
#16 福kin 作ってみよう利用者マスタ1
※福kin(福祉の現場のkintoneシステム)
※デイサービスで活用できるシステム作成のnoteです。
前書き
今日から順を追ってアプリの作成にとりかかります。
この段階で前回紹介した、kintoneの無料申し込みは終了している前提で話を進めます。
実はアプリの前にスペースというものの説明が…
kintoneでは各アプリを格納したりコミュニケーションの場となるスペースというものが存在します。
と言われても初めて聞く方は何がなんやらですよね。私も意味がさーぱっりわかりませんでした。
専門的にやられている方から、つっこみされること覚悟で言いますと、
ものすごーくザックリ、windows的に言うと
・スペースはフォルダです
・アプリはエクセルのファイルです
・アプリの中にあるレコードはエクセルのシートです
…イロイロ言いたいことがある方もいるかと思いますが、こんな風に考えると理解しやすくなりますので、とりあえずこれで勘弁してください。
スペースについて深く知りたい方は
こちらにわかりやすくまとまってますので御一読を。
作ろう初めてのアプリを!
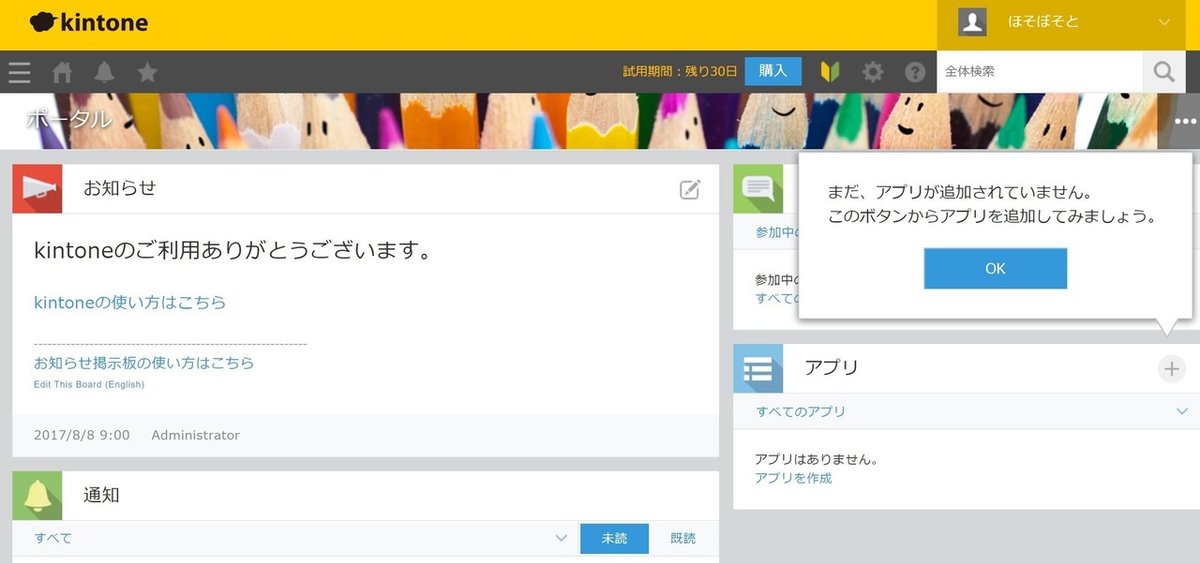
利用者マスタは今回スペース外に作成するので、試用版を立ち上げるとでる画面

に従ってアプリの+ボタンを押してみましょう。
次の画面で「はじめから作成」をクリック

すると・・・

この画面です!数年前kintoneを初めて触った私のマウスが止まったのは!
初めてシステムを作成する方はここでつまずく方がいるはずです。
いないと私は寂しい。
だって、左にある項目(フィールドタイプ)が何で沢山種類があるのかわかりませんもの。
そんな私のような方のために筆を進めます。
まずはアプリの名前から決めましょう。
上部にある「新しいアプリ」を「利用者カルテ」に変更します。
レシピを見てみよう
フィールドとは情報の入れ物です。
普段の生活でも何を入れるのかによって入れ物を変えますよね。
飲み物は水筒に入れます。本は本棚にしまいます。洋服はタンスに。
データも同じです。
文字は「文字列フィールド」へ、数字は「数値フィールド」へ、日付は「日付フィールド」へといった具合。
本棚に洋服が入っていたら頭が混乱しますよね。kintoneも同じです。
きちんと情報を整理整頓することで、頭がすっきりするのです。
少し乱暴ですが、今は左の項目一つ一つがどんな意味を持つのかはあえて考えなくて構いません。
まずは手を動かしているうちに、なんとなく感覚でつかめるものがでてくる事を期待します。
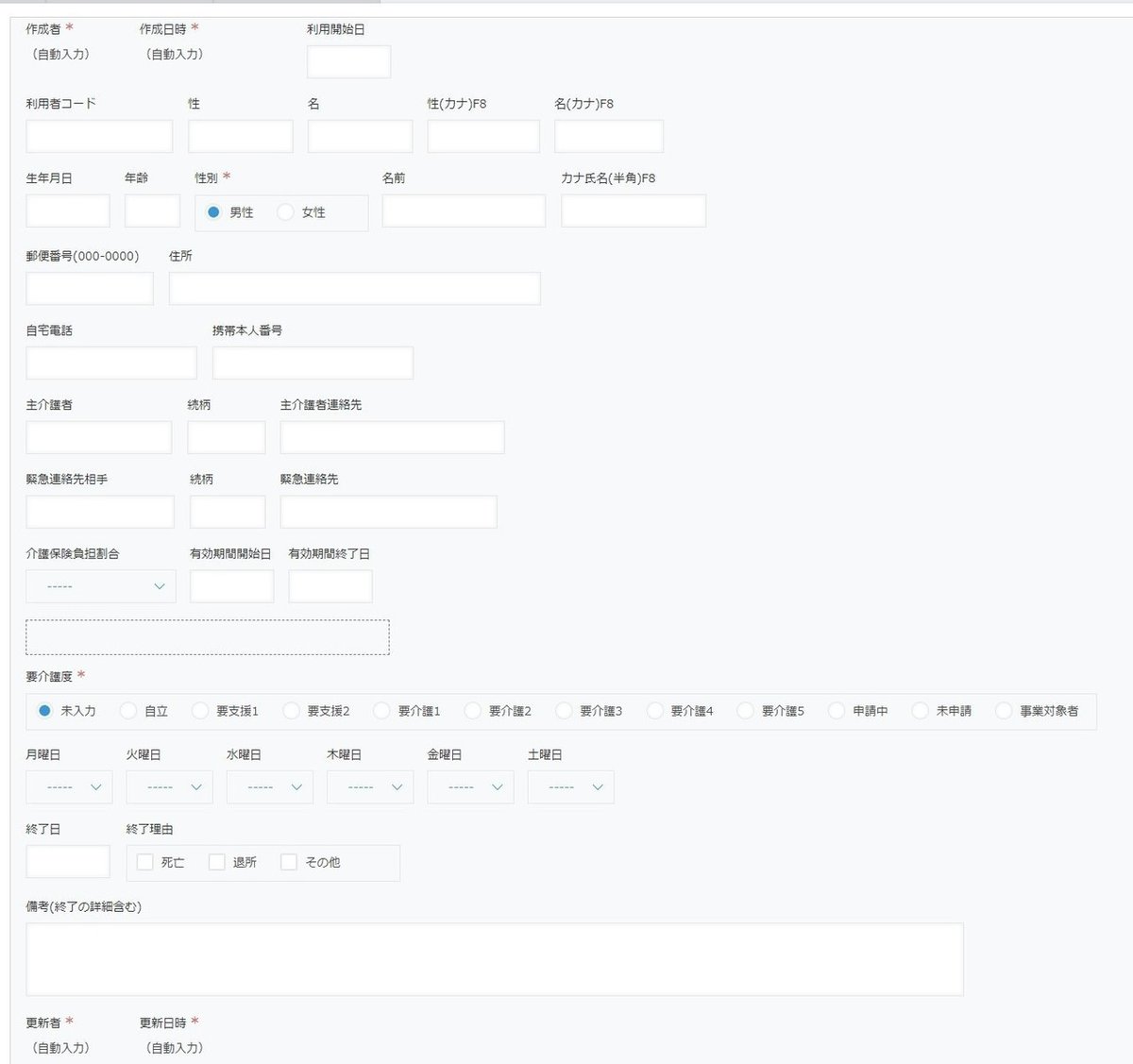
とりあえず利用者マスタのレシピから

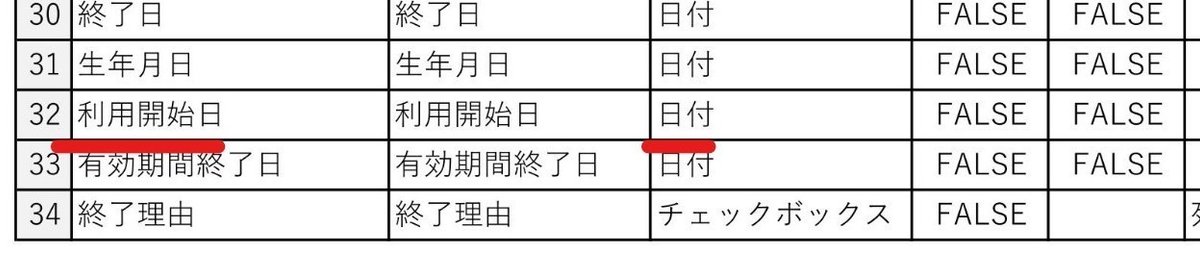
下はダウンロードして使ってほしいPDFファイルです。中身は画像のものと同じです。
3行目の「フィールドタイプ」の項目が左に並んでいる項目に対応してます。

では、これをどのように配置しているのか画面でお見せします。
こんな感じ。

フィールドを配置しよう
さぁ手を動かそう!
「えっ?これシステムを作ってるの」って感覚になると思いますよ。
画面上部のフィールドからやっていきましょうか。
「利用開始日」から置いていきます。
今、置いていきますという表現を使いましたが、基本的にフィールドを置いていく感じで作りこんでいきます。
「利用開始日フィールド」はレシピの32番目です。

3行目を見るとフィールドタイプは「日付」になってます。
左のフィールドタイプから「日付」をつかんで右のスペースに置きましょう。

ポンっとフィールドが一つ追加されましたよね。
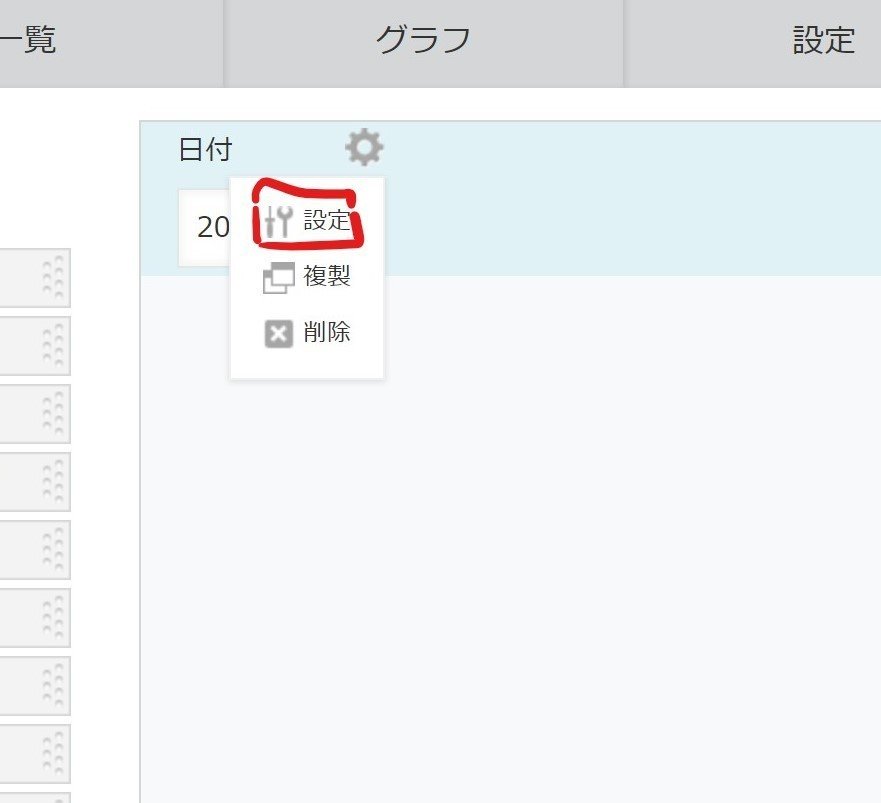
そしたら歯車マークの設定を開いて

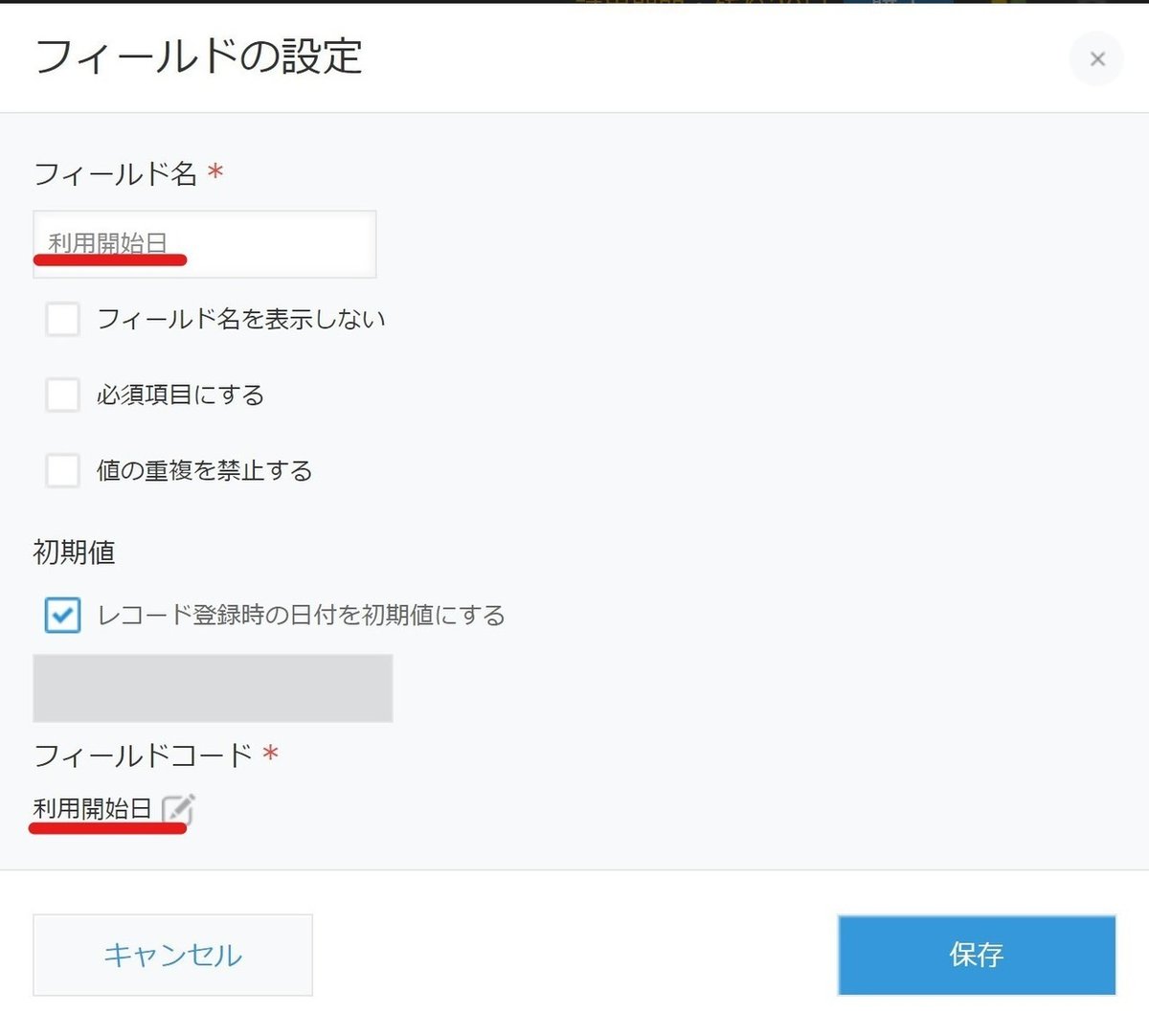
フィールド名とフィールドコードを入力していきましょう。

これで一つの入れ物が完成しました。簡単でしょ?

システム構築の記念すべき第一歩です。
今までの流れを動画で説明してくれているのがこちらです。1:50あたりから上で説明した事を動画で見ることができます。
この手順で34個の項目を画面のように配置、設定していきましょう。

次回は設定について細かく説明していきます。
この記事が気に入ったらサポートをしてみませんか?
