
使いやすく楽しい乱数生成アプリを作ってみる。 vol.2 [既存のサービスについて調べてみた]
まずはweb上にある様々な乱数生成サービス・アプリを調べ、使い勝手を比較してみました。
ちなみに今回のポイントは
・シンプルな機能
・スマホで使いやすい
・心地よく楽しいUI
の3点です。こちらをふまえて見ていきます。
(ちなみにここでは、乱数の精度や乱数生成の仕組み等については一切触れません。数学的な難しい話になるので知りたい人は調べてみてください。)
使いやすかったもの
まず使いやすかったサービスを2つ紹介します。
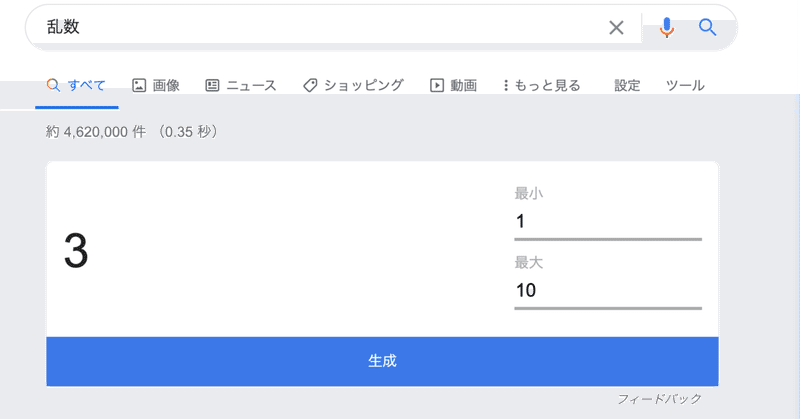
1. google検索

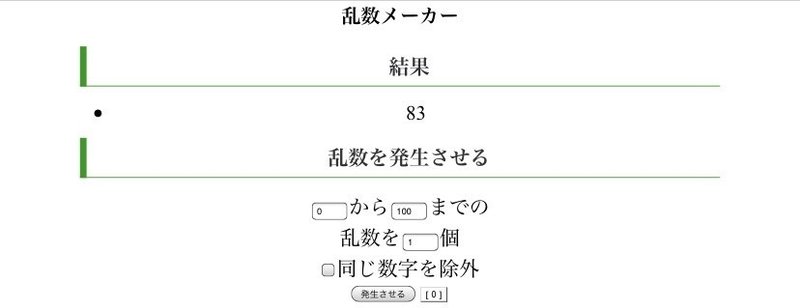
googleで「乱数」「Random number」「RNG(Random Number Generatorの略)」などと検索すると、この乱数ジェネレータが出てきます。
めちゃくちゃシンプルで使いやすい。さすがgoogle。
生成された乱数まで数字がカウントアップ(orダウン)していくアニメーションも使っていて心地いいです。
正直に言ってしまえば、これがあればほとんどの場合何も困りません。
しかしそれを言っては元も子もないので、いくつか物足りない点をまとめておきます。
・全画面で表示できない
・過去の数字の履歴が見られない
・数字の重複が発生する
シンプルゆえに機能は少ないのでもう少し機能を追加したいところですね。
もちろん使いやすさに関しては抜群なので、大いに参考にしたいと思います。
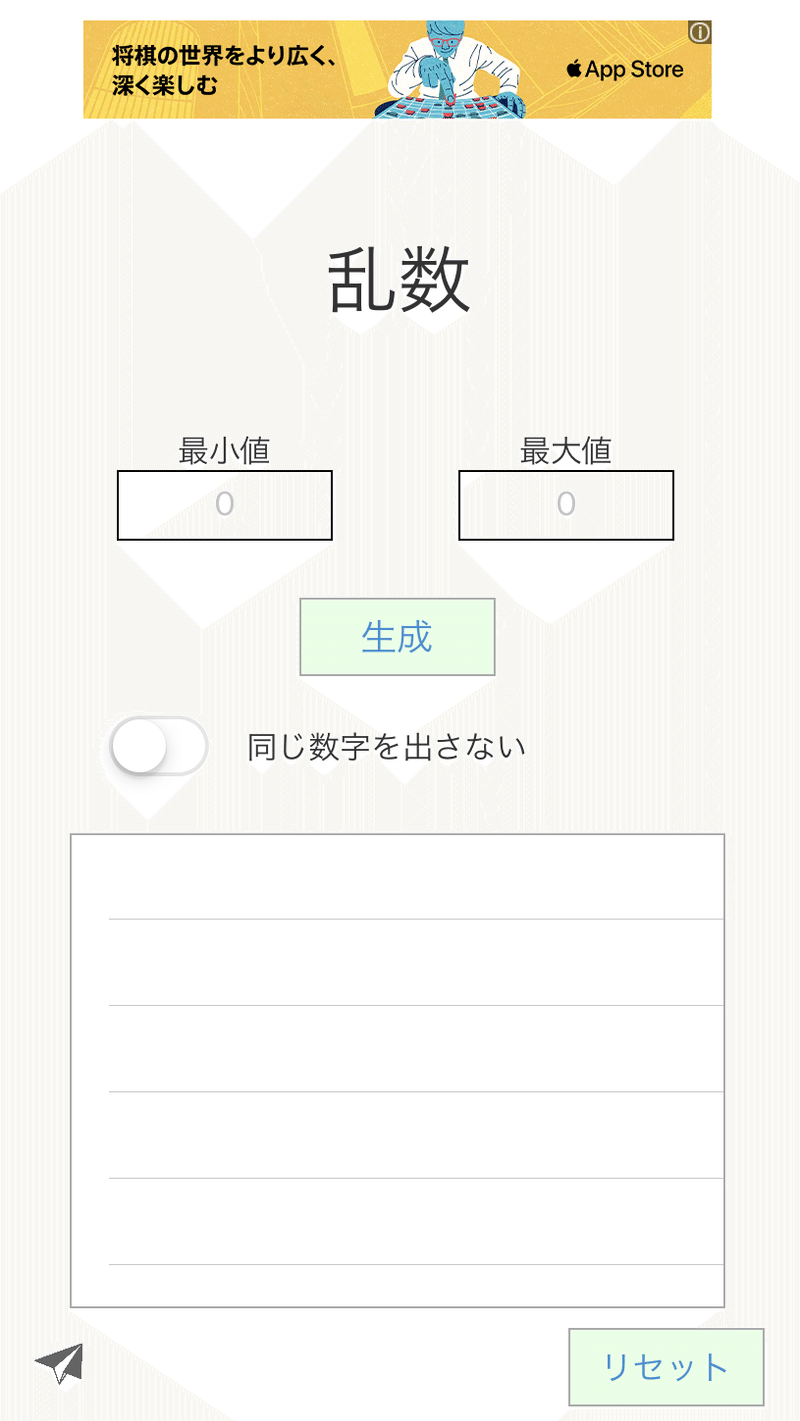
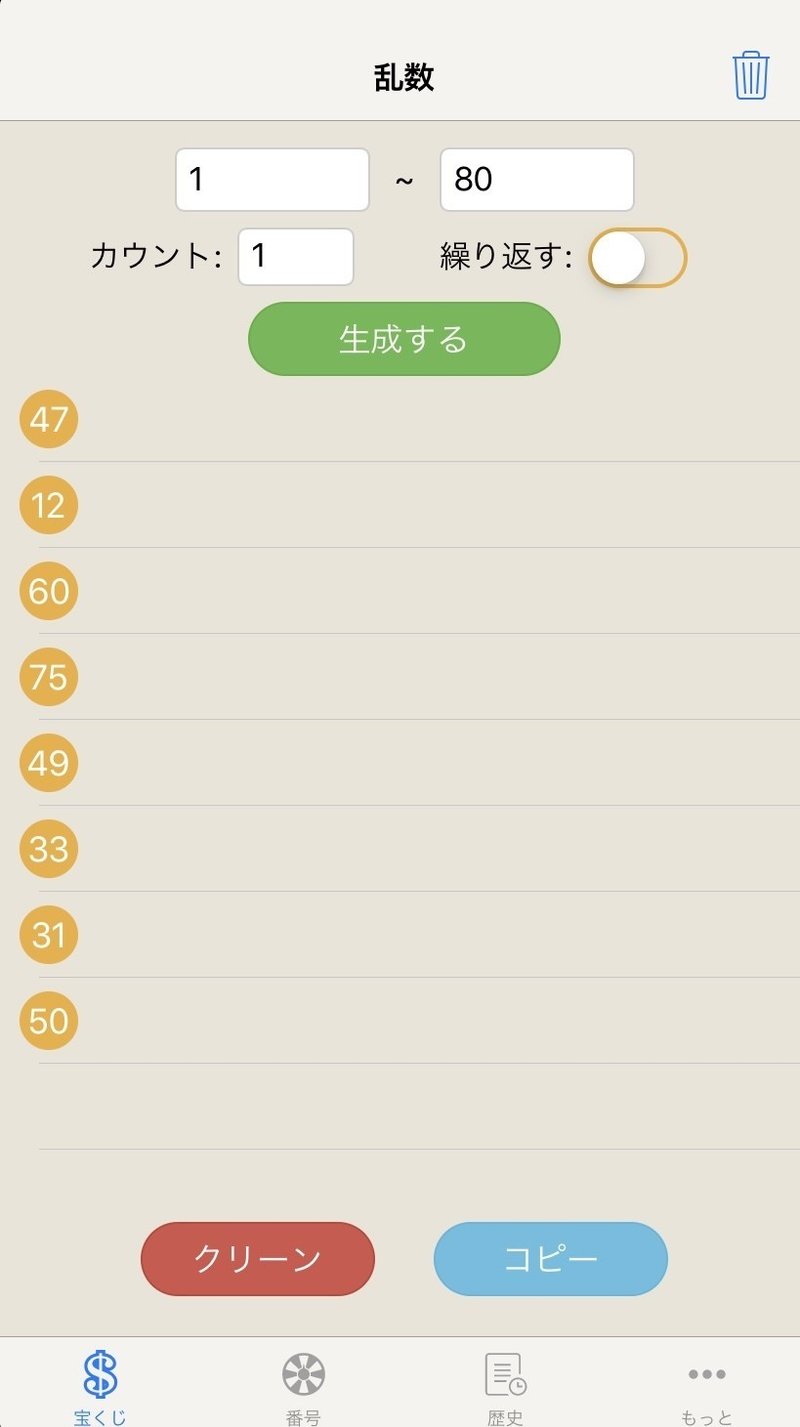
2.乱数生成(iOSアプリ)

僕が友人たちと遊ぶときに使っていたアプリがこちら。
非常にシンプルで使いやすいです。この素っ気なさが癖になります。
数字の重複を許すかどうかはトグルで選択できるようになっていますね。
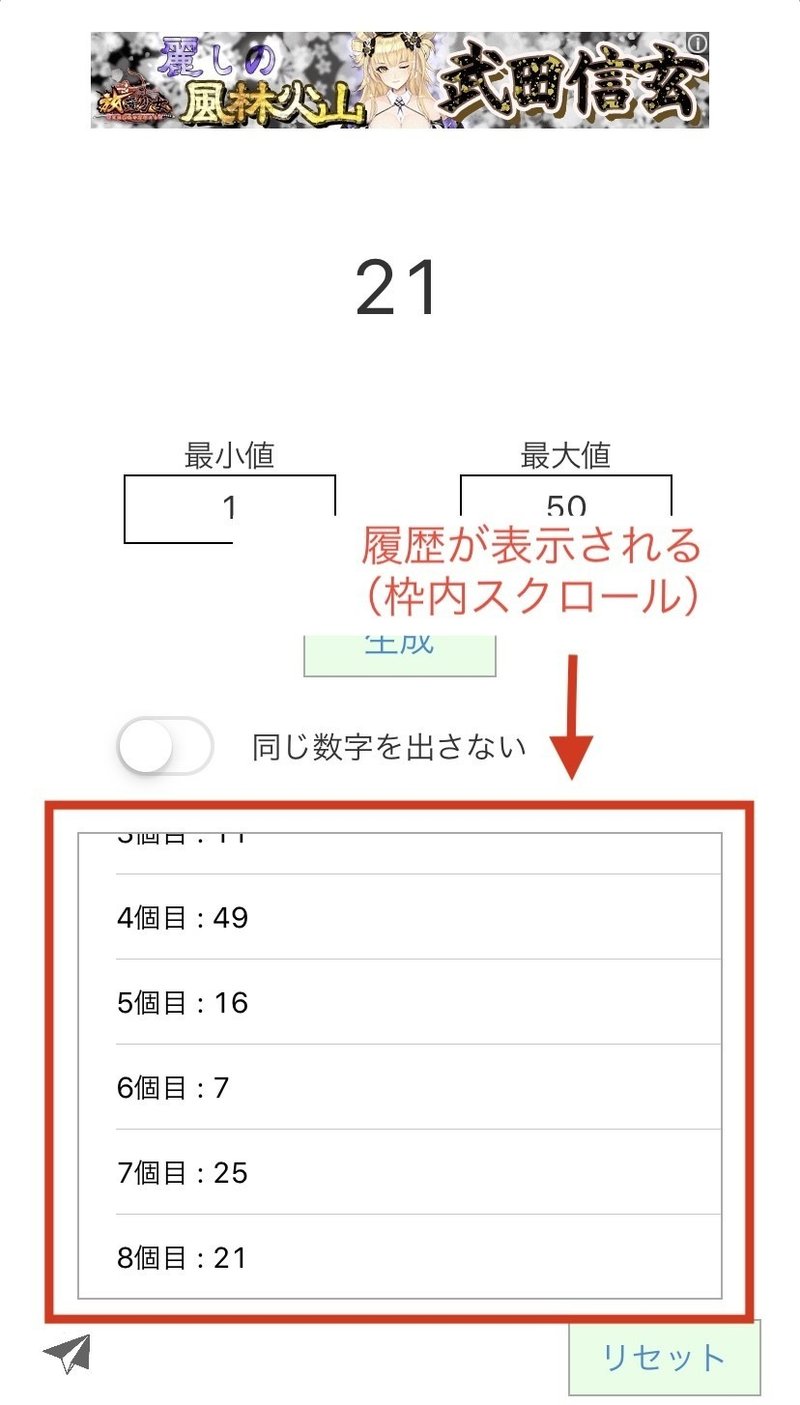
また、こちらのアプリはこれまでに出た数字が履歴として表示されます。

これまでに出た数字や何回抽選したのかが分かるのは嬉しいですね。
この機能はぜひ実装したいと思います。
また、履歴が増えても全体のレイアウトに影響なく、枠内でスクロールしてくれるのは地味に使いやすいポイントです。
ブラウザ上で動くアプリでは、履歴が増えるにつれ画面全体の高さが広がってしまう仕様のものがかなりありました。
画面全体のスクロールは結構ストレスになるので、気をつけたいところです。
このアプリがすでに必要十分条件を満たしている気もするのですが、せっかくなので気になった点も挙げていきます。
・乱数生成時にアニメーションがない
・最小値、最大値の入力フィールドが狭い
・シンプルすぎて少し味気ない
シンプルで使いやすいのですが、「何度も使いたくなる心地よさ」に到達するためにはまだ改善できる点がありそうです。
こちらも大いに参考にします。
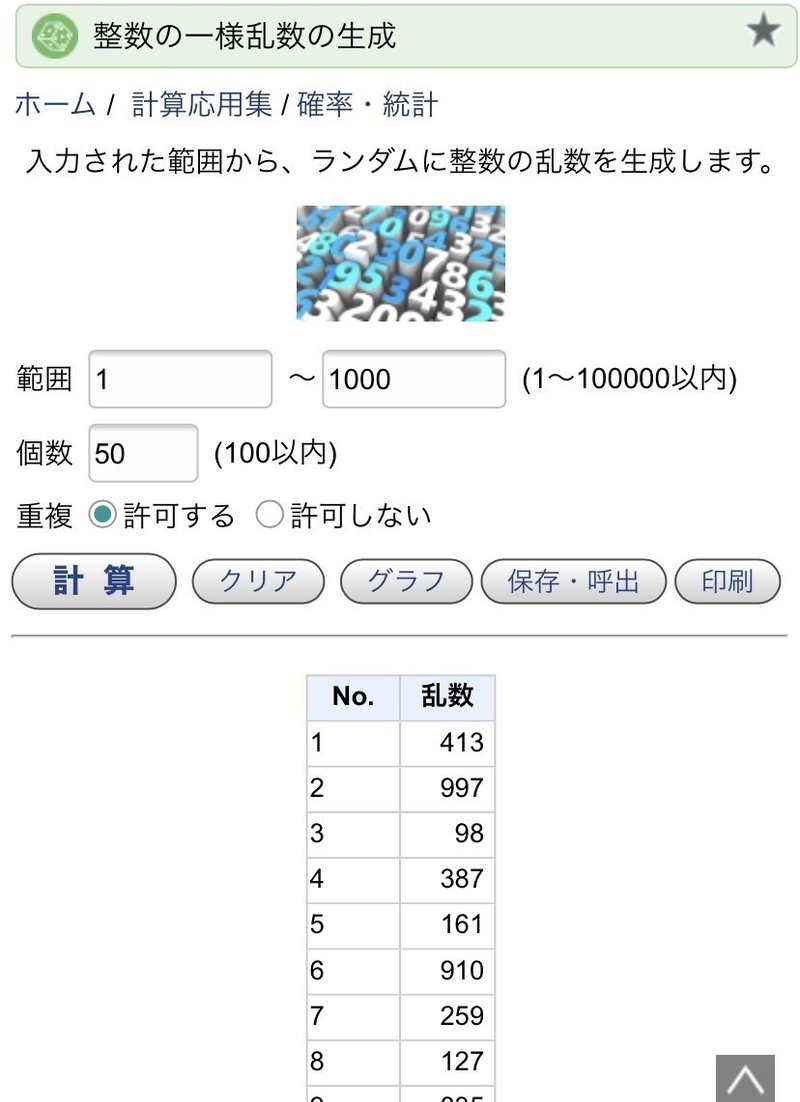
使いづらったもの
次に使いづらかったサービスを見ていきます。
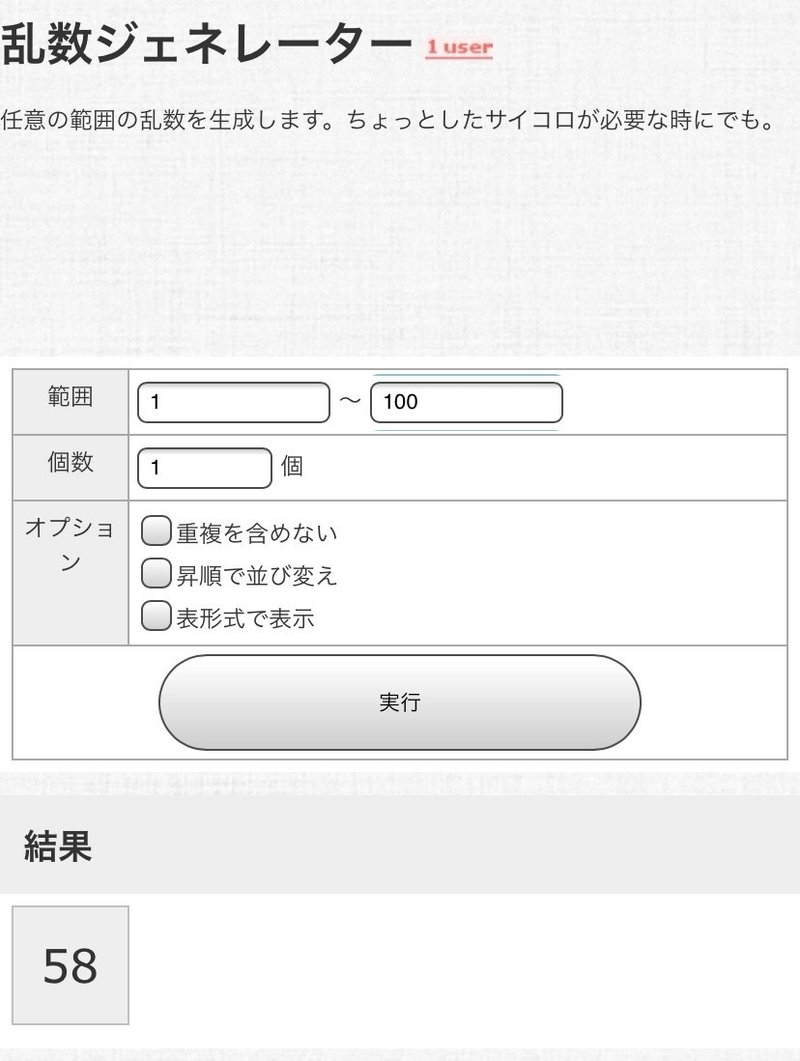
スクショ+気になった点 のみザッと駆け足で紹介します。

・入力フィールドやボタンが小さく選択しにくい
・余白が狭く押し間違いが発生する
・生成した乱数が縦に長く表示されるため、見にくい

・入力フィールドやボタンが小さく選択しにくい
・乱数生成の度、更新がかかりストレスに

・操作部分が上部に固まっていてタップしにくい
・どの数字が最新のものか分かりにくい
・日本語が分かりにくい(外国製アプリのため)

・入力フィールドやボタンが小さく選択しにくい
ザッとこんな感じです。
他にも全体を通して
・文字が小さくて読みにくい
・情報が整理されておらず雑然としている
といったものが多かったです。
まとめと展望
今回の調査にあたって述べ20個以上の乱数生成サービスを使ってみました。
しかしながら、個人的に使いやすいなと思ったのは2つだけでした。
シンプルでありふれているサービスがゆえに、意外と使いやすさにこだわったものは少ないのかもしれません。
まだ世の中にない「何度も使いたくなる、心地よいUIの乱数生成アプリ」を目指して頑張っていきます。
世に必要とされているかは分かりませんが。
また、数々のサービスを見ていく中で、実装したい機能が定まったので、以下にまとめておきます。
・最小値、最大値の選択
・重複の可否(同じ数字が出てもよいか)の選択
・出た数字の履歴を表示
・リセット機能
以上です。
次回は、心地よいUIデザインについて調べ、考えていきます。
この記事が気に入ったらサポートをしてみませんか?
