【メモ】Whip Pan Transitionの作り方
@actionplannetさんのAdobe Premiere Proチュートリアル受講中!
— Animation Labo (@KeynoteLabo) September 6, 2020
Whip Pan Transitionができました。
トランジション編も残りわずか!早くテロップ編に行きたいです♪
備忘録https://t.co/DHARf2wxa4 #今日の積み上げ#今日の1本#動画編集#premierepro pic.twitter.com/SAVoePrhzO
【準備】
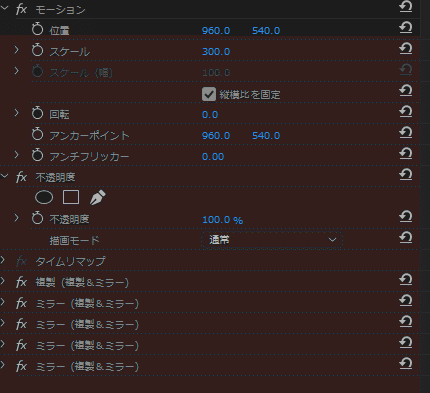
以前作ったビデオエフェクトの「複製&ミラー」をクリップに適用する。
「複製&ミラー」の作り方は以下の記事に詳細あり。
適用したら、「スケール」を300~310にする。

【「位置」のキーフレームアニメーションを打つ】
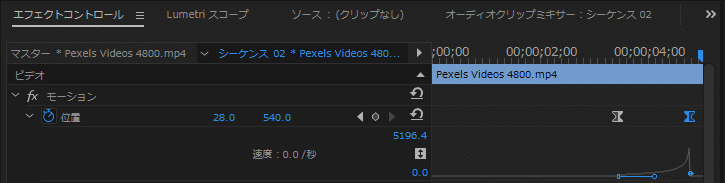
左にずれるようにキーフレームを打つ。
クリップの最後の方で左にずらすようなキーフレームを打つ。X軸:20~30くらい。
そこから8フレームほど戻し(Shift+←)、パラメーターをリセットしたキーフレームを打つ。
キーフレームの速度に変化を持たせるために、右側のキーフレームを右クリックして「時間補間法」→「イーズイン」。左側のキーフレームを右クリックして「時間補間法」→「イーズアウト」を適用する。
エフェクトコントロールの「位置」のところでグラフを開き、更に細かく設定をする。
緩やかに、最後の方に一気に切り替わるようにバーを動かして調整する。

【2つ目のクリップを挿入】
1本目のクリップをV2に移動して、2つ目のクリップをV1に置く。V1に置くクリップはV2のカメラがパンし始めるアニメーションキーフレームを打ったところに先頭を合わせる。

V2のクリップを非表示にしてV1を編集しやすくする。
1つ目のクリップと同様に、「複製&ミラー」を適用する。
「スケール」を300~310に設定する。
【Panの動きを作る】
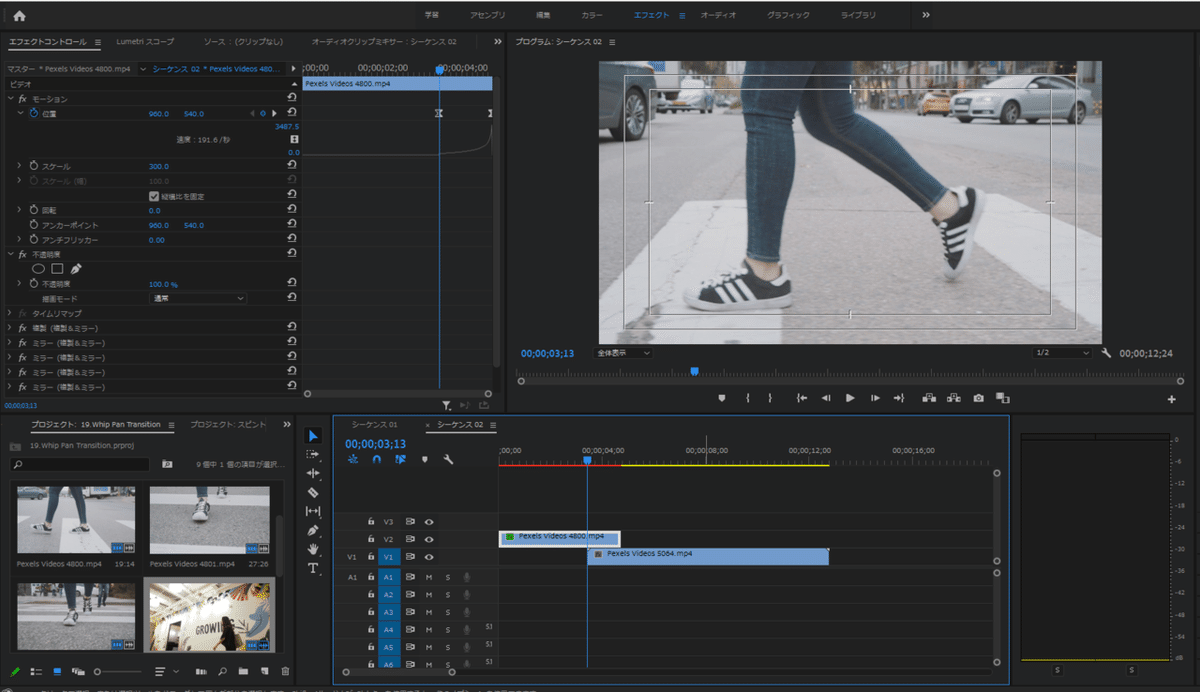
クリップの先頭に「位置」のアニメーションを打つ。
1つ目のクリップが終わるところにもキーフレームを打つ。
最初のキーフレームのX軸を右方向にずらす。1890付近
右側のキーフレームに「イーズイン」、左側のキーフレームに「イーズアウト」を適用する。
位置の速度グラフを表示して、今度は最初に鋭く、だんだん緩やかに変化するようにグラフを調節する。場合によっては終わりのキーフレームを少し右側にずらしてアニメーションを伸ばしても良いかもしれない。映像を見て調節する。
最後に、クリップ1とクリップ2の速度グラフの頂点が重なるようにクリップ2をずらして調整する。
【モーションブラーをかけてみる】
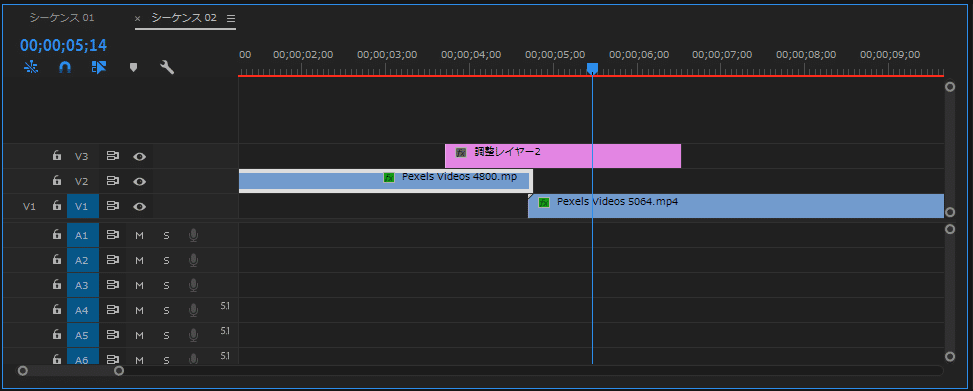
「新規項目」→「調整レイヤーを作成」する。
クリップの切り替わるところに配置する。

長さはトランジションの長さをカバーする程度に調節しておく。
調整レイヤーの先頭にインジゲーターを持ってきてエフェクトをかける。
「ビデオエフェクト」→「ブラー&シャープ」→「ブラー(方向)」を調整レイヤーに適用する。
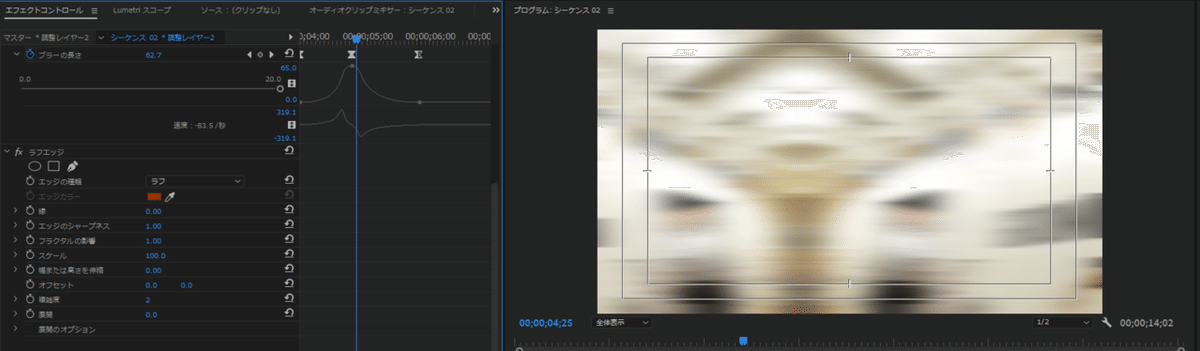
エフェクトコントロールカラ「方向」を「90」に(そのままだと縦方向にブラーがかかるため)、「ブラーの長さ」のキーフレームを打つ。最初と最後は0、真ん中にブラーがかかるようにする。動きとしてはだんだんブラーがかかり、最後に元に戻る感じ。
真ん中あたりにインジゲーターを持ってきて、65くらいを適用してみる。
速度に変化を与えるために、最初のキーフレーム「イーズアウト」、真ん中のキーフレームには「ベジェ」、最後のキーフレームには「イーズイン」を適用する。
速度グラフを表示して、バーで調節する。真ん中で一気にブラーがかかるようにする。

ブラーがかかるときに映像の隅が少し黒くなるので、これを消していく。

「ビデオエフェクト」→「スタイライズ」→「ラフエッジ」を調整レイヤーに適用する。


隅の黒いエッジは消えたが、変な感じになっているので修正する。
ラフエッジのエフェクトコントロールから「縁」の数値を0にする。

そうするときれいなエッジになる。
【もう一つのやり方】
「ミラー&複製」を使わないやり方。
クリップのつなぎ目に、先ほど作った調整レイヤーを複製して乗せる。
コマンドはAltを押しながらドラッグ&ドロップ
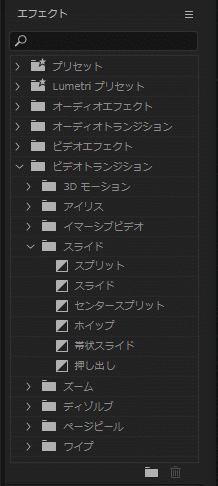
「ビデオトランジション」→「スライド」→「押し出し」を適用して、調整レイヤーの中に納まるように調整する。

これを使うと、パンするトランジションはできるが、映像が切り替わるときに線が入ってしまう。
以上!
この記事が気に入ったらサポートをしてみませんか?
