
Tableauによるスケジュール管理サンプル
Tableauの実務活用でスケジュール管理をやってみようと思い、サンプルを作ってみました。
https://public.tableau.com/app/profile/motoki.mitsumine/viz/20240914_/sheet0

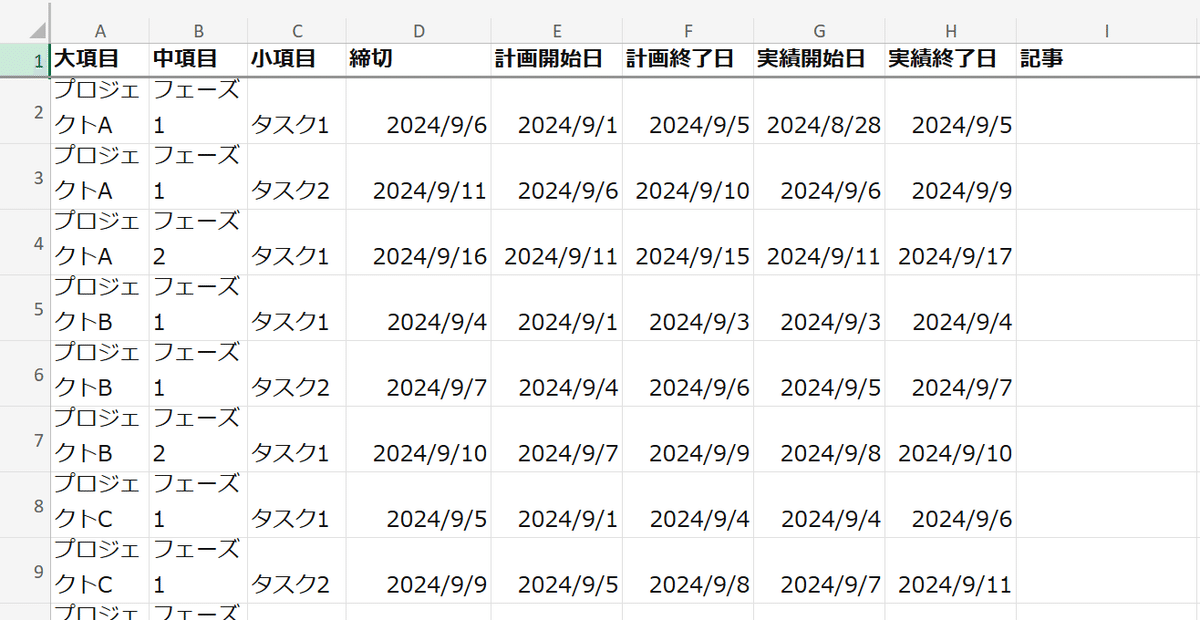
1.元データ
元データは以下のような感じ。

項目毎に締切や計画の開始・終了日、実績の開始・終了日を設定しました。
※尚、サンプルデータはCopilotくんに作ってもらいました。
以下でお願いしたらサクッと作ってくれました。こういうのとても楽。
(「締切」は後で思いついたので、手動で追加しました。)
エクセル用のサンプルデータを作ってください。スケジュール管理のサンプルとして使いたいです。列名は以下の通りです。30行くらいお願いします。 大項目,中項目,小項目,計画開始日,計画終了日,実績開始日,実績終了日,記事
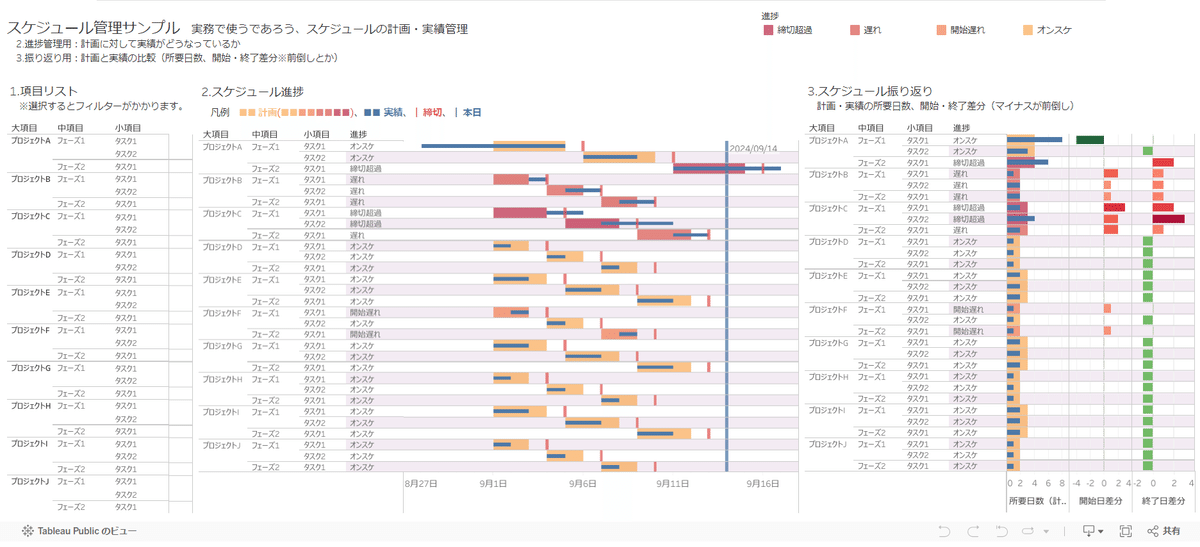
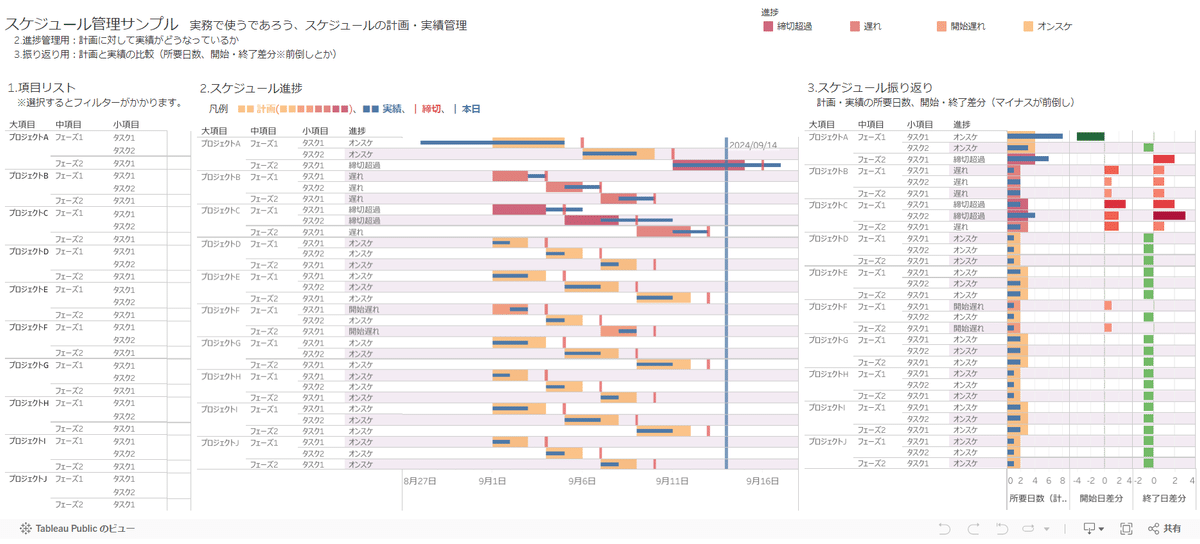
2.作るもの
スケジュールといえば進捗管理。計画に対して実績が遅れていないかどうかのチェック、後は次に活かすための振り返りができるといいので、進捗と振り返りの2種類を作ってみます。
2.1.進捗
取り入れたいものは以下の感じ
・計画と実績をバーインバーで表す
・締切の線を付ける
・本日の線を付ける
・遅れているかどうかが分かるようにする
・締切超過・・・終了が締切を超えた
・遅れ・・・終了が計画を超えた
・開始遅れ・・・開始が計画を超えた
・オンスケ・・・計画通りor前倒しで開始できた
2.2.振り返り
取り入れたいものは以下の感じ
・かかった日数(所要日数)の計画と実績の比較
・開始日の差(前倒しか、後ろ倒しか)
・終了日の差(前倒しか、後ろ倒しか)
3.作り方
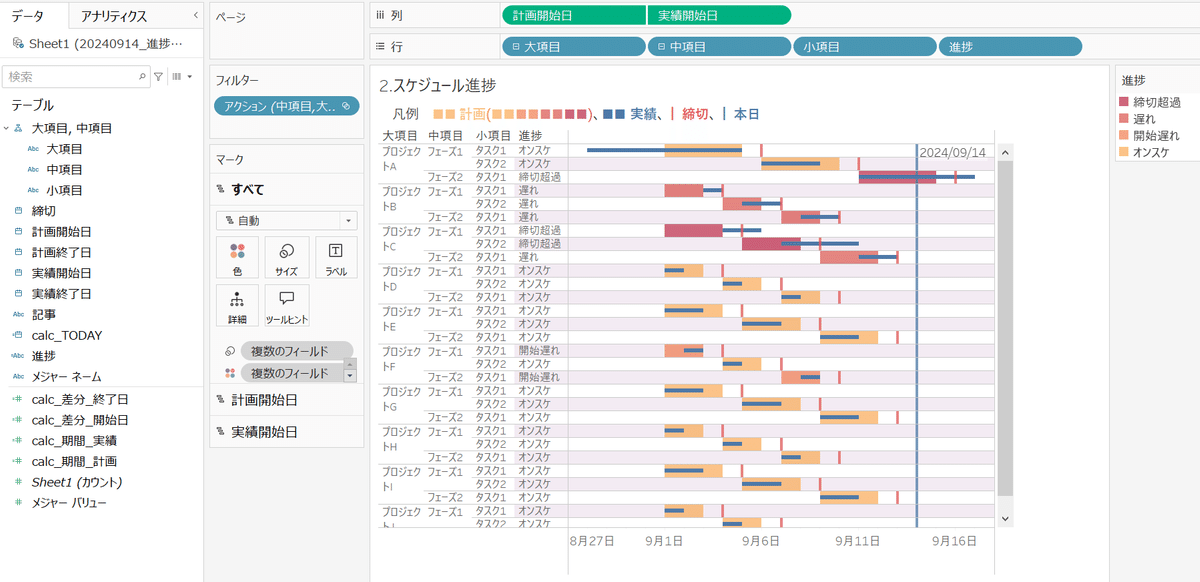
3.1.進捗

・計画と実績をバーインバーで表す
・計算フィールドで計画・実績の所要期間(開始~終了日)を算出
calc_期間_計画 = DATEDIFF( 'day', [計画開始日], [計画終了日] )
calc_期間_実績 = DATEDIFF( 'day', [実績開始日], [実績終了日] )
・計画開始日を連続(正確な日付)で列に、ガントチャートで「サイズ」に「calc_期間_計画」を設定
・実績開始日を連続(正確な日付)で列に、ガントチャートで「サイズ」に「calc_期間_実績」を設定
・二重軸にして「軸の同期」、ヘッダー非表示
・「サイズ」で「計画開始日」を大きく、「実績開始日」を小さく設定
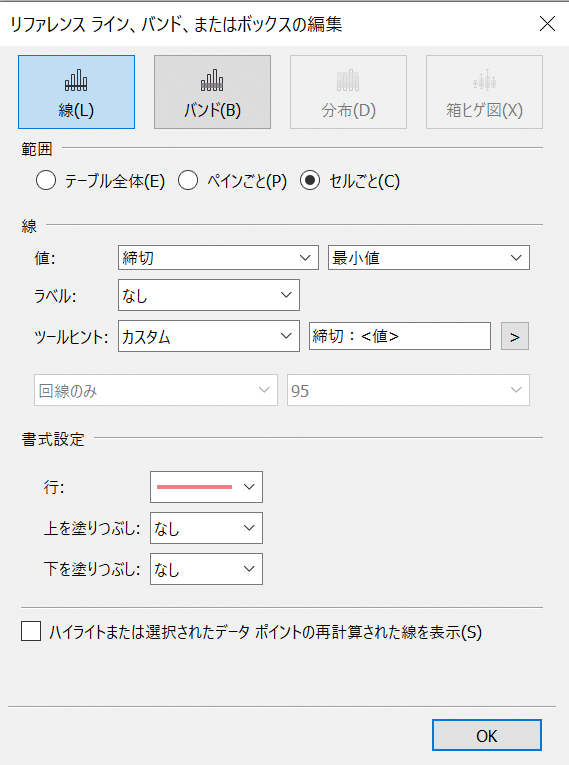
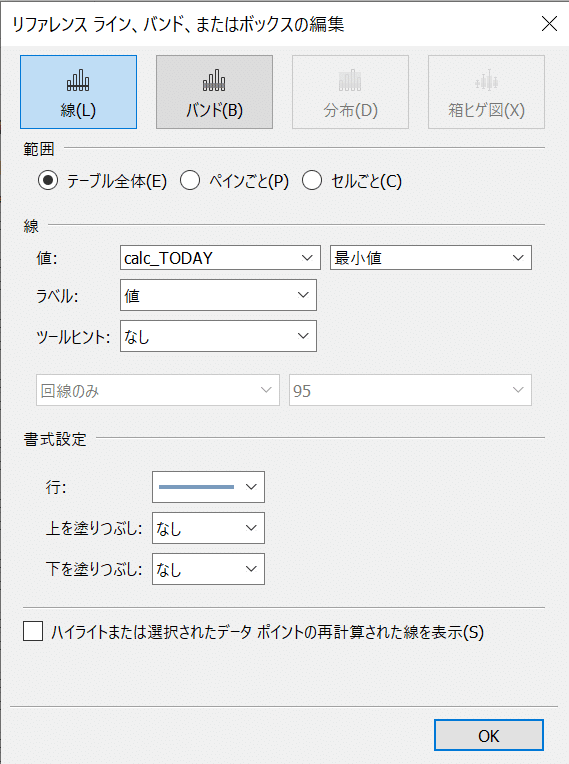
・締切の線を付ける
・「締切」を「詳細」に設定し、リファレンスラインでセルごとに設定

・本日の線を付ける
・計算フィールドで現在の日付を算出
calc_TODAY = TODAY()
・「calc_TODAY」を「詳細」に設定し、リファレンスラインでテーブルに設定

・遅れているかどうかが分かるようにする
・計算フィールドで進捗を4種類(締切超過、遅れ、開始遅れ、オンスケ)に分類
進捗 = IF [締切] < [実績終了日] THEN "締切超過"
ELSEIF [計画終了日] < [実績終了日] THEN "遅れ"
ELSEIF [計画開始日] < [実績開始日] THEN "開始遅れ"
ELSE "オンスケ"
END
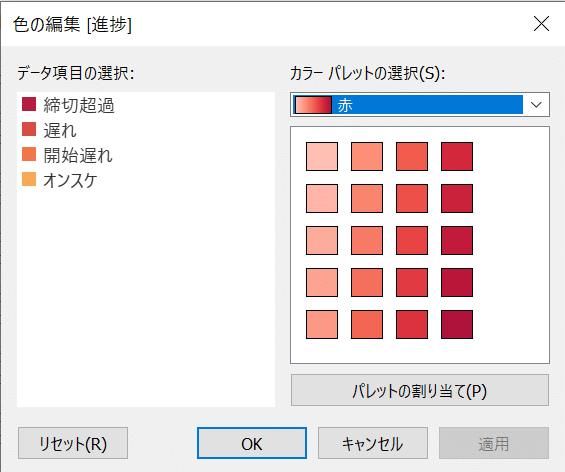
・「進捗」の既定のプロパティで、並べ替えと色を設定

・「進捗」を「計画開始日」の「色」に設定
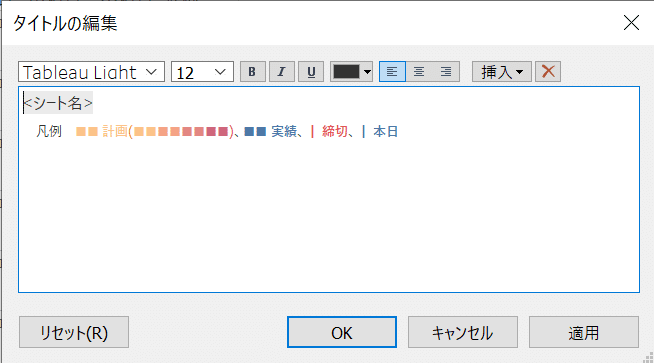
・タイトルを整える

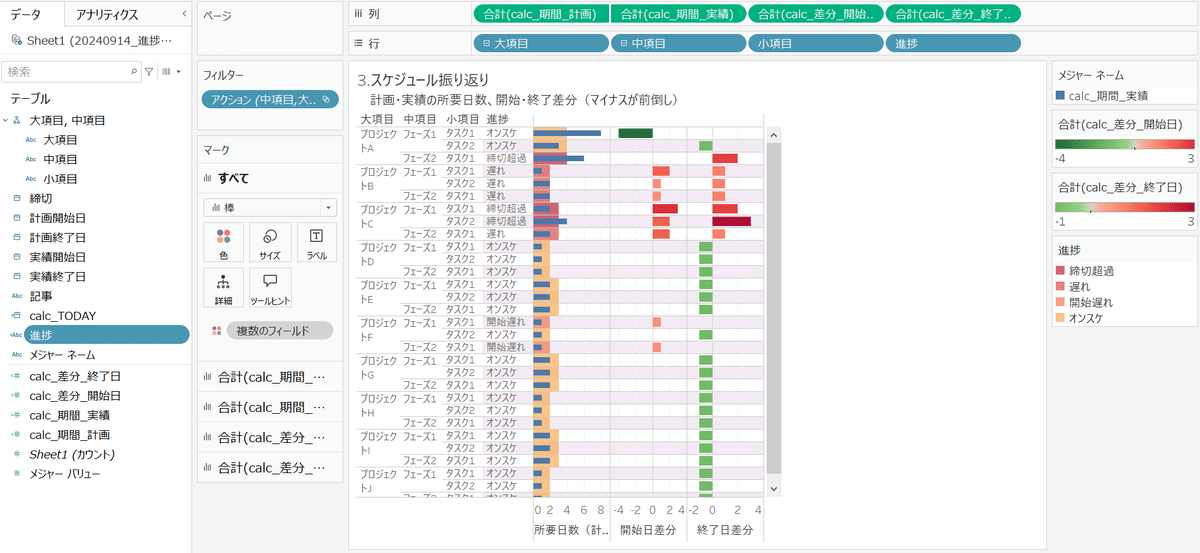
3.2.振り返り

・かかった日数(所要日数)の計画と実績の比較
・進捗で作った「calc_期間_計画」「calc_期間_実績」を棒グラフにして二重軸にする
・「サイズ」で「calc_期間_計画」を大きく、「calc_期間_実績」を小さく設定
・「進捗」を「calc_期間_計画」の「色」に設定
・開始日の差(前倒しか、後ろ倒しか)
・計算フィールドで計画と実績の開始日の差を算出
calc_差分_開始日 = DATEDIFF( 'day', [計画開始日], [実績開始日] )
・「calc_差分_開始日」を列に設定
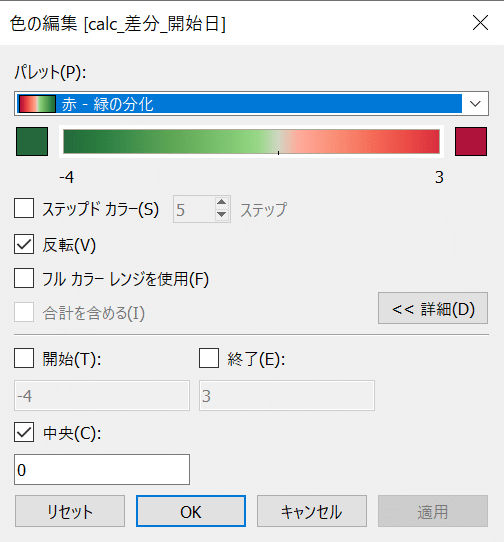
・「calc_差分_開始日」を「色」に設定
・色の編集で「中央」を「0」に設定

・終了日の差(前倒しか、後ろ倒しか)
・計算フィールドで計画と実績の終了日の差を算出
calc_差分_終了日 = DATEDIFF( 'day', [計画終了日], [実績終了日] )
・「calc_差分_終了日」を列に設定
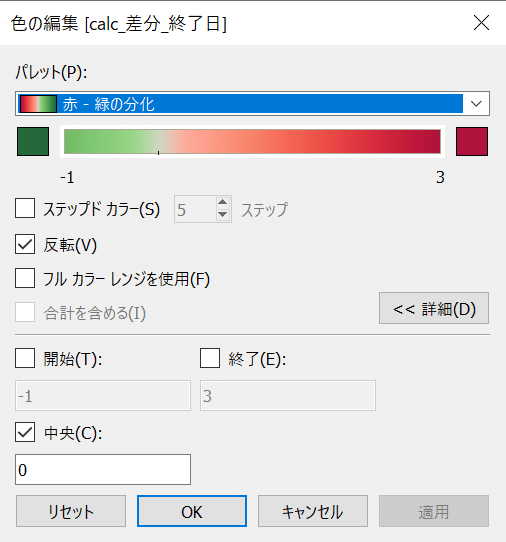
・「calc_差分_終了日」を「色」に設定
・色の編集で「中央」を「0」に設定

3.3.ダッシュボード

・作成した進捗と振り返りのシートに加えて、フィルター用に項目リストを設置
・「進捗」の凡例を追加
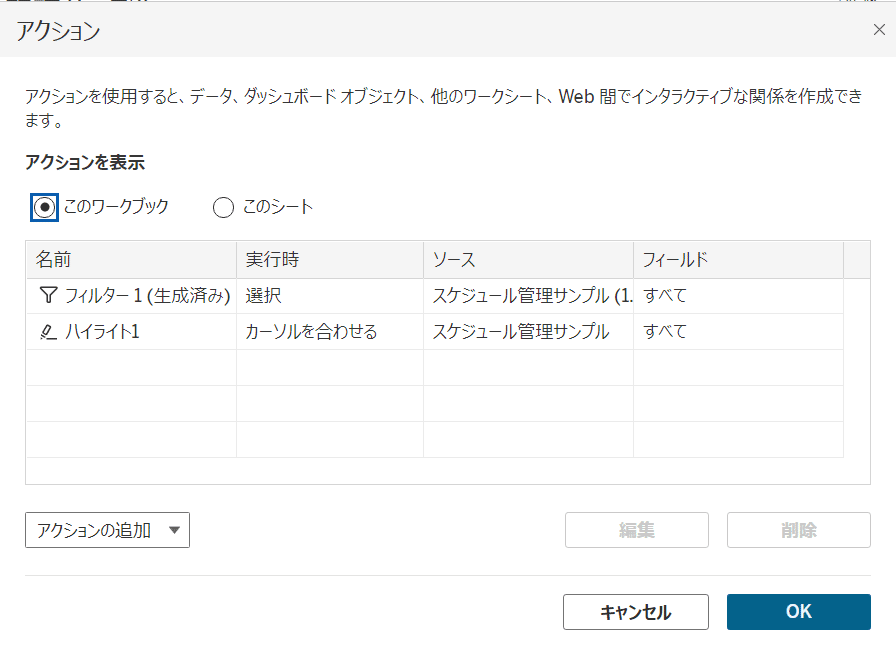
・ダッシュボードアクションで、項目リストをフィルターに、進捗と振り返りをハイライトに設定

・タイトルを整える

4.おわりに
実務ではもっとややこしい事情があるので、こんなにすっきりはまとまらないでしょうが、今回作成したものを基本に色々試行錯誤していこうと思います。
