
Glideでおかいものリストを作ってみたハナシ
Power Appsで作っていた お買い物リストアプリ。
愛用していたのですが、ちょっと機能を追加してみたくなり…
覚えたてのGlideで作り変えてみました🎵
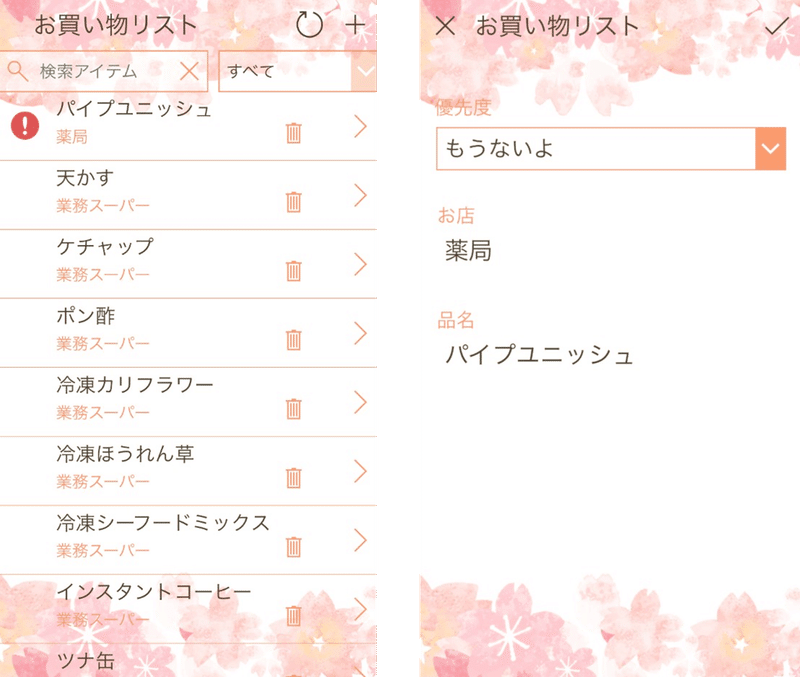
Power Appsで作っていたアプリはこんな感じ。

うん、かわえぇ(*´﹃`*) 気分あがる🌸
(どんだけ業務スーパー好きなんだっていうツッコミは置いておいてくださいw)
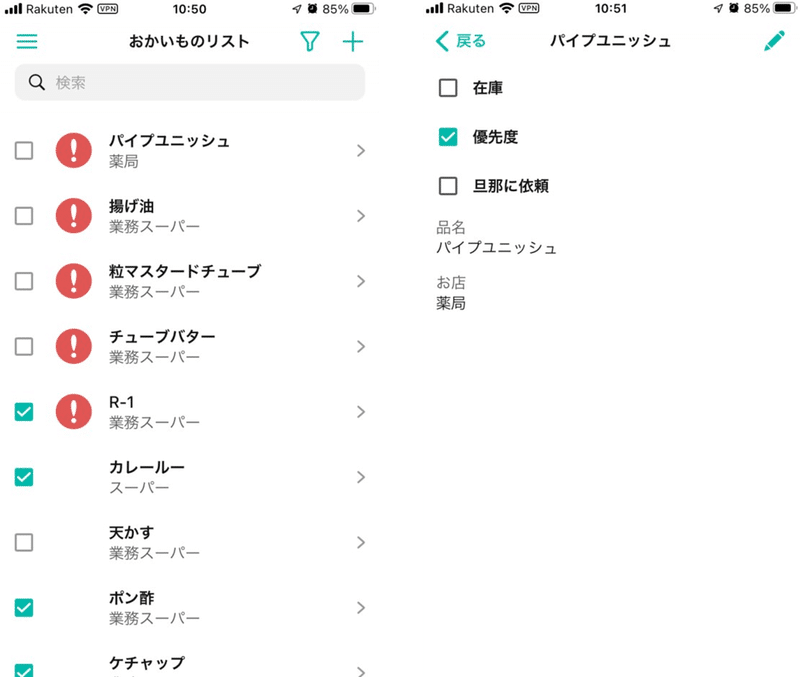
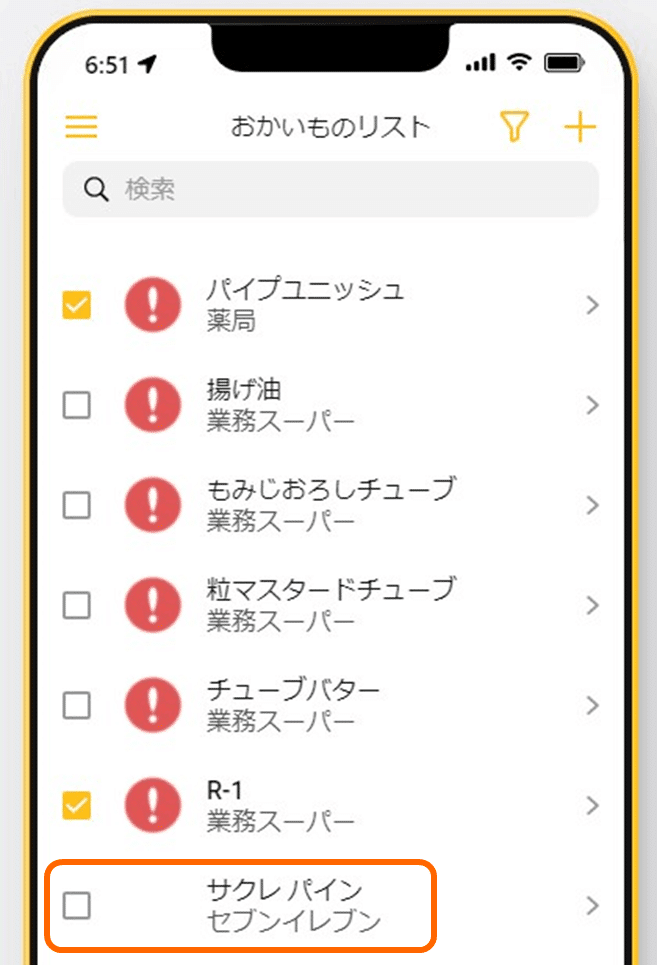
これをGlideで作り変えたのが こちら。

シンプル…!w
一覧で在庫がわかるようにしたのと、「旦那に依頼」を増やしてみました😊
「旦那に依頼」項目を増やすのは、旦那からの希望なのですが…
基本週末に一緒に買い物に行くし、仕事帰りに買って来て~!ってお願いするのは ひと月に一度もないんですけどね~🤣
■事前準備
スプレッドシートはこんな感じ。
ファイル名とシート名は「おかいものリスト」にしてあります。

Googleドライブに画像(びっくりマーク)を保存して、共有を「リンクを知っている全員」に変更しておきます。

B列の優先度にチェックを入れたら、G列の画像URLにびっくりマークのURLが表示されるように関数を入れてあります。
=if(B2=true,"びっくりマークのURL","")
■Glide
①アプリの新規作成
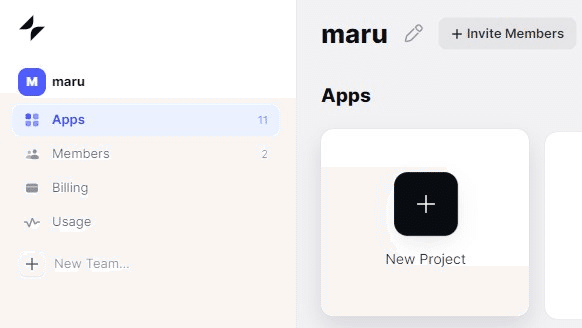
さっそくNew Projekut。

アプリ名を入力して、Glide Appを選択の上、Continue。

Google Sheetsを選択して、Continue。

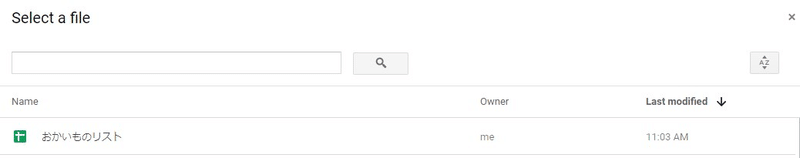
おかいものリストのスプレッドシートを選択して、Select。

Glideがよしなにしてくれています。

②STYLEの変更
前回作った市販品リピ度アプリは このまま表示項目を変更したのですが、今回はチェックボックスを使いたい…!
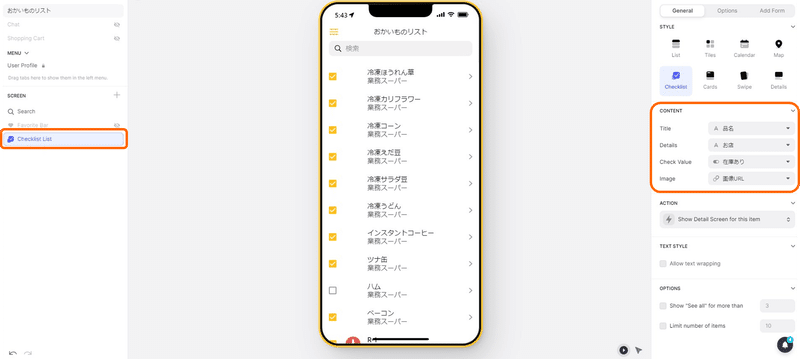
ので、右側のSTYLEを「Checklist」に変更します!

どんな項目が表示されているのか確認します!
左側のSCREENからChecklist Listを選択して、右側のCONTENTを確認。
完璧じゃん…✨ 天才か、Glide。

③優先度が高い順に表示する
この一覧は、優先度が高い順=びっくりマークが表示されている順に表示したい…
右側のOptionsから、SORTを優先度の降順に変更します。

うん、わかりやすい!✨
SORTは ひとつしか設定できないっぽい…?
なので、アプリ側で簡単にSORTやFILTERがかけられるようにします!
OptionsのIN-APP FILTERを「旦那に依頼」に設定。
真ん中のスマホ画面にも、フィルタアイコンが表示されます。

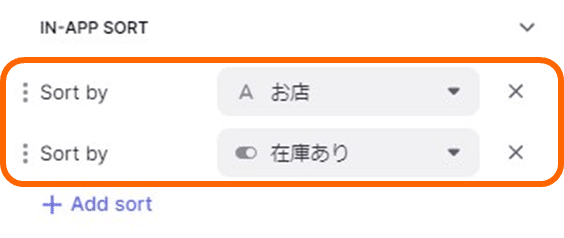
続いて、IN-APP SORTで + Add sortを押して、「お店」と「在庫あり」を追加。

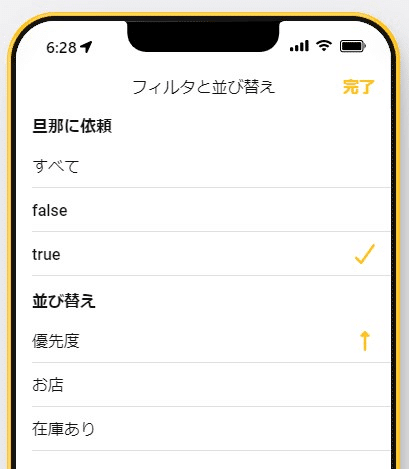
真ん中のスマホ画面でフィルタアイコンを押してみると…

こんな感じで、「旦那に依頼」にチェックが入っているものだけ表示できたり、「お店」や「在庫あり」でソートがかけられるようになります✨
④詳細画面の設定
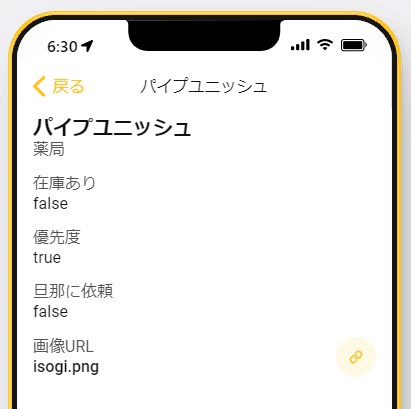
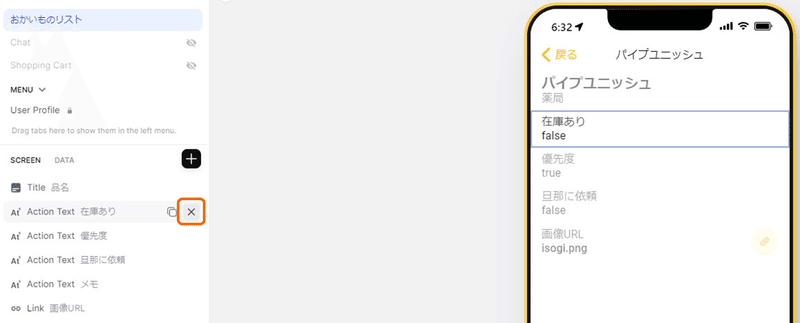
真ん中のスマホ画面の >アイコンを押すと表示される詳細画面。

「在庫あり」「優先度」「旦那に依頼」の表示を、スプレッドシートと同じくチェックボックスに変更するため、一度削除します。
あと「画像URL」は、びっくりマークのURLなので不要なため、削除します。

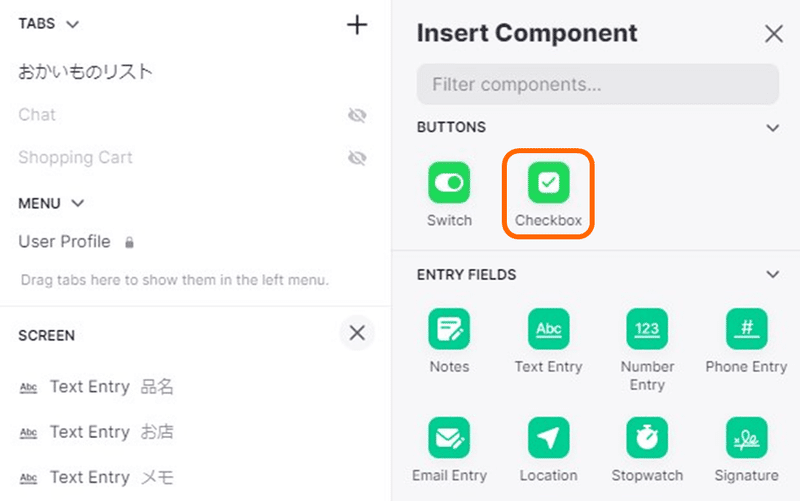
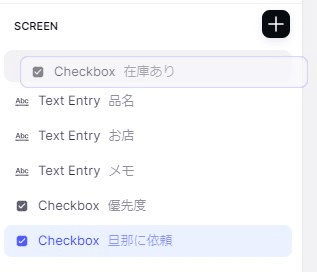
SCREENの横の +マークを押して、Checkboxを選択。

いい感じに「在庫あり」を持って来てくれるので、あと2回Checboxを追加して「優先度」「旦那に依頼」も追加します。

「在庫あり」のチェックボックスの変更は一覧画面からでも行えましたが、「優先度」と「旦那に依頼」のチェックボックスは、この詳細画面から変更が行えるようになります!
⑤アプリからも新規登録ができるようにする
データはスプレッドシートと紐づいているので、スプレッドシートのデータを変更したら、自動的にアプリ側のデータも変更されます。
でもどうせなら、アプリから新規登録したいですよね🤩
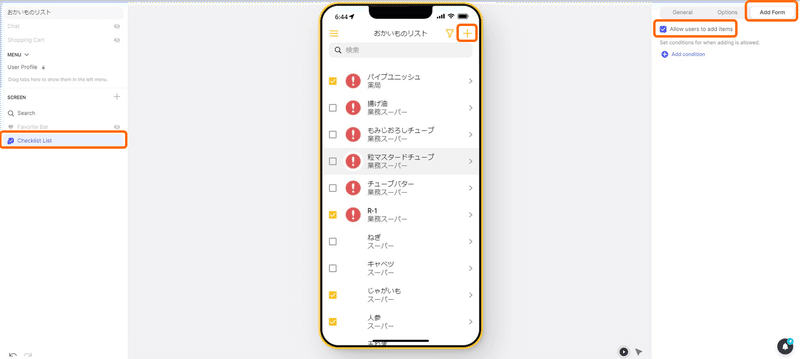
左側のChecklist Listをクリックして、右側のAdd Formから、Allow users to add itemsにチェックを入れます。
(初めてのアプリ作成だと、確認メッセージが出たかもしれません🤔)
そうすると、真ん中のスマホ画面の右上に +マークが表示されます。

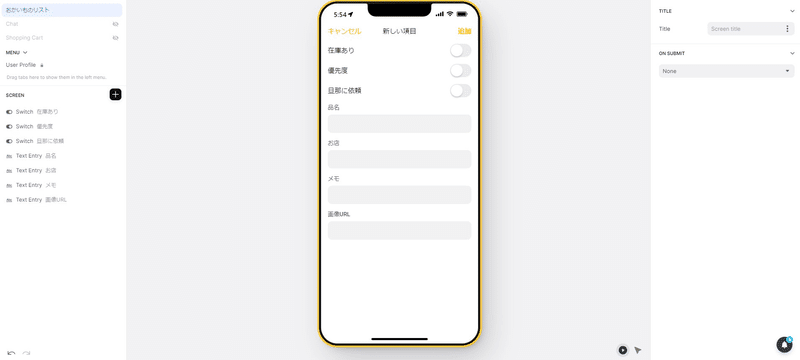
+マークをクリックすると…出ました!新規登録画面!!
すごい…Glideすごい…🤤

「在庫あり」「優先度」「旦那に依頼」がドグルボタンになっています👀
まぁ このままでもいいけど、スプレッドシートに合わせてチェックボックスに変更するため、SCREENから削除します!
あと、最後の「画像URL」は びっくりマーク用の列なので、こちらも不要なので削除します。

「在庫あり」「優先度」「旦那に依頼」をチェックボックスにします。SCREENの+マークから、Checkboxを選択。

こちらも いい感じに「在庫あり」を表示してくれるので、「優先度」と「旦那に依頼」も追加。

追加した「Checkbox」の3つと、上にドラッグアンドドロップして、表示順を変更します。

試しに何か入れてみましょう~🎵
データを入力したら、「追加」!

もし すぐに新規登録が反映されなかったら、真ん中上の更新マークをクリック!

追加されました~👏✨

私の今のこのやり方では、ひとつ欠点が…
「優先度」=「画像URL」に びっくりマークのURL表示を関数でやっているので、スマホから新規登録した場合は「在庫あり」にチェックを入れても びっくりマークは表示されません…😢
反映させたければ、GASを書くか、空データをたくさん用意しておいて新規登録ではなく編集で対応するか…かな🤔
⑥忘れずにアイコンの変更を…!
アプリとしてはこれで完成なので、忘れずにスマホのホーム画面に置いたときのアイコンを設定します!
あと、全体の色ね😍
画面中央上のSettingから、全体の色を変更するのはAppearance。

アイコンを変更するのは、App Info。

⑦れっつ ぱぶりっしゅ!!
お気に入りのアイコンをセットしたら、「Publish」をクリック!!

確認メッセージが出るので、Publish app!

この後URLとQRコードが表示されるので、どちらかの方法でリンクを開きます。
スマホで開くとメールアドレスを聞かれるので、
Glideに登録したGmailアドレスを入力→PINコードが届くので入力
でアプリが開けます🎉
忘れずに、スマホのホーム画面にも設定しておいてくださいね😊
■所感
Glideはホント直感的でわかりやすくて、あちこちいじっていると、あーこういうことかーーって理解が深まります🥰
たまにPCのスマホ画面と、実際のスマホでは動作が違うときがあります😂
なのでちょこちょこスマホで動作を確認しながら作って行くといいと思います🙋♀️
事務員が少しの背伸びでできる効率化を目指す🌈✨ 自分の好きなものを、楽しく発信していきたいです! いただいたサポートは学習費にあてさせていただきます🥰
