
Spearly CMSでお問い合わせフォームをつくってみた
はじめに
みなさんこんにちは。Spearlyチームのライターもなんです。この記事は、HTML・CSS初心者の私がSpearly CMSを使ってお問合せフォームを作成するための記事です。
「お問合せフォームの作り方がわからない」という方の参考になれば嬉しいです。
ぜひ一緒に手動かして、お問合せフォームを作成しましょう☺️
お問い合わせフォーム作成の手順
お問い合わせフォーム作成の大まかな流れは、
①フォームを作成する
②フォームをコード内に埋め込む
の2つです。では早速お問い合わせフォームの作成に入りましょう!
【手順1】お問い合わせフォームを作成する
では早速サイトにお問い合わせフォームを作成していきましょ~!
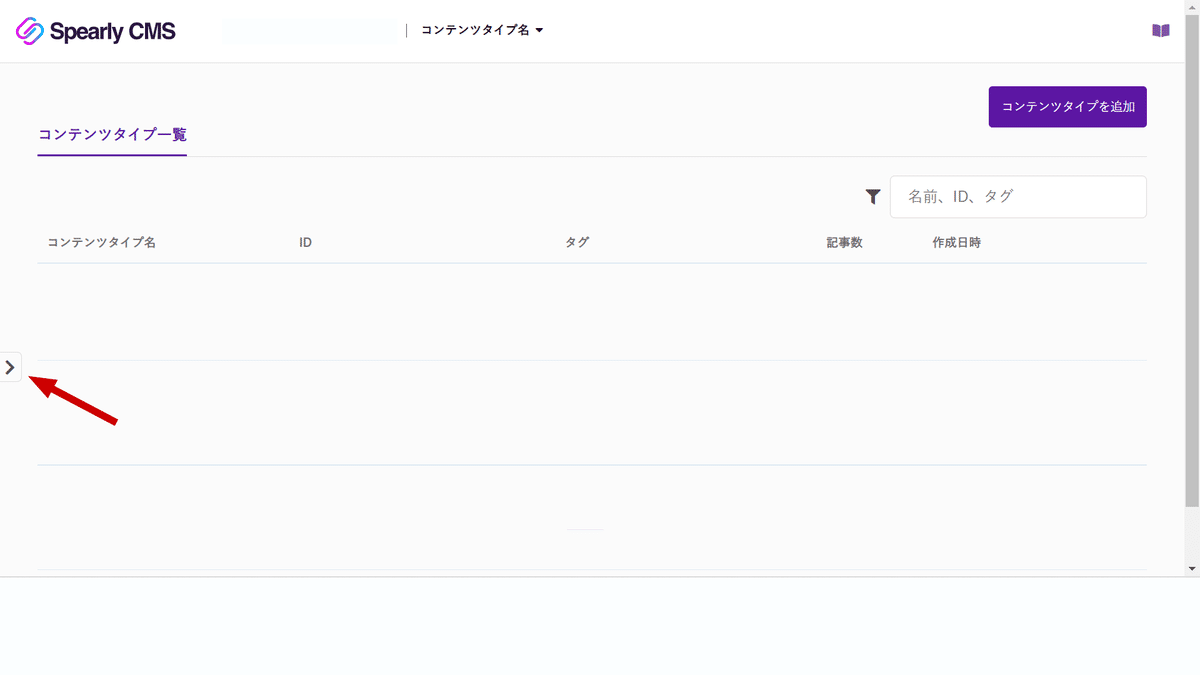
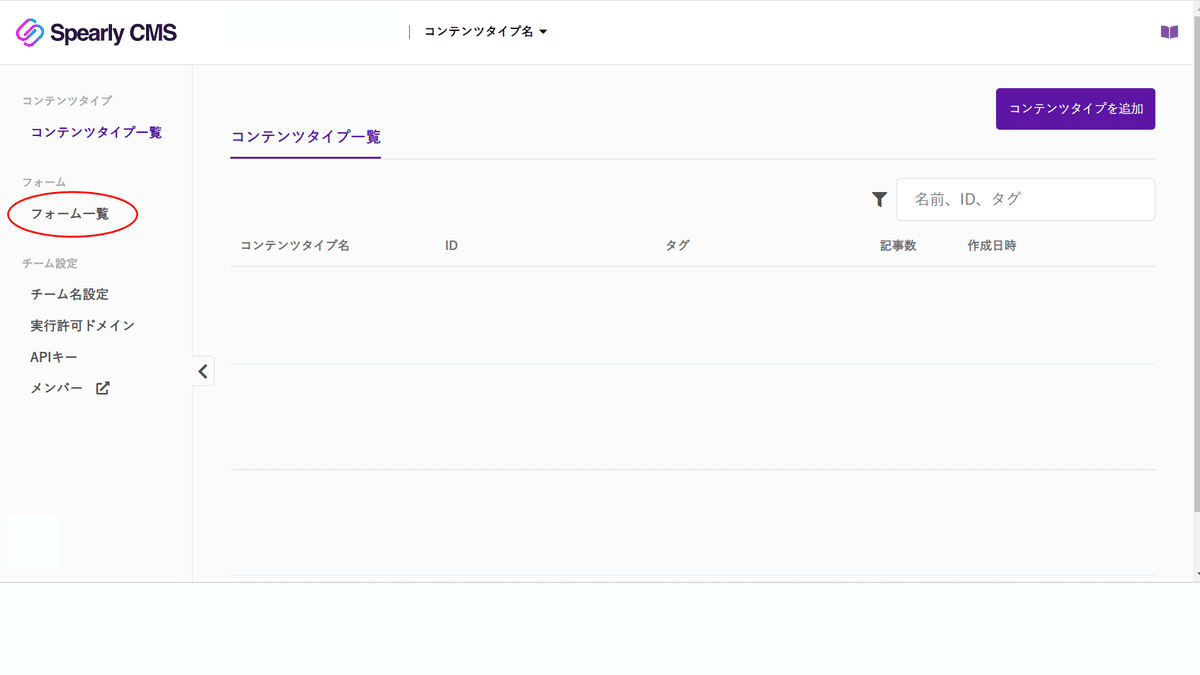
①メニューから「フォーム一覧」を選択する
自分のページにログインすると、左端に小さな三角のマークがあります。そこを押すと、メニューが出てくるので、「フォーム一覧」を選択します。


②フォームを追加し基本情報を入力する
「フォームを追加」をクリックし、基本情報を入力します。基本情報の入力が終わったら「保存して次へ」をクリックします。ここではまだフォームの内容は作られていません。

③お問い合わせフォームの内容を入力する
次にお問い合わせフォームの内容の作成をします。今回のお問い合わせフォームには、
・お問い合わせをしてくれた人のメールアドレス
・お問い合わせ内容の種類
・お問い合わせ内容の詳細
の3つの項目を入れたいと思います。
④お問合せをしてくれた人のメールアドレスの記入欄を追加する
メールアドレスの記入欄を作ります。このとき、テキストは「シングルテキスト」にして「必須」のチェックボックスにチェックを入れましょう。項目が作り終わったら、「項目を追加」をクリックします。

また、画面上部に戻るとオプション設定のページがあります。ここで「解答内容を回答者にメール通知」の「メール通知を送る」にチェックを入れると、お問合せしてくれた人に回答内容のメール通知が届きます。詳しくはこちらをご覧ください。
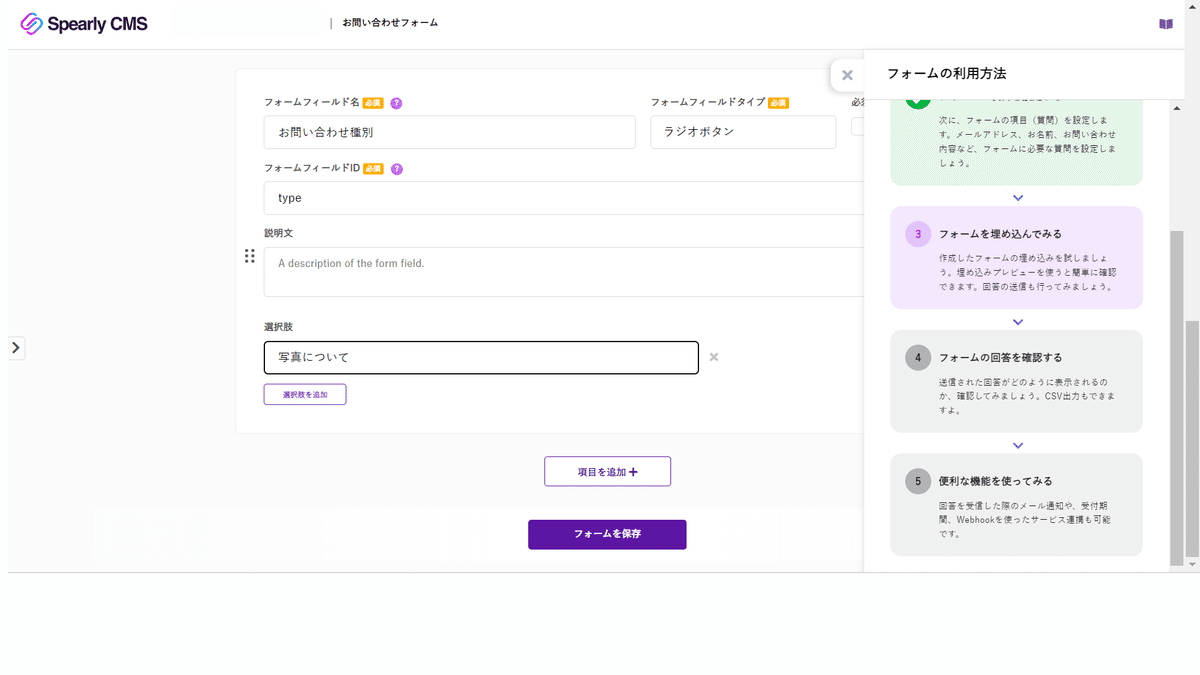
⑤お問い合わせ内容の種類を選択できるようにする
お問い合わせの内容が大まかにどのような種類のものなのかを選んでもらえる選択式のフォームをつくります。このときテキストは「ラジオボタン」にして「必須」のチェックボックスにチェックを入れます。「ラジオボタン」にすることで選択肢を作ることができます。「選択肢の追加」をクリックすると、選択肢を増やせます。

今回は
・写真について
・文章について
の項目を作りました。
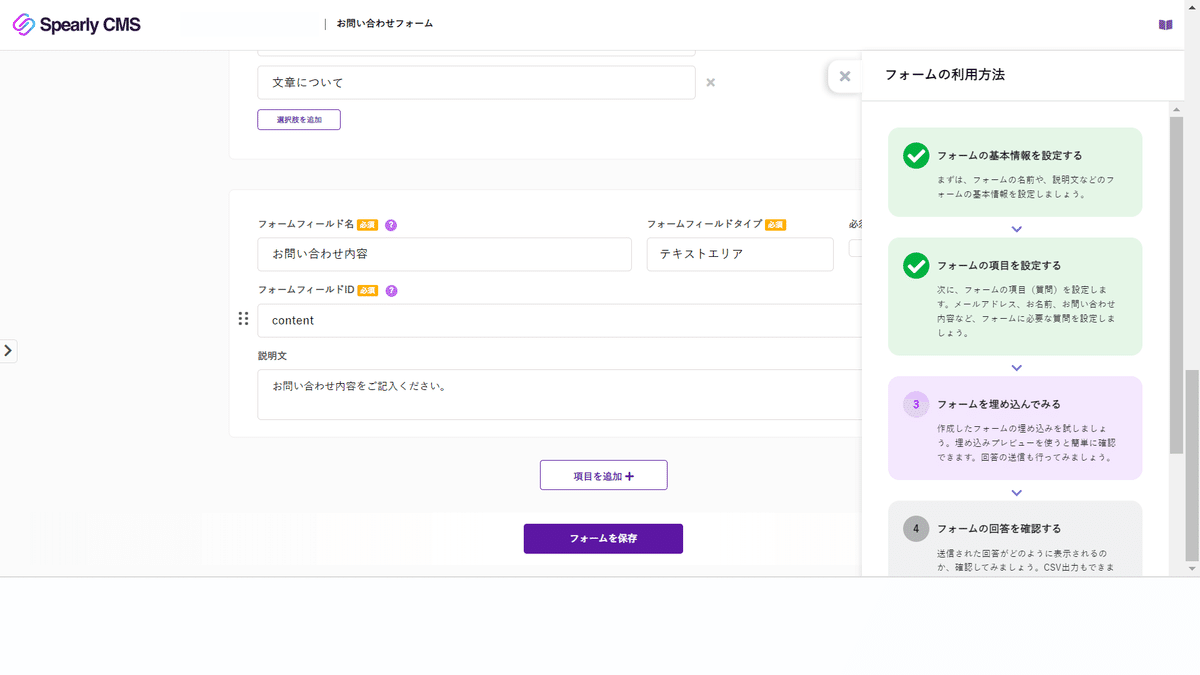
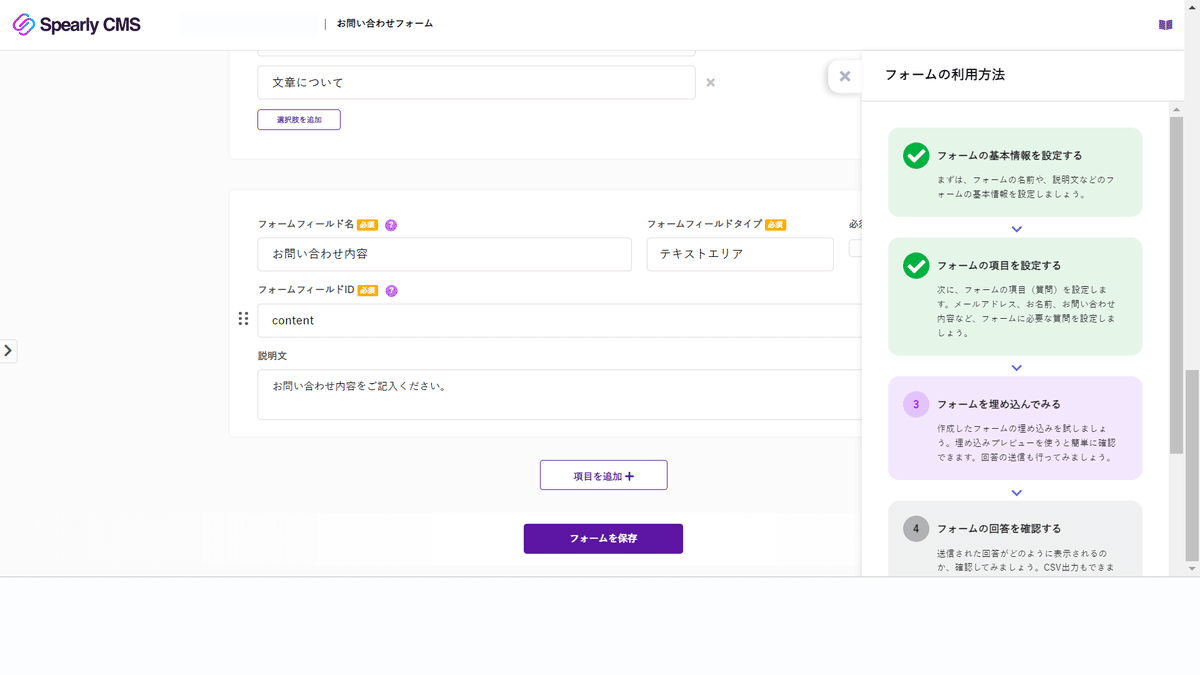
⑥お問い合わせ内容の詳細を記入できるようにする
「項目を追加」をクリックして項目を増やしたあとお問い合わせ内容の詳細を記入できる記入欄を作ります。このとき、テキストは「テキストエリア」にして「必須」のチェックボックスにチェックを入れます。

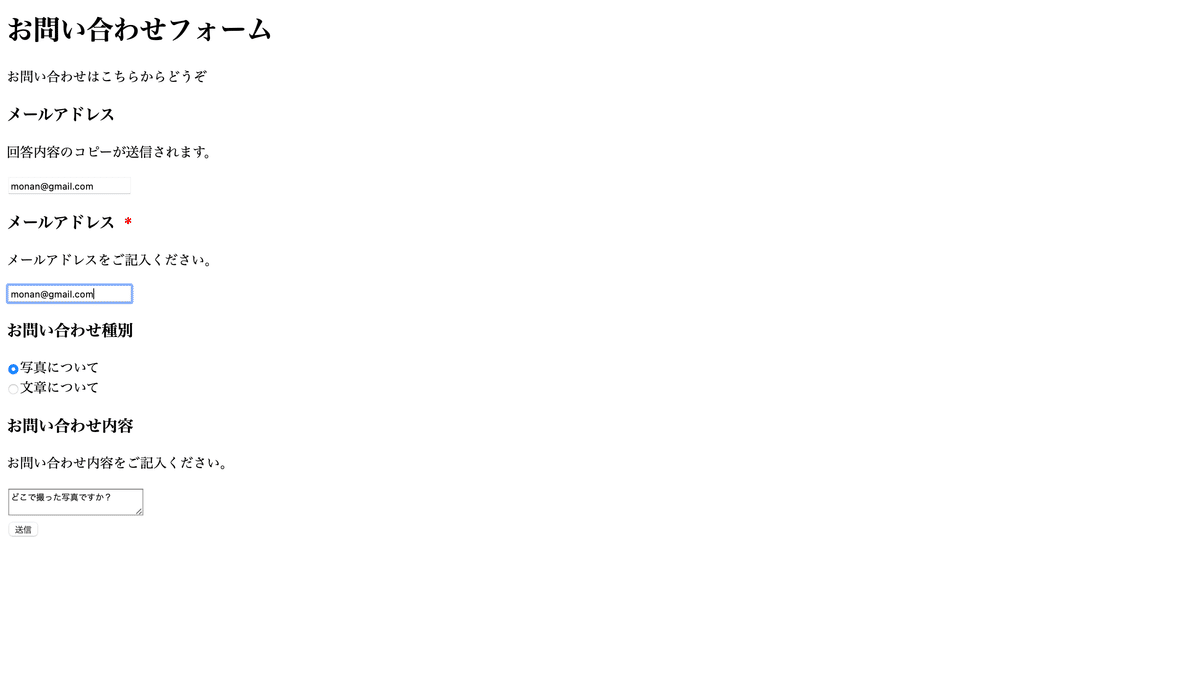
全ての項目を追加したら、「フォームを保存」をクリックします。すると一番上のページに戻るので、埋め込みプレビューを押してみると...

お問い合わせフォームが完成しました!次に、お問い合わせフォームの埋め込みに入ります。
【手順2】お問い合わせフォームを埋め込む
①埋め込みタグをコード内に埋め込む
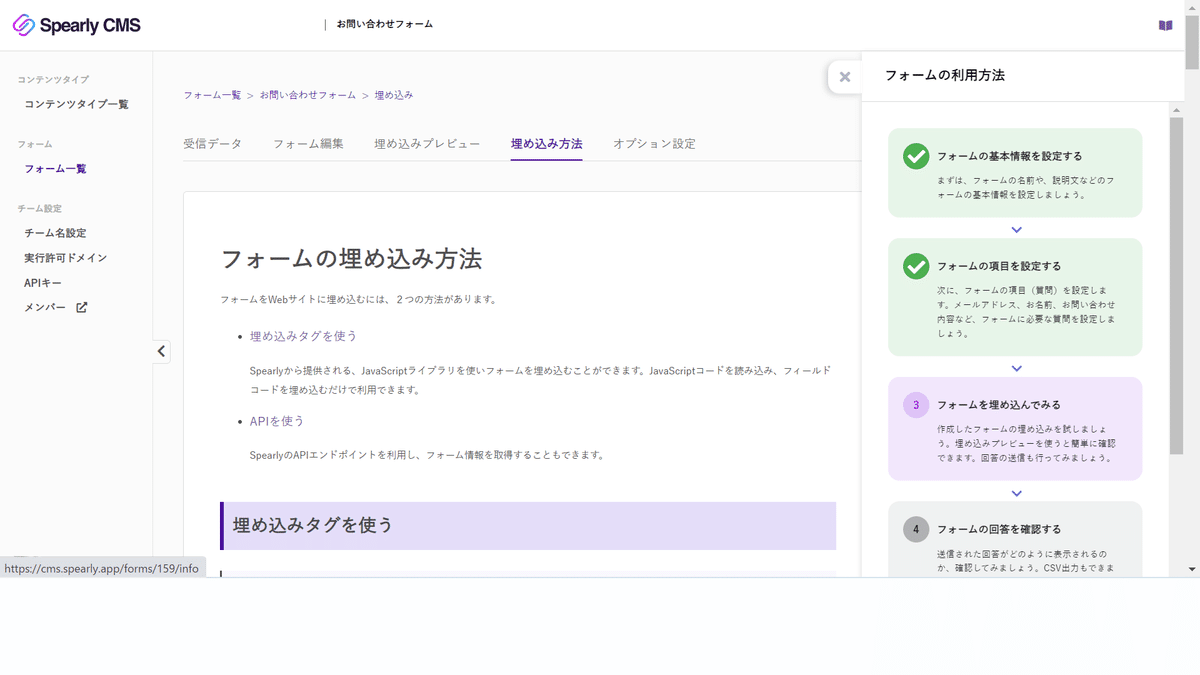
左端のメニューからフォーム一覧に戻り、埋め込み方法のページを開きます。今回は埋め込みタグを使って問い合わせフォームを作るので、「埋込タグを使う」の手順に従って埋め込みを行なっていきましょう。


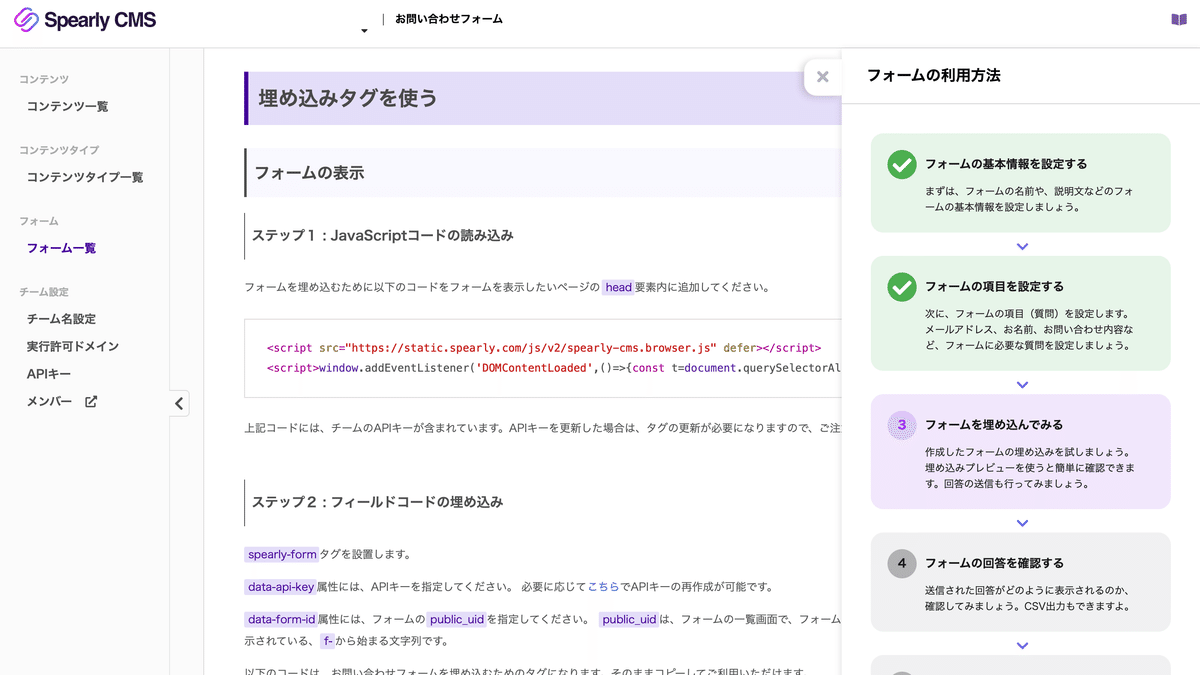
②共通スプリクトタグを埋め込む
①ステップ1のJavaScriptコードの読み込みからコードをコピーしてhead要素内に埋め込みます。


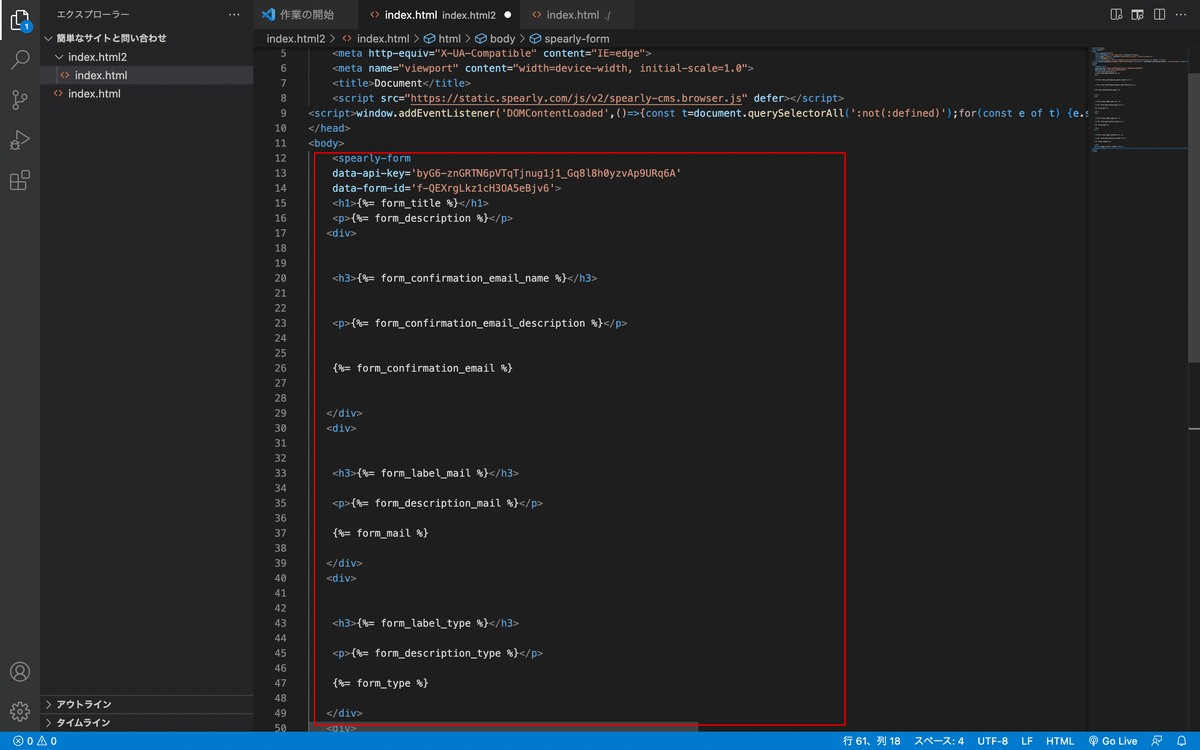
②ステップ2のフィールドコードの埋め込みからコードをコピーしてbodyタグ内に埋め込みます。


③フォルダを保存してブラウザで開きます
すると・・・

お問合せフォームができました✨
実際に入力して送信してみると…


お問合せ内容がきちんと反映されています!
これでお問合せフォーム作成の手順は以上になります。
おわりに
最後まで見ていただきありがとうございました!お問合せフォームの作成の手順はわかりましたでしょうか?お問合せフォームは1つ作っておけばさまざまな場面で使えると思うので、ぜひ作ってみてくださいね🌱
🔻Spearly CMSはこちら🔻
