【メモ】エッセンシャルグラフィックスを使ってソーシャルカードを作る
@actionplannetさんのAdobe Premiere Proチュートリアル受講中!
— Animation Labo (@KeynoteLabo) September 11, 2020
エッセンシャルグラフィックスを使ってソーシャルカード作りました!
備忘録https://t.co/rdsJ8piMUs #今日の積み上げ#今日の1本#動画編集#premierepro pic.twitter.com/vUFjGdPXny
【準備】
ツールバーから「ウインドウ」→「エッセンシャルグラフィックス」
この中にいろいろなテンプレートが入っている。今回はソーシャルカードを作るので、あらかじめSNSのロゴを用意しておく。
「編集」→「新規レイヤー」→「ファイルから」SNSのロゴを取り込む。

同様に「新規レイヤー」→「長方形」

色と大きさを調整。この四角形はロゴの下に配置する。
同様に「新規レイヤー」→「テキスト」
フォント・色を設定して、シェイプの大きさを調整する。
表示させるソーシャルカード完成!

【カードのアニメーションを作成】
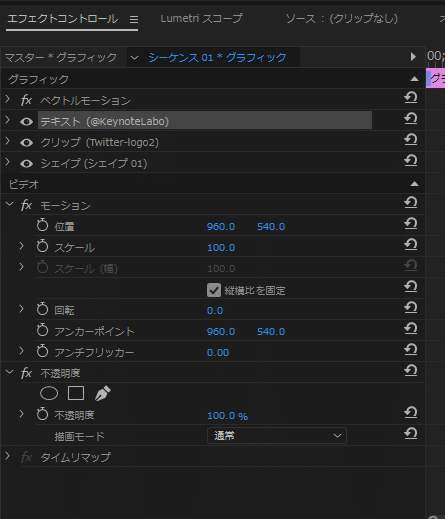
エフェクトコントロールを見ると、テキスト、ロゴ、シェイプの項目があるので今までと同様にこれを使ってアニメーションを作る。

ロゴのアニメーションを作成
まずロゴが入ってきて、画面上で動いてからシェイプとテキストが出現するようなアニメーションを作る。
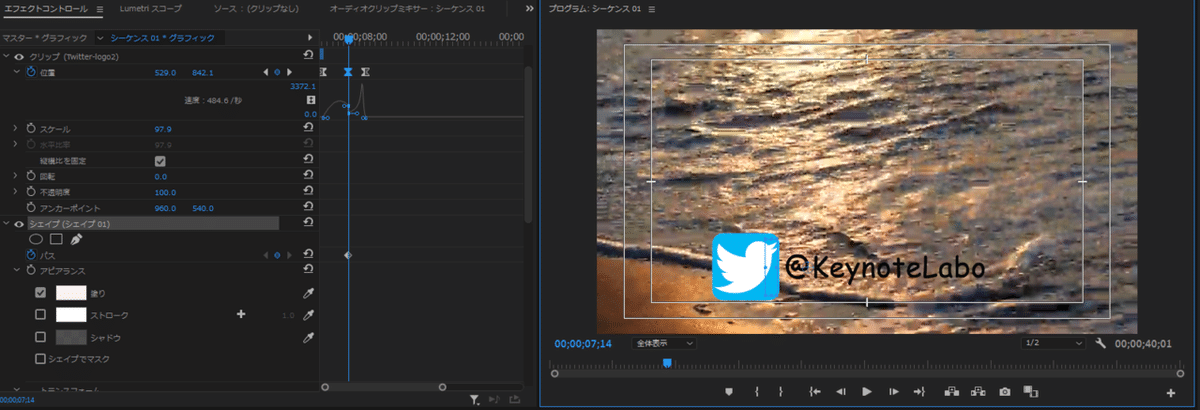
ロゴの位置のキーフレームを打って、左から入ってくる動きを作る。
右からロゴが入ってきて真ん中付近に行ってからまた右端に戻ってくるアニメーションにする。キーフレームは3つ打つ。(シェイプを基準にアニメーションを動かす。)真ん中のキーフレームに「ベジェ」、先頭のキーフレームには「イーズアウト」、最後のキーフレームには「イーズイン」を適用しておく。グラフから手動で調整もできる。※先ほどとレイアウトを変えてみた。右下でアニメーションを作成。

長方形のシェイプのアニメーションを作成(カードの部分)
ロゴが長方形の左側に来たところでエフェクトコントロールのパスのキーフレームをオンにする。

長方形を左に寄せてアイコンに隠れるようにする。

ロゴが右の方に向かって動くその動きに合わせてカードが出現するようにインジゲーターを動かしながら徐々に大きくしていく。(LowerThirdの時のやり方と同じ)
このままだとロゴが出現する前からカードの端くれが見えてしまうので、ロゴが到達するまでは不透明度を0%にしておく。ロゴが到達して右に向かって動き出すところで100%になるようにキーフレームアニメーションを設定しておく。

テキストのアニメーションを作成
背景が全て表示されているところでテキストの位置のキーフレームを打つ。

インジゲーターはそのままにして、キーフレームだけを少し右にずらして、インジゲーターの位置でもう一回キーフレームを打つ。このキーフレームの位置のY軸を動かしてテキストを下に移動させる。
テキストがカードの中で現れるようにマスクをかける。
長方形のマスクを使う。
「マスクの境界線のぼかし」を0にしておく。

これで入りのアニメーションは完成。
【入りと同じ動きでアウトのアニメーションを作る】
入りと同じようにキーフレームを打って消し去っていく。
【エッセンシャルグラフィックスを保存する】
動きが完成したら、タイムラインのエッセンシャルグラフィックスを選択する。
ツールバーの「グラフィック」から「モーショングラフィックステンプレートとして書き出し」を選択する。名前を付けて保存。
エッセンシャルグラフィックスパネルの中からいつでも使えるようになる。
この記事が気に入ったらサポートをしてみませんか?
