
Notionを今から始める方に、使い方の第一歩 後編
こんにちは。
農業するオンライン秘書、モンです。
このnoteでは、おうち秘書サロン内の部活「Notion部」で月に一度開催している、Zoomイベントでの内容を振り返っていきます。
おうち秘書サロンとは
オンライン秘書を目指す人が集まるコミュニティです。
フリーランス・副業・主婦など、さまざまなメンバーが所属しています。
おうち秘書サロンNotion部とは
おうち秘書サロン内で2022年3月からスタートした、半年限定の部活です。
部長は、Notionマスターむるこさん、マスターまこさん、初心者はるさん、初心者モンの四人組。
「オンライン秘書としてNotionを生かす方法を習得する!
自分の、作りたいと思ったイメージをNotionで実現できるようになる!」
を目標に掲げて活動しています。
現在部員は53名!
では早速初回イベントの内容(後編)を振り返って参ります。
初回イベント内容
■STEP.1
・Notionに触れるきっかけを作るぞ
・Notionを使ってみよう
・Notionで領収書の整理をしてみよう
・ブレイクアウトルームで実際手をうごかす
日時:4月22日(金) 21:30 〜 22:30
場所:zoom
メイン講師:むるこさん
前編の記事はこちら。
前編では、真っ白のページからメニューの呼び出し方を知るところまで、お届けしました。
Notion真骨頂はデータベース
前半で散々でてきたワード、戸惑いの「真っ白なページ」ですが、裏を返せば色々な活用法が無限にできるのがNotion。
使い方や使う目的は自分次第ですが、
やっぱり真骨頂はデータベースなんですよね。
一例としてスプレッドシートとの違いをご紹介します。
スプレッドシートとの違いは、データを見やすく加工するのがとってもラクな所です。
逆に、関数を用いた計算やデータ分析・管理はスプレッドシートの方が向いていると思います。(個人の感想です)

では、データを見やすく加工する一例をご紹介します。
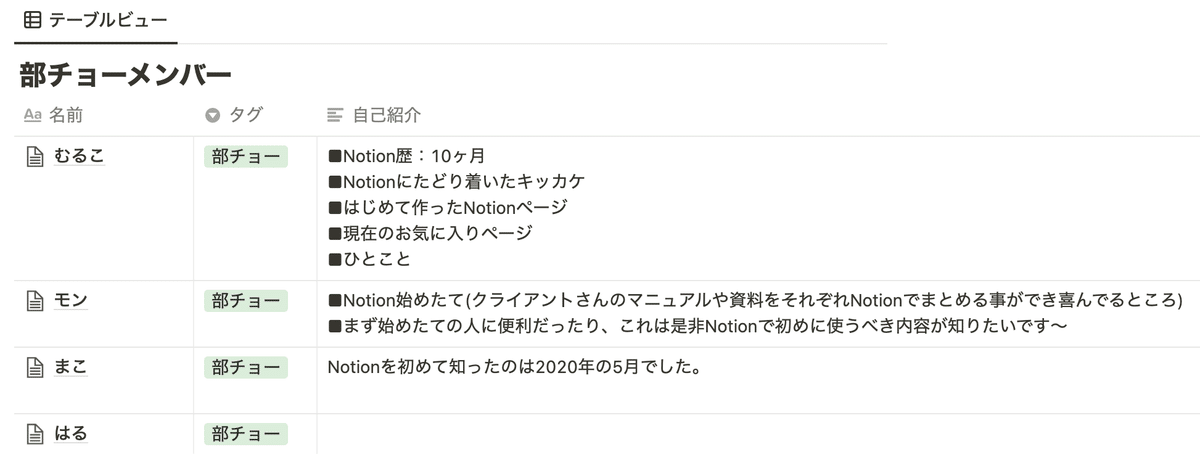
こちらはNotion部の部長メンバーのデーターを、テーブルビュー(表形式)に入力した物です。
詳しい入力方法は、記事後半にご紹介しています。
名前、役職、自己紹介の文章、それぞれのページ内にアイコン画像を入れています。

Notionのデーターベースでは、テーブルビューの表示を、数クリックで簡単に、アイコンをメインにした表示に切り替えることができます。
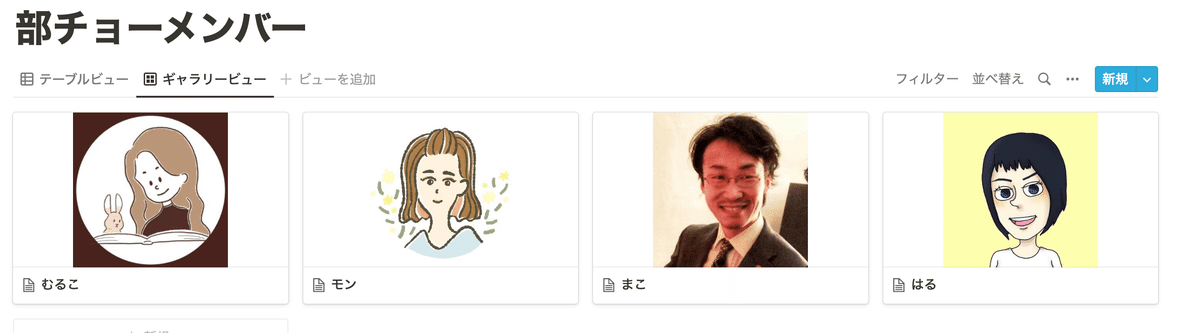
それがこちら!

中身は全く同じデーターベースですが、見た目の切り口を変えて、画像メイン(ギャラリービュー)で表示する事ができます。
一つのデータベースで色々な表示の仕方ができるのです。
表形式でテキストメインに表示(テーブルビュー)させたり、上記の様に画像メインで表示(ギャラリービュー)させたり、目的に応じて表示を切り替える事がとても簡単にできます。
スプレッドシートだとこういったデーターの加工の仕方はあまりできないですよね?
ギャラリービューの活用例として、
オンライン秘書でインスタ運用をされている方も多いと思います。
例えばギャラリービューを使って、未投稿の投稿用画像をインスタのホーム画面の様に3枚づつ表示させて、投稿前にホーム画面がどのような画像で埋め尽くされる予定になるのか。
このようにインスタのホーム画面を、Notionの画面で再現する使い方もできます。
Notionのデータベースとは
一つのデータの集まりを蓄積していく事ができ、様々な角度や条件からそのデータを抽出したり表示、管理できる機能なのです。
さっそくデータベースを使ってみよう
Topic 領収書の整理をしてみよう
データベースを初めて使う際、実際に触ってみながら試行錯誤する形になると思います。
今回(初回イベント)は、領収書の整理をするデータベースを作ってみました。
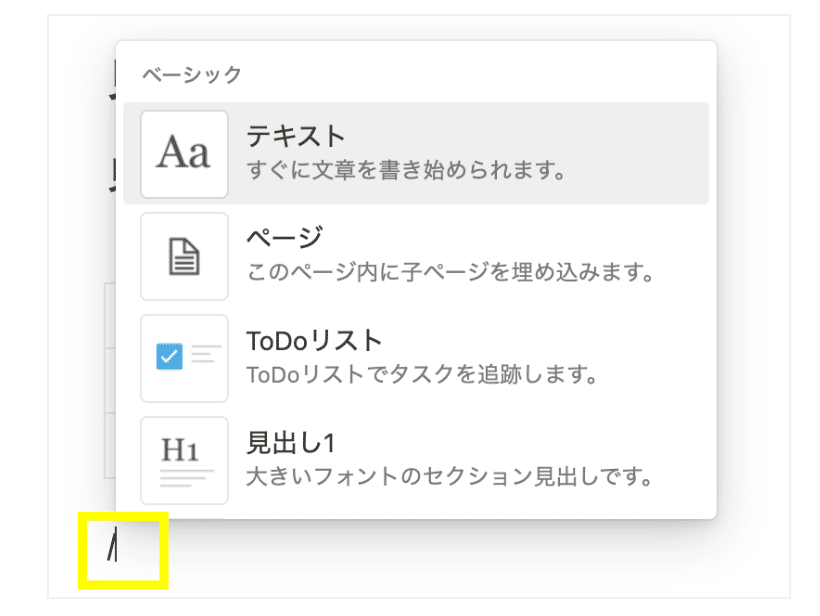
一番最初は、とりあえずスラッシュを打つ事から始まります。

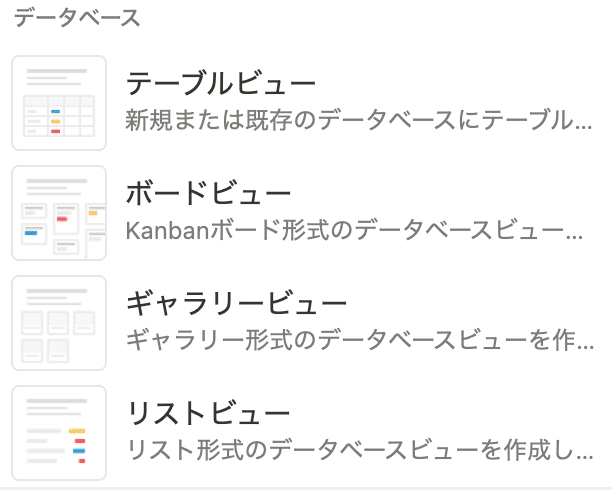
データベースが出てきます。


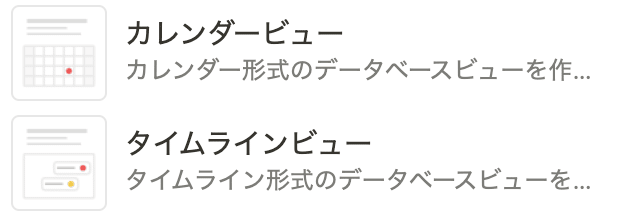
表示される見た目の違いによって、テーブルだとかボードとかギャラリーとカレンダーとか色々あります。
まず最初は自分がやり易いビューを選んでいただいて構いません。
記事の前半部分でご説明した通り、作った後に見た目は変更できます。
テーブルビューの使い方
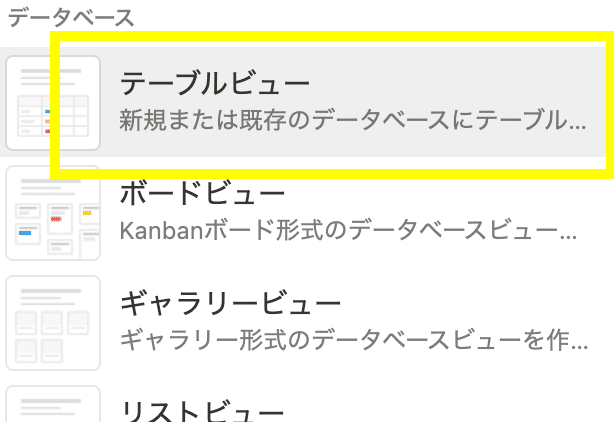
ビューの種類を選べない、どれを使って良いのかイメージが湧かない方は、まず一番最初はテーブルビューをお勧めします。


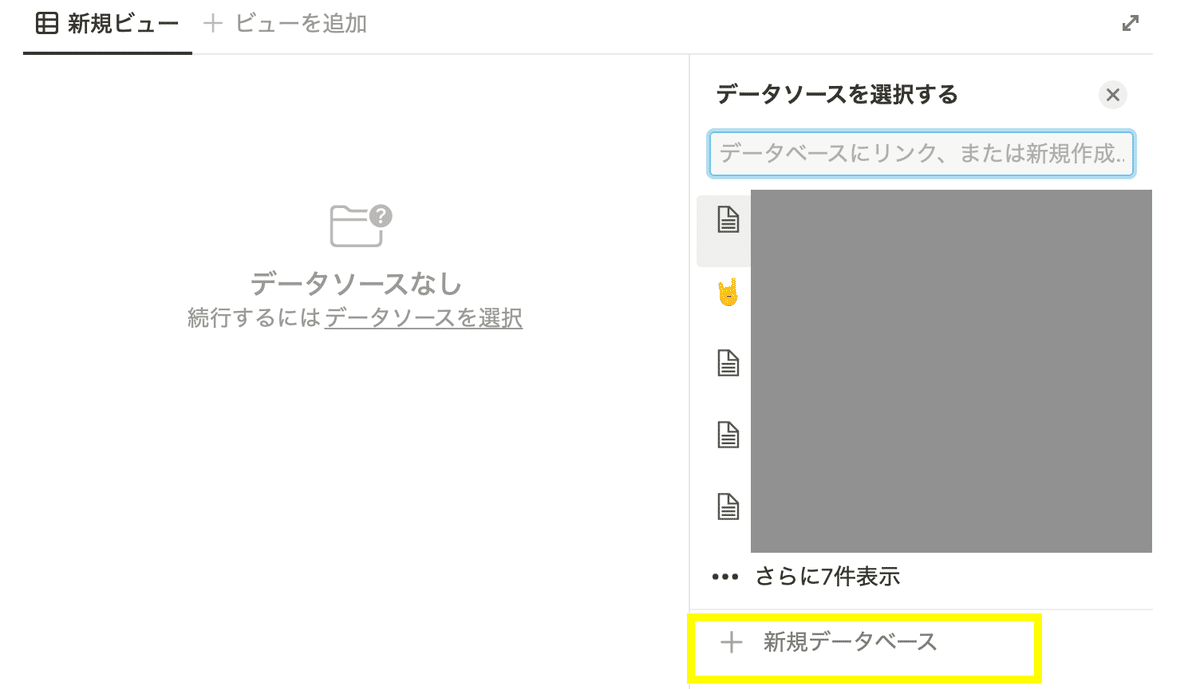
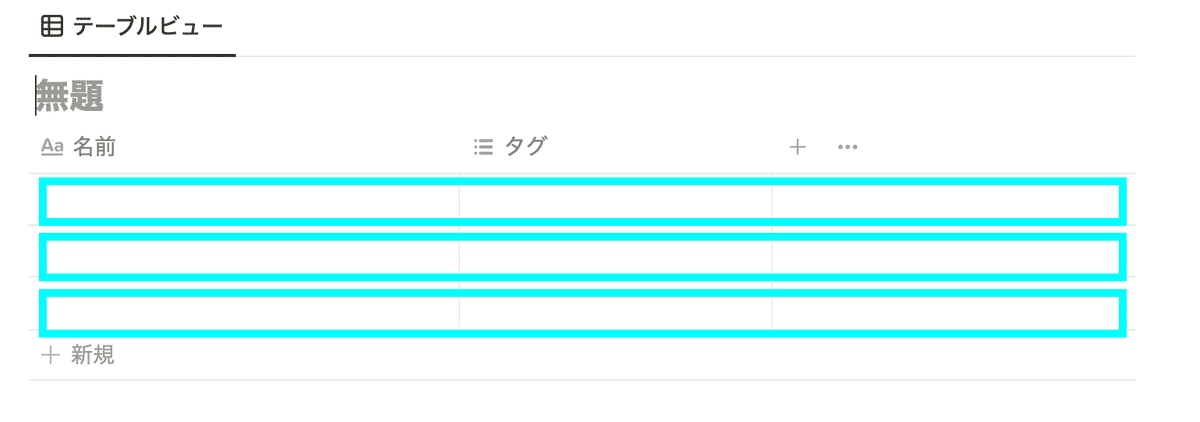
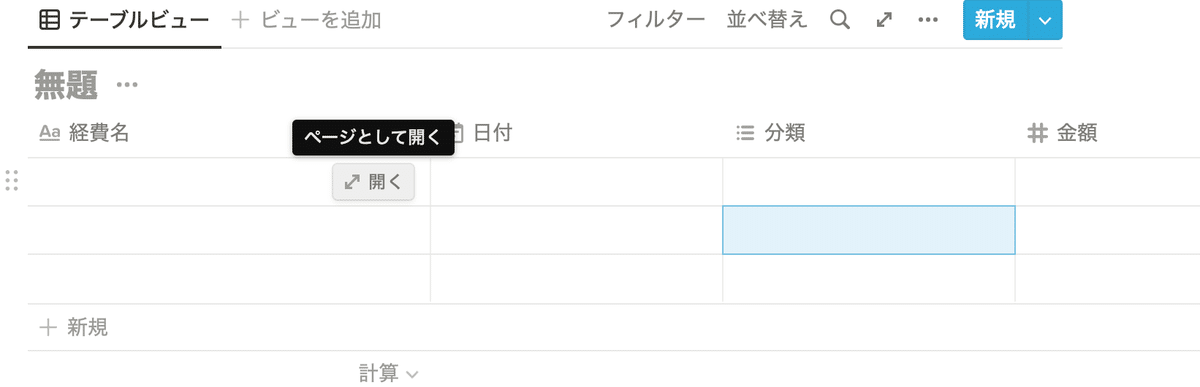
新規データベースをクリックすると、一見何もないように見えますが、空のページが自動的に3個作られるのが特徴です。


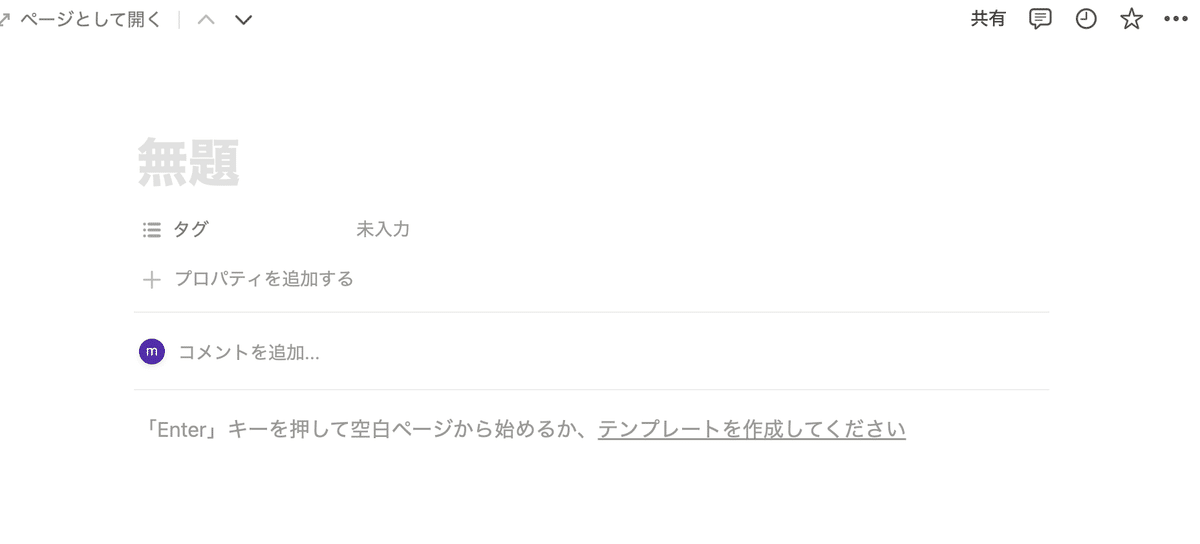
カーソルを当てて開いてみると、自動的にページもできています。

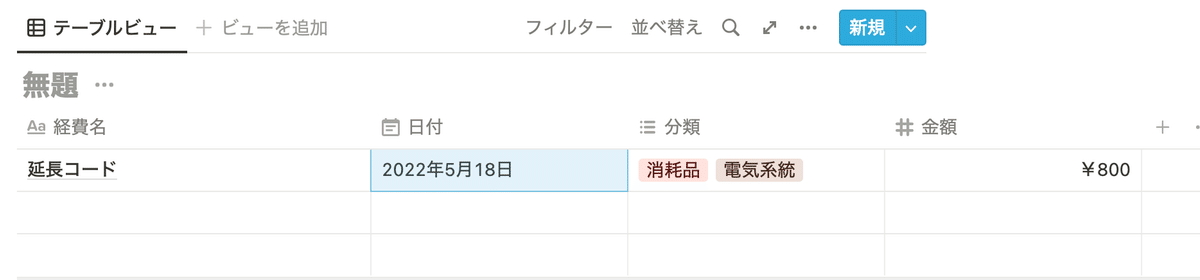
では一旦表に戻って、表に項目をつくっていきましょう。
必要な項目が多すぎても管理するのが大変なので、シンプルに必要な項目を作っていきます。
最初の「名前」はページを開いた時のタイトル(表示では無題)とリンクしています。
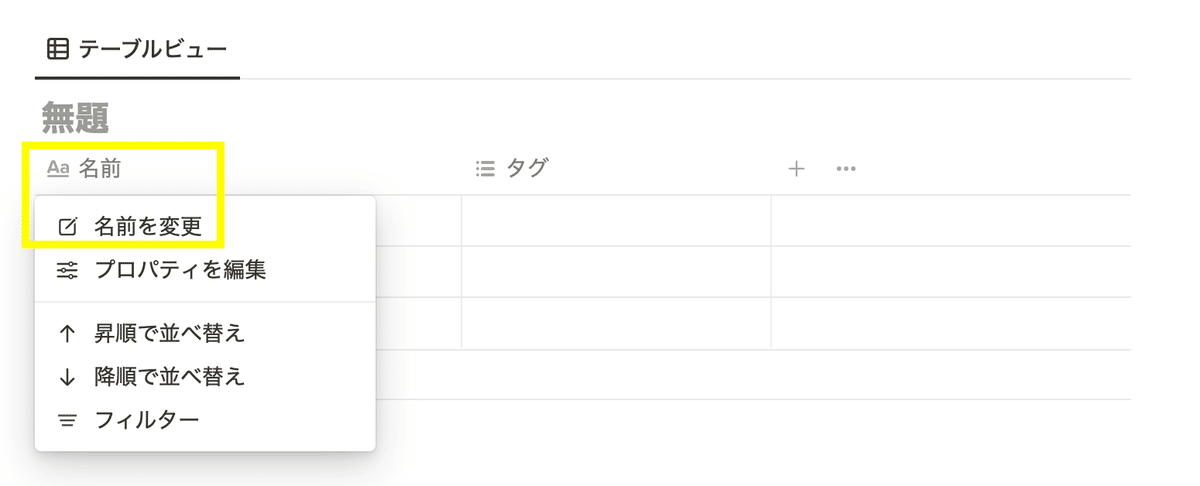
カーソルを当てると、メニューが表示されます。
今回は名称としました。

次の項目には、買った日付を入れてみました。
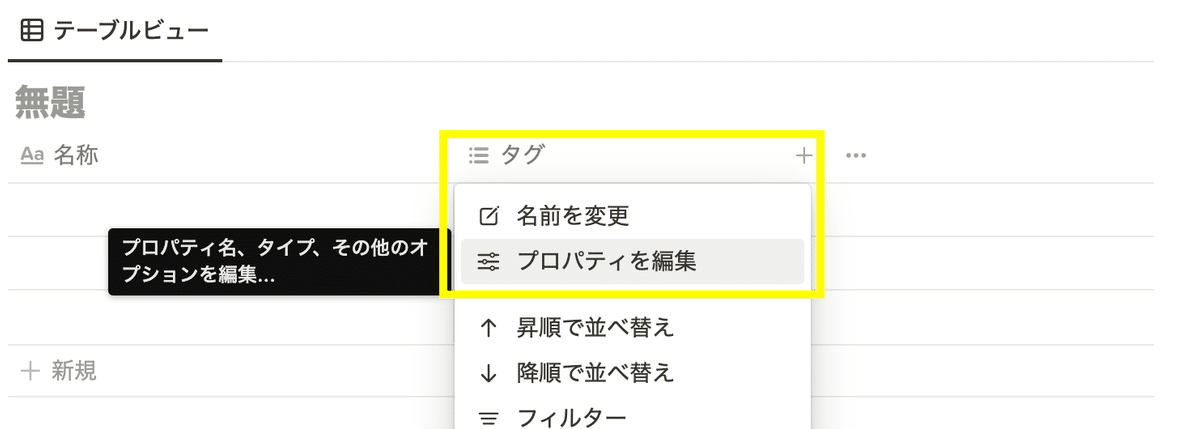
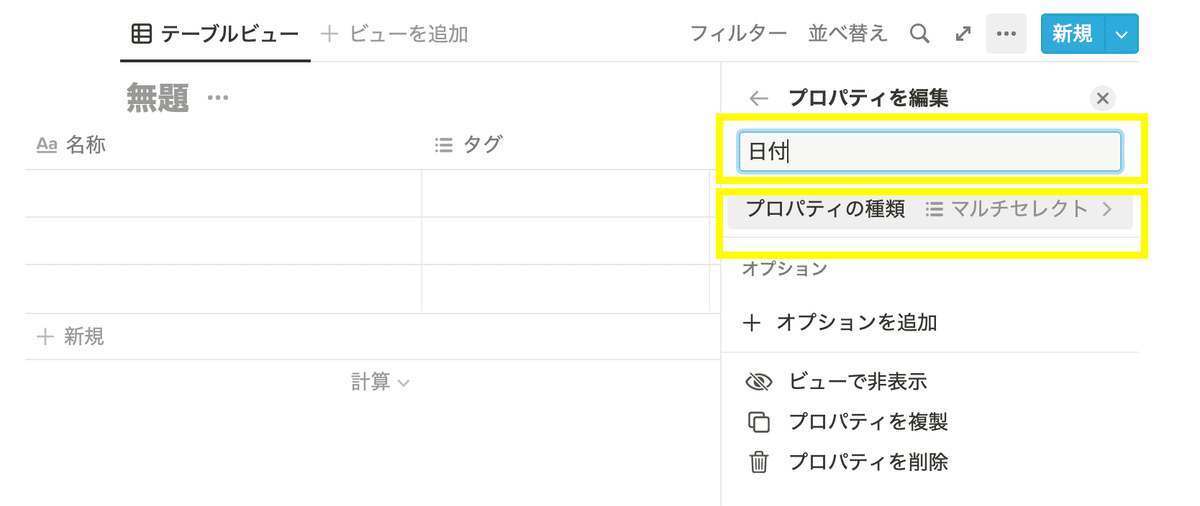
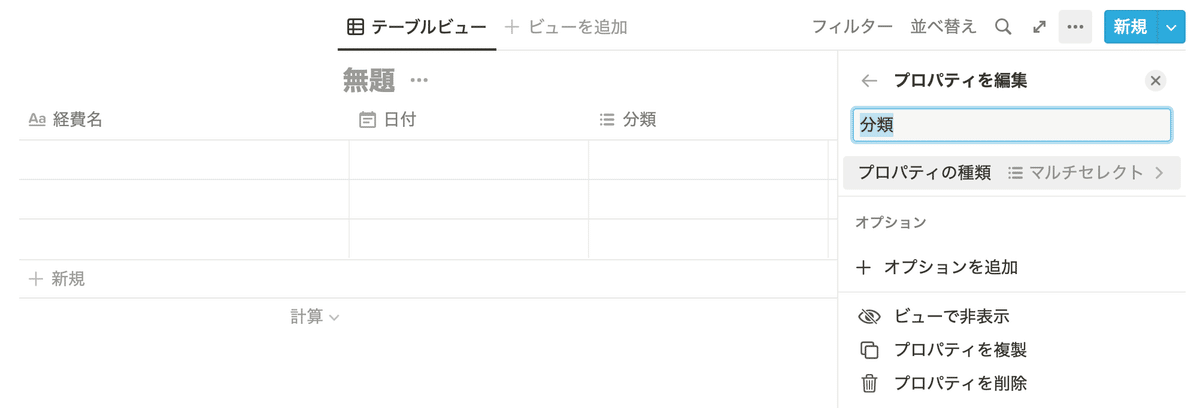
最初は「タグ」となっていますので、タグの上にカーソルをあてるとメニューが表示されます。

「日付」と名前を変更し、次にプロパティを編集をクリック。

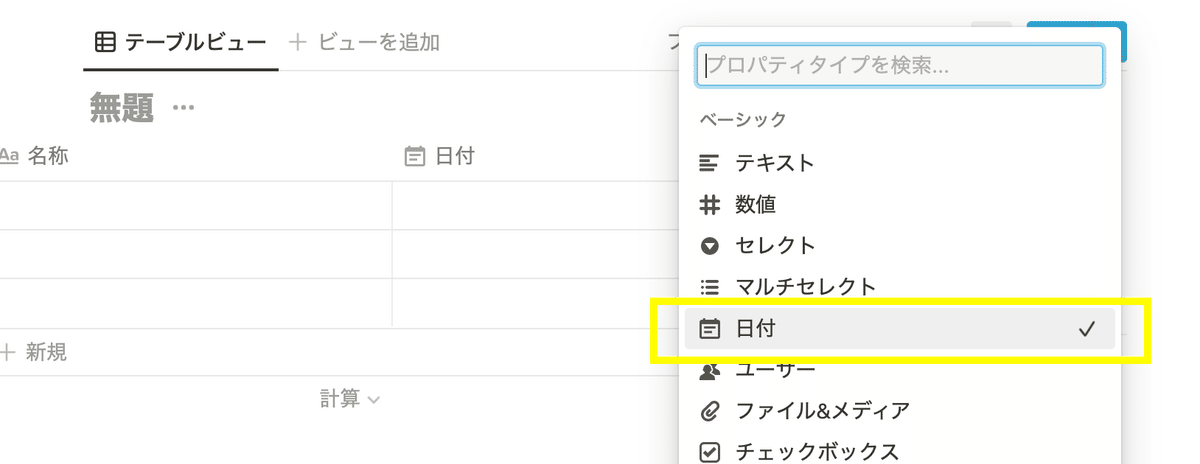
色々なプロパティが出てきます!!(おぉ〜
今回は日付をクリック。

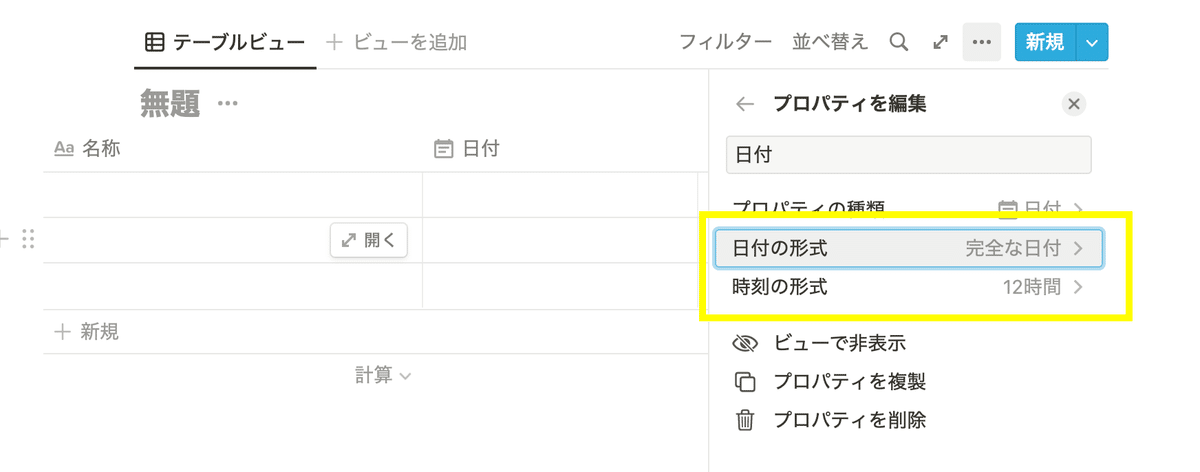
プロパティの種類の下に、プロパティに応じた詳細設定が行えるメニューがあります。
ポチポチ触ってみて、自分のイメージに近い物を選びましょう。
(もちろんいつでも変更可能)

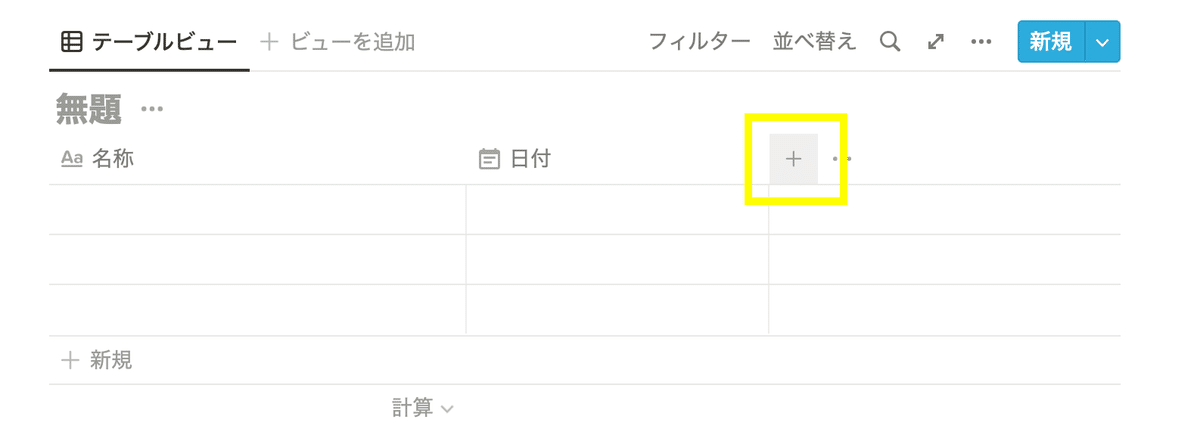
次の項目には領収書の分類を入れてみます。
「+」をクリックすると、項目が追加できます。

進み方は先程と同じ。

プロパティは、その項目にテキストを入力したいのか、数字なのか、選択肢の中から選ぶのか、チームで行うなら誰が担当するのか、チェックボックスを配置するのか…等
目的に合わせて、色々選べます。まずはポチポチ触って試しながら、目的に応じたプロパティを選んでいきましょう。
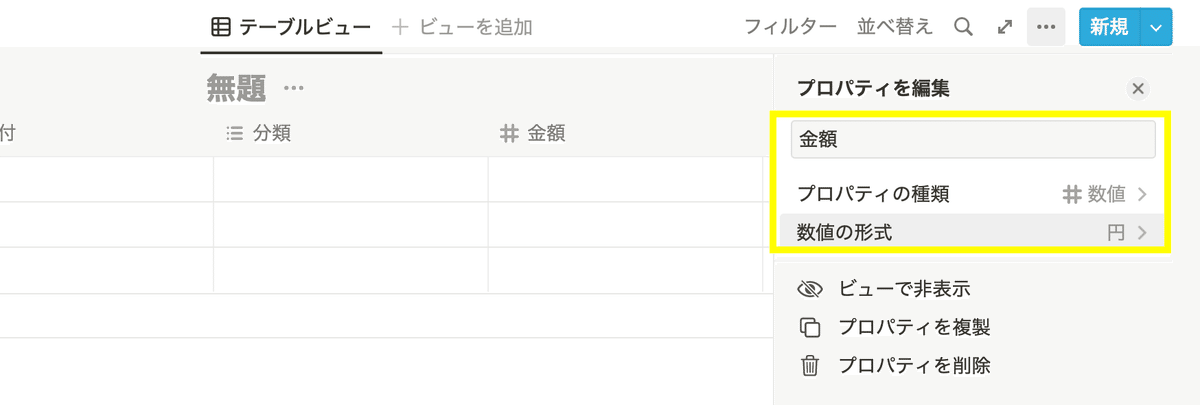
次の項目には金額を追加しました。
プロパティは数字。
詳細設定で、円にします。
円にすると、金額を打ち込んだ際に自動で¥表示をしてくれる、細やかな便利機能。

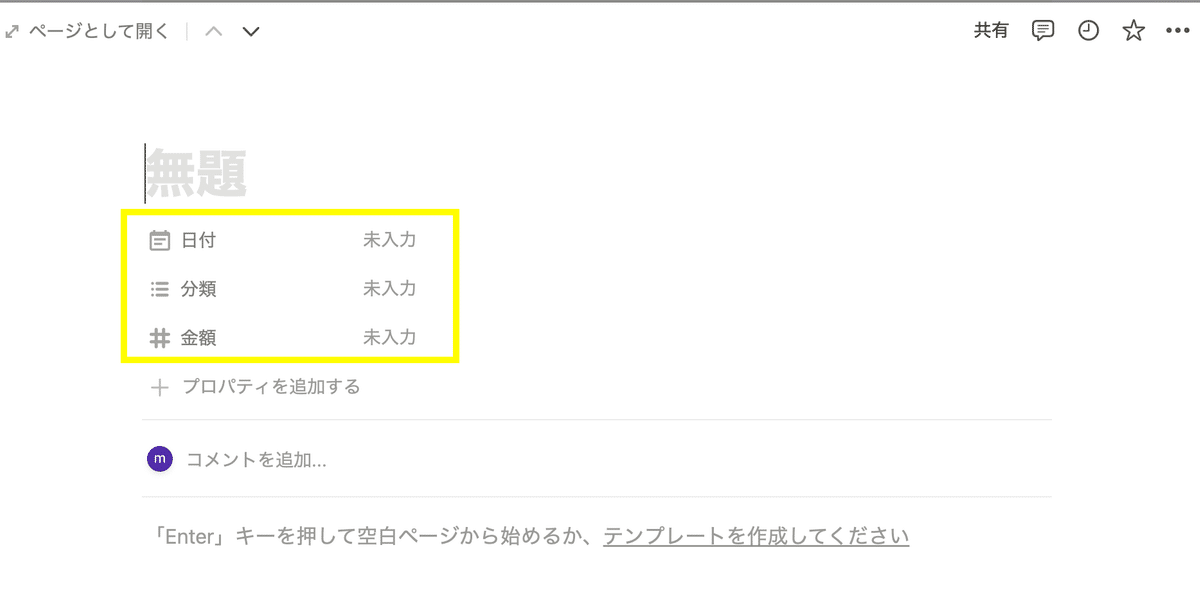
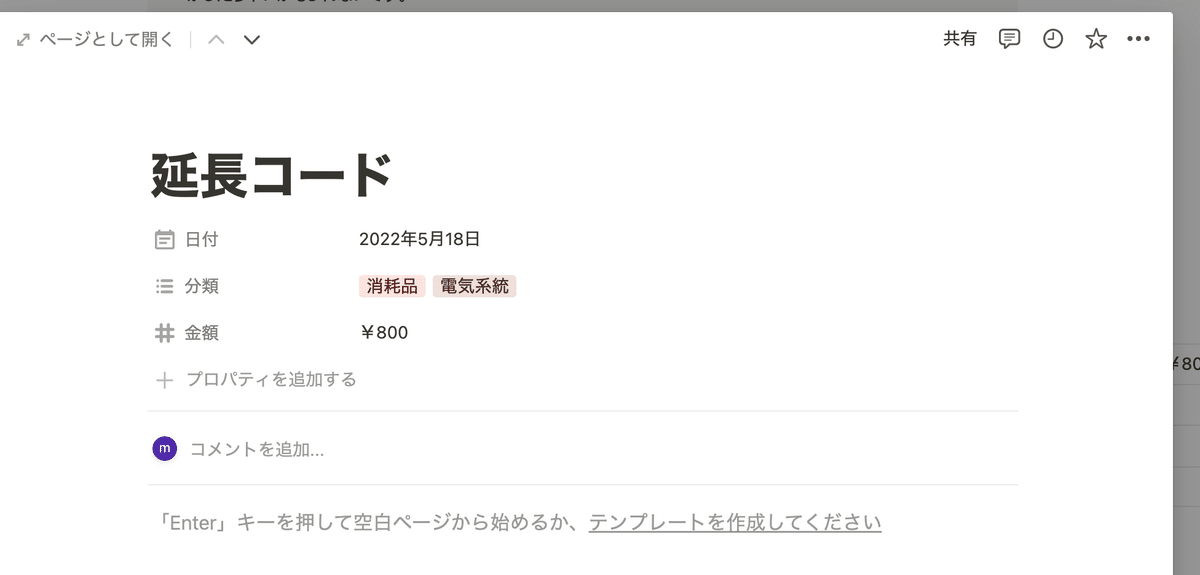
そして追加した項目は、それぞれのページにも自動的に反映されています…!!

おぉ〜〜。自動。

項目に沿って、延長コードの内容を入力しました。
入力方法は、表に直接カーソルを当てても入力できますし、ページ内の項目に入力してもOK。
もちろん、一方に入力すると、ページ・表のどちらにも反映されています。


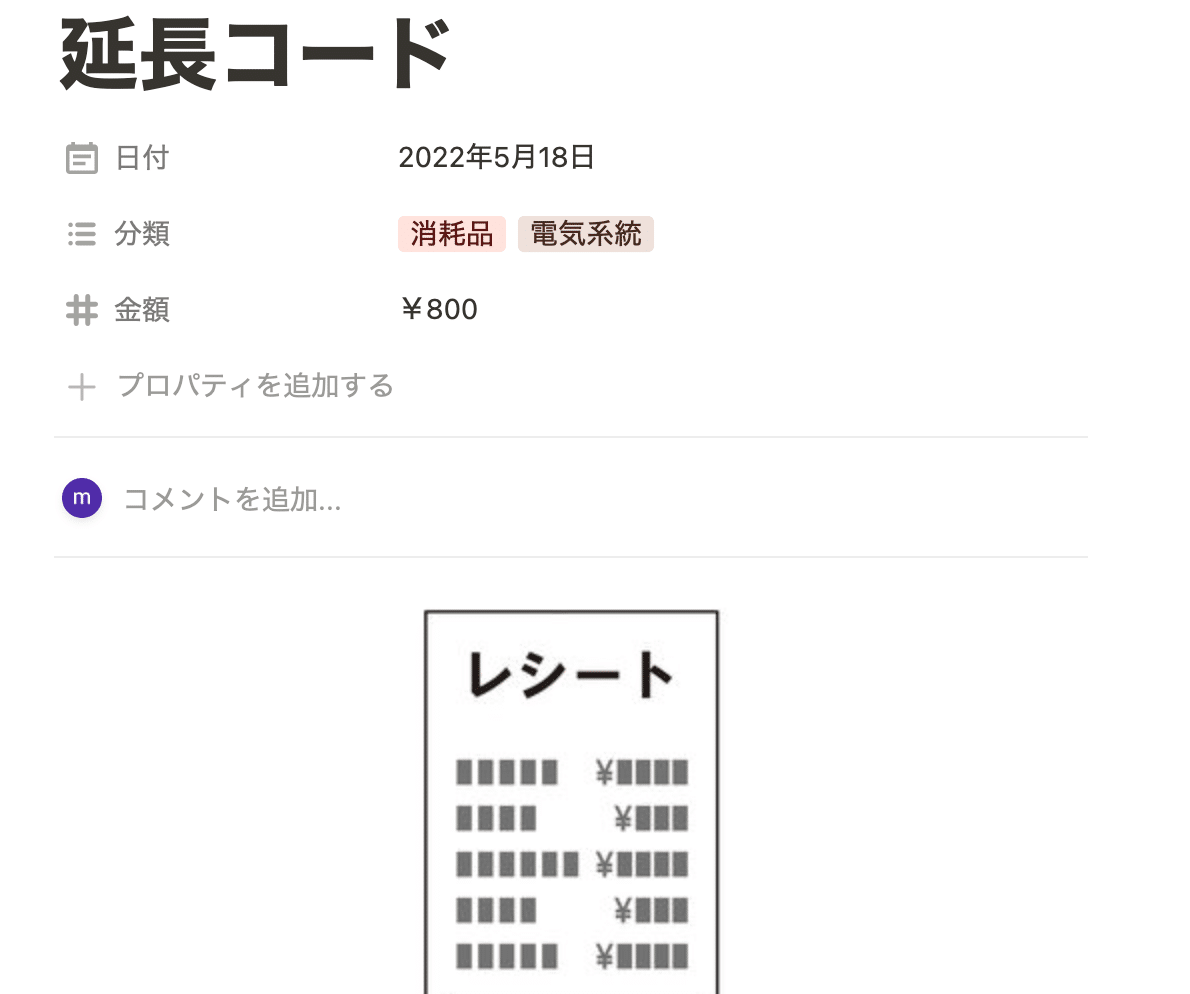
ギャラリービューで表示させたい画像は、ページの中に貼ります。
スラッシュを打って画像を選択しアップロードするか、ドラッグアンドドロップで入れることもできます。

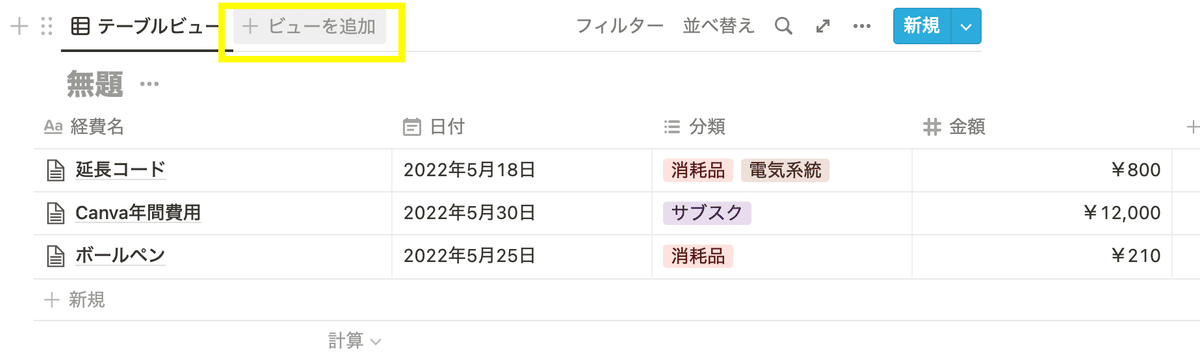
延長コードの他にもいくつか表に入力しました。
新たにビューを追加する方法
では、記事の前半にも出てきた、同じデータベース(今回は今まで作ってきたテーブルビューのデーター)から見た目を変えた表示をする方法をご説明します。
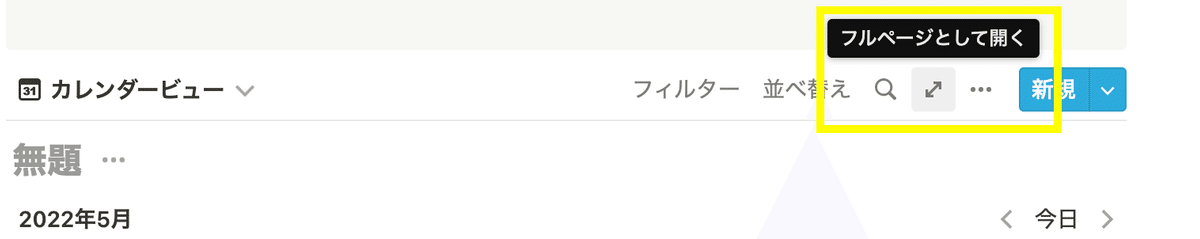
まずビューを追加をクリックします。
もし表示されていない方は、同じ並びの斜めの両矢印(フルページとして開く)をクリックすると出てきます

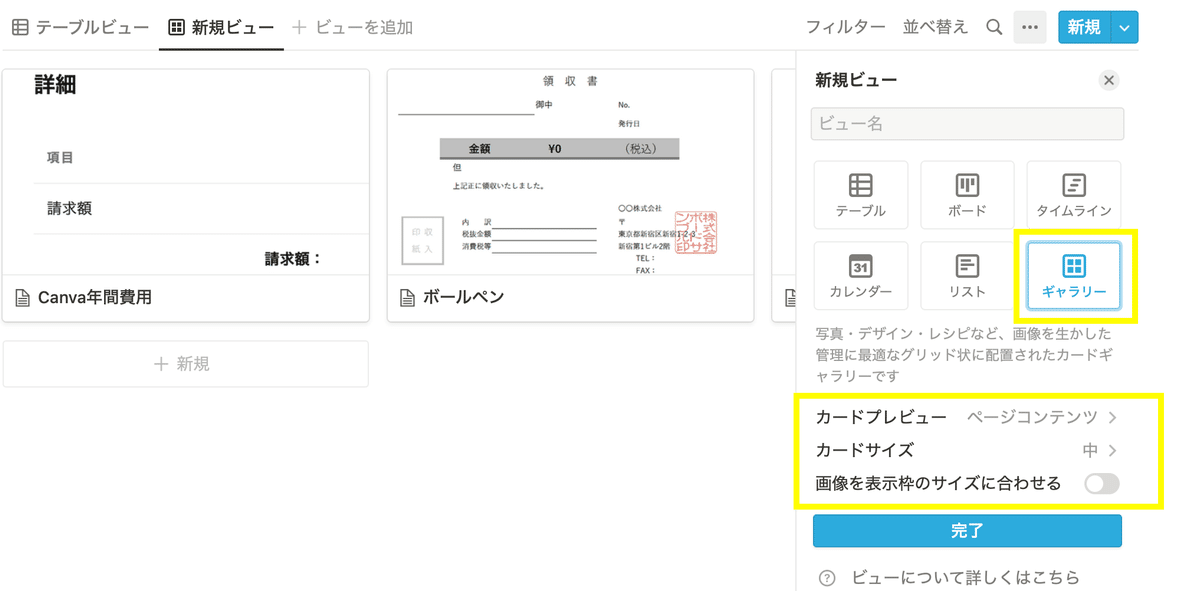
新規ビューのメニューが出てくるので、ギャラリーを選択します。
イメージ通りに表示されない場合は、プロパティと同様、下の四角内で詳細設定ができるのでポチポチお試しください。

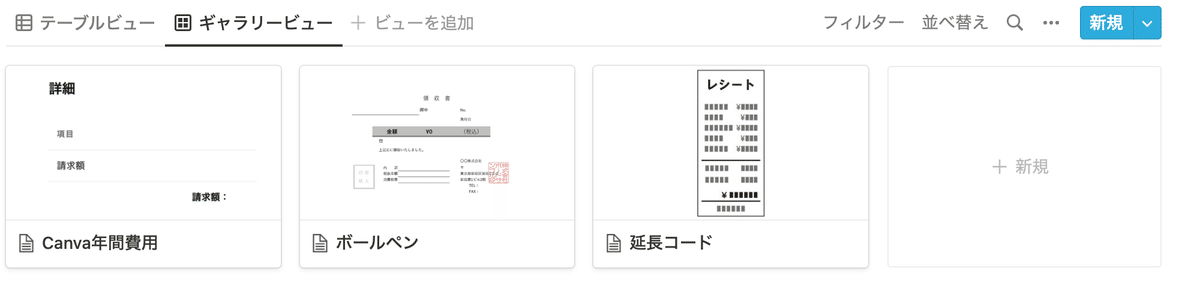
すると… じゃーーーん!!
一つのデーターベースから、画像の切り口で表示することができました。

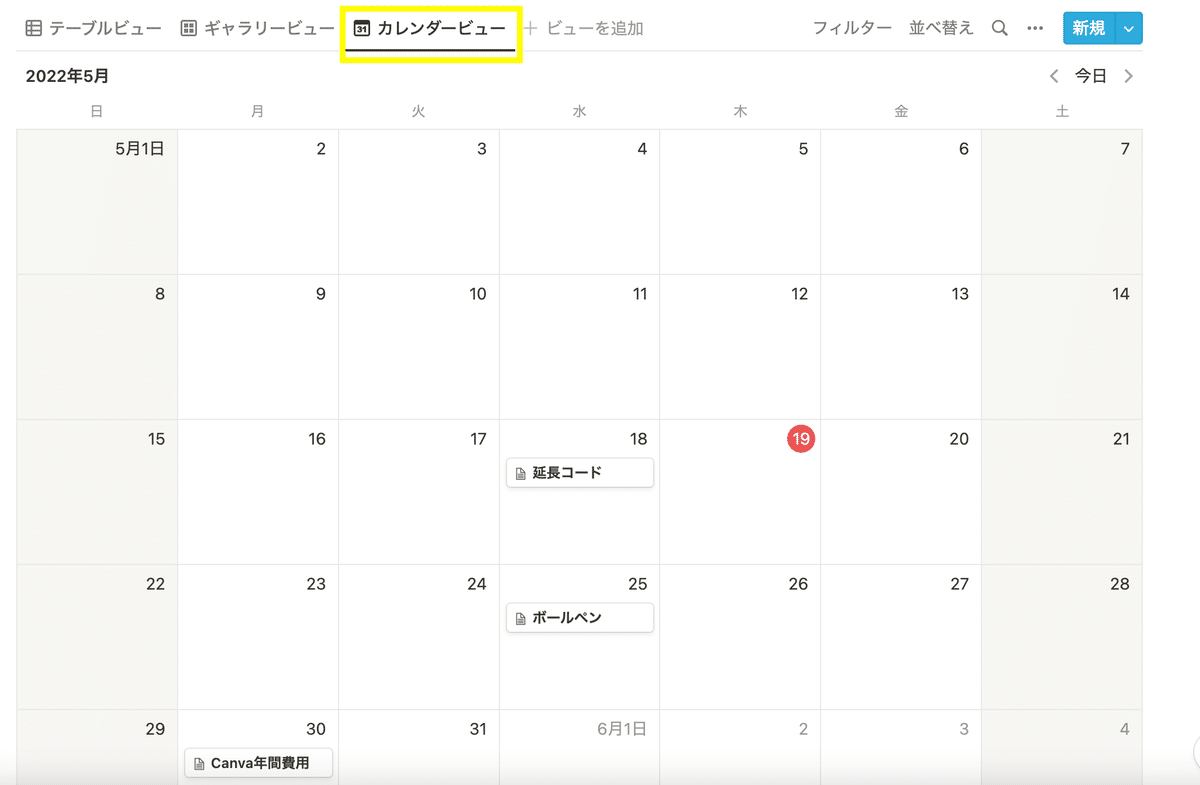
お次はカレンダービューにしてみると(手順は上記と同様)
じゃじゃーーーん!!一つのデータベースから、カレンダー(購入日)の切り口で表示することができました。


ここまで、データベースの作り方をお伝えしました。
実際の初回イベントでは、ここまでの説明の後ブレイクアウトルームに分かれ、実際にデータベースを作ってみたり、わからない所をNotionマスターメンバーに質問したりして、確実に Notion はじめの一歩♪ を踏み出しました。
初めてデータベースを作る方の参考になりましたら、幸いです。
スマホアプリは写真や画像の追加に便利
基本はPCメインでNotionを使っています。
しかし画像を追加する時は、スマホのカメラロールからそのままスマホアプリでアップロードすると、便利かもしれません。
その他にも、タスクを確認したり、PCで作ったPDF等のファイルをNotionに保存しておき、出先でアクセスできるのも個人的に便利で使っています。
自由にブロックを移動できるのも魅力
ブロックごとに自由に場所を移動し、入れ替える事ができるのも魅力。
移動する時は6点リーダー(通称クリリン)をつかんでドラッグができます。

Notionは「レゴブロック」や「ルーズリーフのファイル」の様な表現をされることがあります。
その特徴として、ブロック単位で移動できることも大きな特徴です。
自由に入れ替えることができるので、とりあえずテキストを打っておいて、後で順番入れ替えるみたことがすごく楽にできると思います。
メニューの呼び出しはショートカットが便利
スラッシュや+を押してメニューを表示させる事ができますが、Notionはショートカットも充実しています。
ショートカットなんて使い出したら、完全にNotion初心者は卒業ですね!
よく使うショートカットは辞書登録しておくのもお薦め。
おうち秘書サロンメンバーの、かとなむさんショートカットをご紹介させていただいて、今回の記事を終わりにしたいと思います。
Notionショートカット早見表
— かとなむ🍋発信&Webデザイン勉強中 (@_katonam) April 1, 2022
(win/mac)作ってみました🧑💻
実用性あるかわかりませんが、
ショートカットで効率UPすると思うので
よろしければどうぞ〜🌸
どこか間違えていたり
他にもいいワザがあったり、
デザインこうした方がいいよーな事が
あればぜひお知らせ頂ければ嬉しいです☺️#notion部 pic.twitter.com/mobfAk2OfN
最後までお読みいただいて、ありがとうございました!!
次回は2回目のイベントが終了後お会いしましょう。
==============
第2回イベント詳細
※おうち秘書サロン内でのイベントです
STEP.2
■Notionにmy資料室を作ろう!
〜スマホ、パソコン、タブレットに散らばった情報を一元管理〜
日時:5月28日(土) 21:30 〜 22:30
場所:Zoom
メイン講師:まこさん
今回はまこさんから、上記テーマの全体内容について講義を行なって頂きます。
その後、みんなワクワク!?ブレイクアウトルームで自分がテーマの中で最も知りたいお部屋にジャンプ!
①ブックマーク整理 強化部屋(save to Notion)
②メモ帳整理 強化部屋(Fast Notion)
③ローカルファイル整理 強化部屋(ファイル保管専用のデータベース) ④Notionについて語る部屋
詳しくはサロン内企画部屋まで〜〜
==============
