Unity:少し特殊なストップウォッチアプリ制作日記_5:ラップタイム集計
・ラップタイム機能の実装

時間をフレーム数で計測するストップウォッチの制作は、基本的な時間の計測とクリック時のエフェクトまで実装完了した。最後はいよいよラップタイムの計測だ。なんとなくこれまでの実装よりも一段難しそうなのは想像がつく。
ラップタイム機能は脳内で流れる映像を絵コンテに落とし込む際に、カットの切り替わるタイミングを計るため必要な機能なのでなんとしても実装しなくてはならない。
まずここでやるべきことを整理しよう。スタートボタンが押されて計測が始まったら、ラップタイムのボタンを押す度に時間を取得してリスト形式で順に表示されるようにする。その際前のラップ集計のタイミングからの間隔が判るようにする。というかこれが本来の意味のラップ(周回)タイムだ。
・ラップタイムの取得
ラップタイムの時間を取得するにはボタンを押された瞬間の時間を別の変数に確保すればいい。ただしラップタイムの取得は1回だけとは限らないから配列的なものを使うのだろうと想像はできた。ただ配列というのは前もって要素の数を指定して用意するものらしい。調べると動的に要素数を変えられるListという機能があることを知り、ここではそれを使うことにした。
//ラップタイム計測用の処理
public void LapTimeRec()
{
//ボタンが押された瞬間の時間をリストに追加する
lapTimeList.Add(time);
//割愛:ここになんか他の処理とかデバッグ表示とか~~
} ボタンが押された時Listに新しい要素を1つ追加して、そこにボタンが押された瞬間の時間を放り込む。これでラップタイムの時間が順に取得できる。一番最初の画像でconsoleウィンドウに表示されているのがその取得されたListをデバッグログで表示したものだ(表示は多少整形している)。
またラップのボタンだけでなく、計測をスタートした瞬間に0番目の要素に時間0秒が、ストップの際に最終の時間が取得されるようにしている。
それはそうと、クラスとか関数とか違いも使い分けも何一つわからずに書いてるけど、まぁ一応ちゃんと動いてるっぽいからとりあえずいいや。この上のコードってクラス? メソッド? 関数? どう違うんだ。
・表示ウィンドウの準備
ラップタイムの集計はできたので次は表示をするための準備をしよう。ラップタイム毎に「通し番号」と「時間」「ラップタイムの尺」を表示するようにしたい。あとこのアプリは絵コンテ作成のためのものなのでラップ(周回)ではなくカットという表記にする。
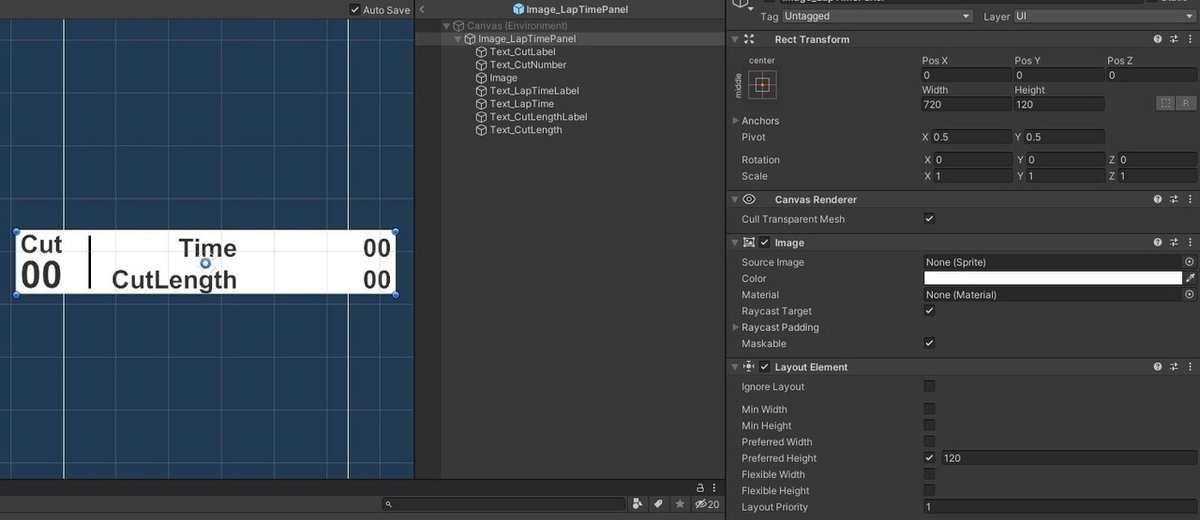
上記の3項目を表示するためのパネルを作成する。四角いUIのimageの上にtextで文字と数字を配置しただけのごくごく簡単なものだ。このパネルはprefab化しておく。

LayoutElementのコンポーネントは一応付けたが、表示スペースを詰めたりサイズを変える必要の無い今回の場合では必要無かったっぽい。

続いてこのパネルを並べて表示するためのウィンドウを用意する。canvasの下にUIのScrollViewを追加する。スクロールは縦だけなので横スクロールの設定はチェックを外し、横スクロールバーも削除してしまう。

ScrollViewの中にContentという階層があり、この階層下に表示する要素を生成する。このContentには表示のために2つのコンポーネントを追加する。1つはVerticalLayoutGroupで階層下のオブジェクトを自動で縦に並べて配置してくれる。周囲の余白、要素同士の間隔も設定できる。試しにさっきのprefabを放り込んで、Ctrl+Dで幾つか複製してみる。いい感じに表示された。2つ目がContentSizeFilterで並べた要素にあわせてバウンディングボックス(RectTransform)を自動で調整してくれる。画像の左側にある青い点で囲われた四角がそれだ。ラップタイムのリストが伸びた際に、このバウンディングボックスもリストの見た目に合わせた大きさになっていないとスクロールができない、なんてことが起きる。
さてこれで表示のための準備が完了した。あとはこのパネルをラップタイム取得の度にinstantiateして必要な値を渡して表示させればいいはずだ。ようやく完成が見えてきた!
この記事が気に入ったらサポートをしてみませんか?
