
BONO【出張申請ソフト】デザインやってみた!!Vol.2:承認リスト編
承認リスト関連
カイクン(@takumii_kai)さん(※以下敬称略)のデザインコミュニティBONOで未経験からデザインを学んでいるuです!
前回はBONOのロードマップにある出張申請のコンテンツを実施し、フィードバックを受けた結果の申請リスト画面を作成していきました。
前回の記事はこちら
今回は、前回の続きである出張申請ソフトの承認リスト関連の画面を作成していきます。
💡今回の記事を読んでわかること
・デザインコミュニティBONOでどういったことをやっているのか
・カイクンからのフィードバック
・フィードバックを受けた上でのデザインの変化
フィードバックを受けた結果作成した最終的な画面はこちら
【Figmaプロトタイプ】
こちらの画面に至る経緯を紹介していきます。
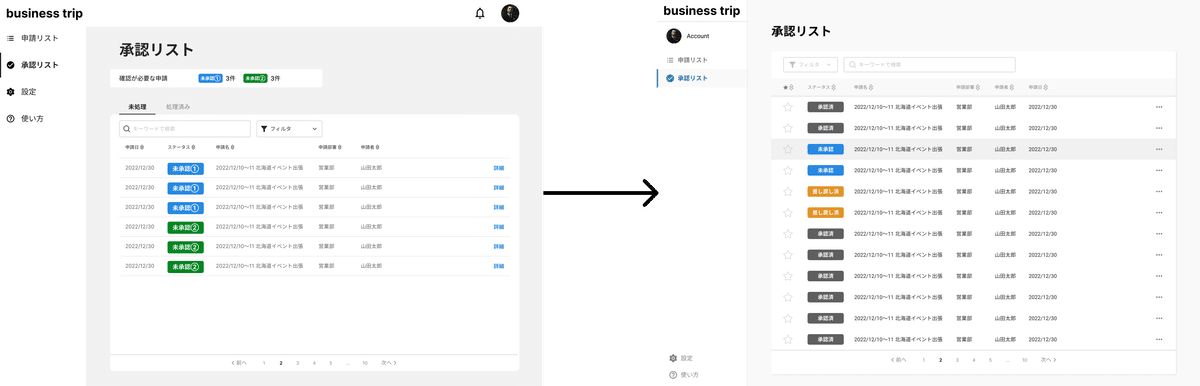
①承認リスト画面
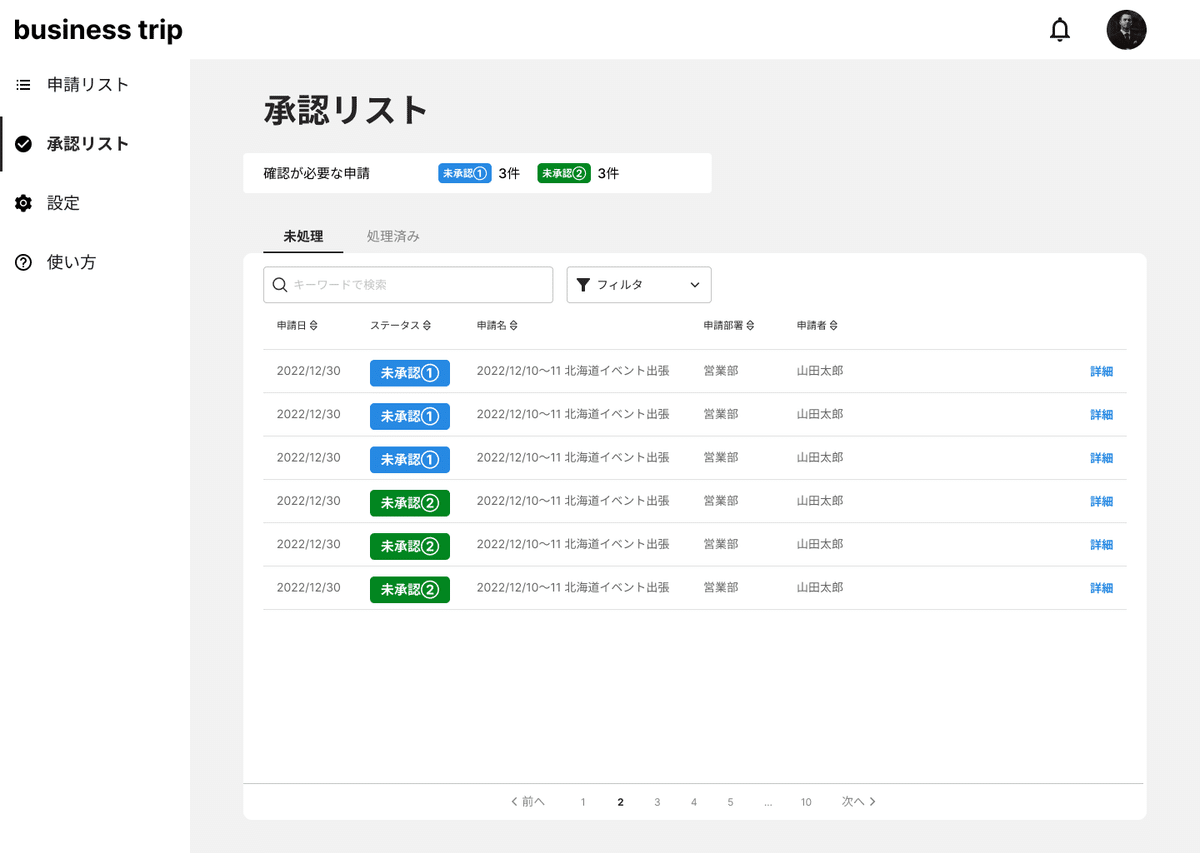
Ver1で作成した承認リストの画面とフィードバックを紹介します。
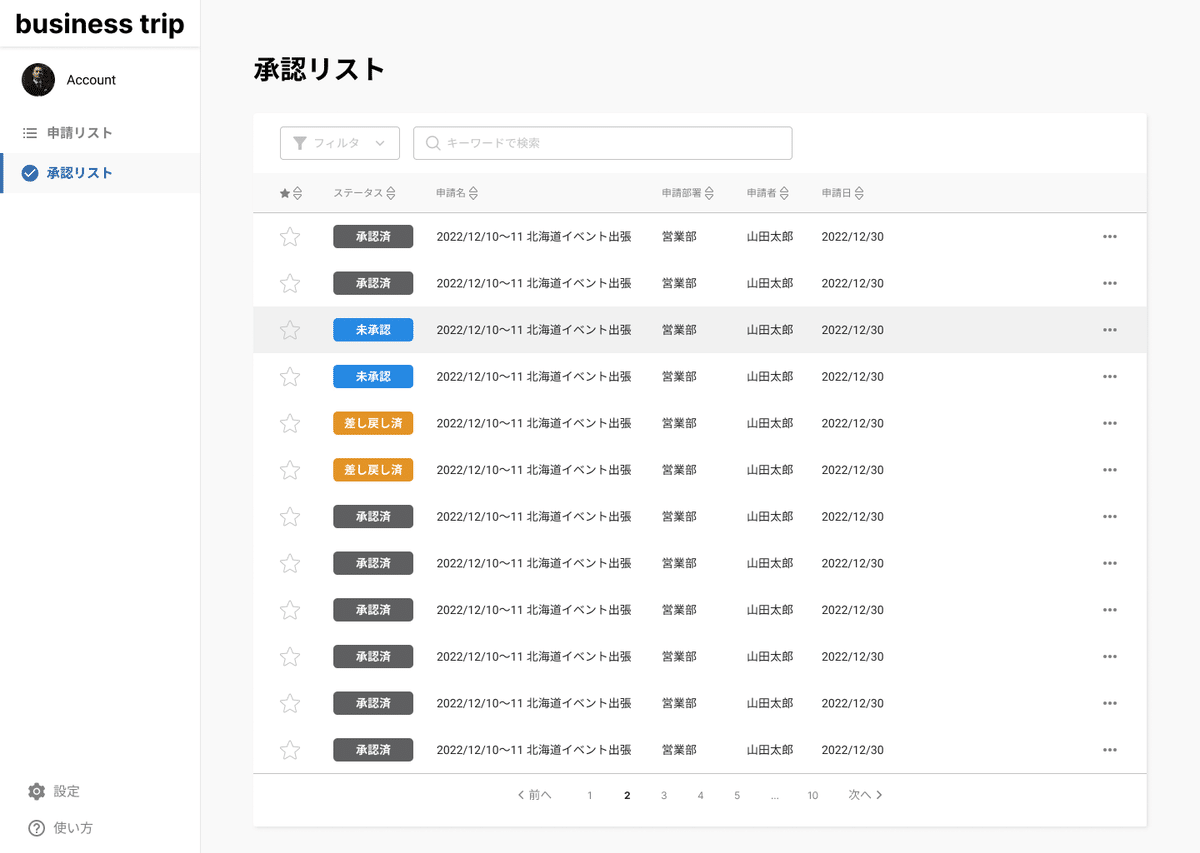
承認リスト画面Ver1

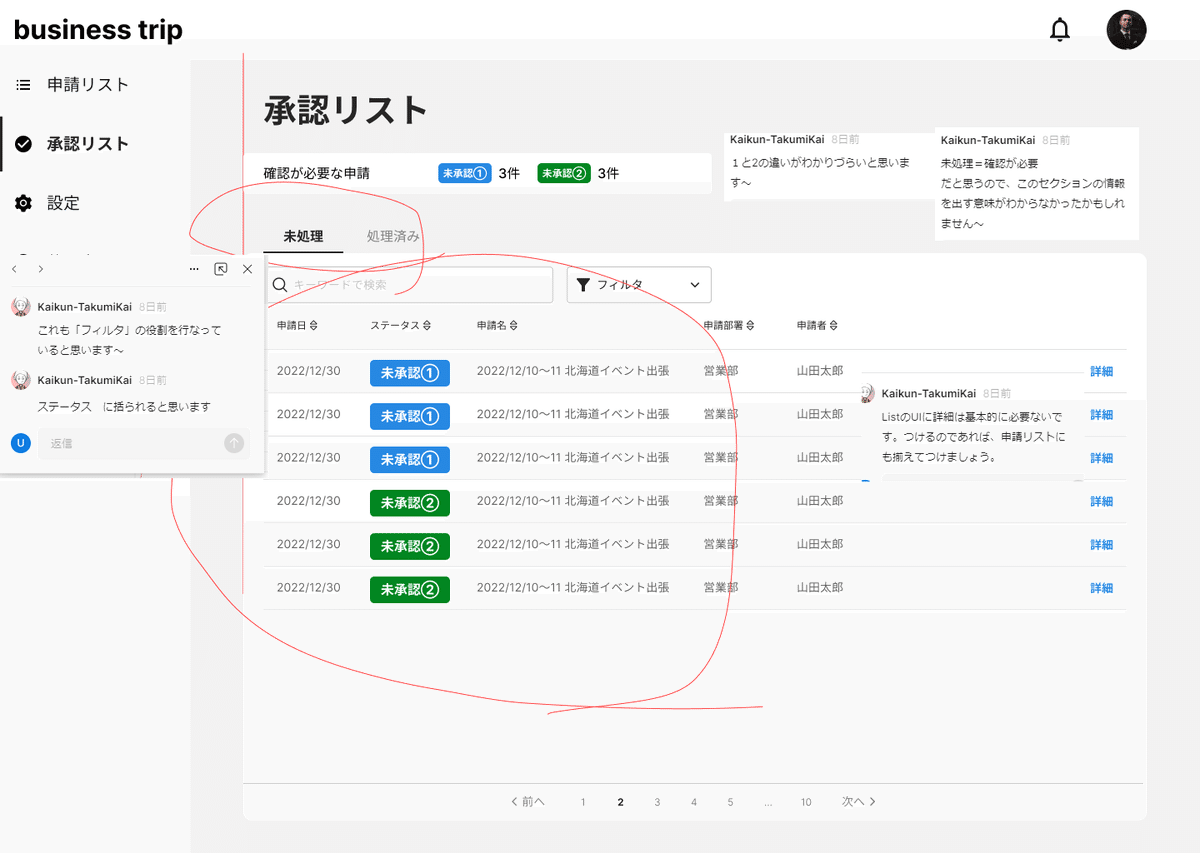
この画面のフィードバックはこちら

フィルタとタブの意味合いが重複している。
リストUIに『詳細』は不必要。
確認が必要なものを見に来る画面で、確認が必要な申請というセクションは不必要
これらのフィードバックを参考に画面を作成していきます。
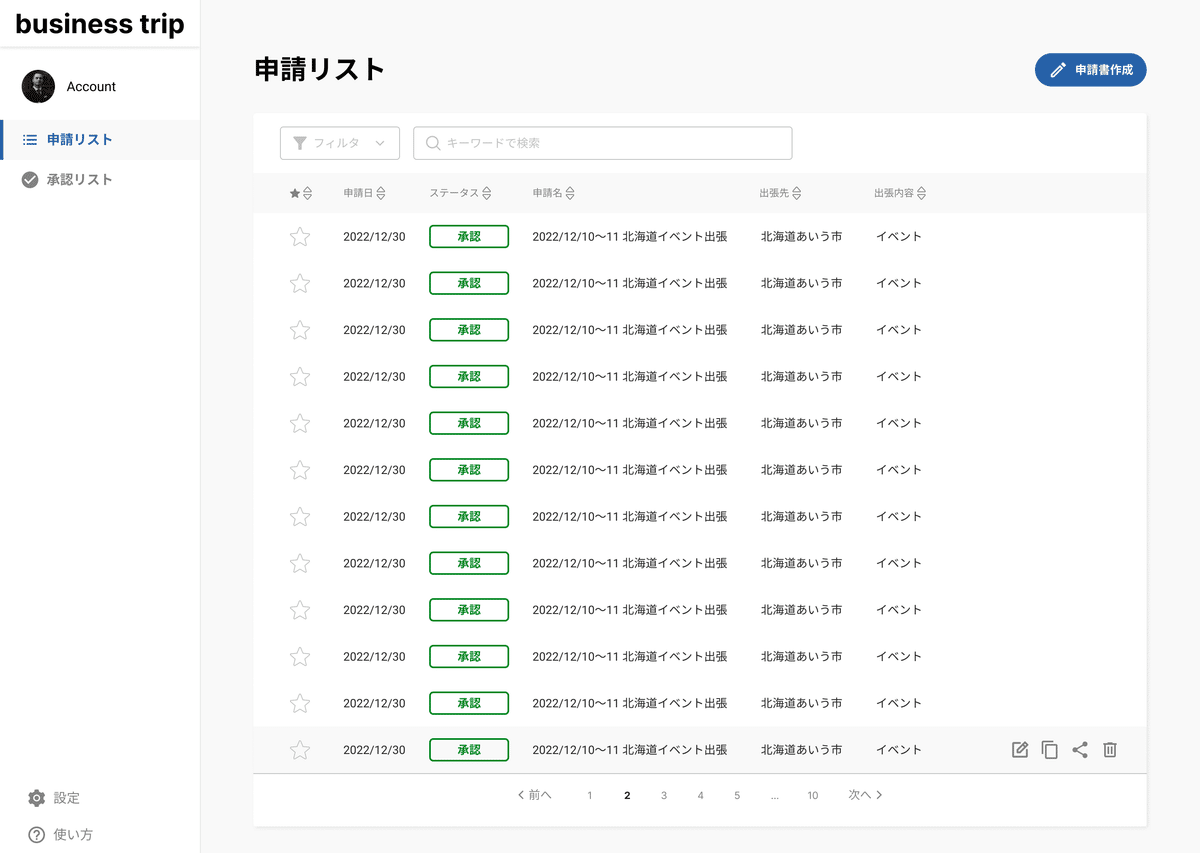
前回作成した申請リストの画面

申請リスト画面と承認リスト画面は、役割が似ているため、大きく印象を損なってしまうとユーザーはわかりにくくなってしまうのではないかと考え、この画面をベースに作っていくことに決めました。
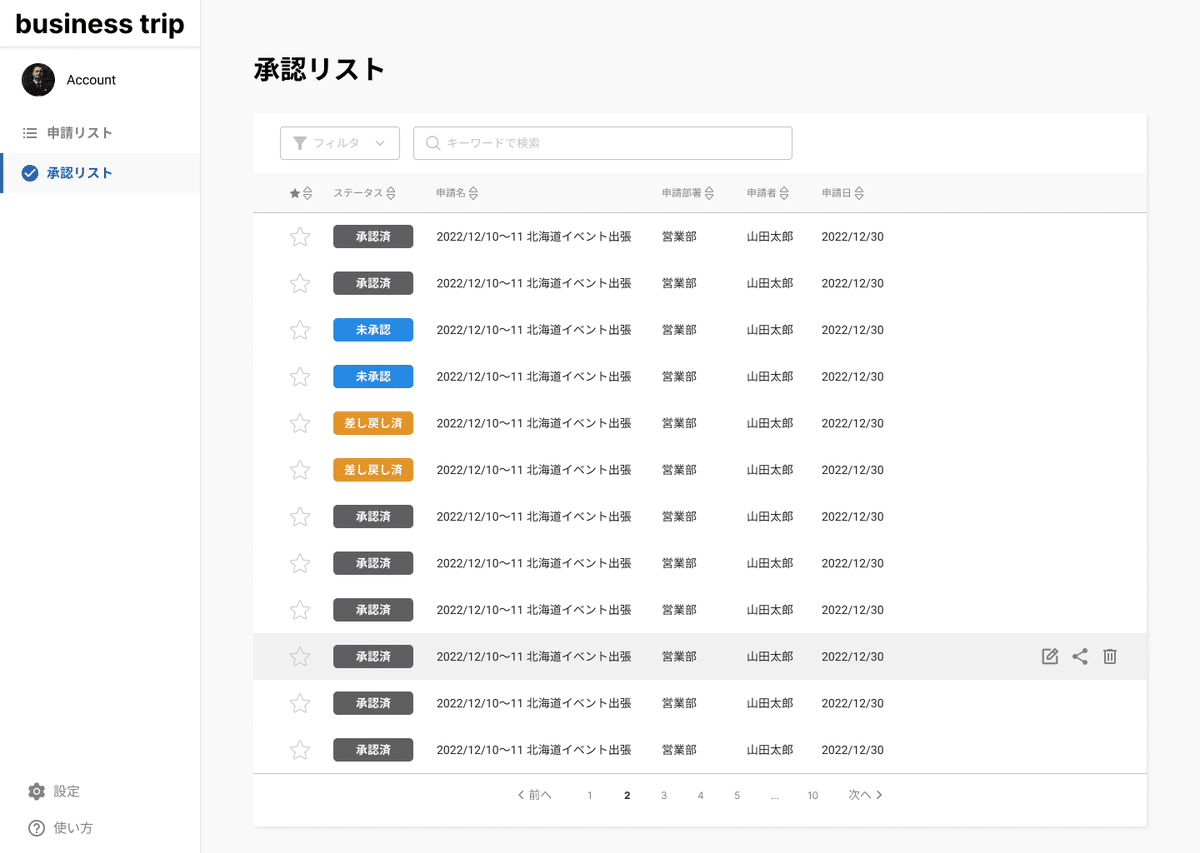
パターン①ホバー時にアクションアイコンを追加したパターン

申請リスト画面にあったボタンは削除して差異をつけた
ホバー時の動きは、申請リスト画面を踏襲し、アクションアイコンをつけた。申請リスト画面にあったコピーアイコンは削除した
ステータスの文字色と背景を変更させることで、変化をつけた。
どの部署の誰の申請なのかをわかりやすくするために、申請の情報をテーブル・リストに配置した。
パターン②ホバー時のアイコンは削除して、『…』ボタンに変更した

ホバー時のアイコンを選択することよりも、リスト選択⇒詳細に行けることをわかりやすくした。やることを迷わない画面にした。
『…』ボタンには、共有リンクをコピー・削除などができるイメージで作成。
こちらのパターンの方が画面が、アイコンがない分ホバー時のリスト全体が見やすい印象がある。
承認リスト画面まとめ
最終的には②のパターンを採用することに決めました。
①のパターンでは、コピーやリンク・ゴミ箱のアイコンをすぐにアクセスできるようにしていましたが、承認する人が、コピーや削除することはほとんど考えられないと思い直しました。
そのため、②のパターンを採用して、ユーザーが迷わない画面にできたように感じます。
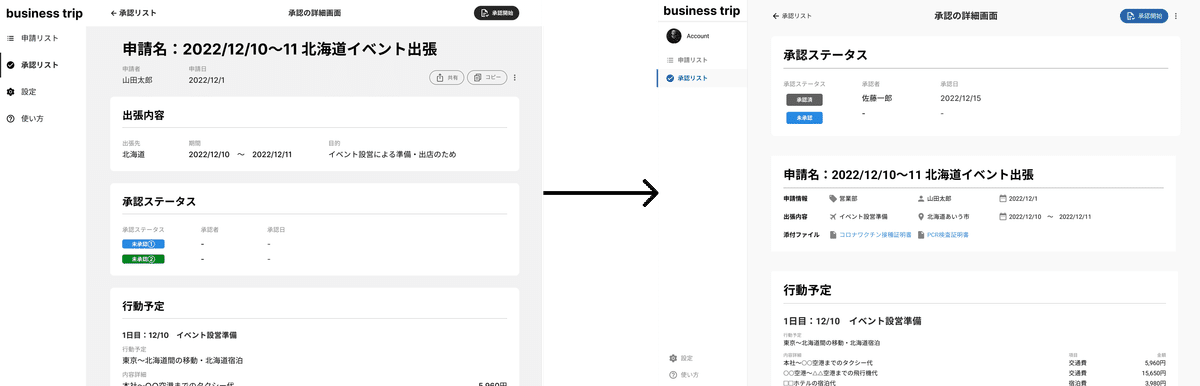
②承認詳細画面
Ver1で作成した承認詳細画面とフィードバックを紹介します。
承認詳細画面のVer1

フィードバックはこちら

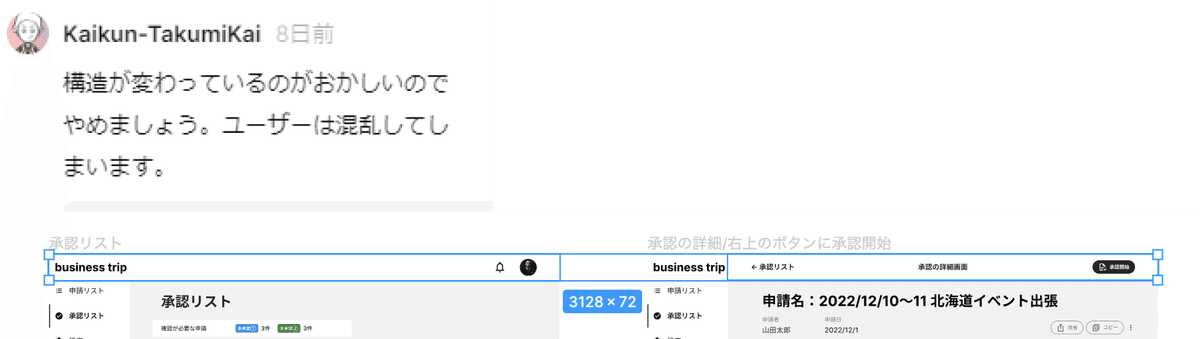
承認リスト⇒承認詳細画面に移行したときのヘッダーの構造がおかしいという指摘がありました。
ここは申請リスト⇒申請詳細画面にも関わってくるところです。
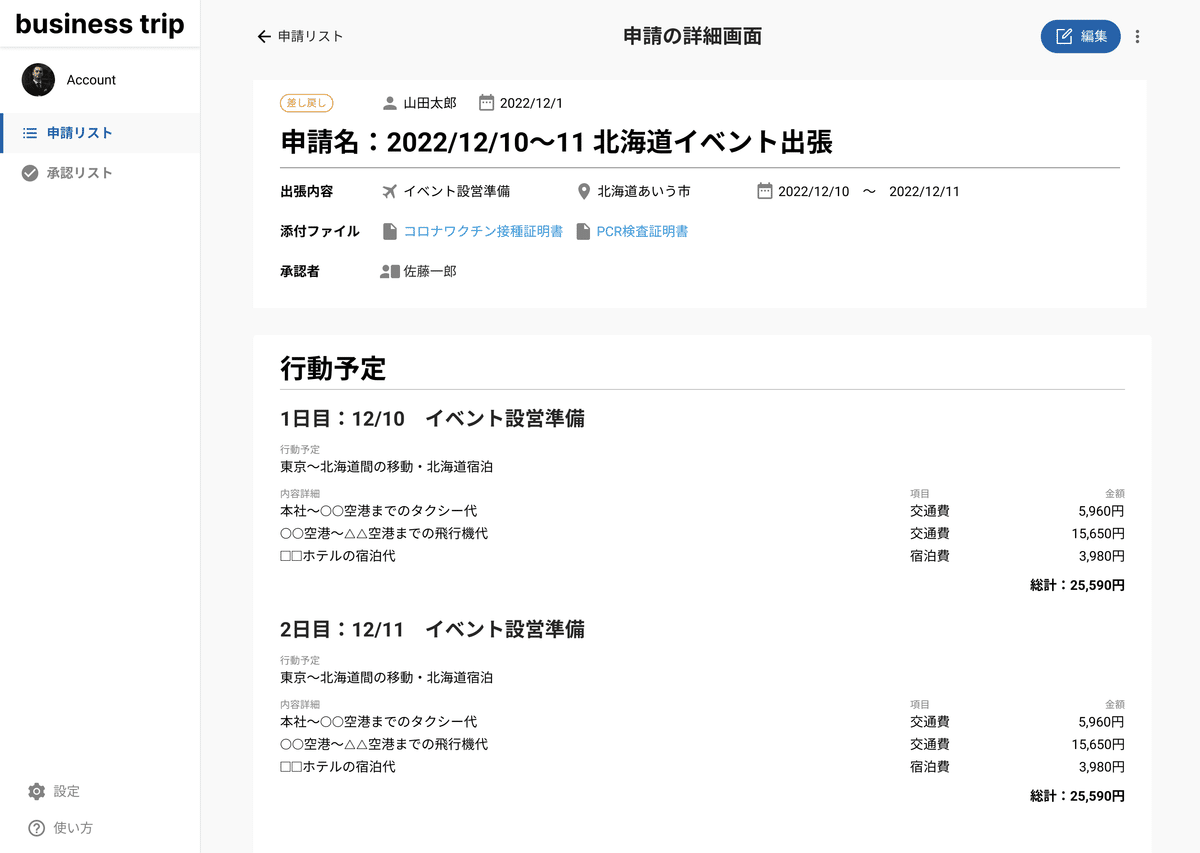
申請リスト⇒申請詳細画面はこちら

承認リスト画面と同様に、この画面から大きく印象を損なわない画面を作成していきます。
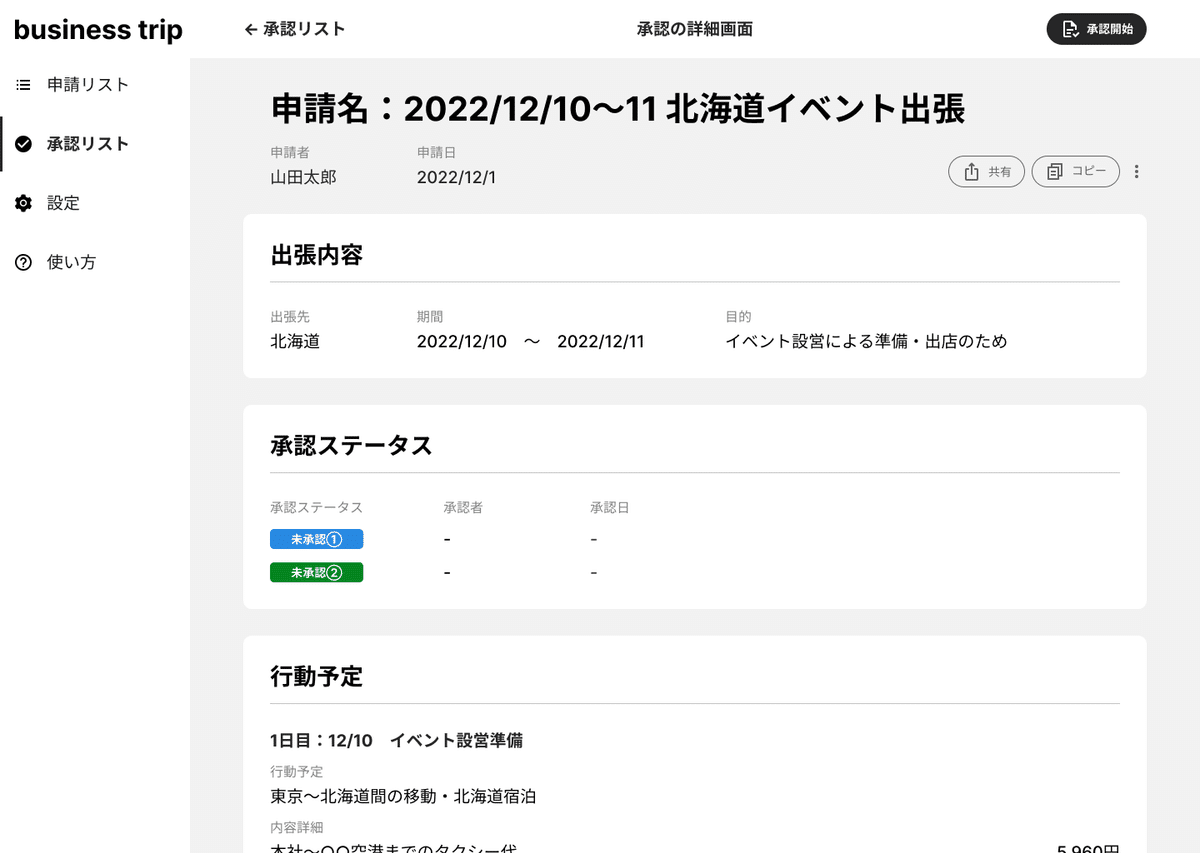
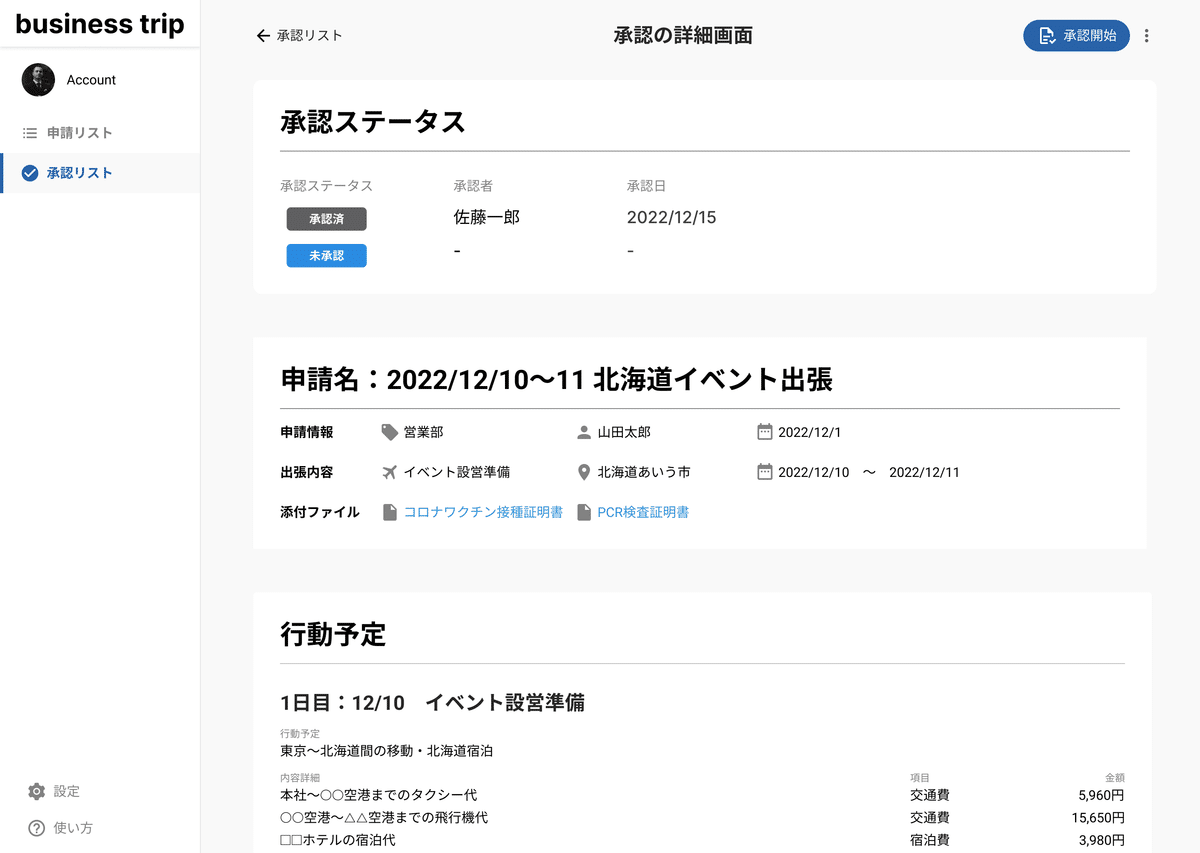
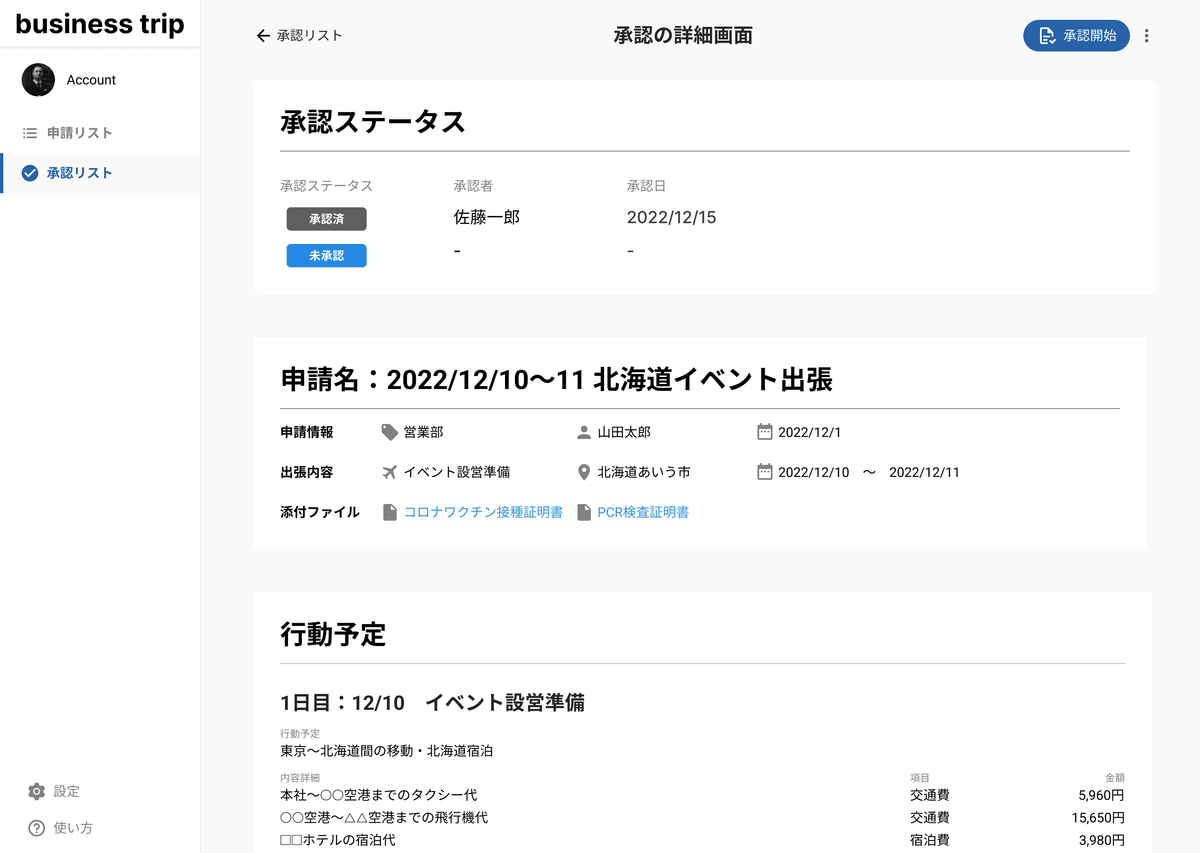
パターン①承認ステータスを上部に表示したパターン

承認状況がすぐにわかるように画面で一番最初に見る部分に配置した。
承認状況の現在の情報がわかるようにテーブルUIで表示。
画面右上のボタンから、承認モードに移行できる。
Ver1と大きく変更した部分はない
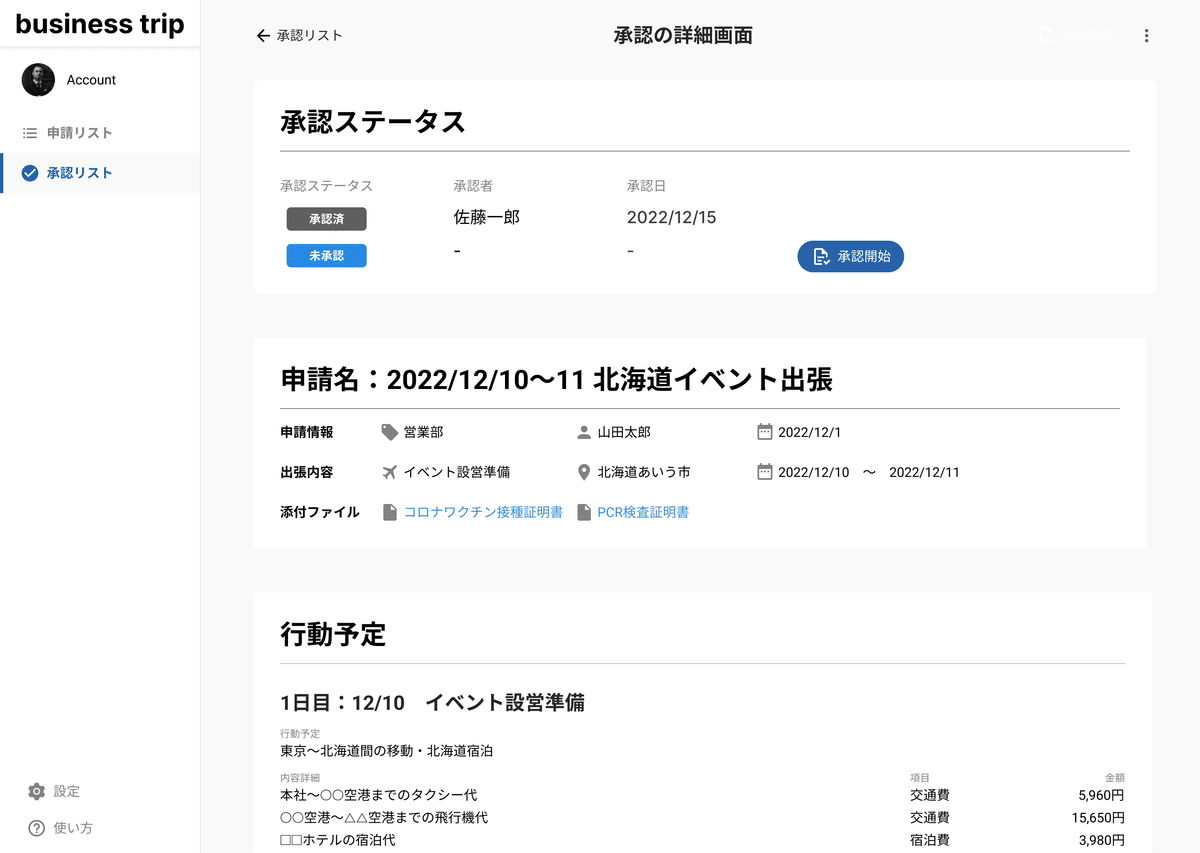
パターン②承認ステータス内に、ボタンを配置したパターン

承認する人が、現在のステータスを把握したあとに承認モードに移行できる配置
右上のアクションがなくなったことで、『…』ボタンを配置したままなのは、違和感がある印象
パターン①と比べた場合は、こちらのパターンの方が違和感があるためボツ
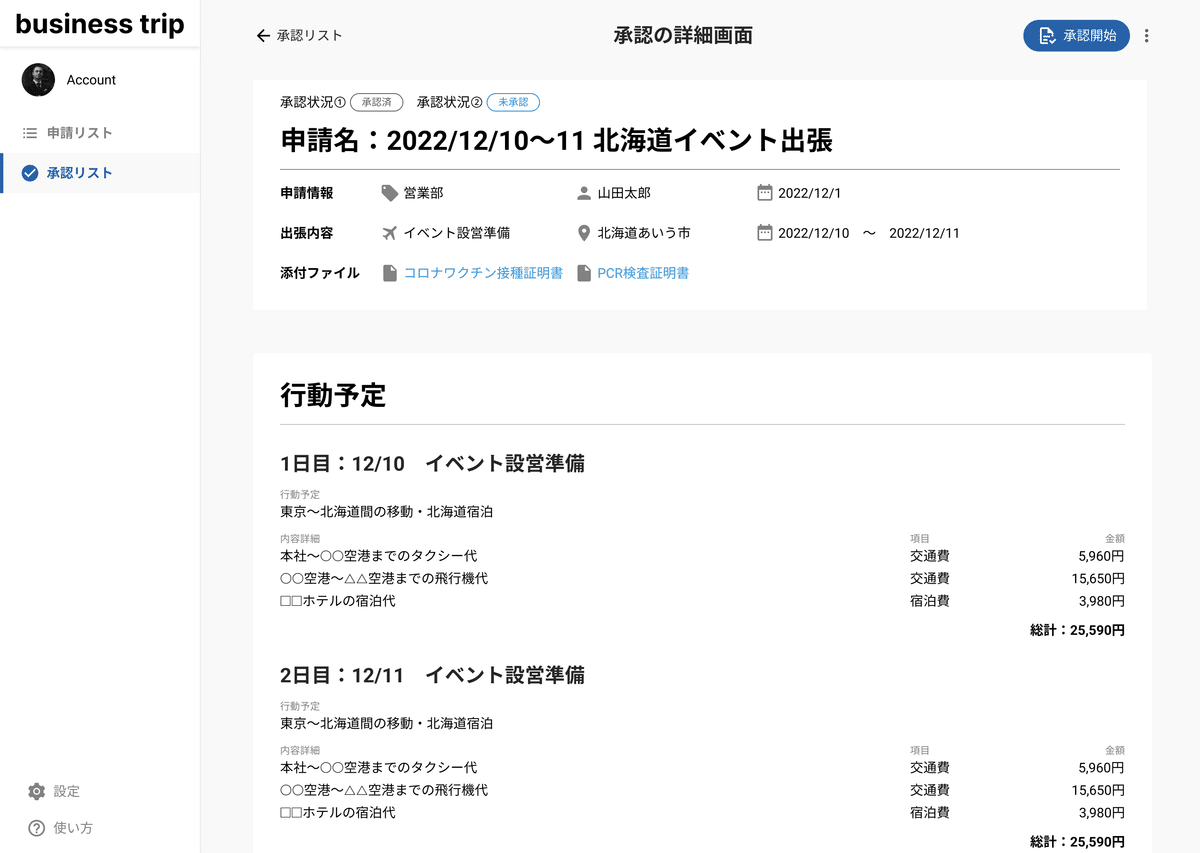
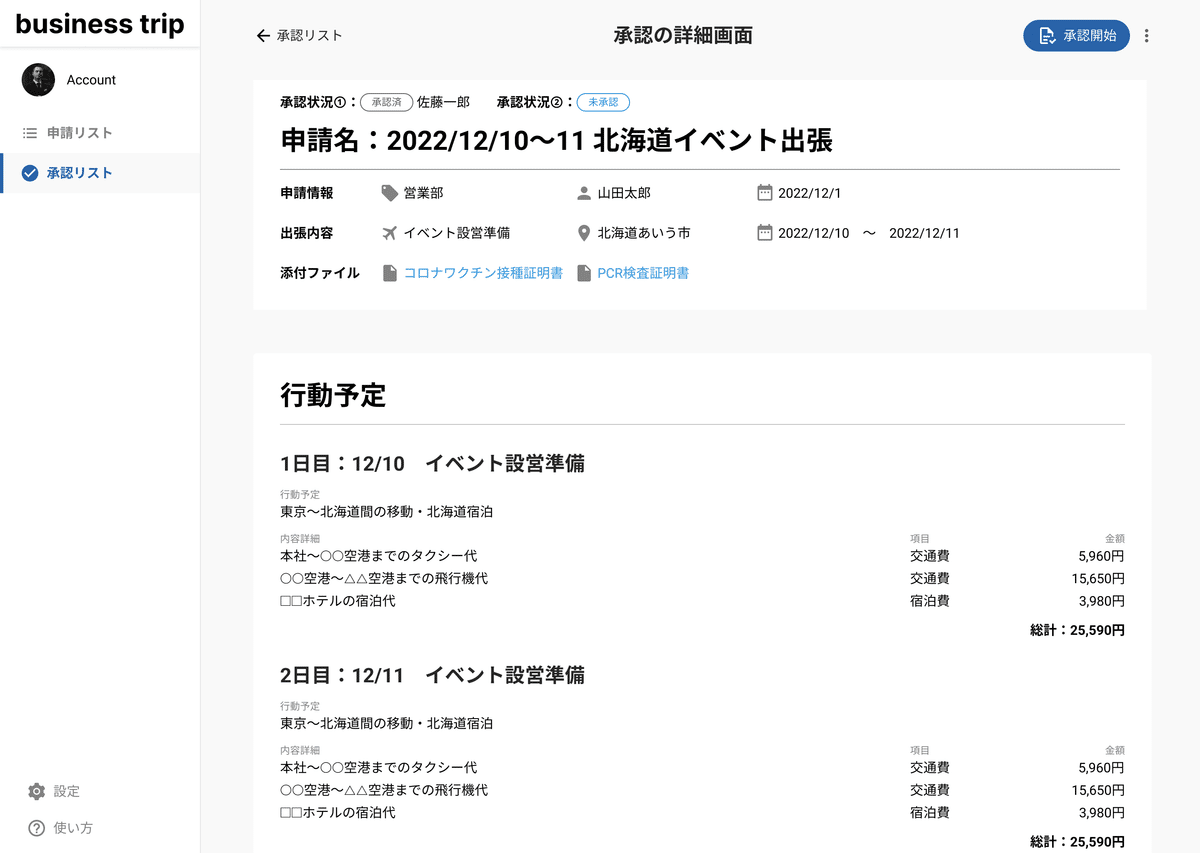
パターン③承認ステータスアイコンを申請概要に配置したパターン

アイコンを申請概要に配置して、申請詳細画面と大きく変化しない画面にした。
この画面を採用する場合は、申請詳細もこの画面にした方がいいと感じた。
承認者は、申請概要の部分より、行動予定の部分を見たいと感じるため、こちらのパターンの方が適切なのではないかと感じる。
このパターンにした場合、承認者の情報がわからない・確認するページがなくなってしまうところが良くないと感じる。そのため、別パターンを作成する
ここまでのパターンで、しっくりくるものが作成できなかったため、もう2パターン作りました。
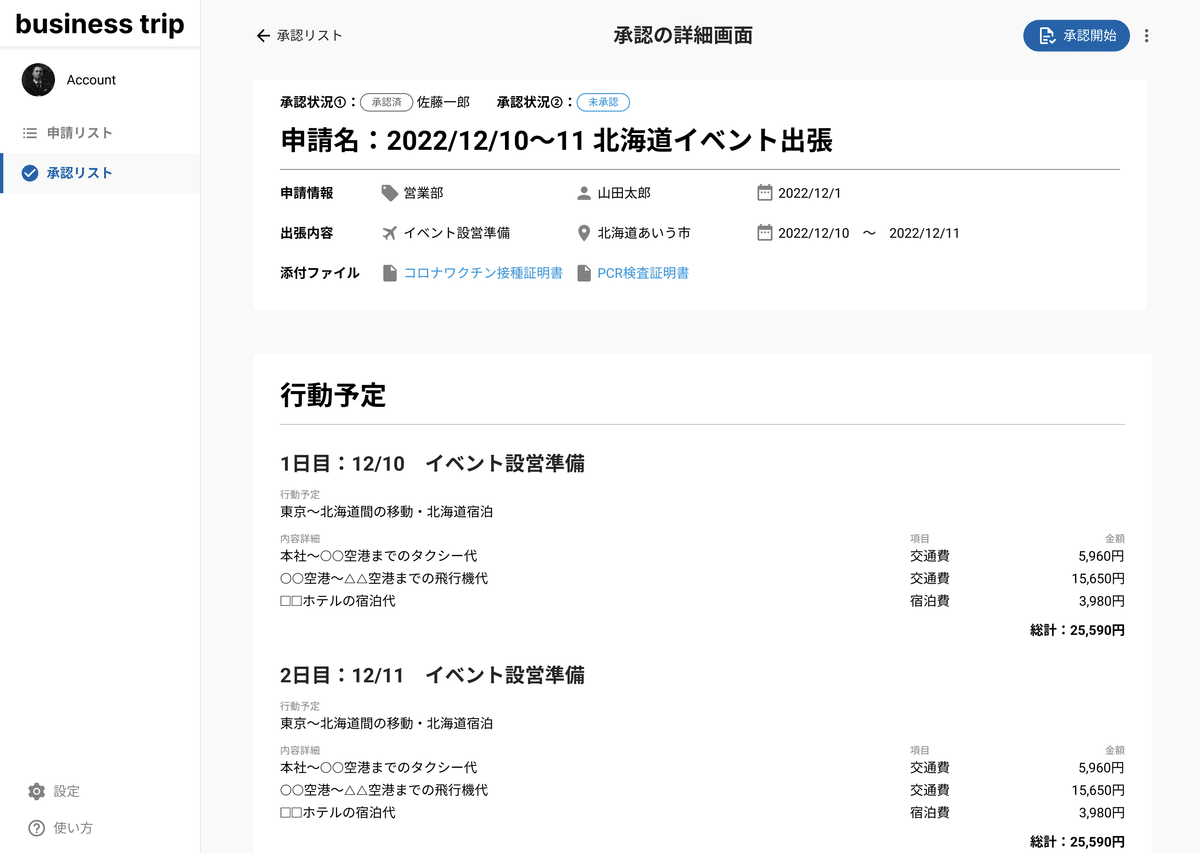
パターン④承認ステータスアイコンに、承認者の情報がわかるようにした

パターン③に、承認者の情報を入れたパターン
承認者の情報があった方が、承認状況がよりわかりやすくなったように思う。
③と比較したときには、こちらのパターンを採用したい
パターン⑤申請概要の下部に承認者情報を配置したパターン

申請概要の部分の情報量が多くなり、どこを見ていいのかわかりにくい画面になってしまった。
『申請情報・出張内容・添付ファイル』は、申請者自身の情報。承認状況は、承認者の情報。意味合いが違う情報を並列で並べたことが、この画面の良くなかった部分と思われる。
③や④を変化させた形だが、このパターンが1番見にくいためボツ。
最終的に、2つのパターンで迷いました。
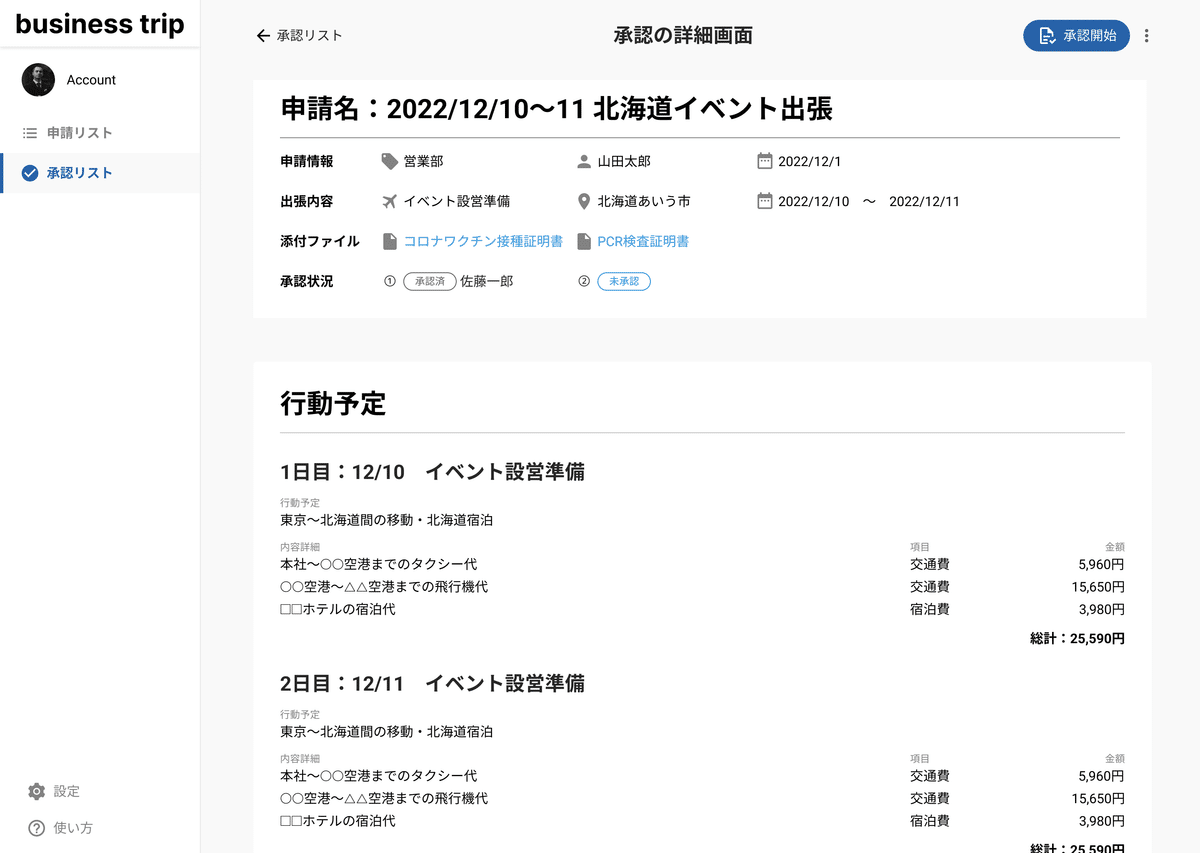
最終案①承認ステータスを上部に表示したパターン

こちらのパターンを採用する場合は、承認詳細画面として採用したい
最終案②承認ステータスアイコンに、承認者の情報がわかるようにした

こちらのパターンを採用する場合は、申請詳細画面もこの形に合わせていきたい
承認詳細画面まとめ
役割が違うパターンとして考えたため、2つに絞ることができました。
最終的にどちらにするかは、プロトタイプまで作成して考えていきます。
プロトタイプを作成した結果、①の画面にすることにしました。
直感的に、承認のステータスがわかりやすいと感じたためです。
一方で、一番上に承認ステータスのUIを配置しているため、何のページかがわかりにくいかもしれないという反省点に気づくこともできました。
画面上部の【承認の詳細画面】という文言を申請名にすることで解消できるように思います。
再度作り直すときには、この部分を修正していく案が思いつきました。
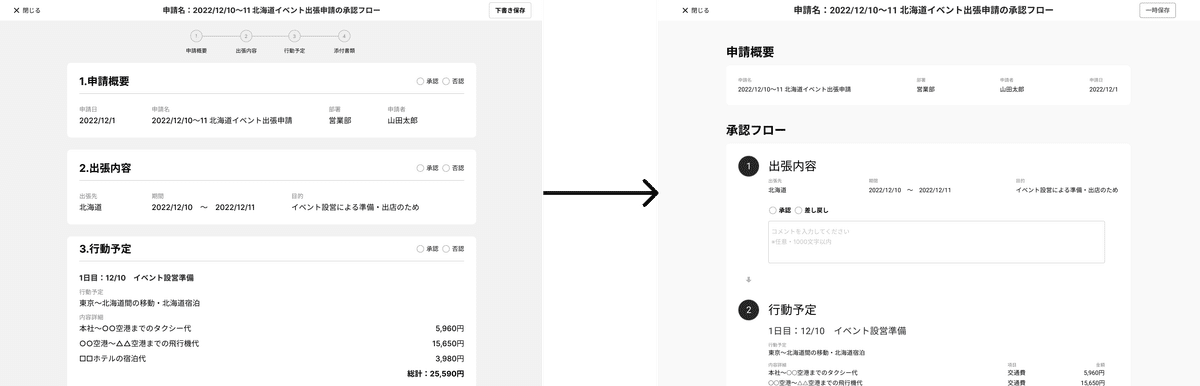
③承認モード画面
次に承認モードを作成していきます。
まずは、Ver1の画面

画面右辺りの『承認・否認』を押下することで、それぞれのステップにチェックするイメージで作成しました。
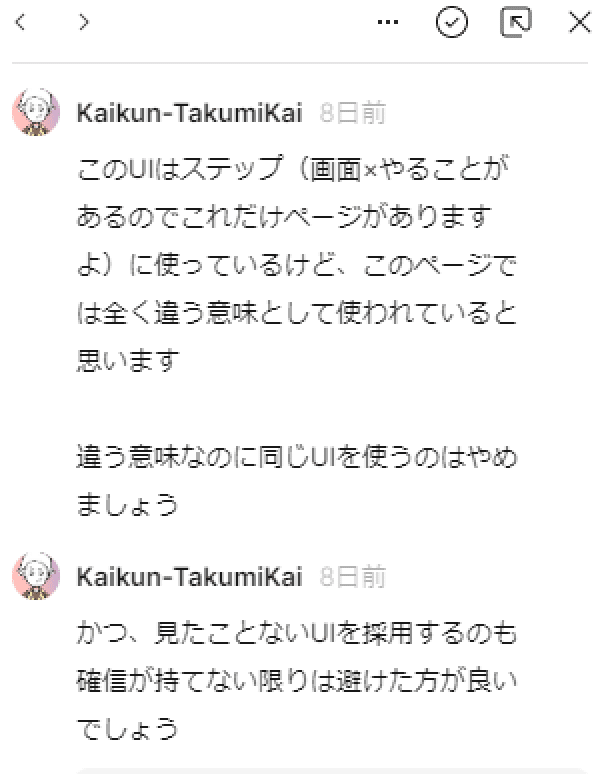
フィードバックはこちら


この画像の部分であるステップの使い方が良くないというフィードバックです。
申請作成フローでも、同じパーツを使っていました。申請作成フローでは、ステップが5個あり、ページも5つ分用意していました。
ステップを使っているのに、1つのページで表現しているのが良くないと感じ取りました。
同じパーツを使って役割が違っているのが良くないという総評でした。
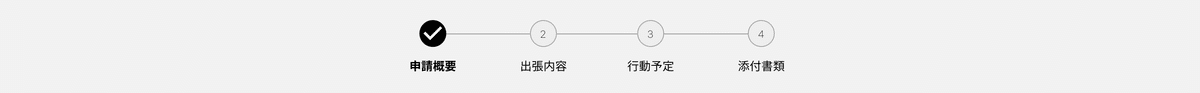
そこで、このパーツを使うのをやめて、縦型のステップを作成していくことにしました。
縦型のステップの参考画面はこちら

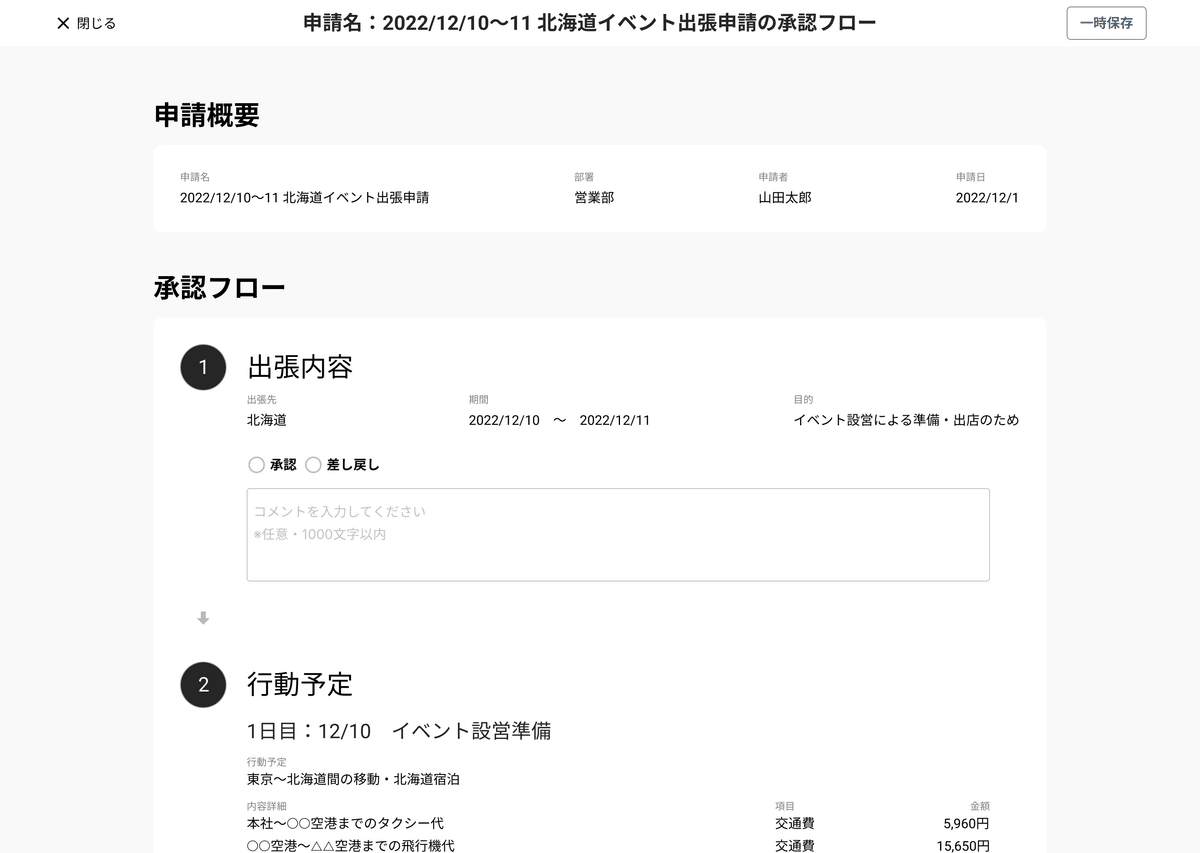
パターン①申請概要と承認フローのカテゴリを枠外に表示した

申請概要や承認フローなどのカテゴリを大きく2種類に分けて、枠外に表示した。
申請概要と承認する部分を大きく分けて、優先順位を変化させるような画面にした。
承認と差し戻しボタンはVer1の画面のまま。
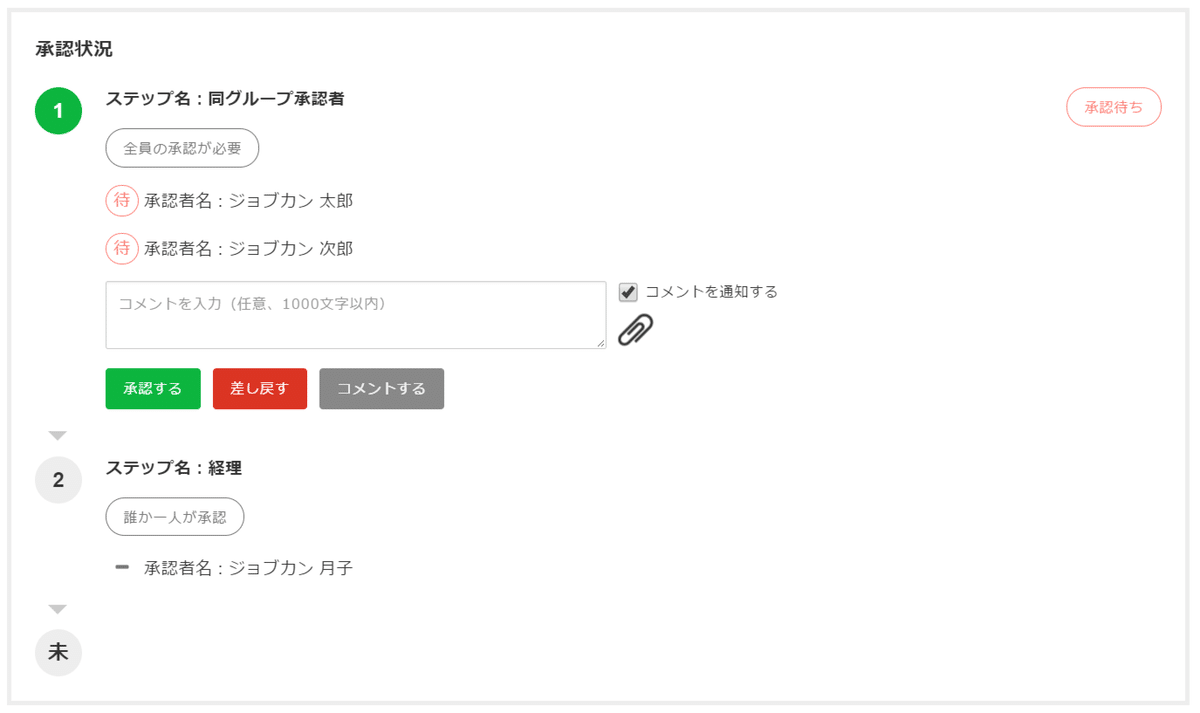
パターン②承認フローの部分を縦のステップ表示にした

申請概要と承認フローは、①のパターンと同じ表示のまま。
縦型のステップにすることで、承認フローをしたときにわかりやすい画面になった。
承認と差し戻しのボタンは、①と同じもので位置を変化させたもの。
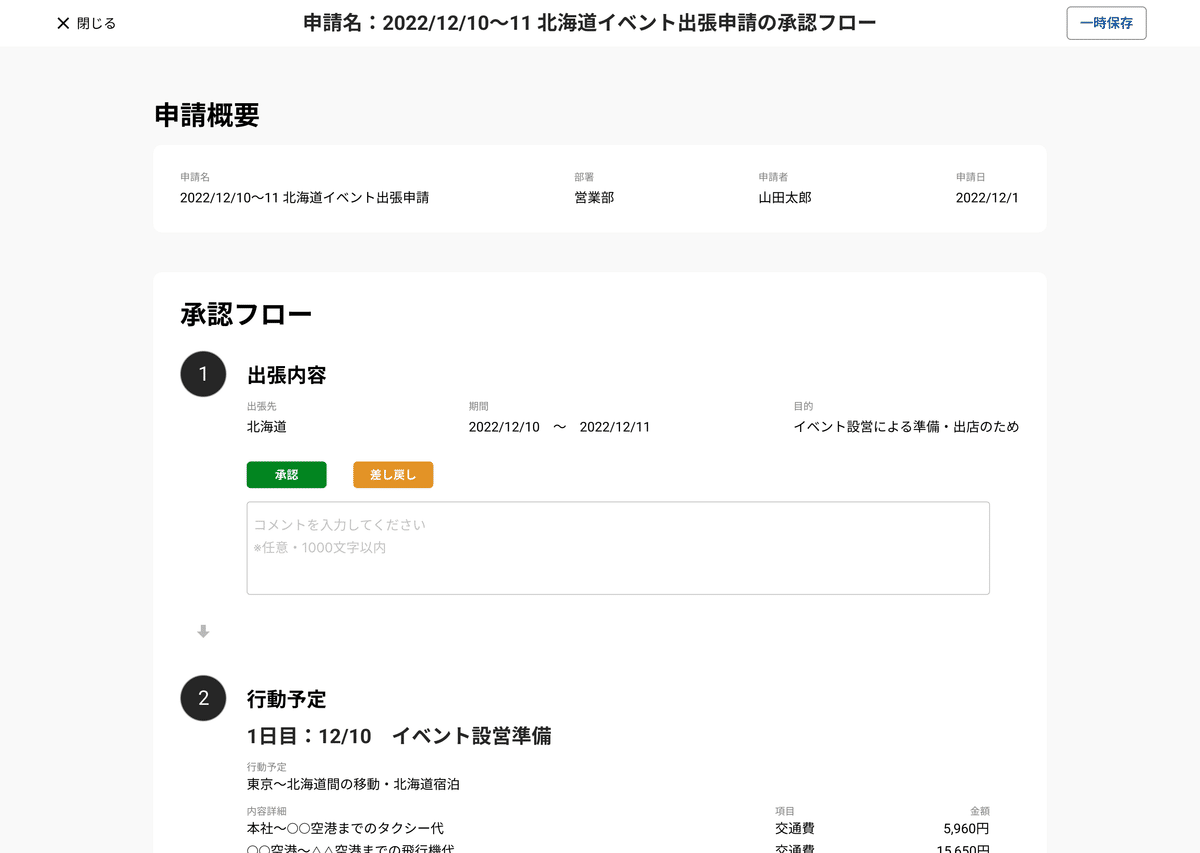
パターン③承認・否認のボタンをカラー表示

承認・差し戻しのボタンをカラー表示にして、承認・差し戻しのボタンがどこにあるかわかりやすいようにした。
承認・差し戻しのボタンを押した後の動作をどうすればいいのか迷ってしまった。押したかどうかをわかりにくいと感じたから。
ボタンを押下した後の動作次第ではこちらのパターンを採用したい。
承認モードまとめ
この画面もプロトタイプまで作成し、②か③のパターンを採用していく。
最終的には、②のパターンを採用することを決めました。
ラジオボタンの方が、どちらを押せばいいか迷わなくていい画面になるのではないかと思ったためです。
まとめ
今回は、出張申請ソフトの承認リストを作成していきました。
承認リストの【Figmaプロトタイプ】はこちら
作成した画面は3つ。
①承認リスト(Ver1→Ver2)

②承認の詳細(Ver1→Ver2)

③承認モード(Ver1→Ver2)

全体的に見やすさが向上したように思います。
一度作ったものをやり直すことで、より良い画面になっていきました。
Ver2で作成したものも細かい部分が気になってきます。
また作り直すことで、ここからより良い画面が作成できると思います。
まとめ
フィードバックを受けたことで、より良い画面を作成していくことができた。
細かい指摘を修正していったことで、全体的な統一感が増した。
承認モードの画面は大幅に変化したことで、要件にあったUIにすることができたように思う。
今回は、以上です!
申請リスト画面の記事(Vol1:申請リスト編)はこちら
