
Glideの覚え書き
自分用の覚え書き。ちょいちょい更新予定🍑
■アイコン関係
お気に入りのアイコンのサイト
・FLAT ICON DESIGN -フラットアイコンデザイン
✨PNGの影のみが使いやすい
アイコンが「ホーム画面に追加」で反映されない問題
iPhoneでの場合。
毎回これで解決できるか不明だけど、試してみる🤔
① ブラウザのキャッシュをクリアする
② Glideのトップページに戻る
③ アプリの編集画面を開く
④ Glideのトップページに戻る
⑤ トップページのアプリのアイコンの右上のポップアップクリック

⑥ ブラウザのタブのアイコンが変わっているか確認
⑦ 変わっていなければ、Ctrl+F5(Chromeの場合)
⑧ 右上に表示されているQRコード読み取り
それでもうまくいかないとき、アイコンがぼやけている場合は、結局ちょっと時間を置くと いつの間にかあっさり解決してたりします😂
でも せっかく作ったアプリ、すぐにアイコンが反映されて欲しいんだよーー!🥺
アプリ内の画像がないときに枠だけ表示されちゃう問題
仕様が変わったみたいで、画像URLを設定していないと一覧画面で枠だけ表示されるようになっちゃいました。

私はこれが気になるので、真っ白な画像を用意しておいて、設定する画像URLがないときは その真っ白な画像のURLを設定するようにしてます😋
でもこのままだと、詳細画面で画像を設定したときに白画像が表示されてしまいます。
スプレッドシート側で詳細画面用の列を作ってもいいのですが、GlideのData EditorでIF文を書くこともできます。
① Data Editorを開く。

② 列名の横にある + ボタンを押す
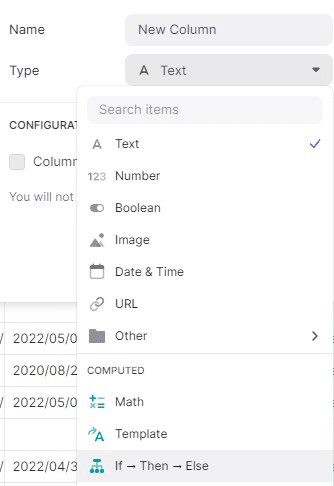
③ Typeから「If→Then→Else」を選択

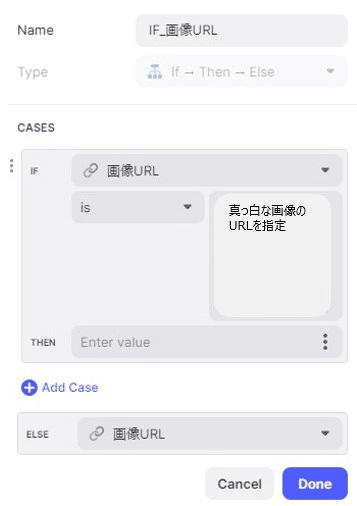
④ 条件を指定

⑤ 詳細画面の方の画像には、④で作った列を指定
こうしておくと、画像データがないとき、一覧画面では白画像が表示され、詳細画面では画像が表示されなくなります!
■ゴミ箱作る
① 「Floating Button」を追加

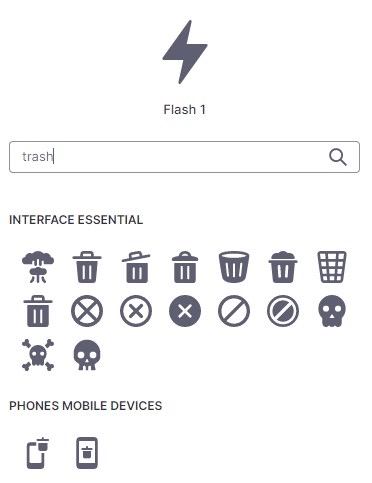
② Iconで「trash」を検索して好みのアイコンに変更

③ ACTIONで「Delete Row」を選択
※ スプレッドシートは歯抜け状態になる

■タブの文字を表示しないようにする
ここの文字です。

Settings→Appearanceの下の方のここ。
「Show tab labels」のチェックを外す。

すると、こうなる!

■リストから選択できるようにする
① スプレッドシート側でリスト用のシートを作っておく

② 「Choice」を追加

③ Sourceを①で作ったシートに変更

■日付入力時、デフォルトで今日の日付を表示する
Default valueにTodayを選択。

■文字装飾をする
「Rich Text」を使ったら、文字の色を変えたり 箇条書きにしたりできました!
■グラフを作る
① 「Charts」を追加

② 好みのグラフを選択 ※2022/7/14現在は4種類

③ LabelとQuanitityを選択

④ 配色はColor Themeで選択

⑤ 凡例の数値にカンマを付けたければ、「Data Editor」から、

Editして、

Precisionを「1」にして「Done」

⑥ 凡例を、グラフの上の「i」を押したときだけ表示したいときは、

「Show legend by default」のチェックを外す

⑦ 棒グラフにしたときの、最大値を変更するやり方は まだ不明…

■スマホからスプレッドシートに設定したTODAY関数を更新したい
参考にさせていただいた情報はこちら🙏✨ ありがとうございます!
スプレッドシートにTODAY関数を仕込んでいるとき、スプレッドシートを開かないとTODAY関数が更新されないため、ちゃんと今日の日付が表示されないときがあります。
上記Qiitaを参考に、私もリロード用のSwitchを設置することにしました!
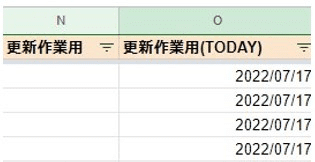
スプレッドシート側に更新作業用の空列と、TODAY関数用の列を作る。

スマホで見たときに、日付が今日になっていなければ

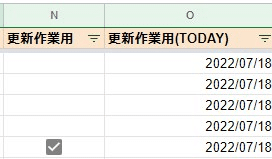
Switchを変更!
そうするとスプレッドシート側に変更が走るので、日付が更新されます🥰

スプレッドシート側では、更新作業用の列にチェックボックスが入ります。

■Listに今日の日付以下のみのデータを表示する
ListのOptionsのFILTER DATAを、以下に設定。

■地図を正しく表示したい
「Map」で住所を指定しても、正しく地図表示してくれるときとしてくれないときがあって、謎だったんです…
こちらの動画を拝見して、経度緯度を設定する必要があることを知る。
住所ではダメだったみたいです…😢
アプリ上では該当の場所のGoogleマップのURLを指定するだけでも、正しい場所で地図表示することができました。
けど、Detail画面で設定したMapをクリックしたときに飛ぶGoogleマップでは、GoogleマップのURLのままだとエラーになっていまうので、やっぱり緯度経度を設定した方がいいみたいです😊
GoogleマップのURLから経度緯度を取得する関数を活用してみましょう🎵
■YouTubeのサムネイルを表示する
長かったので記事を分けました~!
■無料アカウントの制限
2022/8/4現在の情報です。
作成できるアプリ:3個
編集者:2人
アプリひとつに使用できる行数:500行
データソースの更新:1000回(月単位でリセット) など


■データ更新回数1000回、データ行500行の壁を回避する工夫
別途noteにまとめました😋
■ButtonにGASを仕込む
GASをウェブアプリでデプロイして、そのURLをButtonに仕込むことでGASを発火させることができました✨
別でnote書いてます😋
データクリア編
ランダムに並べ替え編
メール送信編
事務員が少しの背伸びでできる効率化を目指す🌈✨ 自分の好きなものを、楽しく発信していきたいです! いただいたサポートは学習費にあてさせていただきます🥰
