
【Ai】アイソメトリックイラストを描いてみる~3Dなどの効果なしで作成~
この続き。
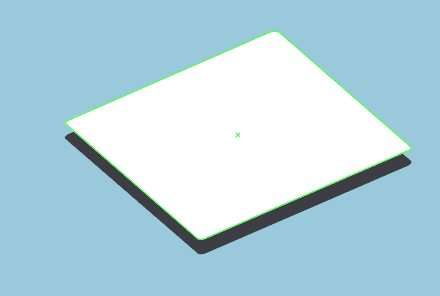
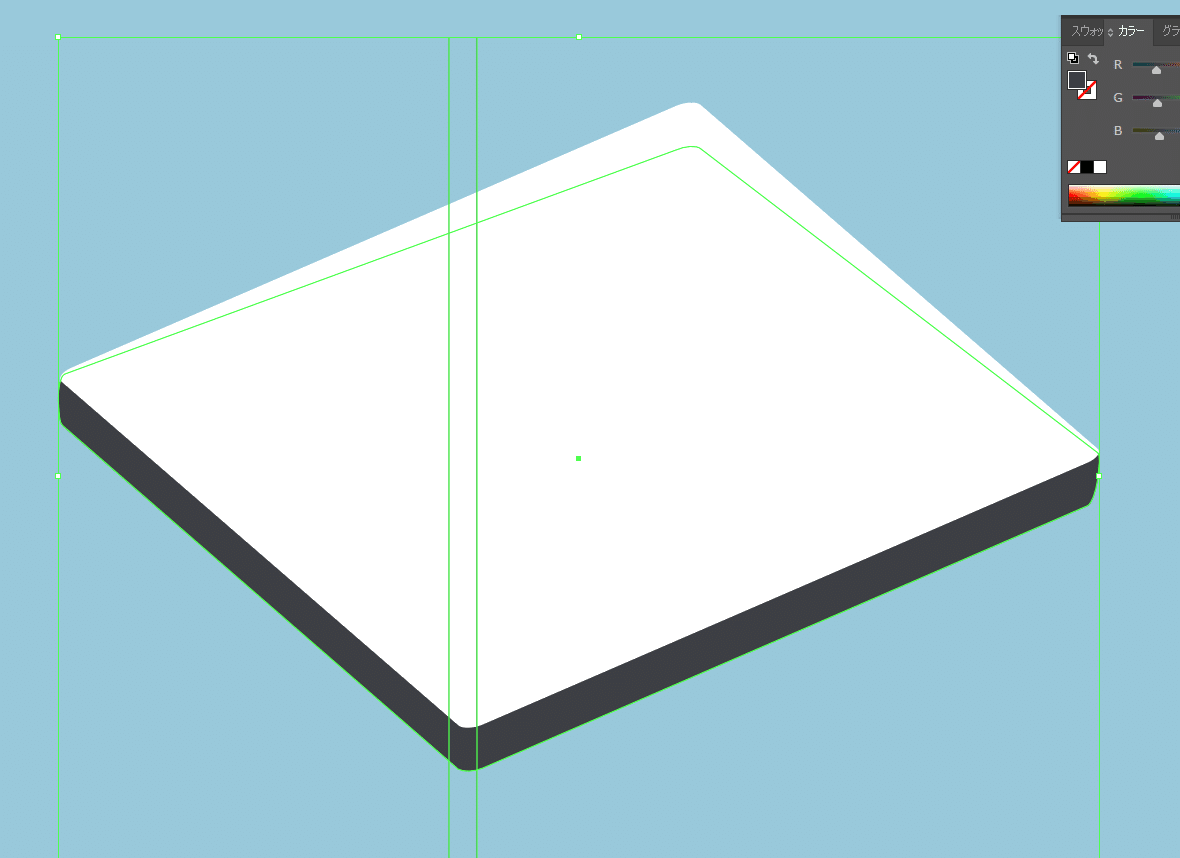
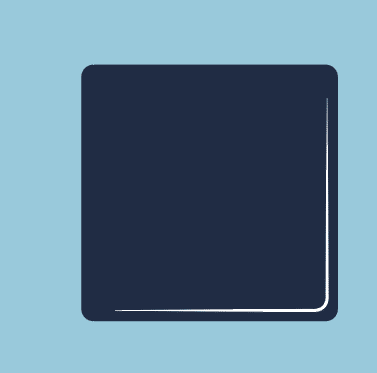
長方形ツールで長方形を作成。角丸にする。
前回登録したアクション「上01」(Shif+F4)を適用する。アクションパネルからも適用できる。

真上に複製する。Alt+Shifで。

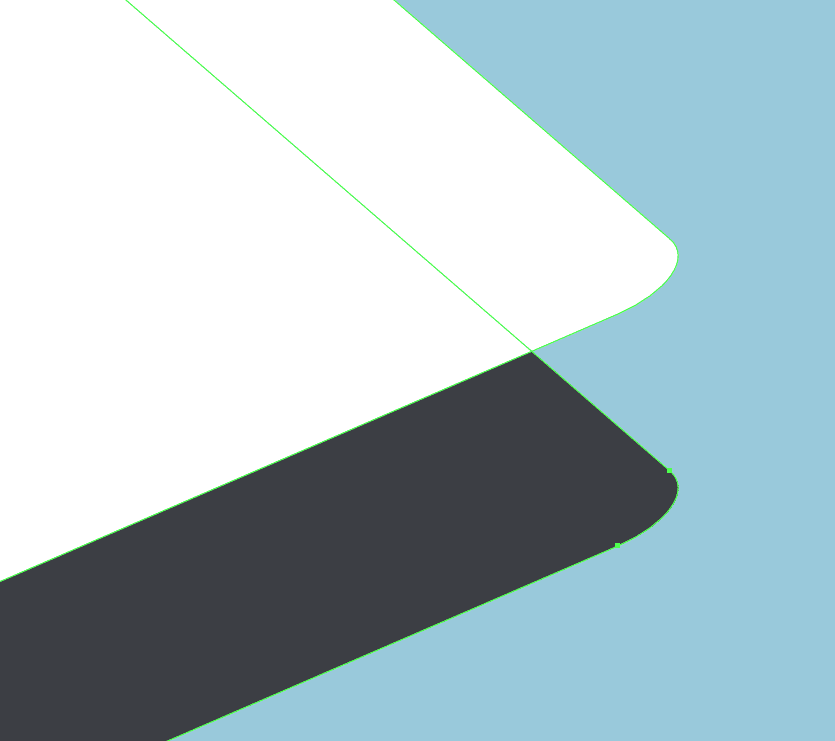
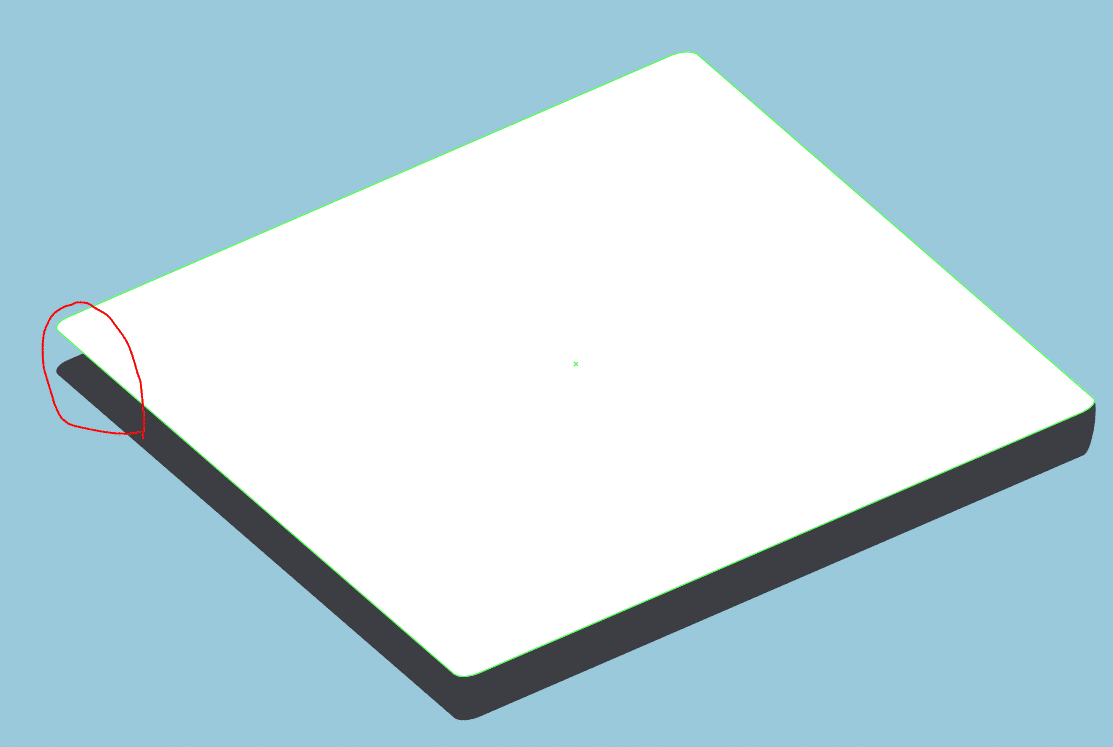
ダイレクト選択ツールで下の面のアンカーポイントを移動させる。



ここも同様に同じ作業をする。

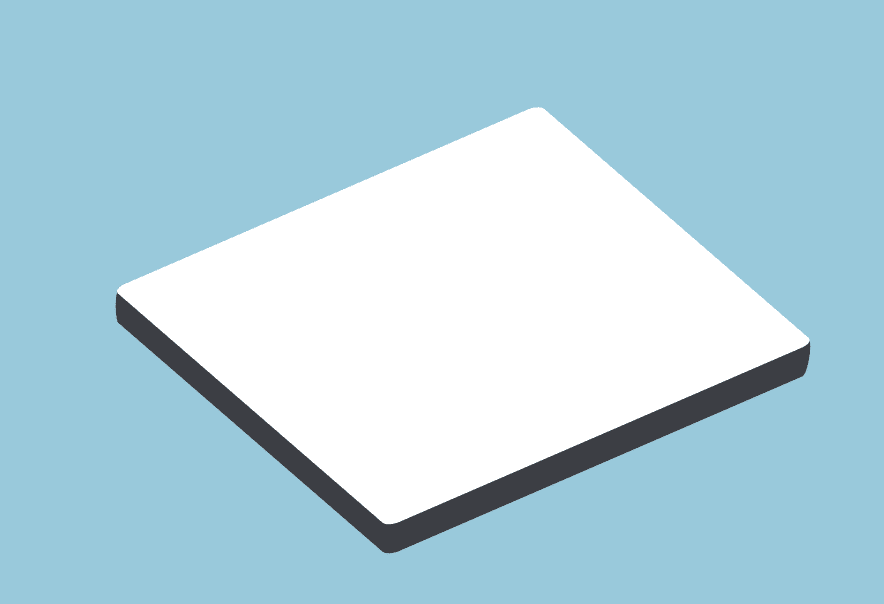
ペンツールで垂直線を2本引く。下の長方形とこの2本の線を選択して「パスファインダー」>「分割」を適用。


最背面に移動させる。グループ化を解除しておく。

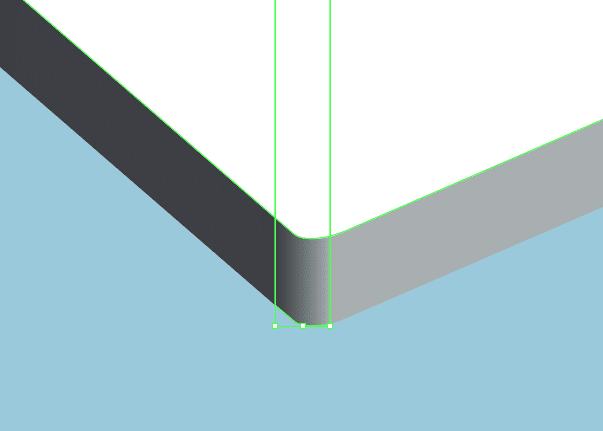
右側の方には薄めの色を適用。角はグラデーションで着色する。

【キーボードを作成】
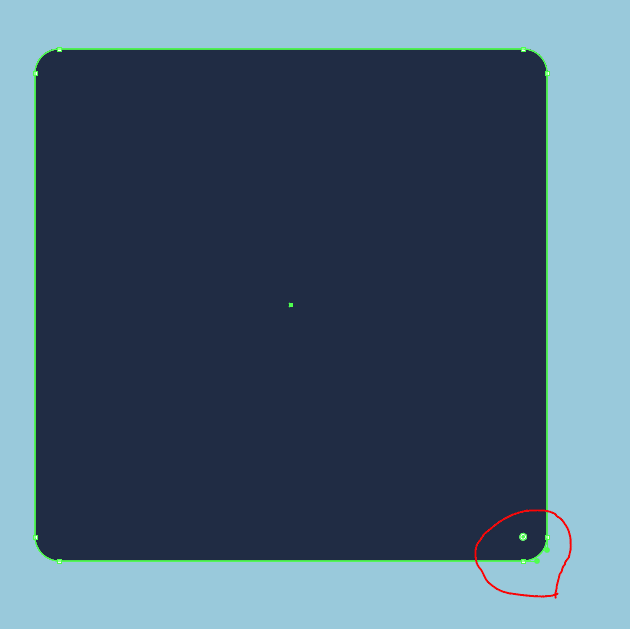
キーの四角を作り、角を少し丸くする。

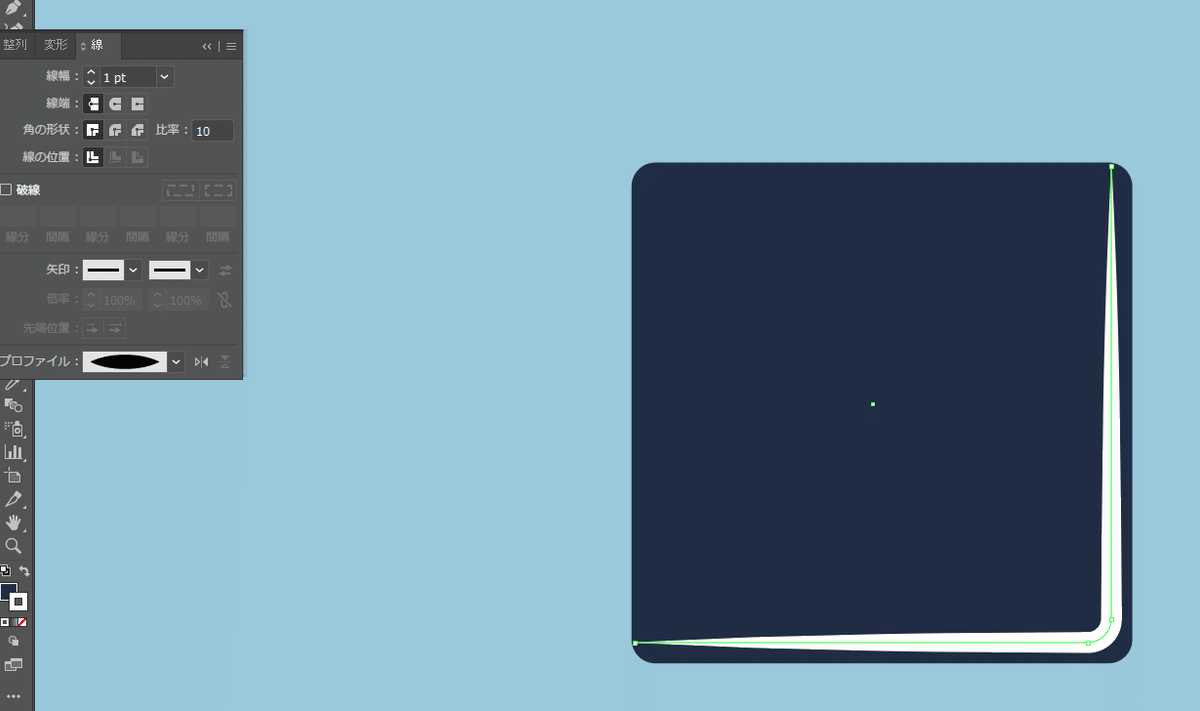
図の2つのアンカーポイントを選択し、⌘+C、⌘+Fで前面に複製する。位置を少しずらし、線の色を白、プロファイルから両端が細くなっているものを選んで適用する。

線の太さは0.25ptにしておく。両端のアンカーポイントを更に調整する。

不透明度は50%にする。
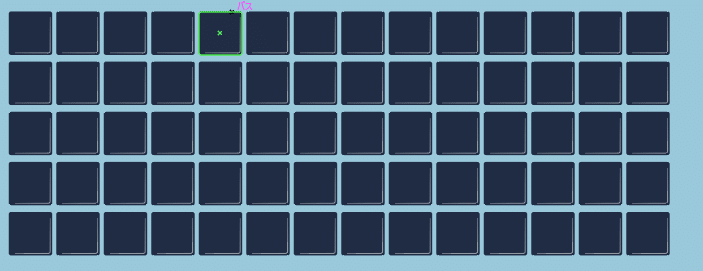
横に14個複製する。1つ複製したら⌘+Dで繰り返す。

これを縦に5個複製する。

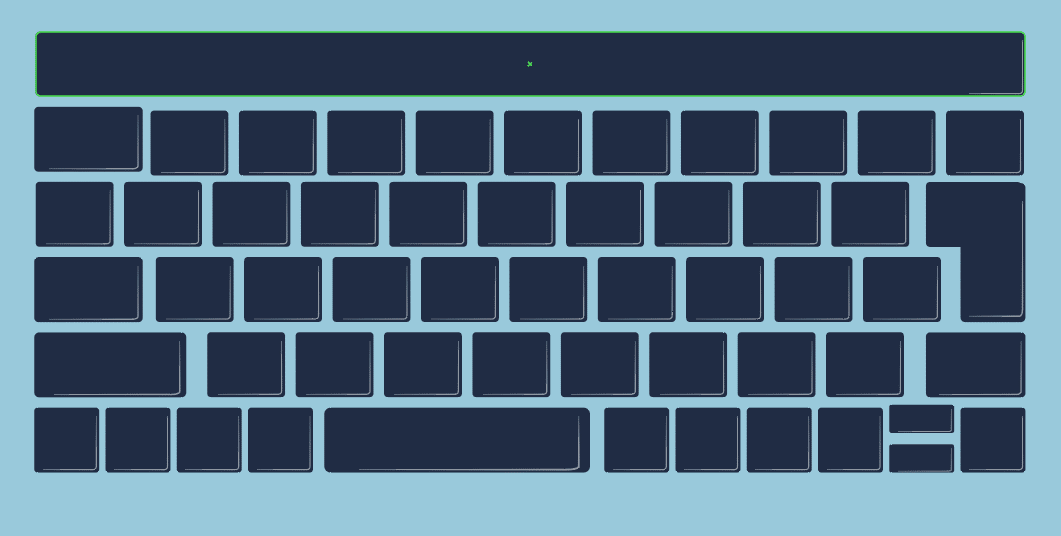
一番上の段にタッチバーを作る。

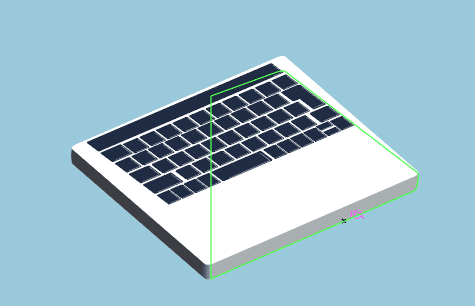
全て選択して、アクション「上01」を適用する。そして、一番最初に作った長方形の上に乗せる。ちょっとずれてしまった。

【トラックパッドを作成】
白のオブジェクトをクリックして白塗りを適用。長方形を作成し角を少し丸くしてから、「上01」を適用する。
白いオブジェクトの上に重ね、ダイレクト選択ツールに持ち替えて、右下の角のアンカーポイントを選択し⌘+C、⌘+Fで前面に複製して、キーを作った時と同じように線のプロファイルを2番にする。線の太さは0.5Ptにしておく。

今度は左上の角の2つのアンカーポイントを選択し⌘+C、⌘+Fで前面に複製して、先ほどと同じように線のプロファイルの設定をする。こちらの線は0.25Ptにしておく。

キーボードは完成。
【ディスプレイを作成】
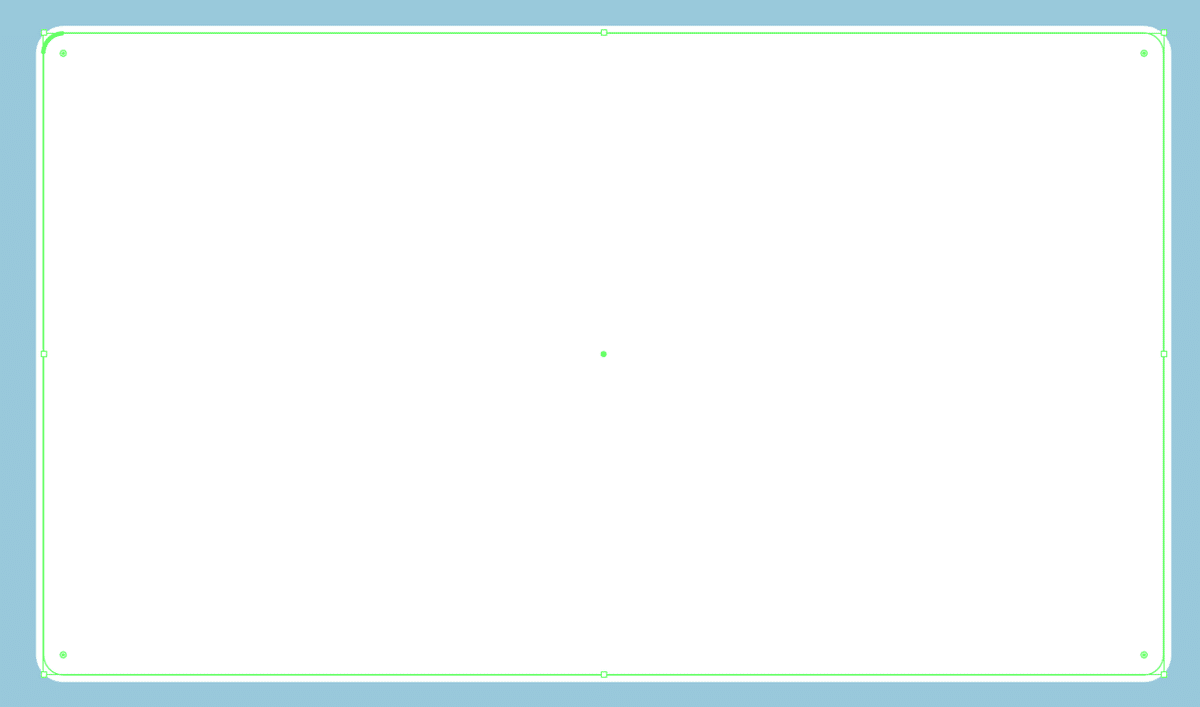
長方形ツールで長方形を作成。⌘+C、⌘+Fで前面に複製。複製した方を1pixel内側に縮小する。2つとも選択して角丸にする。
内側の長方形の角丸を個別にさらに調整する。

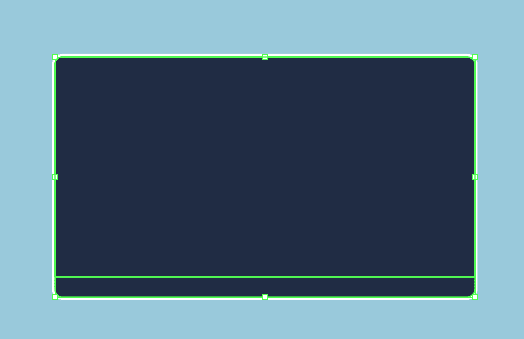
ディスプレイの色をキーの色とに着色する。ペンツールで画面下の方に水平線を引き、パスファインダーで分割する。

下の方の色をグレーっぽくする。

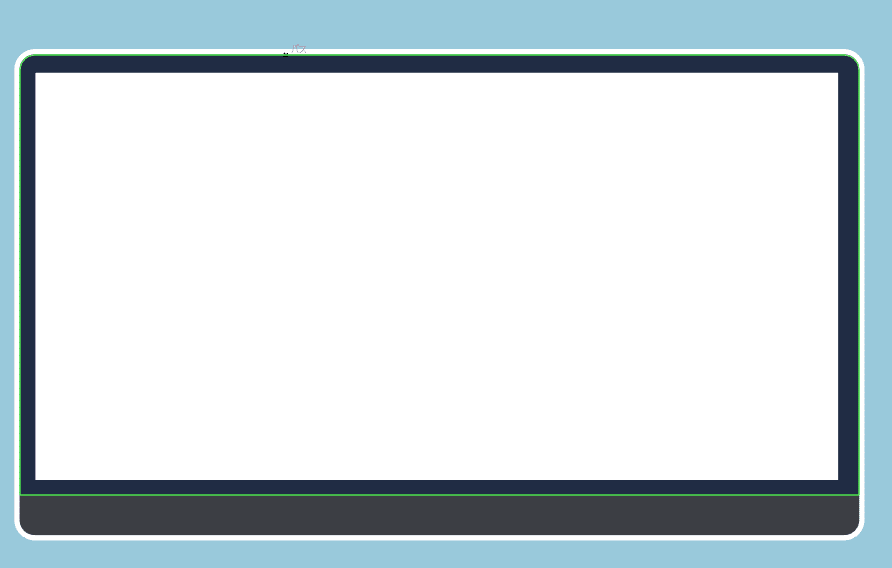
⌘+Fで白い長方形を前面にペースト。以下の図のように画面の中に収める。

お好みでロゴマークなどつけたら、これらを選択してアクション「右側面」を適用する。
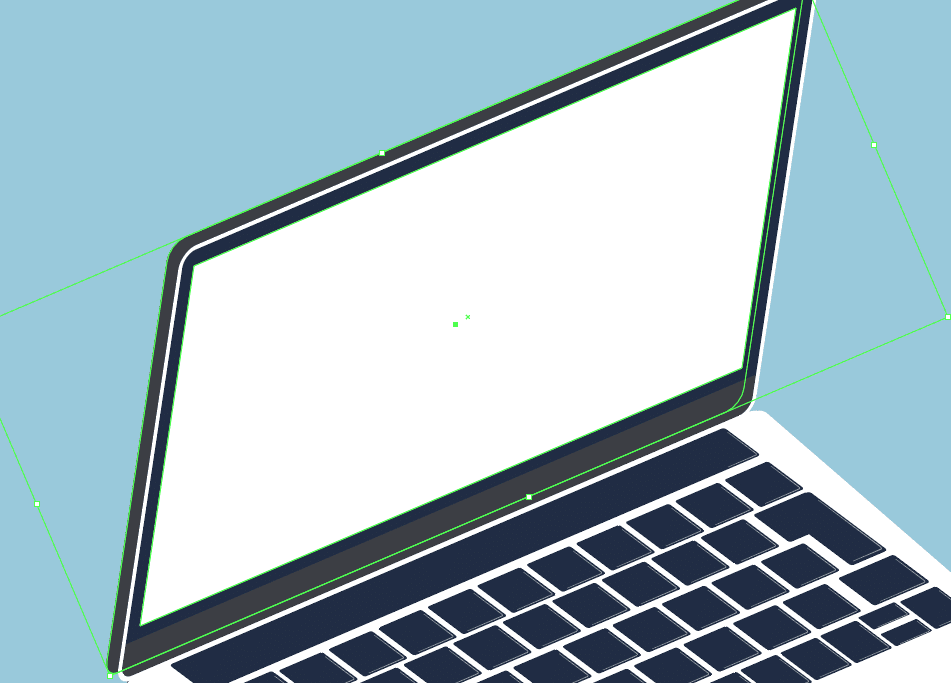
大きさを整えてくっつけてみる。

ここまで出来たら、ディスプレイの方をグループ化。
ダブルクリックして、編集モードにして複製する。色をキーボード左側面のグレーにして位置を微調整する。

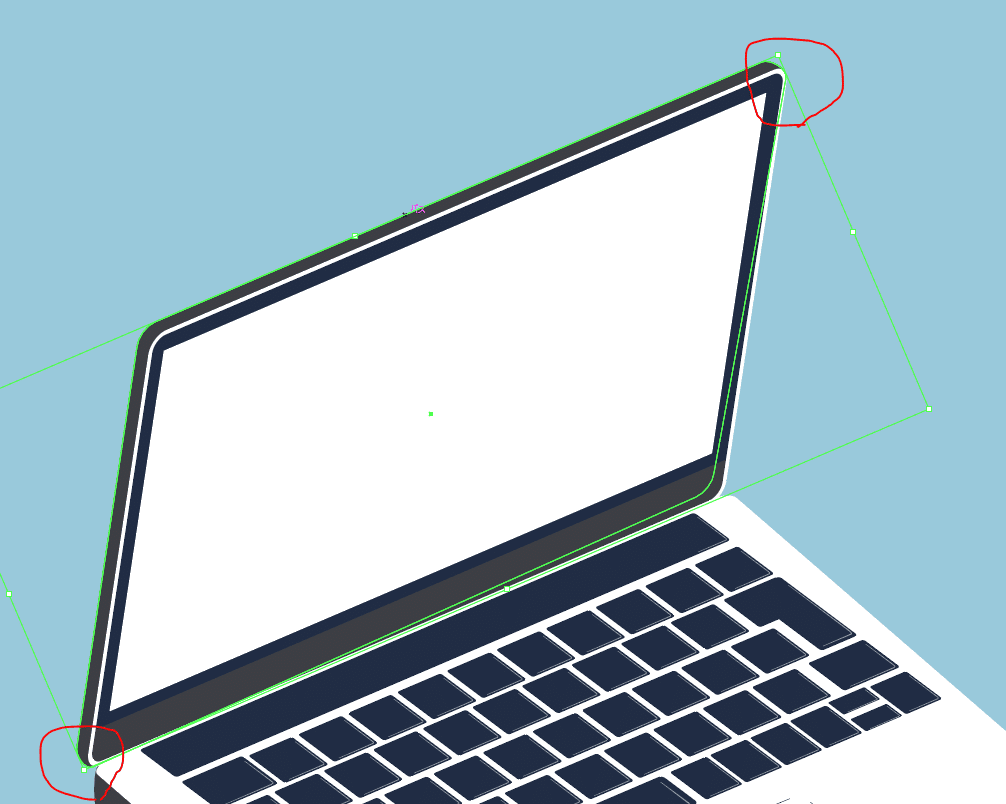
ダイレクト選択ツールに持ち替えて、一番最初に作ったキーボードの外枠の時と同じように、角のアンカーポイントを調整する。

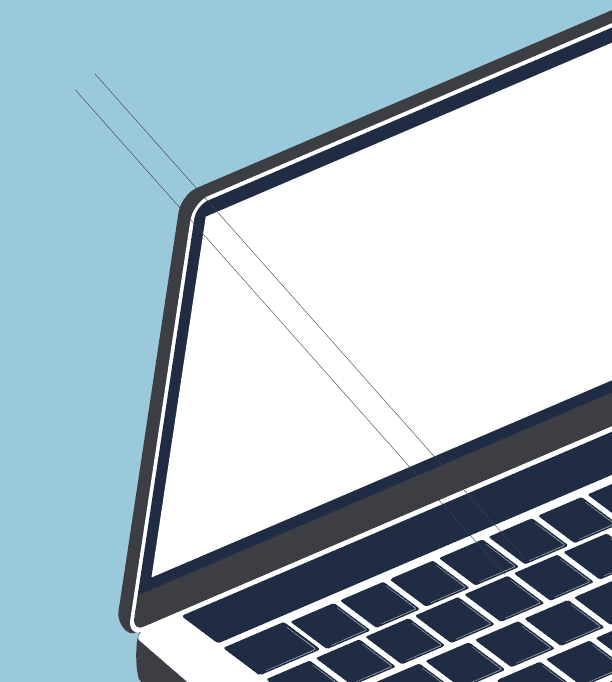
キーボードを作成したときと同様に、角の部分の色をグラデーションにするため、ペンツールで2本線を引く。

2本の線を⌘+Xでカットし、編集モードに入る。
同じ場所にペーストする。背面の長方形と2本の線を選択して、パスファインダーで分割する。選択された状態で最背面に移動させる。
スポイトツールで着色。

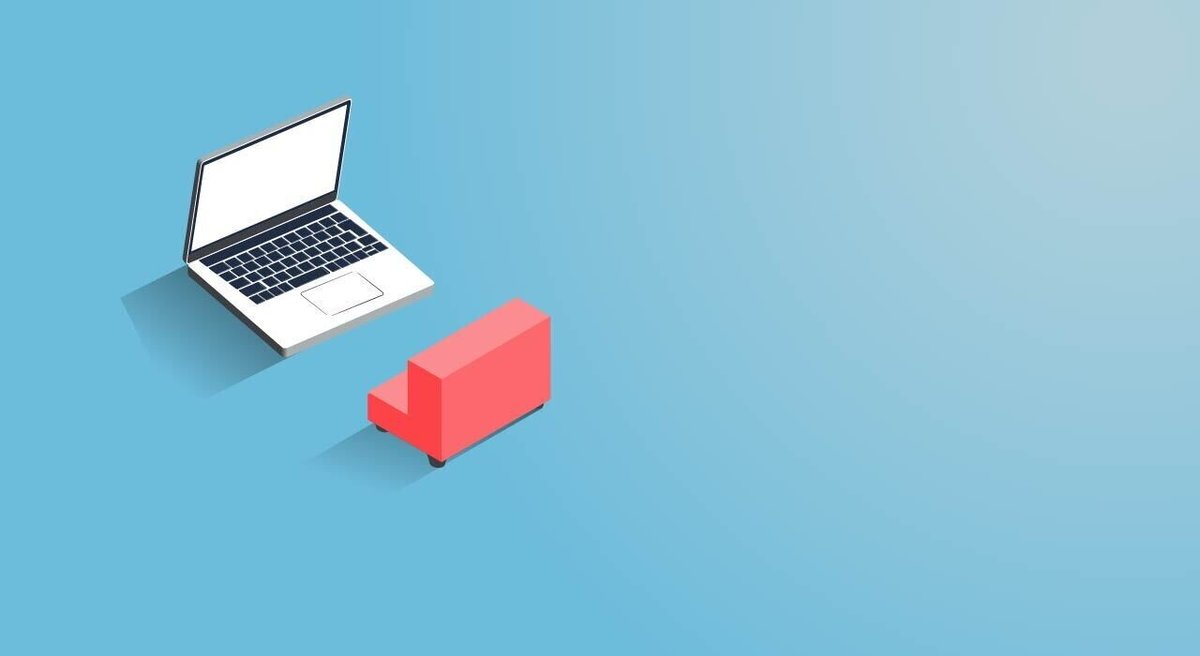
ノートPC完成。
【ソファを作成】
上下の面を作成してペンツールで側面を書き足す。

影は白とグレーのグラデーションで、描画モードを「乗算」にする。

この記事が気に入ったらサポートをしてみませんか?
