
Figmaでポスターを作るときのTips集
2023年初めに星野(s127)が会津大学Zliサークル用にポスターテンプレのFigmaのファイルを作り、公開しました。
この記事は、その制作過程で利用したTipsについてまとめたものです。
Zliに関係ない方も、Figmaの表現を広げるTipsがたくさんあると思うので、ぜひご覧ください。
また、ポスター制作の心構えについては別の記事に書いています。
Figmaでポスターを作るメリットデメリット
- メリット
無料で利用できる
ロゴ作り、画像編集などできることが多い
エンジニアで利用できる人が比較的多い
- デメリット
印刷用の素材を作りずらい
紙印刷に適した色空間CMYがない
紙印刷すると、少し暗くなって見える
印刷所に頼むようなポスター、表紙を作る場合に必要な.ai形式で出力できない
特にグラデーションやBlend Modeは印刷時には荒くなるので注意
Tips 1: 便利な機能と活用法
- グラデーション
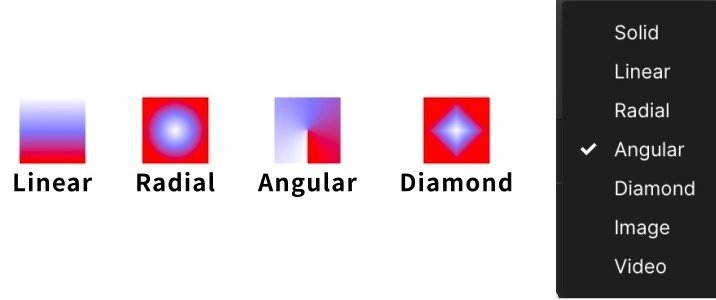
Figmaでは4つの形のグラデーションを表現できます。テキストに使えば、単色よりも高級感やポップさを表現できます。

また、グラデーションを大きな要素にかけ、それをポスターに重ねることで雰囲気を作ることにも使えます。

- Blend Mode
Blend Modeは要素が重なった時に、上と下の要素の色から、重なった部分の色を決定する機能です。
Figmaには合計16種類のBlend Modeがあり、大きく次の6つの効果を得られます。(Figma上でも太い線で区切られています。)
ノーマル
黒くなるもの
白くなるもの
コントラストを高めるもの
その他の面白効果*2

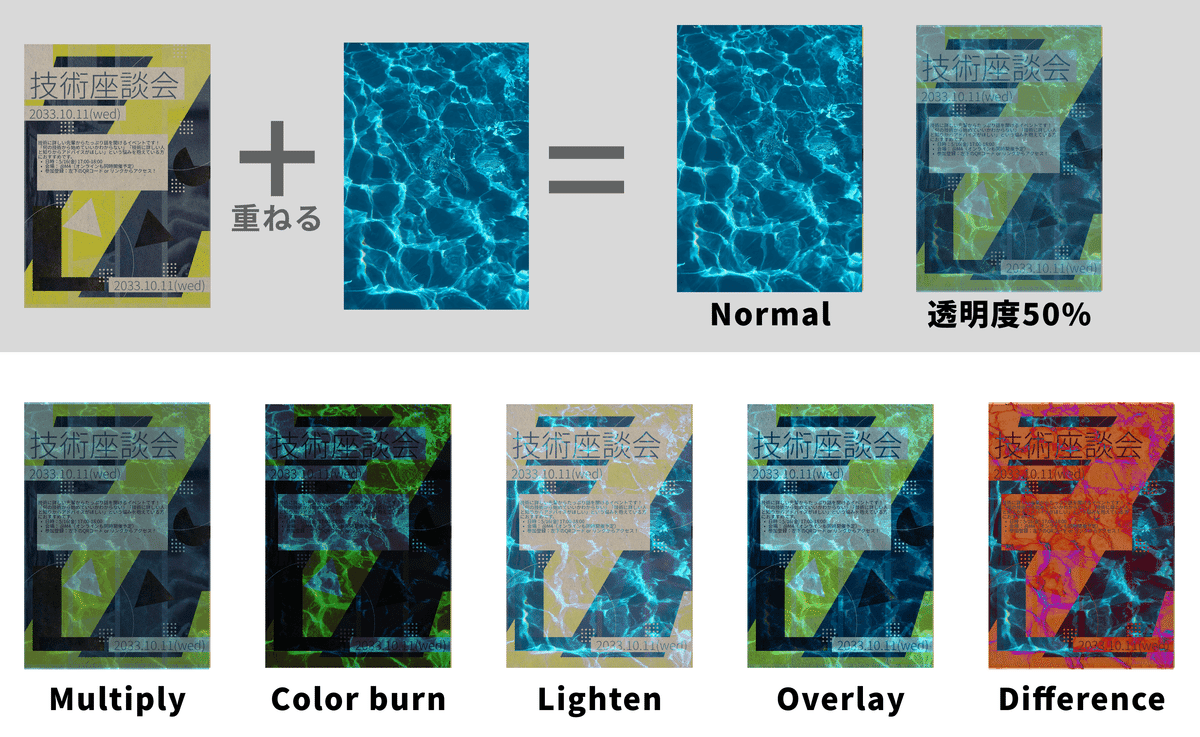
デフォルトのBlend ModeであるNormalは画像の上の段のように、上の要素しか見えないか、上の不透明度が低ければうっすら両方の要素が見えます。
それに対して、下の段ではいくつかの他のBlend Modeを試してみました。特にDifferenceはRGBの差の絶対値なので色相までもが変わります。
Blend Modeに慣れてくると、上の画像から特定の色の要素だけを取り出し、下の画像に質感を加えることができるようになります。
例1)ロゴの上に傷ついた白い壁の画像をMultiplyで重ねる
→上の画像の黒い傷だけが残り、ロゴに傷の質感を加えられる。
例2)夜景の上に雪の画像をScreenで重ねる
→上の画像の白い雪だけが残り、雪の降った夜景の画像が得られる。
慣れないうちは全てのBlend Modeを試してみて、面白い結果になるものを探してみましょう。
- パターン
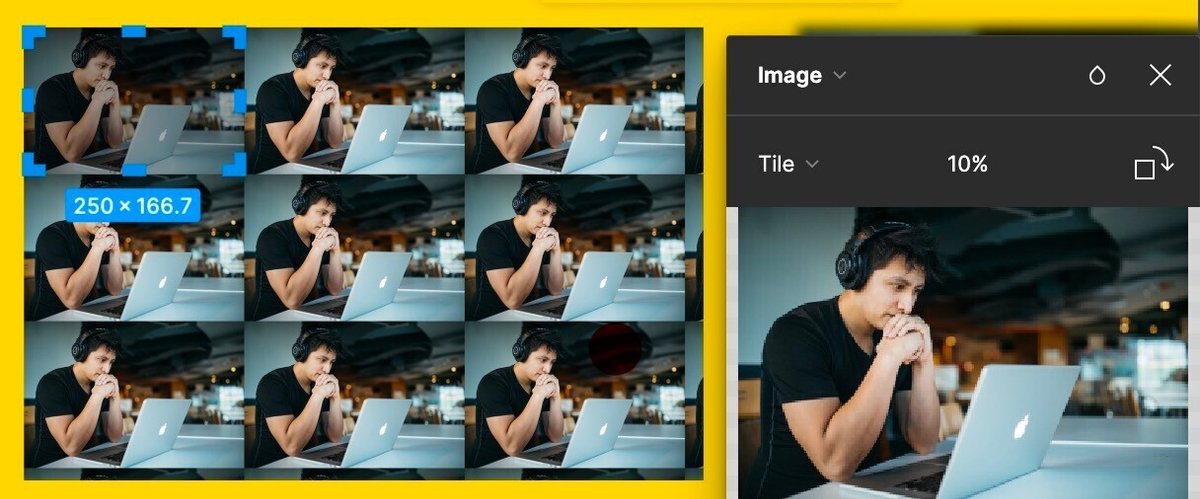
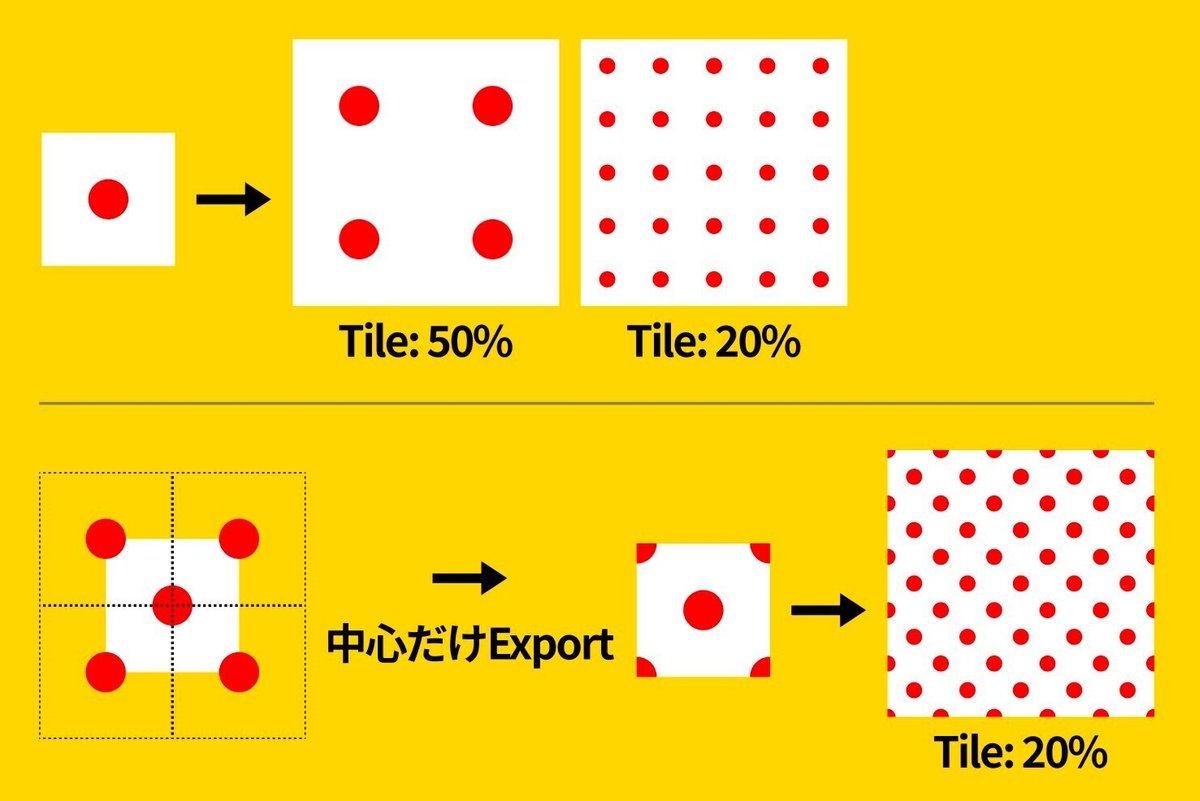
画像をダブルクリックして、パネルの左上をTileに変更して、%の値を小さくすると画像をループさせて表示できます。

これを利用することで、1つの図形やロゴからパターンを作れたり、模様をずらしたパターンを簡単に作ることができます。

Tips 2: 画像の編集
- 背景なしの白黒画像を作る方法

白黒画像はポスターに使いやすい素材なので、簡単な作り方を紹介します。
1. プラグインのUnsplashから画像を得る
2. 画像を選択し、プラグインのRemove BGで背景を削除する
3. 画像をダブルクリックし、Saturationを0にする
- 画像をフェードアウトさせる方法
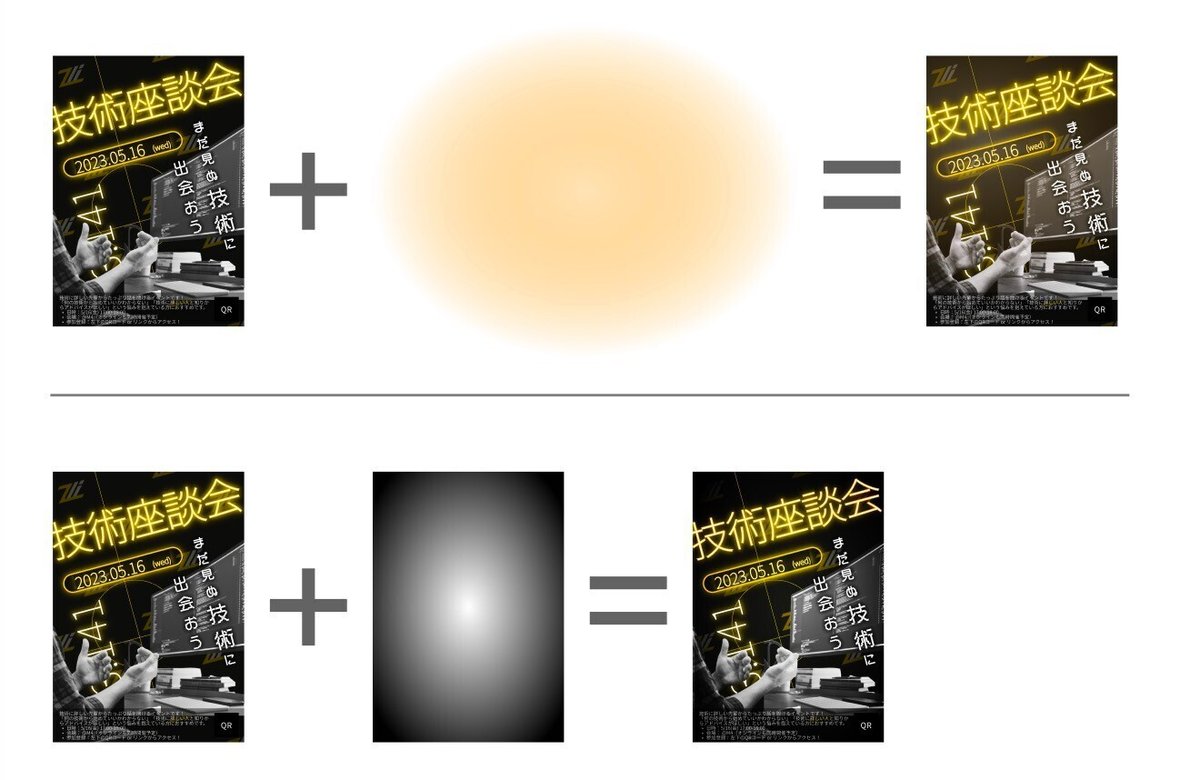
画像を徐々に背景の色にすることで、柔らかい雰囲気や高級感を演出できます。Figmaでこれを行う方法は3つあり、他のことにも応用しやすいので、全て紹介します。

まずは、単純にグラデーション要素を画像の上に被せる方法です。グラデーションを不透明度0から背景色に設定すればうまくいきます。
次はFillを重ねる方法です。実はFigmaではFillをどんどん重ねられます。画像のFillにグラデーションを追加することで、先ほどと同じ結果を得られます。
最後はマスクを使った方法です。マスクはある要素の不透明部分で、別の要素を切り取る機能です。今回の場合は不透明度0から不透明度100の要素で画像を切り取れば、だんだんと透明になる画像を作れます。
最後の方法は応用することで、背景にブラーを段階的にかける要素を作れます。
Tips 3: 小技集
- Command + Y
ワイヤーフレームを表示できます。階層が深くなった場合や不透明度が小さい要素を選択しやすくなります。

- ベクターの扱い方
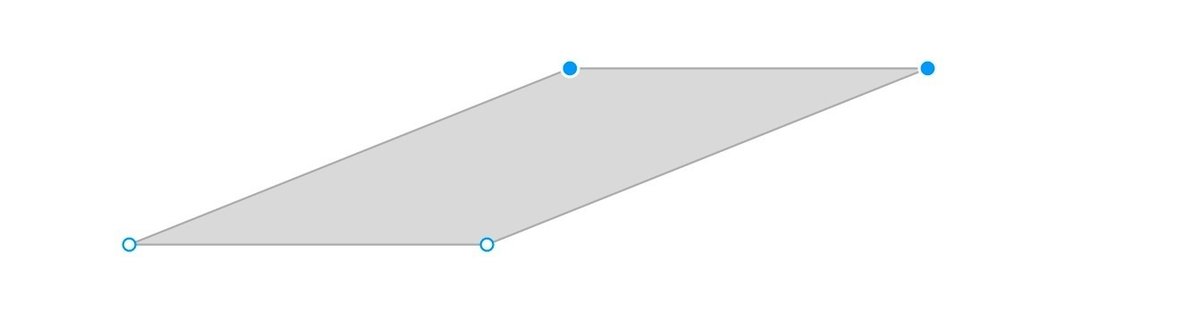
実は、ベクターの点は(複数)選択することができます。それらを矢印キーで動かすことによって、左右対称の図形や平行四辺形を作りやすくなります。
例)四角形の上2点を右に移動させることで作った平行四辺形

ちなみに矢印キーを一回押すと要素を1px動かせますが、shiftを押しながらだと10pxずつ動かせます。
- 連続複製
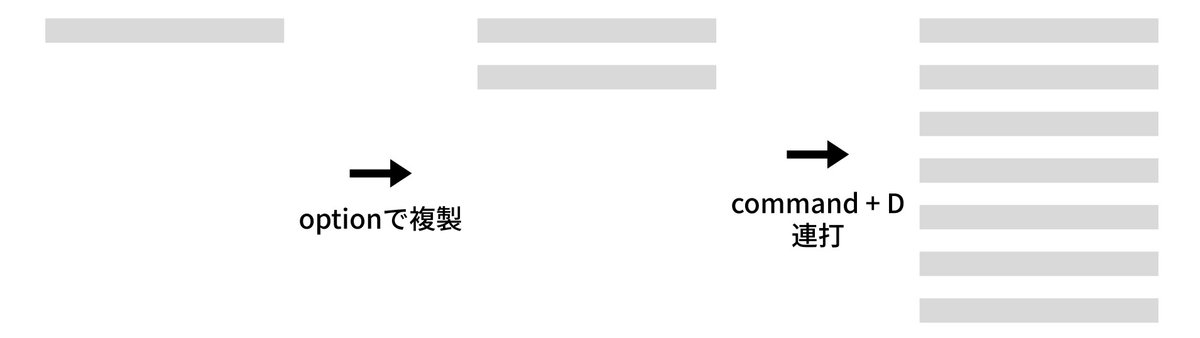
FigmaではCommand + Dで、前回行った複製を繰り返せます。ストライプ柄などを手早く作るのに便利です。

例)
optionを押しながら、要素をドラッグして複製
command + Dを連続で押すことで、1.と同じ距離で要素を作れる
- letter-spacing
文章のletter-spacingは5%程度が良いと言われていますが、見出しなどの大きな要素は意外と-5%くらいの方が引き締まって見えることがあります。

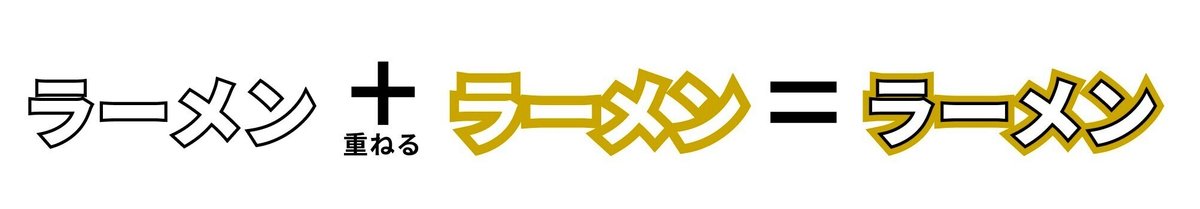
- 二重の縁取りテキスト
Figmaでは1つの要素に個別の太さのStroke設定できないため、1つの要素で二重の縁取りを作ることはできません。
2つの同じサイズの要素を重ね、異なる太さのStrokeを設定することで作ります。

- 細くて柔らかい線

黒い線の印象を弱めたい時、単純に細めるだけではあまり存在感を抑えられず、逆に鋭い印象を感じさせてしまいます。
このような場合は太さよりも色を薄めたり、影を使う方が優しい印象になります。
- 影でテキストを目立たせる

テキストを目立たせたいが、縁取りほど存在感を抱いたくない場合はがあると思います。
この場合は、テキストに影をかけたり、背景に黒のグラデーションを薄く描けると良いと思います。(画像の例は少し極端すぎではある)
Figmaの便利なプラグイン
Figma上で検索することですぐに使えます。
- 素材生成
Noize
ノイズを生成できる
Dot Grid
ドットを生成できる
あまりに多すぎたり、ドット以外の模様が作りたい場合は、パターンの方を利用する
Get Waves
波のような要素を生成できる
Blobs
うにょうにょを生成できる
Material Desgin Icons
SVG形式のアイコン(Fill、Stroke、Effectを変更できる)を取得できる
Font Preview
フォントをプレビューしながら選択できる
Japanese Font Picker
日本語のフォントだけを表示できる
- 画像
Unsplash
商用利用可、改変可能、クレジット表記不必要のフリー画像素材サービス
人だけでなく、炎、煙などのエフェクト系もある
Remove BG
画像の背景を除去できる
ブラウザ版もあるので、API keyの登録が面倒な場合はそちらでも良い
- その他
SkewDat
要素を斜めに傾けられる
Webgradients
Fillに海外っぽい綺麗なグラデーションを適用できる
Adobe税を払うために使わせていただきます
