
初心者が今話題のヘッドレスCMSを使ってサイトを1から作ってみた〜レイアウト構成編〜
はじめに
みなさんこんにちは。Spearlyチームのライターもなんです。この記事は、プログラミング初心者の私がヘッドレスCMSである、Spearly CMSを使って1からサイト制作をする記事になっています。
このシリーズでは、サイト作成の全体的な流れはもちろん、コンテンツ作成、コーディング、サイト公開まで解説しているのでぜひ、最後まで読んでみてくださいね◎(今回はコンテンツ作成の前に必要なレイアウト構成を組みます!)また、Spearly CMSの具体的な使い方も解説します!)
🔻サイト作成の全体的な流れについては以下の記事で解説しています🔻
🔻前回の記事はこちら🔻
実際に手を動かす前に…
Spearly CMSってどんなサービス??

Spearly CMSとはエンジニアはもちろん、非エンジニアでも使用できるヘッドレスCMSです。
現在、世の中にはCMSの代表格であるWordPressを始め、WixやSTUDIOなどのノーコードツール、ヘッドレスCMSなど、サイト作成をするためのツールや機能がたくさんあります。その中でも当チームが開発しているSpearly CMSは、
①HTML・CSSの知識だけで、CMSの機能を持ったサイトが作成できる
②コンテンツの新規作成・更新作業が簡単にできる(コードを書き換える必要がない)
③集計機能のあるお問い合せフォームが簡単に作れる
などの機能があります。Spearly CMSを使えば、ヘッドレスCMSに関する特別な知識がなくてもサイト作成やフォーム作成ができます。また、Spearly CMSはヘッドレスCMSなので、これまでのCMSの弱点であったセキュリティの脆弱性やサイトの重さを克服しつつ、自分好みにデザインを作ることができます。また、既存のサイトに部分的に組み込むことも可能です。
🔻詳しくはこちらの記事をご覧ください🔻
Spearly CMSを使ってサイトを作ろう〜レイアウト構成〜
それでは、早速サイトを作成していきましょう。サイト作成の手順は以下のようになっています。
①サイトの企画・設計を行う
②コンテンツ・デザイン制作をする
③Spearly CMS上で、サイト内のコンテンツを作成する
④Spearly CMSやCSSを使ってコーディングする
⑤Spearly CLOUDを使ってリリースする
本記事では③の手順を行うために必要な前準備である、レイアウト構成を解説します。この記事は、本シリーズのチュートリアルを実践するための設計書的な役割なので、ぜひ最後までご覧ください。
今回作成するサイトはケーキ屋さんのホームページです。

全体のレイアウト構成はこのようになっています。

各パーツの細かい構成は以下の通りです。
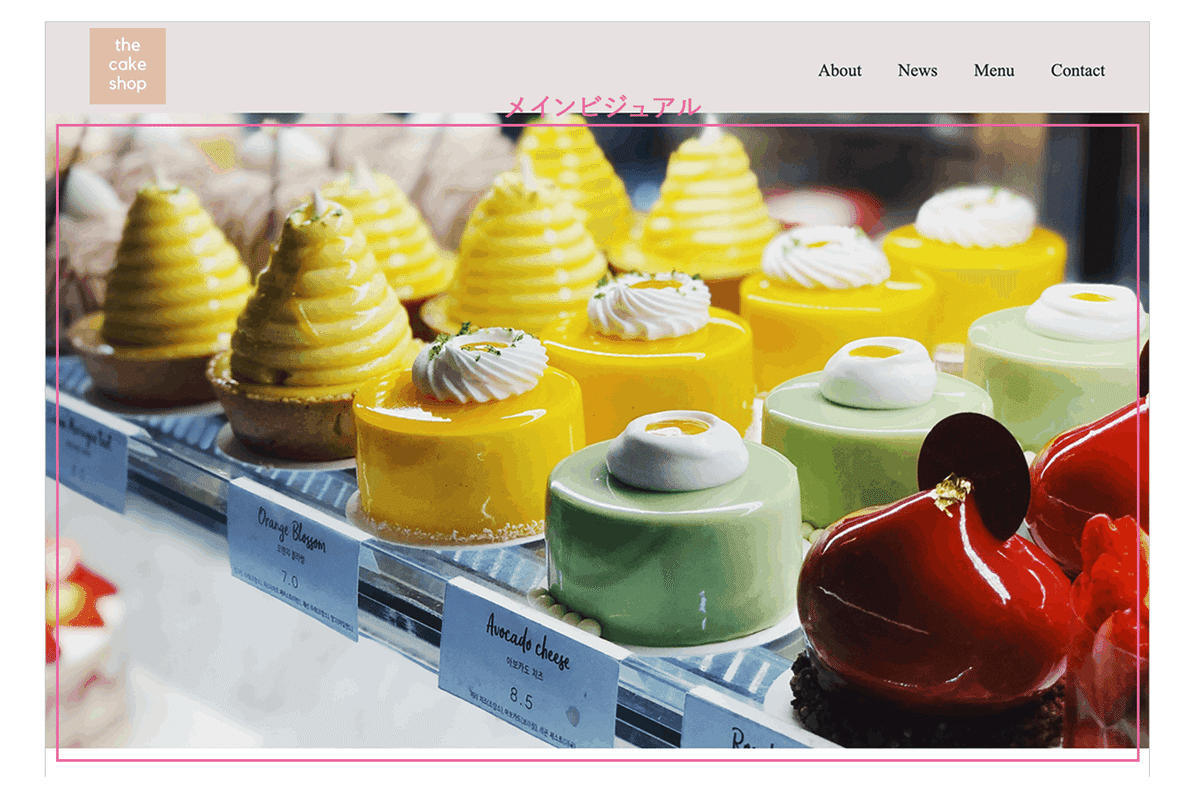
ヘッダー

ヘッダーは
・サイトロゴ
・グローバルナビゲーション
から構成されています。グローバルナビゲーションのテキストは、各セクションにリンクさせます。
メインビジュアル

メインビジュアルは画像のみで構成されています。
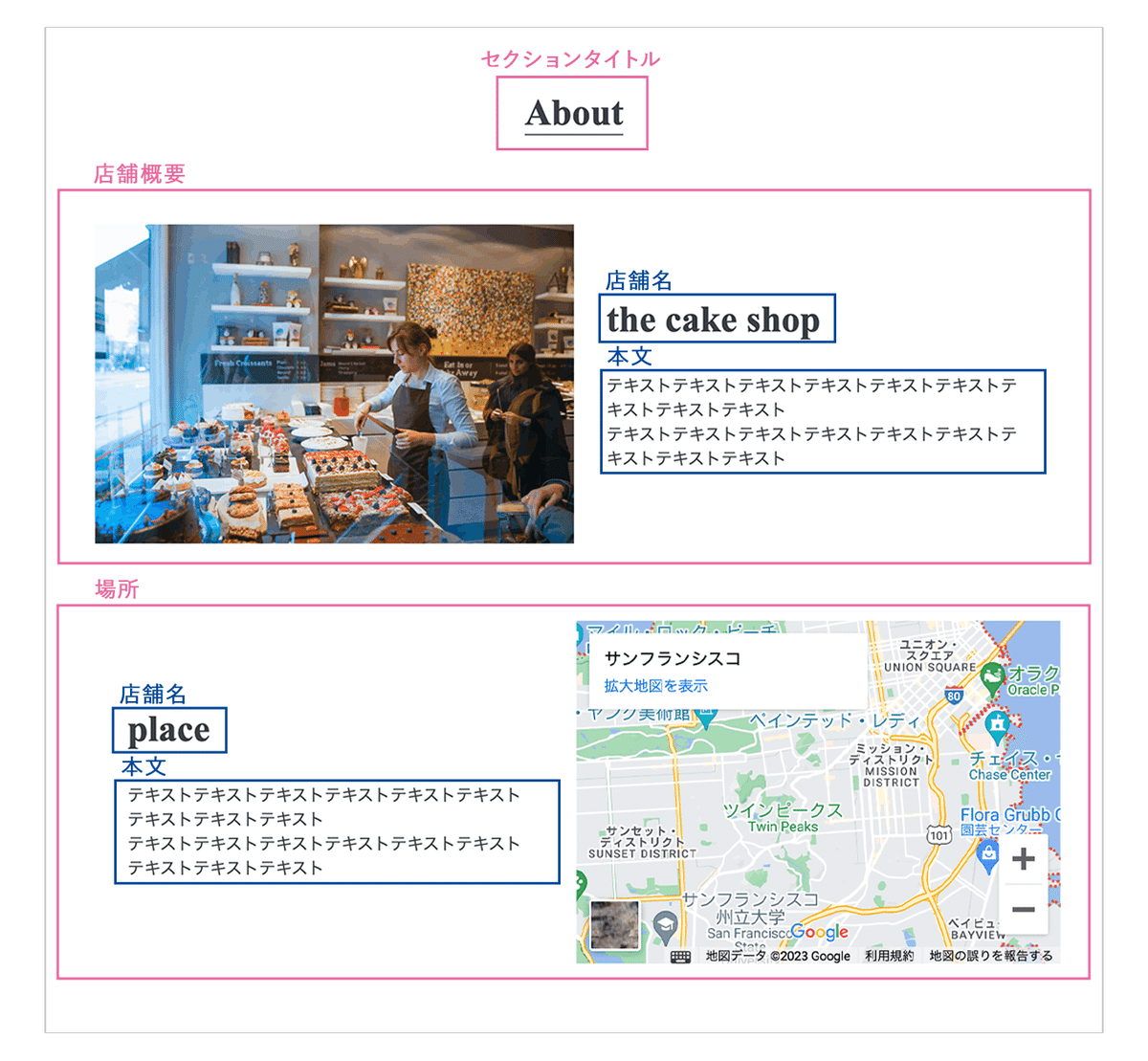
Aboutページ

Aboutページは
・店舗概要
・お店の場所
から構成されています。また、店舗概要と場所は
・タイトル
・テキスト
・画像(場所の画像はGoogleマップを埋め込む)
で構成されているので、これらの要素を上記の画像のように並べます。
Menuページ

Menuページは6枚の画像から構成されています。
Newsページ

Newsページは
・日付
・記事タイトル
から構成されています。Newsページでは日付と記事タイトルが横並びにします。また、記事タイトルの部分をクリックすると詳細ページに遷移するよう、詳細ページも作ります。

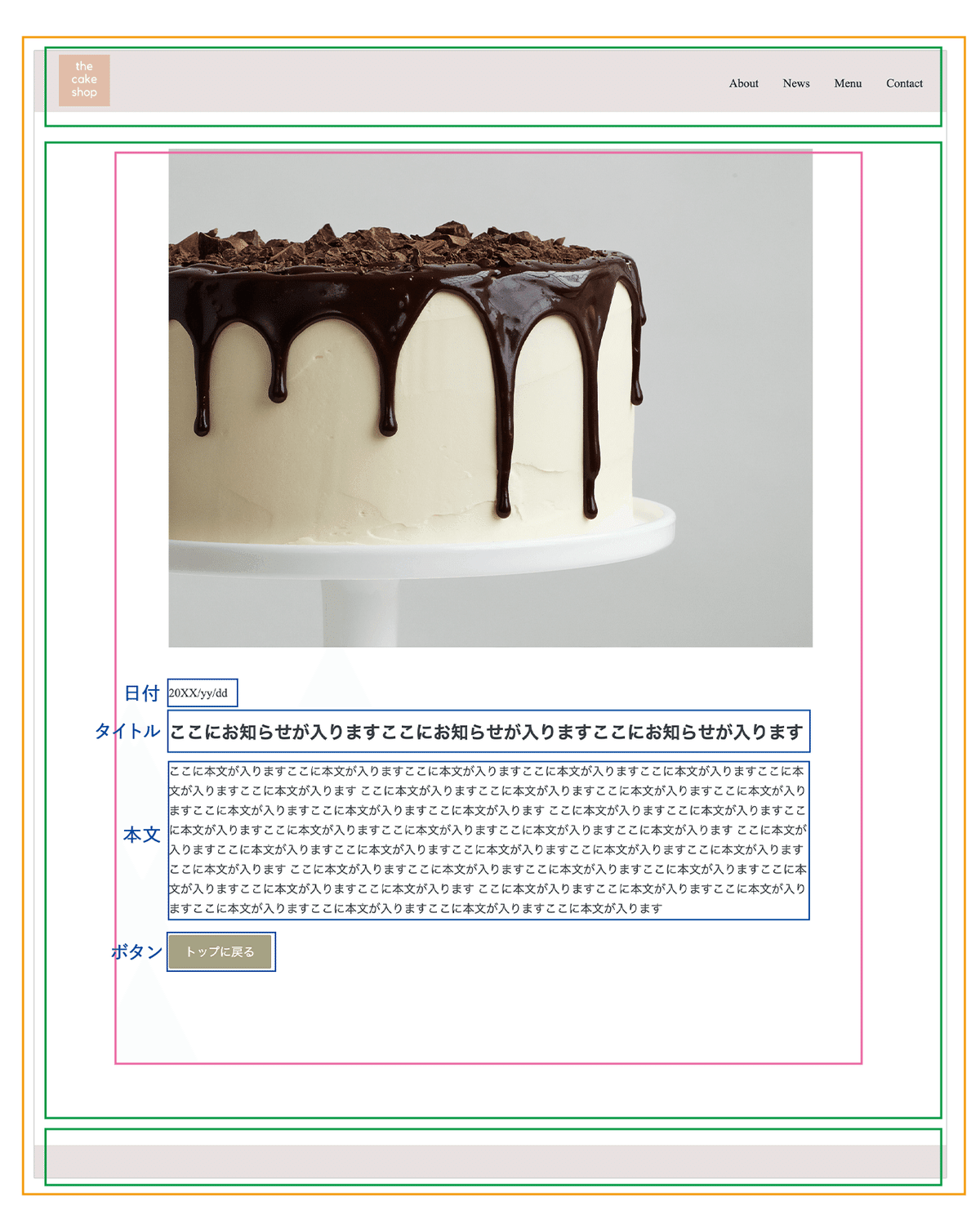
詳細ページには日付、記事タイトルの他に
・画像
・本文
・トップページに戻るためのボタン
を追加します。
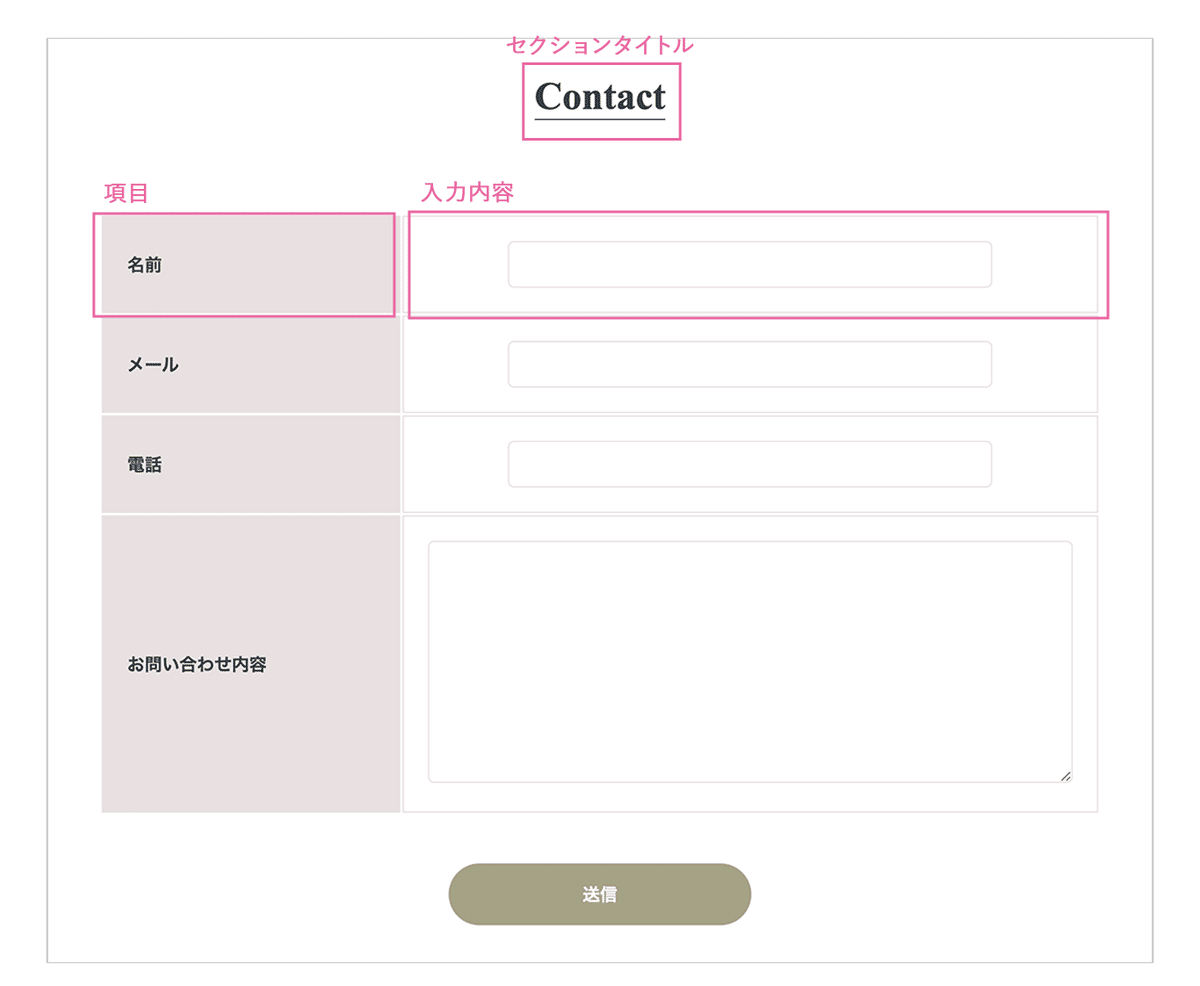
お問い合わせページ

お問い合わせページには、ユーザーからのお問合せ用のフォームを設置します。 フォームの項目は
・名前
・メール
・電話
・お問い合わせ内容
で構成されています。
レイアウト構成の後のアクション
これまで、各パーツのレイアウトについて解説しました。次回はいよいよ各パーツごとにコンテンツを作成し、コーディングしていきます。また、各パーツを構成する画像や、文章は後から更新や追加がしやすいように、Spearly CMSを用いて作成していきます。

Spearly CMSでは、各パーツごとにコンテンツを管理できるのでサイトの更新・運用が簡単にできます!

Spearly CMSでは、各パーツに必要な要素(Spearly CMS上ではフィールドタイプと言います)を選ぶと自動でエディタ画面が作られるので、簡単にコンテンツを作ることができます。

Spearly CMSでは、埋め込みタグというタグをHTMLファイルにコピペするだけで、Spearly CMSで作成したコンテンツを取得・描画することができます。
🔻Spearly CMSはこちらから🔻
終わりに
ここまで読んでくださりありがとうございました🌿次回からはSpearly CMSを利用して、各パーツごとにコンテンツを作成、埋め込み、コーディングまでしていくので、一緒に手を動かしながら頑張りましょう!それではまた次の記事で👋
