
UIビジュアル基礎 TRY3 動画詳細UIをリデザイン!
①お題と作成したもの
今回はこちらの動画シリーズを参考にお知らせしていきます。

リデザインポイント

所感
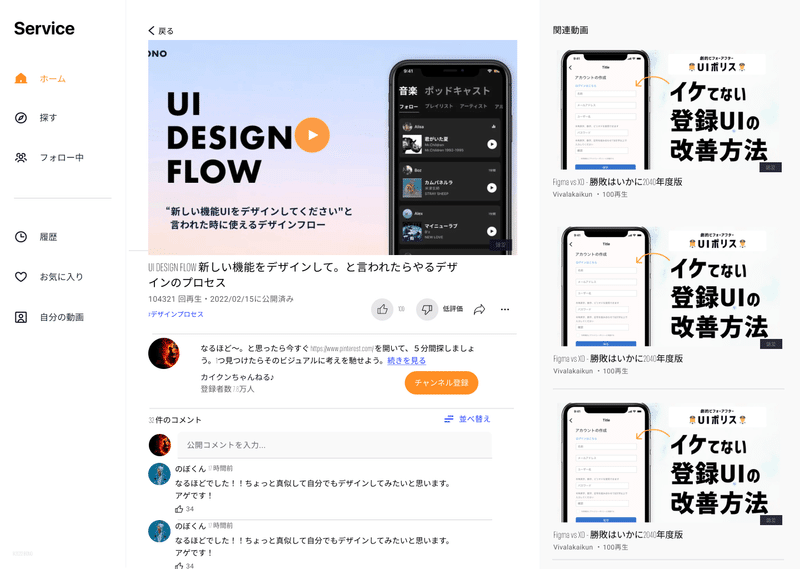
どんなものを作った?



UIビジュアル基礎 TRY3 完了👏
【作業時間】
動画視聴 85分
デザイン 65分
【所感】
レイアウトグリッドの機能を使うことができた
グリッドを活用することで、比率の目星がつくようになった。
余白のスペースに色をつけることで、視覚的に余白がわかりやすくなった
余白の色は、視覚的にわかりやすくなるものの作業時間が増える
グリッドで作業することに慣れれば、余白に色を付けなくてもわかるようになるかもしれない
解答と大きくずれている部分はなかったので、解説動画を概ね理解できていたように思う。
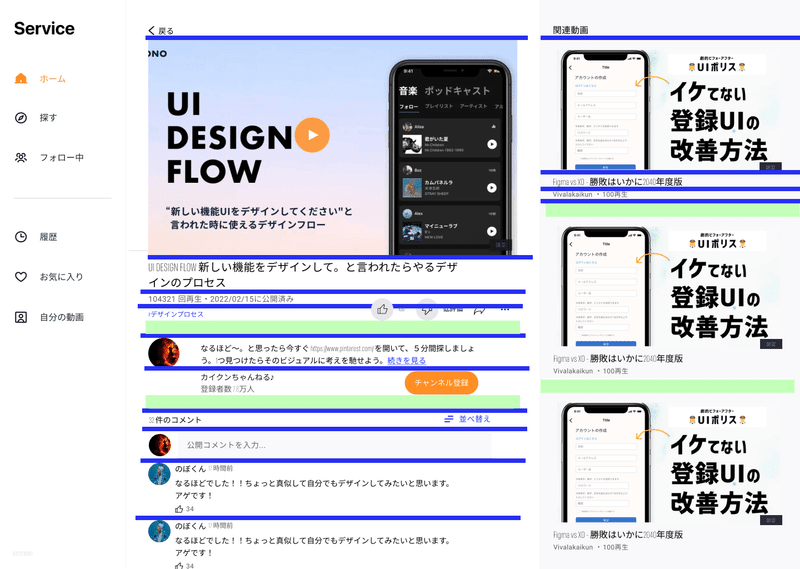
【反省点】
比率の割合では、コンテンツ幅の割合が低くなってしまい、パッと見て見づらい印象になった。(レイアウトグリッドで、6カラム 16ガターの設定)
→6カラムが少なかったかもしれない。以前STUDIOの公式YouTubeで、カラムを10分割にするやり方を勧められているのをみたことを思い出したので、10分割で考えてみたいボーダーは余白の内側か外側に引くのかが、混乱してしまった。
場合によるとは思うが、参考を見るときに、ボーダーが余白の内側か外側に引かれているのかを見ていくようにする。
解説動画にあった、テキスト部分とアクション部分をブロックで分けるという考え方をできておらず、テキスト部分とアクション部分が組み合わせたようなデザインになってしまった。
→ブロックで管理することを踏まえながら、直列で並べるか並列で並べるかを吟味してデザインする。
②倍数で管理しよう
倍数管理のメリット
・比率がそろう=統一感が出やすい
・管理が楽・数字に迷わない
・サイズ差に対して感覚を持ちやすい
やり方
・サービス内で倍数を決める
-4の倍数・8の倍数・5の倍数など
-8の倍数+偶数などもあり
フォント区分
・タイトル
-32px/64px/80px
・地の文(通常テキスト)
10px-20px
8px/12px/16px
テキストは、倍数はあまり関係ないときもある
メインのテキストを倍数にするとキレイに見えやすい
・サブテキスト・補足
余白
違う種類のコンテンツ
小さい余白/大きい余白のグループを分ける
オブジェクト 縦横のサイズ
・余白と同じ倍数にすることで、縦横の比率が揃ってキレイに見えやすくなる
マジックナンバー8 なぜ8の倍数か?
・デバイスのサイズが、8の倍数で作られているものが多いから!
・iPhoneは奇数になることもあるが、基本的には偶数のデバイスサイズになる!
③情報を優先度とグループで整理する
目的と意味構造で変わるレイアウト
・構造が整理できてない=表示要素の優先度とグループが整理できてない
・何となくやりすぎて”メリハリ”を効かせられない=目立たせる要素を決められなかったり。配置も適当に
・作る前に”どの情報が仲間か””何を伝えるのが1番重要か”を整理していく
情報の整理方法
・機能と雰囲気の2軸で考えていく
・雰囲気
-関連する情報から発想する
ーex.小売 = タグ・値札など
④余白は論理でサイズと種類を決めよう
デザイン基本原則「近接」意味のグループごとに余白の大きさを決める
2つのポイント
①ロジックで余白を決めよう
-どこに何の余白を使うか
-余白を使う意味で、グループを決める
②余白の種類が多いと複雑な印象になりやすい
まとめ

⑤グリッド - 統一感あるサイズ簡単に組むテクニック
グリッドの使い方
・figmaの『Layout glid』機能を使うとグリッドを表示させることができる
-グリッドやカラム・ガターなども表示させることができる
・方眼紙のように等間隔で罫線を引ける
グリッドのメリット
・サイズの目星を付けることがしやすい
・幅を%で調整しやすくなる
-%で組むことが主流→レスポンシブ対応しやすい
・
いつでもグリッドが正しいわけではない
グリッドがいつも正しいわけではないです。グリッドで見た目を作ると、かなり機械的な印象になりやすいです。言葉を選ばないと”つまらない”デザインになります。
なのでダッシュボードなどをデザインするときはそれでも良いですが、LPなどでグリッドにこだわりすぎると、目的に叶わない印象を作ってしまうこともあります。
⑥ボーダーの基本:ボーダーはコンテンツを引き立てよう!
ポイント
境界線としてのボーダーは他を引き立てるための情報
大事なのはメインのコンテンツ
ボーダーも情報の1つ

境界線の色が、テキストと同じであるため、目線がコンテンツに行きづらくなる
まとめ
・境界線は、あくまで補助
・コンテンツが主役で、主役を邪魔しないように
・無理に使う必要はない。(使うことで、情報量が増える)
・背景に使う場面は『有彩色』の強さは極力低めにする
⑦解答!
見どころ
・意味とグループでレイアウトを決めていこう!
・余白のサイズは仲間かどうか、で考えていく
①比率と強調
・何がこの画面の主役か?を考えてレイアウトを設計しよう!
・比率を自分の中でイメージでもって対応する
②グループと余白
・正しい仲間でレイアウト
・グループで整列
③ボーダー
・グループを仕切るときはボーダー使う場面も
・過剰なボーダーはないか見てみよう!
・サムネイルや背景色だけで区別ができるときは、ボーダーがいらない場合もある。
④意味と余白
・意味で余白のサイズを決める
・コンテンツに対するアクション
まとめ
倍数で管理すると統一感・管理をラクに
情報を優先度とグループで整理すると、見やすい画面・伝わりやすい画面を作ることができる。
余白は論理でサイズと種類を決めることで、画面に統一感を作りやすくなる
グリッドを使うことで、統一感あるサイズを簡単に組むことができる。%などで画面を分割しやすい。
ボーダーはメインのコンテンツを引き立てるために配置していく。ボーダーも情報の1つ。使いすぎは、煩雑な情報になってしまうので注意。
今回のシリーズ動画をとおして、以上のことを学ぶことができました。
これらの学びを活用していくことで、画面を作るときの迷いを比較的減らせることができていくことができました。
グリッドや、余白などは、使いこなせるようになるまで、修練が必要と感じることがあります。
毎回、ロジックを決めてから取り掛かるようにして、使いこなせるようになっていきたいと思います!!
この記事が気に入ったらサポートをしてみませんか?
