ上で画面を確認していかないと、大きい出戻りが発生してしまう恐れがあると気づくことができた。
細かい部分の実践では、ユーザーの行動フローやUIのラフからのパターン出しと手順を丁寧に行っていったので、UIを作成するときも迷わずに作っていくことができた。
UI作成前の手順を踏まずに、別のお題で画面を作っていたときは、大幅に時間がかかる・大量の修正・ゴールがわからないという感覚に陥ってしまうことがあったが、今回は大幅に時間が取られるような修正はなく進めることができた。
追加お題は、今回のシリーズの応用なので、すぐに取り掛かって良いものが作れるようにしていく。
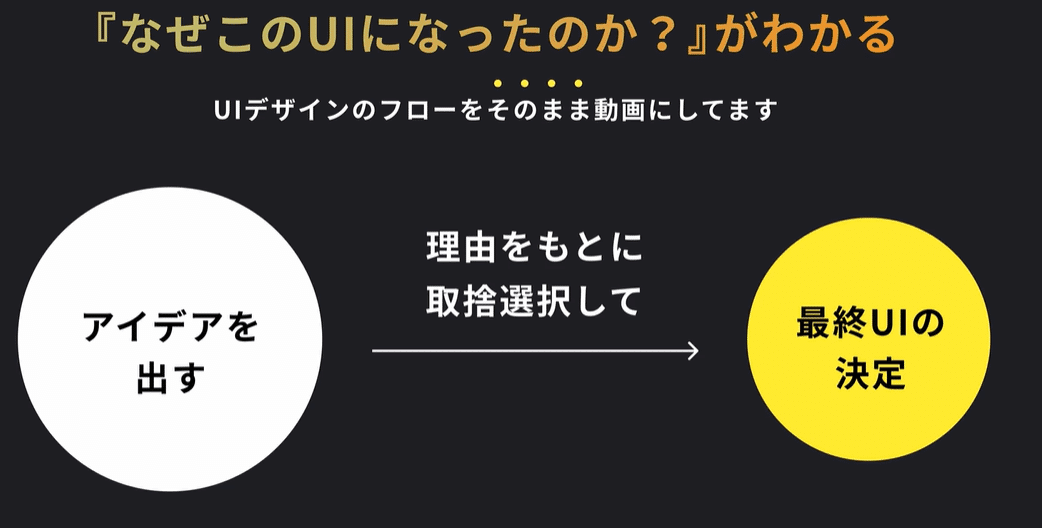
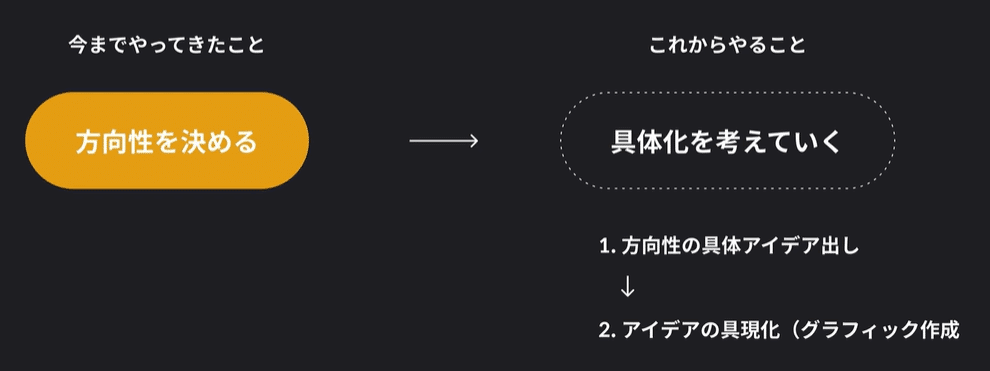
今回のシリーズをやるメリット

今回の流れはこちら

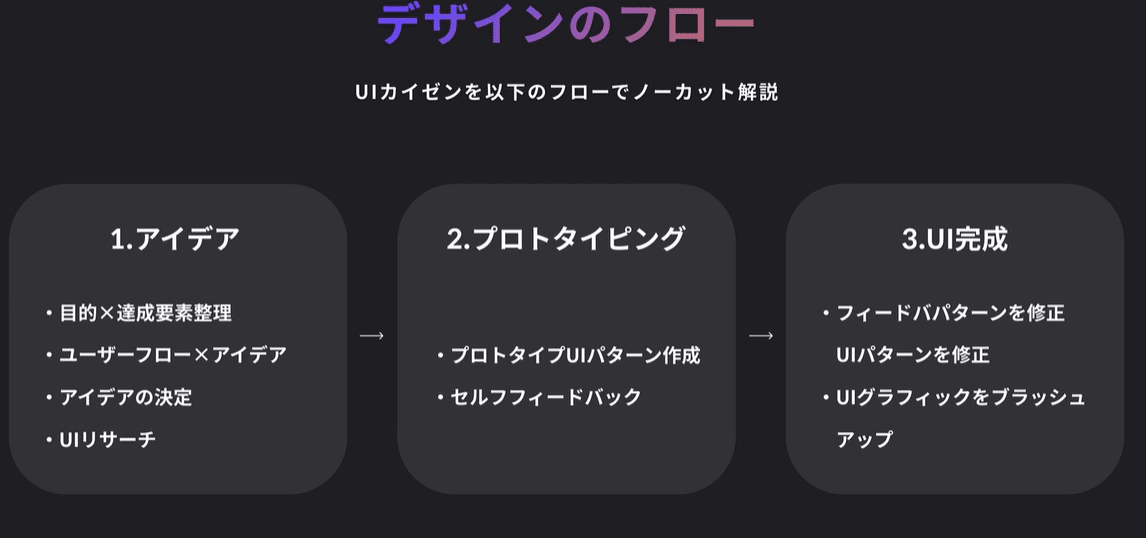
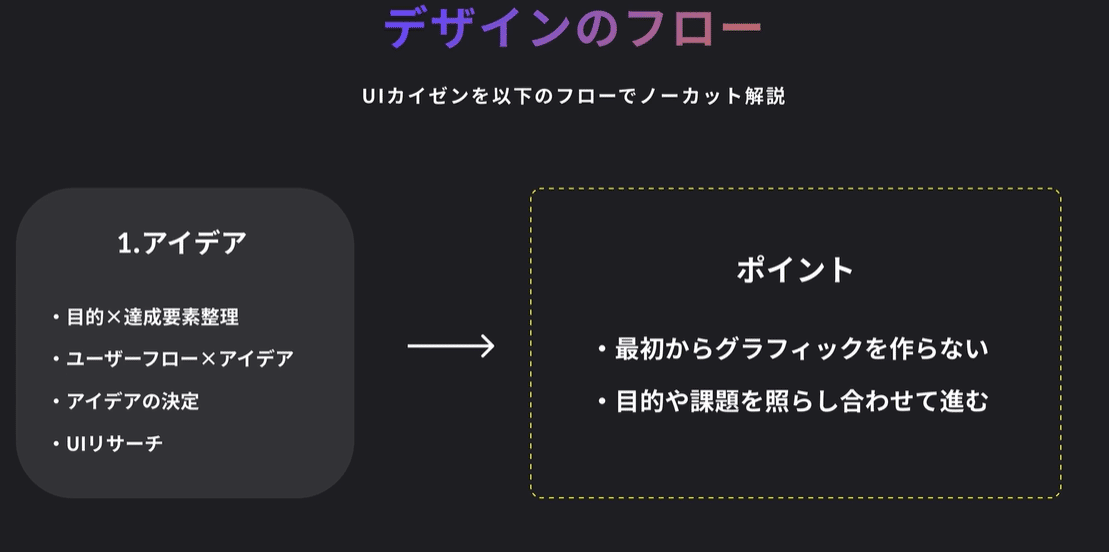
シリーズの最初ではこちらのフローを中心に始めていきます。

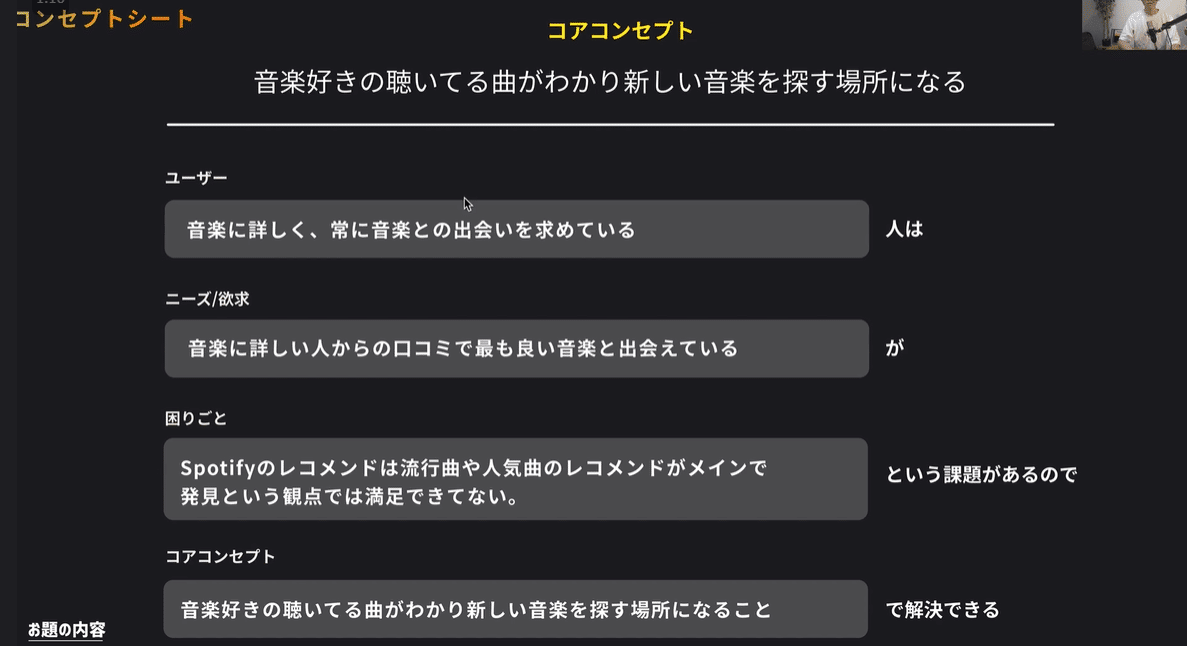
このシリーズの目的

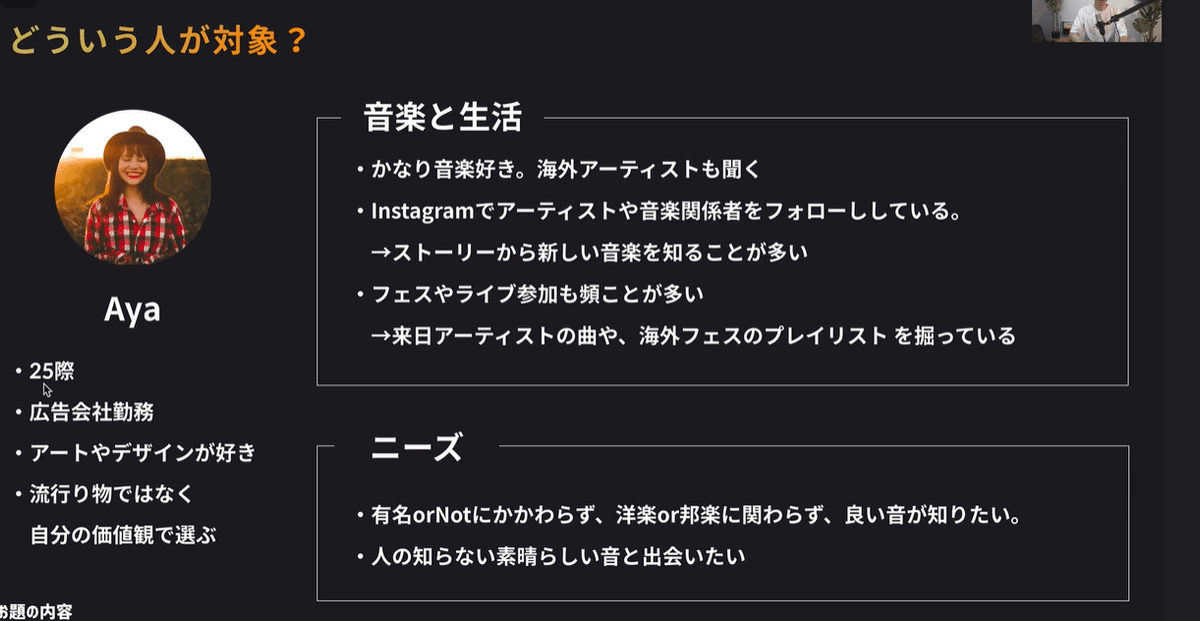
今回のペルソナ

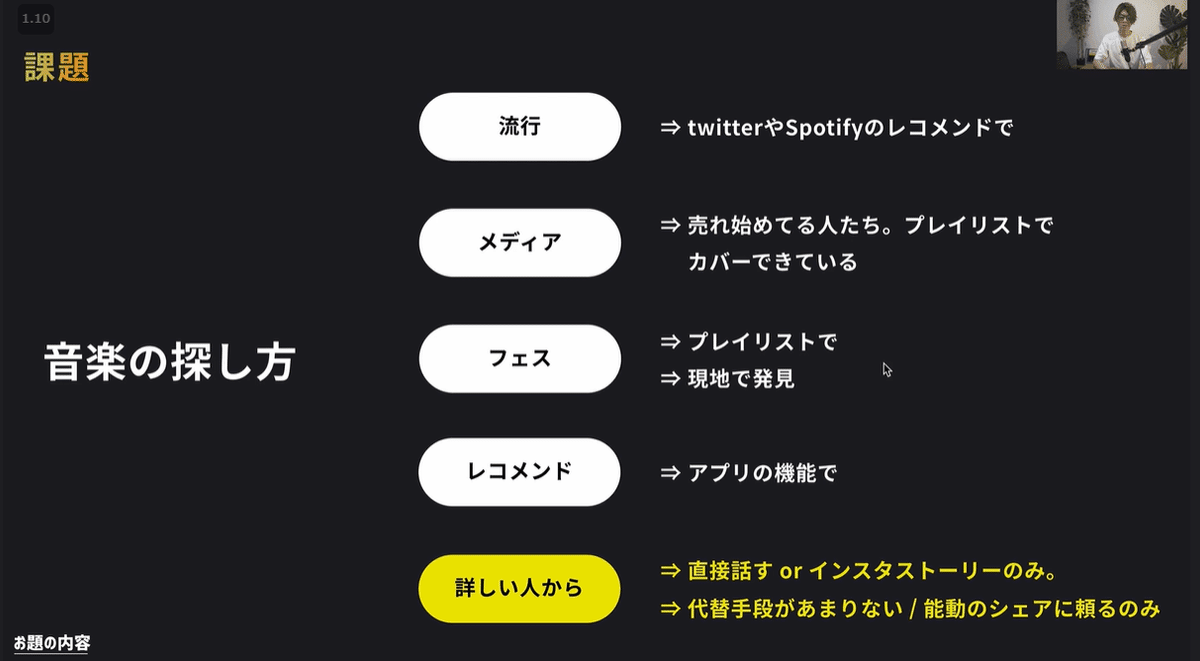
ペルソナが抱いている課題
黄色い部分が課題です

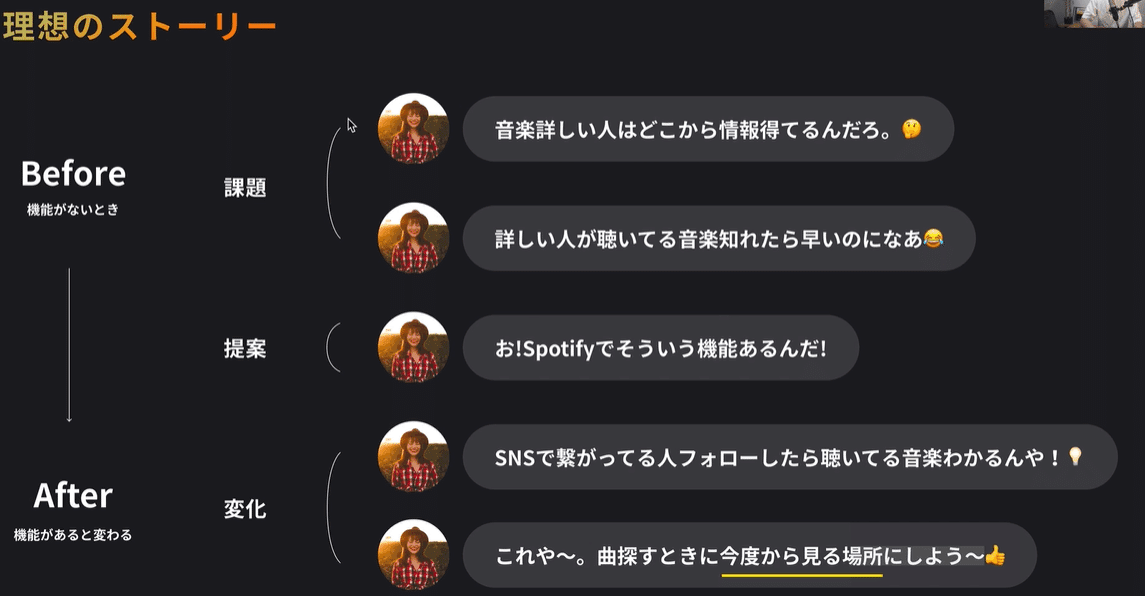
課題解決のストーリー

お題のゴール


条件を網羅する
この項目の流れ

この項目の実践内容はこちら

実践を考えてみた!
フォローしている人が聴いているかわかるメッセージ
いいね!できるボタン
フォローした人のアクションの履歴がわかる画面
フィード画面で、フォローしている人のアクションがわかる画面
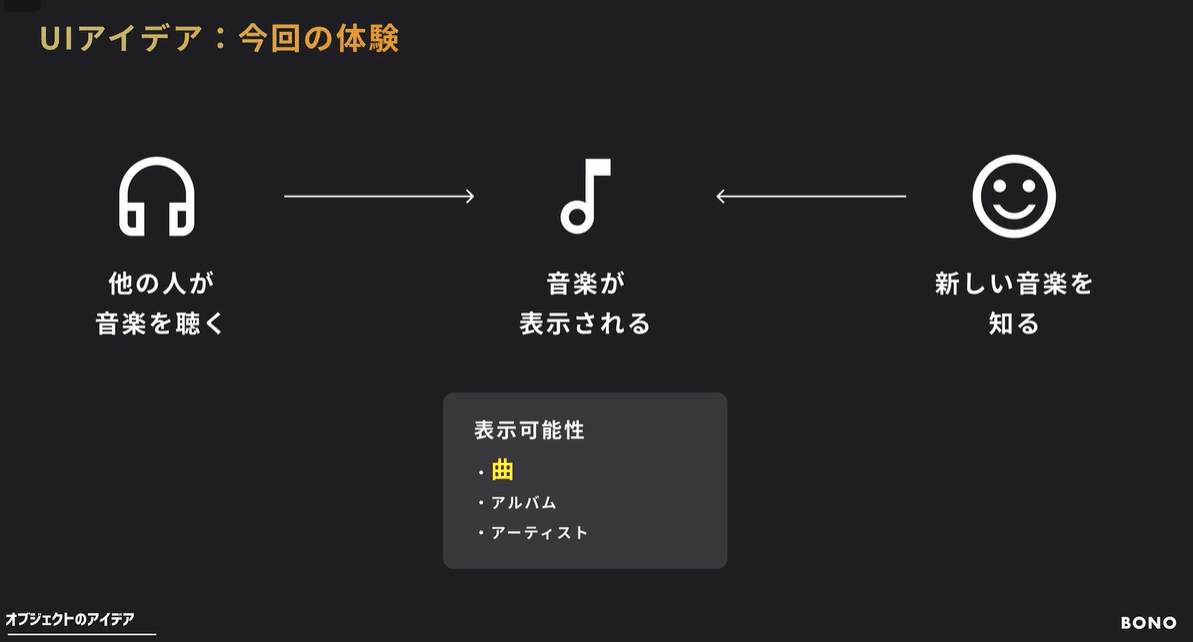
動詞になるものがポイントになると続きの解説で紹介されていました。
『聴いてる曲』『見つける場所』など
【フローの整理】
①他の人が曲を聴く→Spotifyを使っていればクリア
↓
②その曲が、シェア・表示する→条件
↓
③表示する場所→サービス上で
↓
④他のユーザーが見れる→アクセス→③に関わる
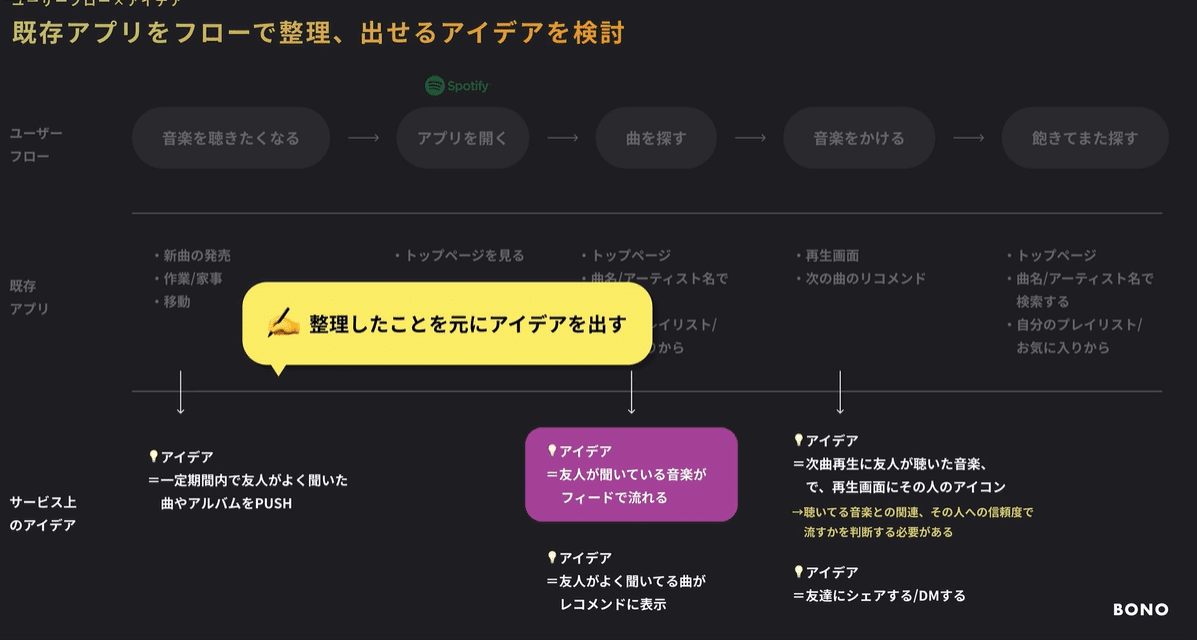
アイデア出し
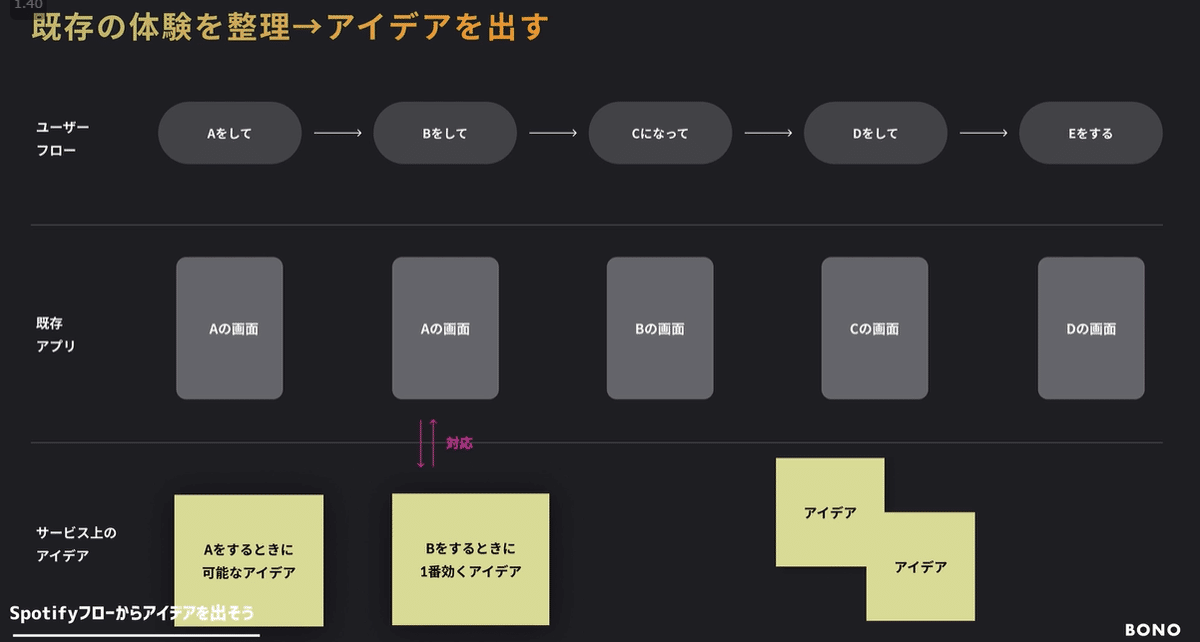
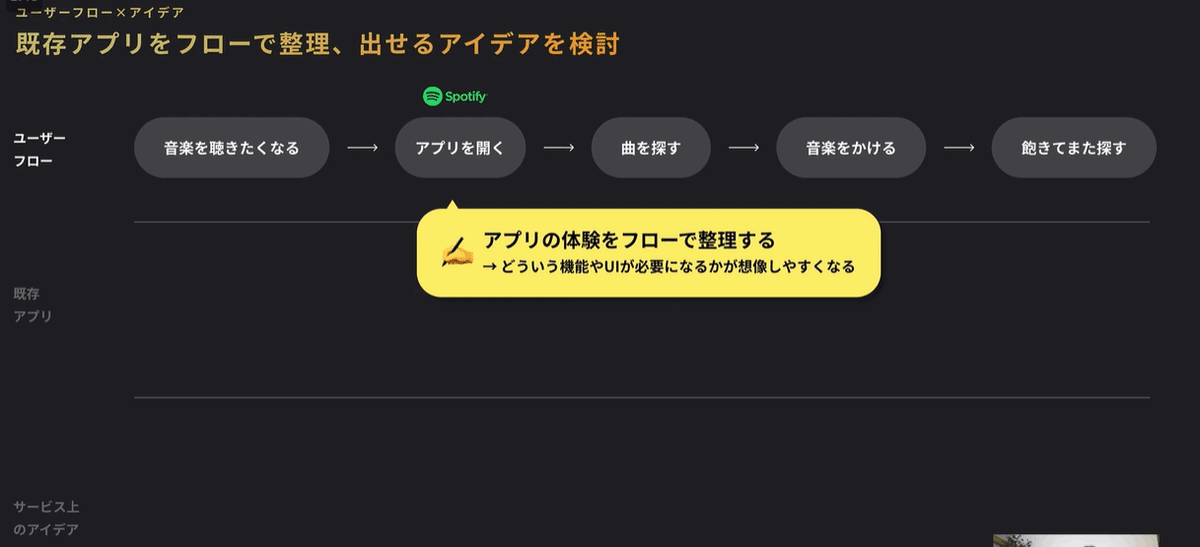
ユーザーの既存のフローを整理しよう

この項目の実践内容はこちら

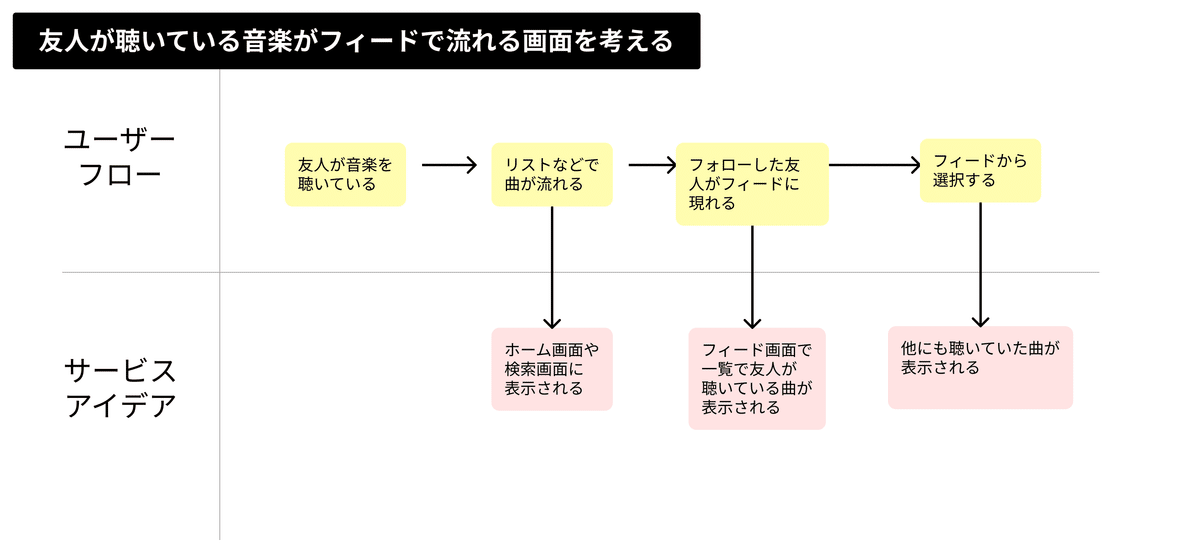
実践してみた!!

実際は紙で書いていましたが、わかりやすくするために画面を作成しました。

当たり前のことでも情報を出して整理していくことが大事になります。
あえてわかりきった情報でも書き出していくことで俯瞰して情報を把握することができていきます。

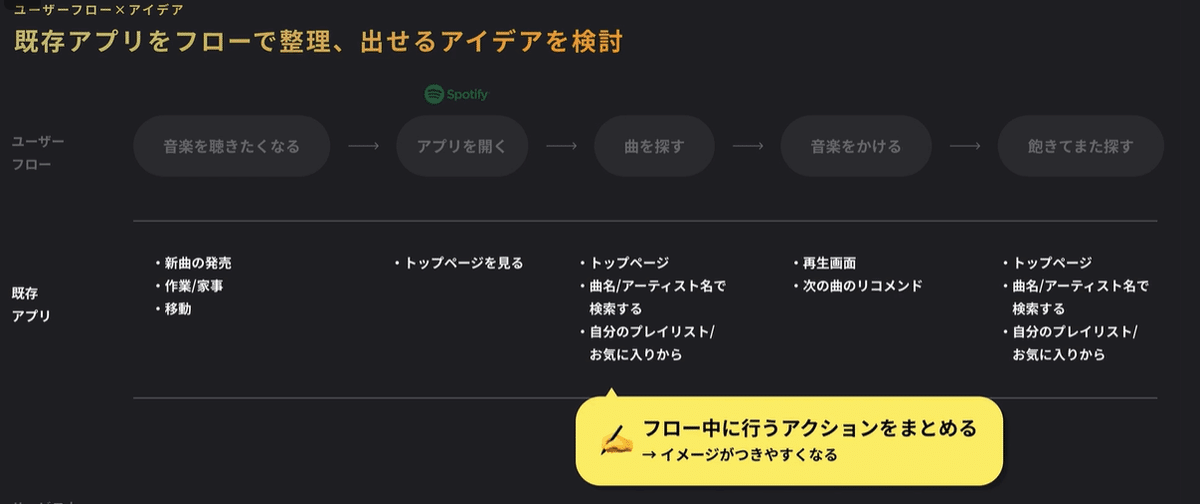
実際のアプリ画面で行うアクションをまとめていきます。
※私の実践では、何をする画面かをただ書いただけだったので洗い出しが甘かったです。

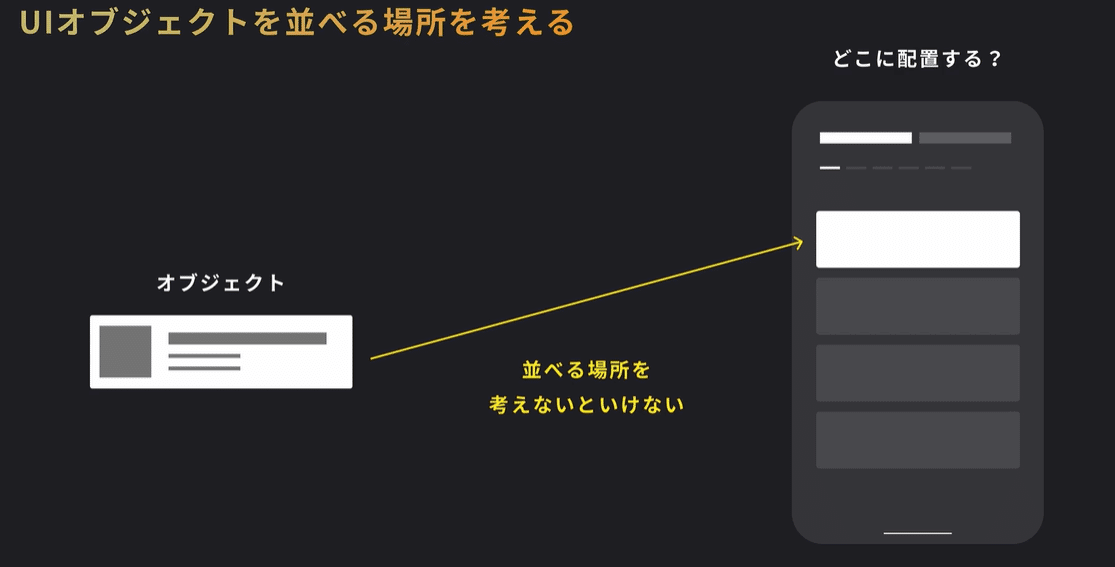
最初のお題のアイデアは、どこの画面に表示するのが適切かを考えていきます。https://www.bo-no.design/contents/ui-design-flow-3
アイデアに対して何を考えるべきか
この項目で考えるポイントはこちら

実践内容はこちら

実践してみた!!

難しい……
具体的なアイデアに起こすのは、思いつかないためなかなか難しいですね!
この辺りは経験値が大きく作用するのかもしれないと感じました!
アイデア出しのまとめ
①要件を整理してアイデアを出そうのまとめ!!

②UIパターンを出そう
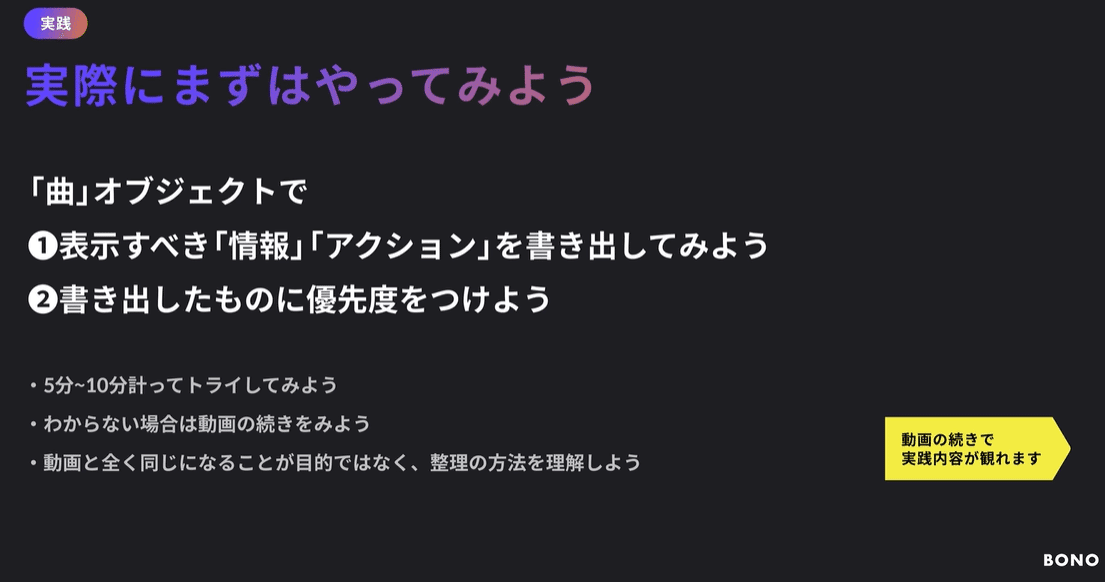
UIオブジェクトに必要な情報をアイデア出し
今回の項目の流れ




実践内容はこちら

実践してみた!!
曲オブジェクトの情報(数字は優先順位)
アーティスト名③
曲名①
アルバム名④
曲の時間⑤
カバー画像②
曲オブジェクトのアクション(数字は優先順位)
いいね③
お気に入り④
ダウンロードできる⑤
シェア②
音楽を操作できるボタン①
ここまでは通常の音楽アプリを聴いているときのオブジェクトでした。
フォローしている人がどんな音楽を聴いているのかを付け足すアイデアを考えていきます。
曲オブジェクトの情報
フォローしているアカウント名①
アカウントアイコン②
どんな気分で聴いていたか③
曲オブジェクトのアクション
フォローしているアカウントに対するアクション①
感情を表現するボタン(いいねのバリエーションを増やす)②


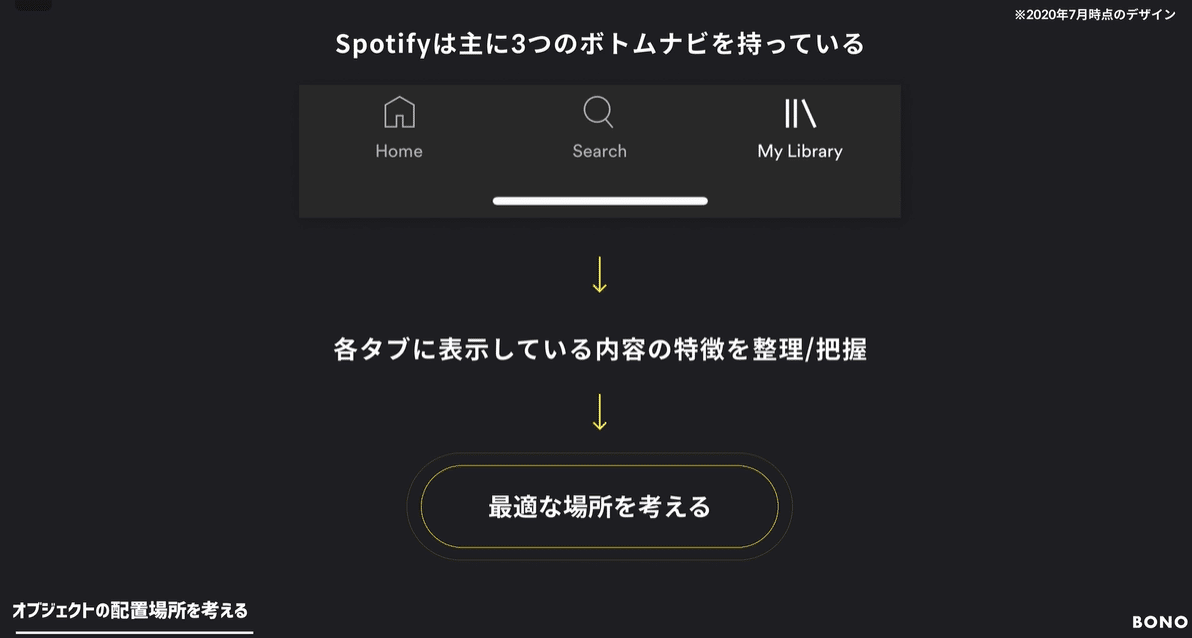
既存のSpotifyの中で最適な表示場所を考える
この項目の流れ


実践内容はこちら

【実践してみた!!】
お題にある情報の特徴を整理していきます。
ホーム
曲を聴くための一覧が並ぶ画面
気軽に音楽を探せる画面(抽象的に音楽を探せる)
オススメや聴いていたものに直接アクセスできる画面
サーチ
曲を探して見つけるための画面(具体的に音楽を探せる)
自分自身で聴きたい曲を探す画面
マイ ライブラリ
自分のお気に入りのみを表示する画面(具体的に音楽を探せる)
どこのタブであればフォロー中の人が聴いている音楽のオブジェクト表示に適しているか考えていきます。
ここは非常に悩みました。どこの画面でも、良さそうに思えてしまったからです。
考えた結果は以下の通り。
ホーム
フォローしている人がフィードで表示される
サーチ
フォローしている人を検索して探したい
マイライブラリ
フォローしている人のみを表示させる
どこの画面でも当てはまりそうに思えましたが、最初に情報の特徴を整理したときに、探し方が、具体的か抽象的で分かれるのではないかと考えました。
具体的に音楽を探せる
サーチ
マイライブラリ
抽象的に音楽を探せる
ホーム
今回の画面は、フォローしている人が聴いている曲を探せるのが要件だったため、抽象的に音楽を探せる方が適しているのではないかと考えました。
Twitterのフィードでも、フォローしている人のつぶやきがフィードに表示されています。
Twitterのつぶやきのように、音楽を発見したいのではと思い、ホーム画面が適しているのではないかと考えました。
カイクンの解答では、マイライブラリに入れることが決まりました。
理由としては、マイライブラリはフォローしている情報が集まっている場所であるため、タブごとに想起できるユースケースとしてマッチされているからとのことでした!
ホームでも一部なら、可能性としてはアリだが、今回の要件ではマッチしているのは、マイライブラリという判断になりました。
私は、マイライブラリは自分のお気に入りを表示する画面と考えましたが、自分が能動的に集めた情報が見られる画面と動画で語られていて、その視点が抜けていたことに気付きました。
私の解答はホーム画面に配置することは、解答として惜しかったですが、要件との照らし合わせが甘かったです!惜しい!
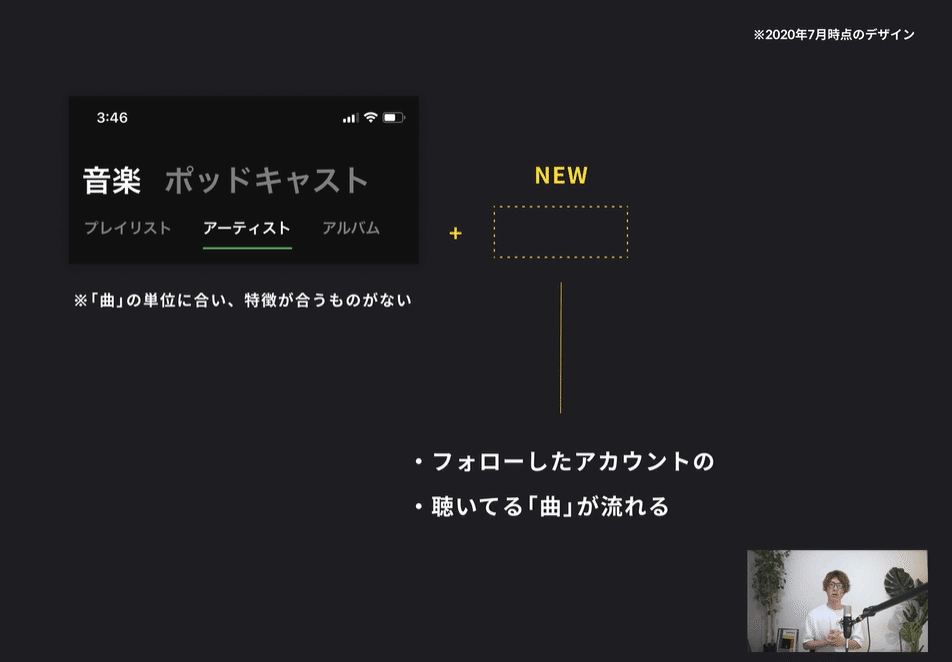
My Libraryの中での情報の表示場所を考える
この項目でやること

どこに配置するべきかを考えていきます。
なければ、新しい概念を追加することも必要になるかもしれません。
音楽(親)
プレイリスト
アーティスト
アルバム
ポッドキャスト(親)
エピソード
ダウンロード
番組
親要素を増やすのか、子の要素を増やすのかを考えていきます。

ポッドキャスト→エピソードのタブに似ているようなものがありました。
構造が似ているものを参考に音楽の親要素に、子要素のタブを増やしていきます。

情報を整理していくことで、どこに配置するべきかが決まりました。
ここまで情報を整理していくことで、適切な位置を決定することができました。
続いては具体的なUIビジュアルを作成していきます。
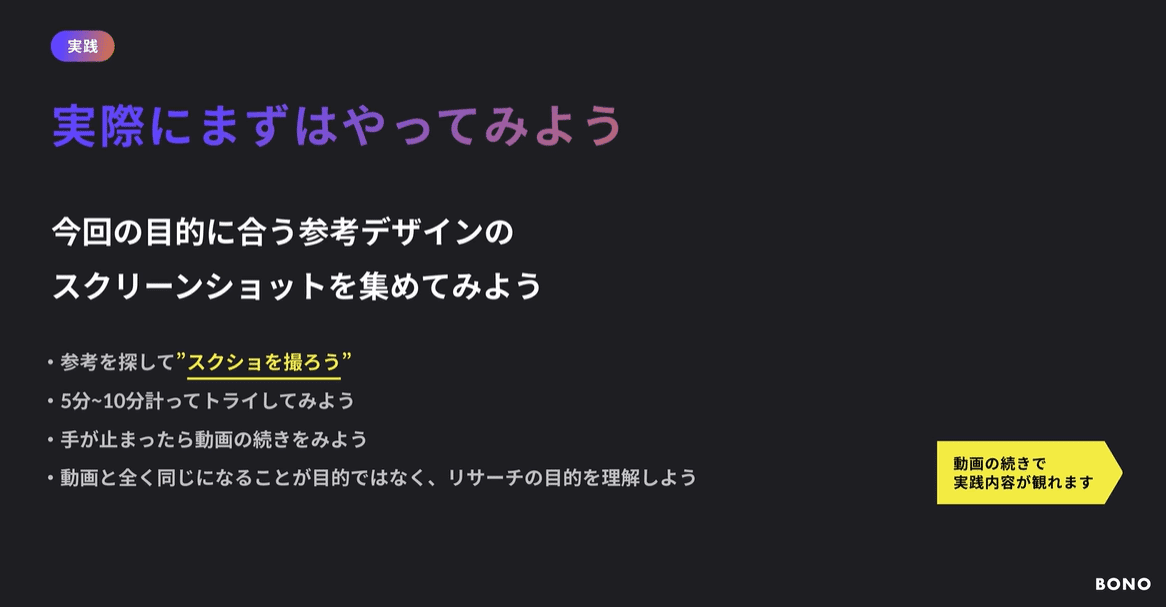
UIグラフィックのリサーチ

ここから、UIを作る前に参考になるものを探しに行きます。

作りたいものに対して相性のよい参考を探してみます

実際にやってみた!

今回は、Spotifyの中で作るものなので、Spotifyのデザインに沿って作れるようにSpotifyを中心に参考を集めていくとデザインのずれが減らすことができていきます。
私は、Spotifyは作成しながら、参考にすると思ったので、スクリーンショットは別のサービスをたくさん集めてみました。スマホ上で見ることがほとんどなのではないかと考えたためです。
UIラフを紙に描く
この項目で行うこと


実践してみた!!

動画では紙でやっていましたが、私が使った紙は映りが悪かったので、簡単なラフで起こしてみました。
NewsPicksやMediumなどのアプリを中心に参考に作ってみました。
10分だけ考えてみたので、ここではあまりパターンは出せていません。
Spotifyのデザインから大きくずれが出ないようにするためにも、大幅にパターンを変更する必要もないと考えたのも理由の1つです。
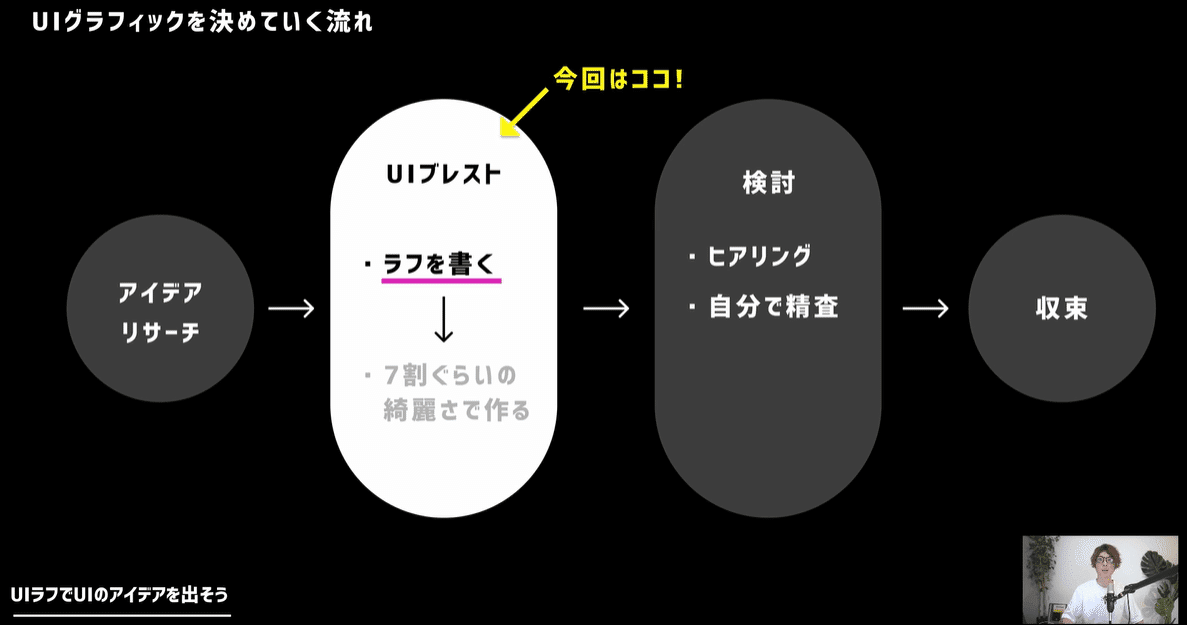
③UIのアイデアを出そう
UIパターン出し-Spotifyの参考パターン
前回までで、紙などにラフを書いていきました。
今回からようやく画面作成に着手していきます。
まず最初に既存のSpotifyのデザインを参考に作成していきます。

Spotifyのトレースが完了しました。
プレイリストの画像でトレースしたのは、特に理由はありませんが……
もしかしたら、普通のアルバムや曲でトレースした方が良かったかもしれません。
この画像を貼り付けながら気付きました……!!
UIパターン出し-参考デザインのパターン

動画内では、カイクン自身がパターンを作っていく様子が見れます。
細かい部分を説明しながら作ってくれるので、見るだけでも参考になる動画でした。
この項目の実践はこちら

実践してみた!!

続いてこの4種類のパターンを作っていきます。
①アカウントを並べてみたパターン

アカウントを等間隔で並べてみた結果、やや間延びした印象がありました。アカウント同士の余白を取り過ぎたのが原因だと思います。
アイコン同士の余白をなしにするアイコンを重ねるパターンを作ってみました。
②アイコンを重ねるパターン

①のパターンよりは、情報がスッキリして見えるように感じました。
アイコンさえ判別できれば、間隔は開けない方がまとまって見えるように感じるため、こちらのパターンを活用していきたいと考えました。
③アカウント名を上部に配置したパターン

このアカウントがこの曲のアーティストに見えてしまいそうな印象を受けます。
アカウント名を白にしたこと・文章ではなくアカウント名にしたことが原因と感じました。また、リストの高さが変わったことで、曲を表示するリストが6つ→5つに減ってしまいました。
アカウントを②のパターンのように並べてみることを思いつき作成しました。
④アカウントを上部に重ねて並べた

③のパターンよりは、フォロー中の人が聴いている曲であることがわかりやすくなりました。
文字色や文言も①や②と同じものに修正しました。
⑤アカウント名を下部に配置したパターン

③のパターンの上下を入れ替えたパターンを作成しました。
③のパターンより、アカウント名がアーティストのように見える感覚は減りましたが、やはりどこか違和感があります。
曲のタイトルなどのテキストと位置がずれているのが原因かもしれません。となると、アカウントの配置は、①や②のように、曲のタイトルに合わせて整列するのが良さそうに感じました。
こちらのパターンも、アカウントを並べてみて検討することにしました。
⑥アカウントを並べて、下部に配置

③~⑥の中で検討するのであれば、⑥のパターンが1番いいと感じました。
曲のタイトルがあるブロックとアカウントを並べて表示しているブロックは情報の意味が違うため分けて整理してあることがわかりやすくなったのが理由でしょう。
⑤のパターンより、情報がまとまって見えるのは、文字色や文言も理由だと感じました。
③~⑥の中で1番見やすい画面でしたが、1画面に表示できるリストが6→5と減ってしまったのが最大の懸念となりました。理由はユーザーが画面をスクロールしてしまう手間が増えてしまうからです。
音楽アプリは、音楽を探すことより、音楽を聴くことがユーザーが最もやりたいことです。ユーザーが最もやりたいことを、探しにくい形・手間が増えてしまう形は望ましくないのではないかと、感じるためこのパターンは保留にすることにしました。
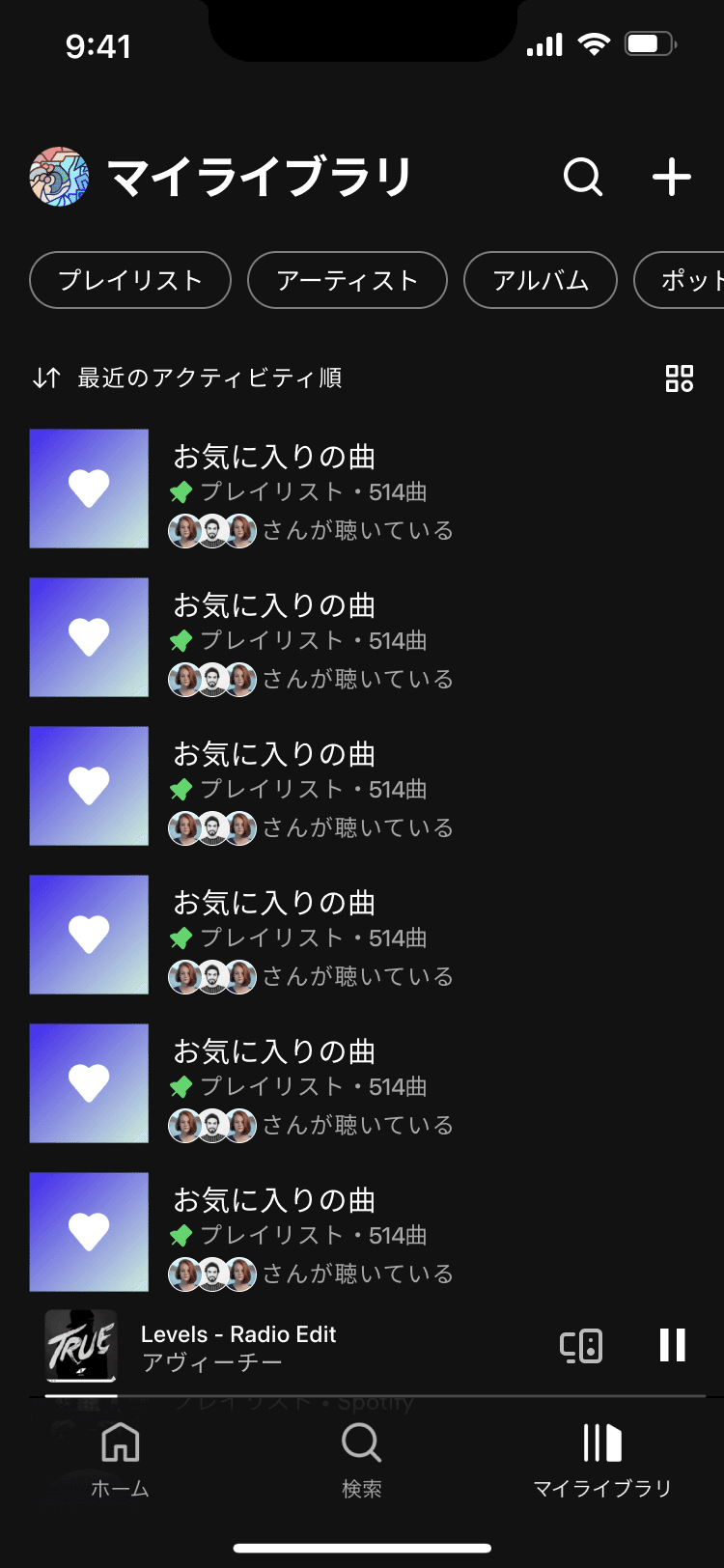
②のパターンを一旦採用することにしました。

このパターンであれば、既存のUIを大きく崩すことない形で表現できると考えたからです。検討していく内に、1リストに情報を詰め込み過ぎていると感じるようになれば、保留にした⑥のパターンでも検討していくようにしていきたいと思います。
パターン出し:実機確認でのUIチェックは絶対やろう
この項目の実践内容はこちら

今回作成している画面はスマホのUIであるため、実際に使われる画面を想定してPCの画面ではなく、スマホ画面で確認していくようにします。
スマホ画面で確認したところ重大なミスに気が付くことができました。
アカウントのアイコンが小さすぎて、非常に見にくかったのです。
そこで、参考のサイズを改めて確認し修正しました。
アイコンの並べ方は、NewsPicksを参考にしたので、サイズ感も改めて参考にしていきます。

アイコンを14px→18pxに変更し、アイコンの枠線に白を引くことにしました。
またアイコンの並べ方も左側から下に重なっていくように配置しました。

別パターンのアイコンは約2倍の大きさに変更して検討してみました。
アイコンの大きさは、32pxほどにしています。

この形だとより強調している=このアカウントと音楽情報の親子関係がより強調されます。アカウントと音楽情報が近すぎるのが問題なのかもしれません。
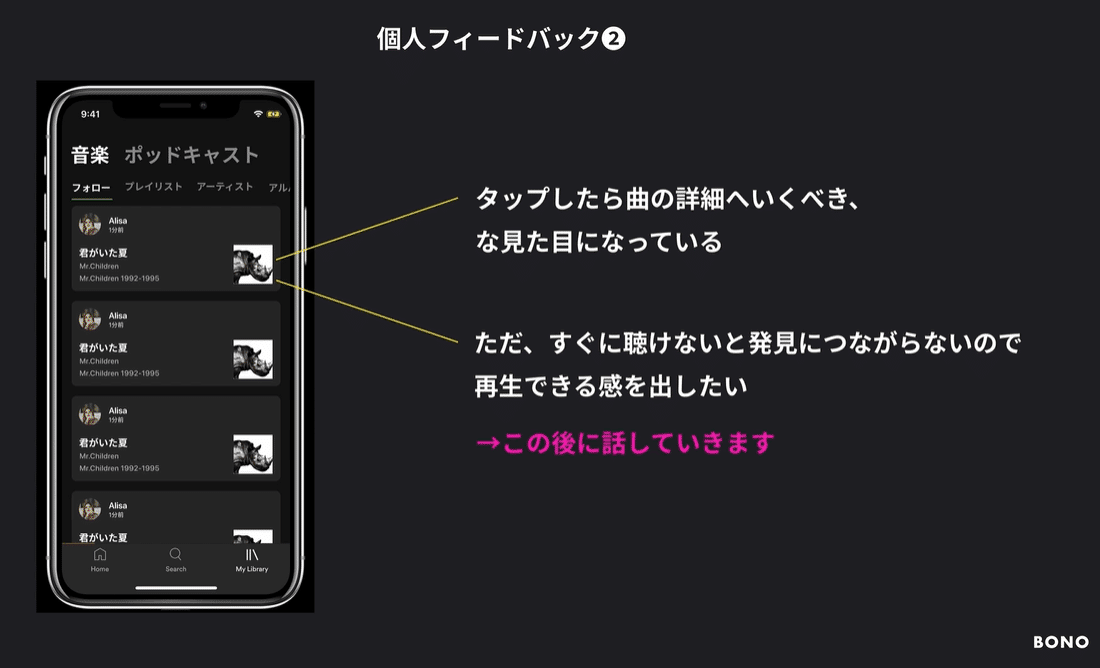
カイクン自身のフィードバックの様子はこちら


この画面上で再生できるUIを再度作り直していくことが、カイクン自身のフィードバックで確定しました。
カイクンが作ったものと私の作成した画像では、フォローというタブを作っていなかったため、考えた形が自分のものと違っていました。
【誰がどんな曲を聴いているのか】がわかる画面を作成しているため、こういった情報の並べ方にしていくとのことでした。
私が作成した画面は、【聴いている曲フォローしている人も聴いている】がわかる画面になっていました。
そのため、要件とは若干ずれてきたことに気が付きました。
そこで、再度作り直すことにします。
アカウントと曲情報を12px離して、アカウントアイコンと曲情報の区切りをより強調しました。

もう1つのパターンでは、アカウントを38px 曲情報のジャケット画像を56pxに縮小し、微調整してみました。
アカウント名も人の名前にすることで、どういう風に見えるのか検討しました。アカウントが、この曲のアーティストに見えないように配慮しました!

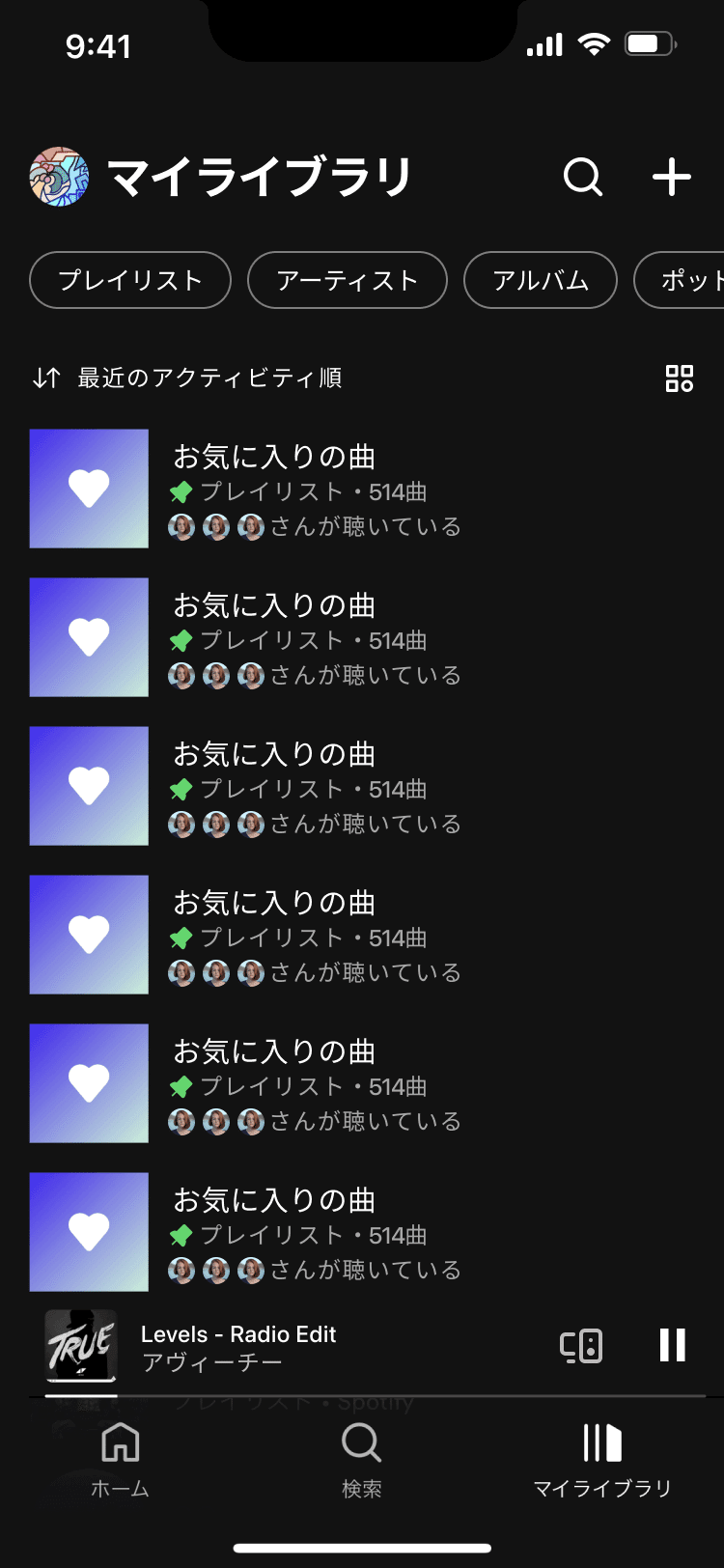
フィードバック内容を修正して完成
この項目の実践内容はこちら

実践してみた!!
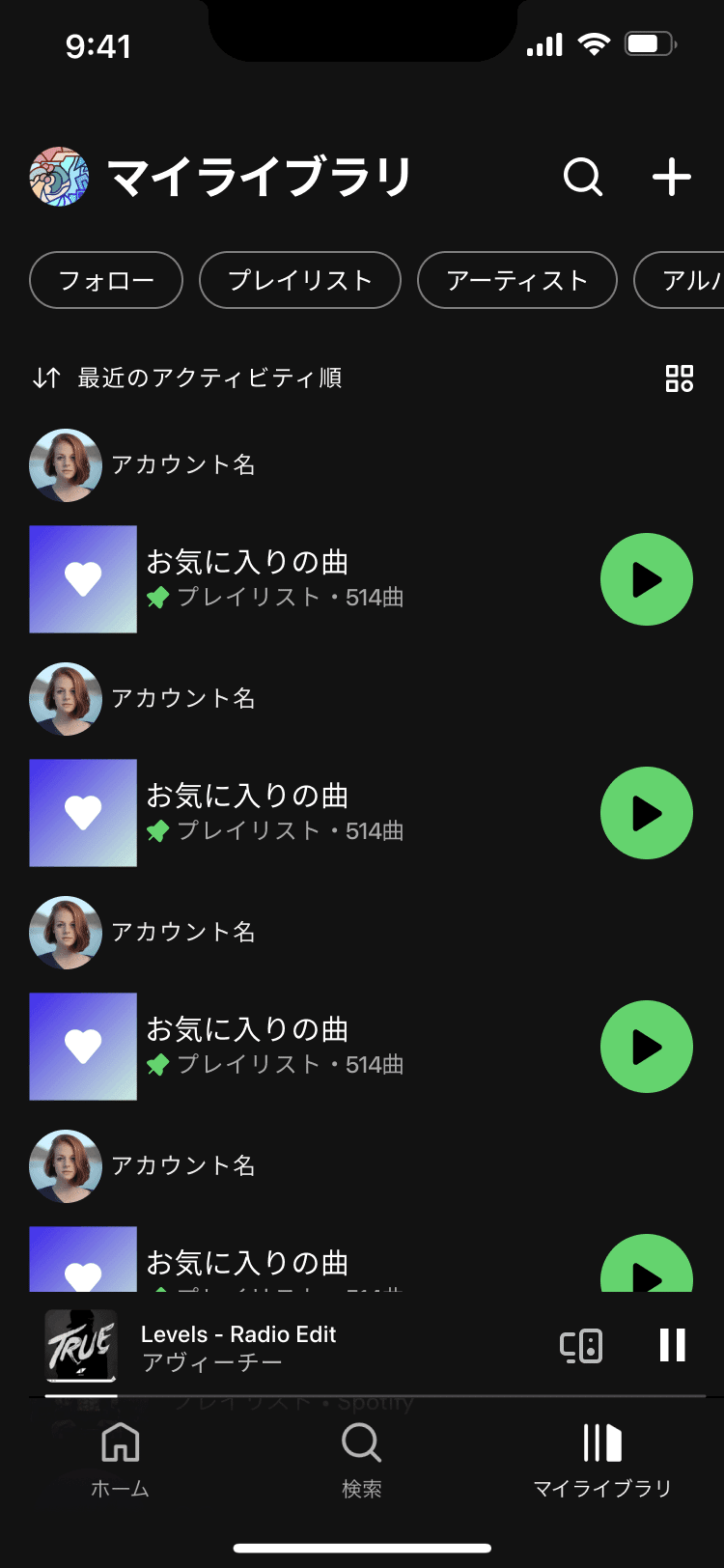
①再生ボタンをSpotifyのUIを参考に作って右側に配置

ジャケット画像の中に再生アイコンを入れるパターンも検討しましたが、右側に余白が空きすぎてしまうため、この形を採用しました。
②曲情報→アカウントと上から並べたリスト画面に再生ボタンを配置したパターン

再生ボタンのアイコンは、54px→48pxで作成しました。54pxだと画面上で大きく表示されてしまったためです。
この画面は、見た目として悪くはないと感じますが、要件の【誰がどんな曲を聴いているのか】がわかる画面としては、適していないと感じました。
そこで、リスト内の順番を変更したのが、次の画面です。
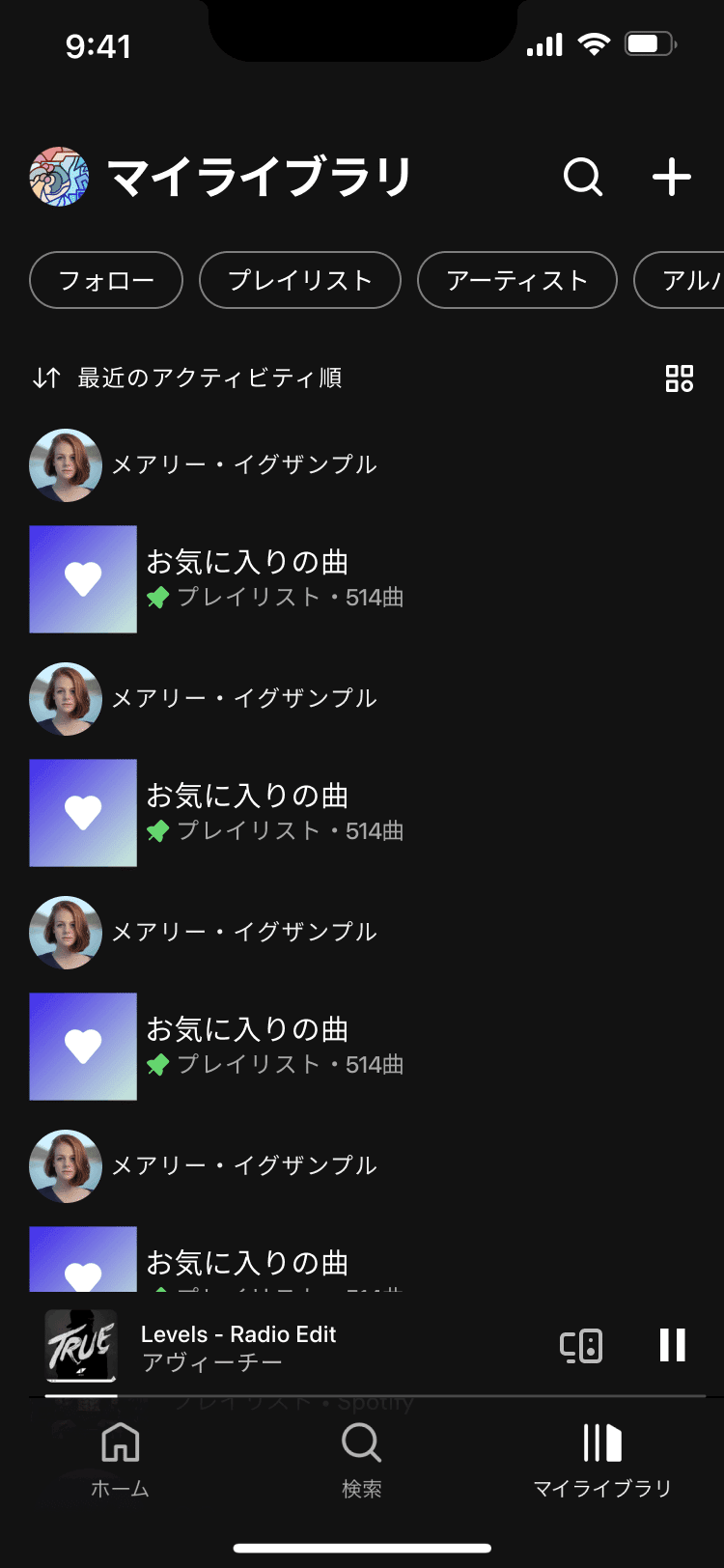
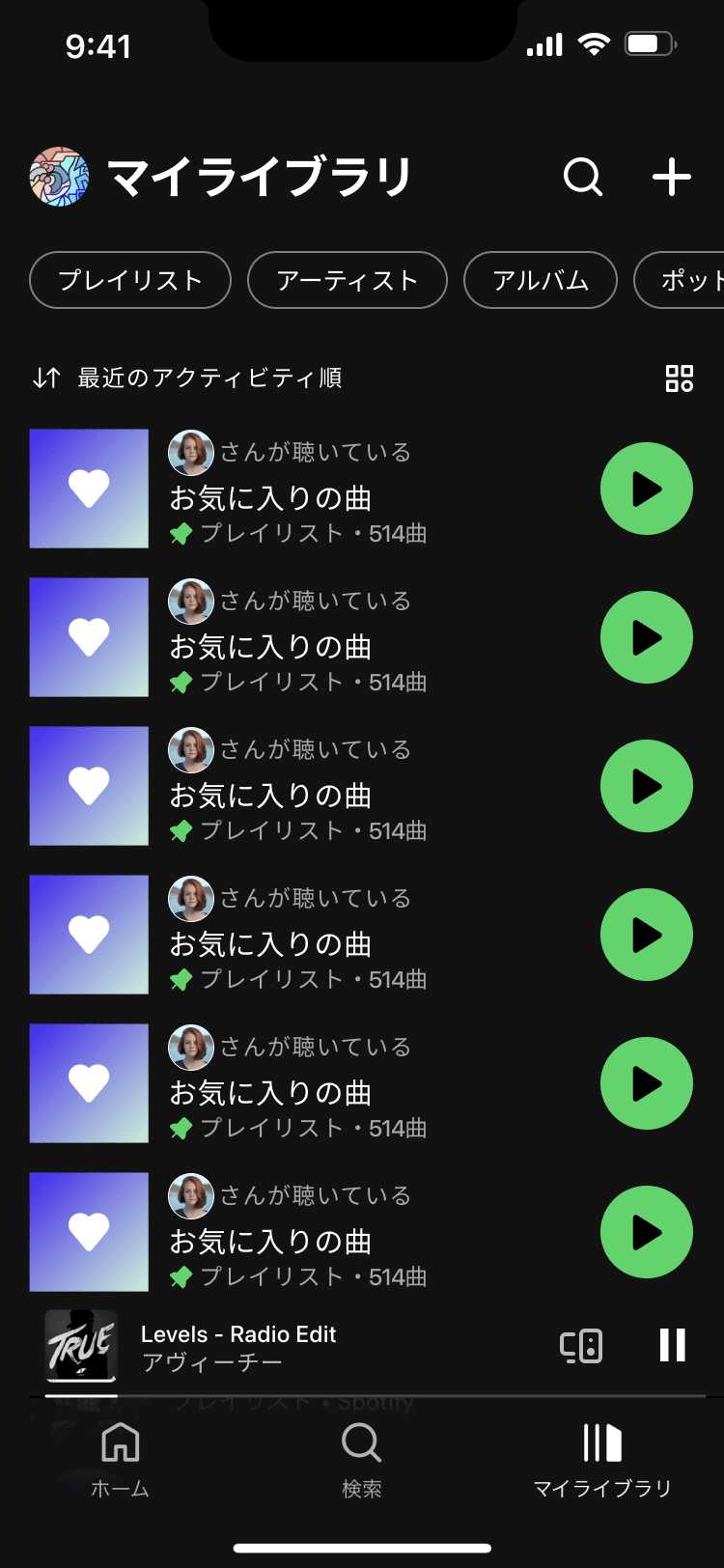
③②のリスト内の順番を変更したパターン

アカウント→曲情報という順番でリストを変更しました。
今回の対応をすることで、【誰がどんな曲を聴いているのか】がわかる画面をよりわかりやすいUIで表現することができました。
①のUIは、画面上にリストを4つしか並べることができませんでしたが、③のUIは画面上に6つのリストを並べることができました。
【曲を探せる】という要件もあったため、1画面に表示されるリストが多い画面の③のUIを採用することにしました。
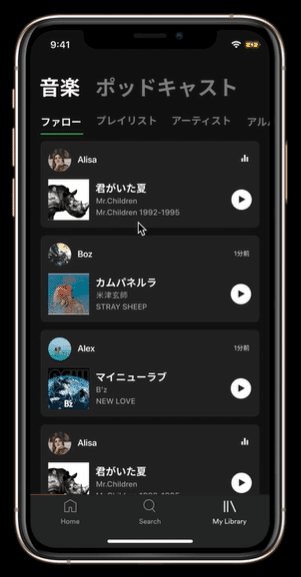
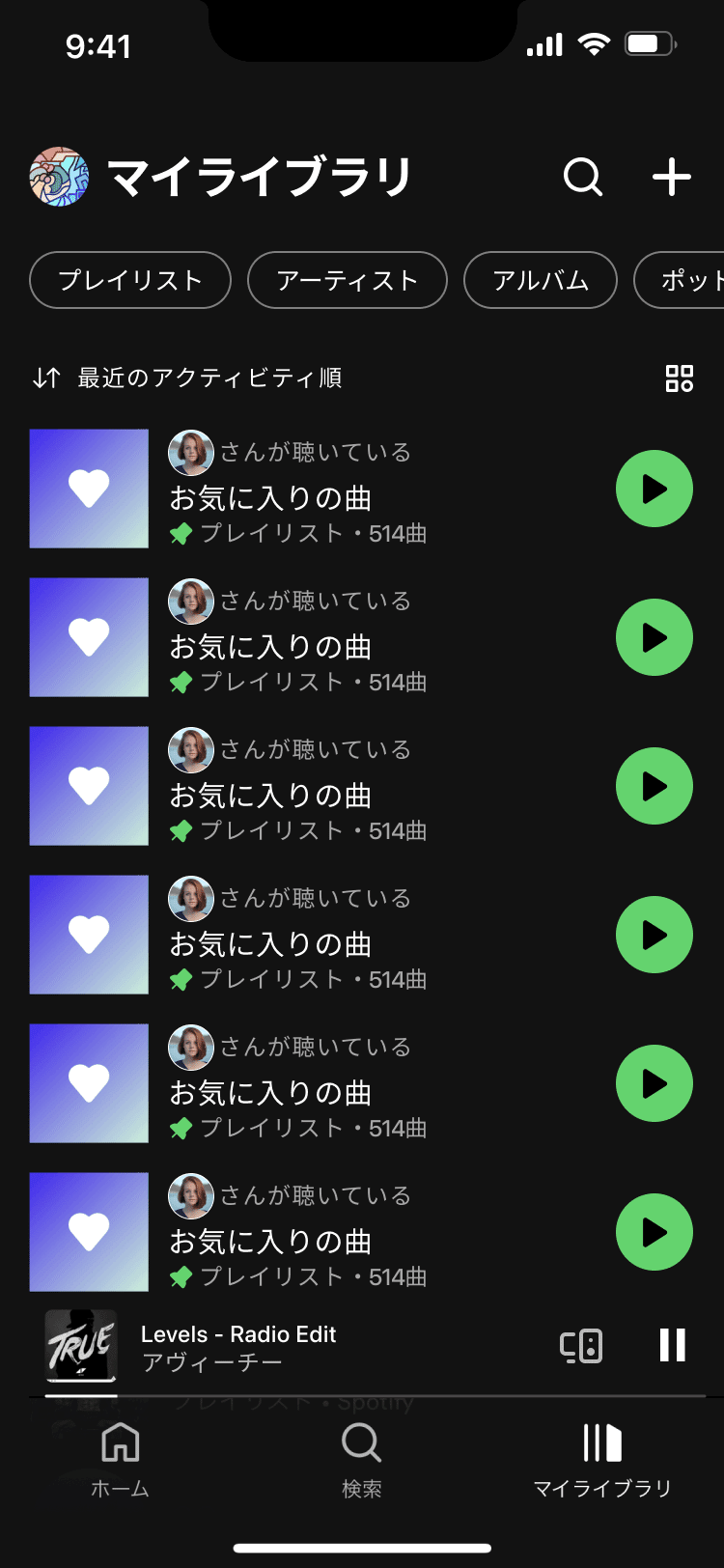
カイクンが作成した画面はこちら!

アカウントのアイコンの右端のアイコンは、フォロー中のアカウントが音楽を聴いていることがわかるような再生中のアイコンです。
この考えでアイコンをつける発想は自分にはありませんでした。
流石プロのアイデアといったところ!!
解説動画を見ながら作っていたのもあり、私が作ったパターンの①と似た画面になりました。
私が参考にしたSpotifyの画面は、お題動画の画面から更新されていたため、細かい部分が違っています。
最後に再生ボタンを48→40pxにして、終わりにします。

このシリーズの追加お題があるため、次はそちらに取り掛かっていきます。

とっても難しそう……!!
追加お題の記事はこちらから
この記事が気に入ったらサポートをしてみませんか?
