
Power Appsでお買い物リストアプリを作ってみたハナシ④
③の終わりでゴミ箱ボタンがないことに気付いたので作る✊
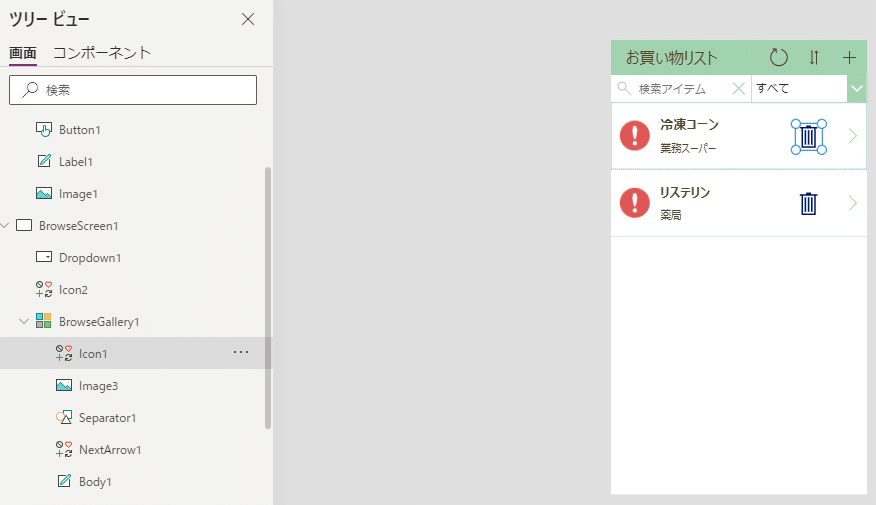
BrowseScreen1のBrowseGallery1にゴミ箱アイコンを作成します。

BrowseGallery1の下じゃないところにできてしまったら、カット&ペーストすれば大丈夫✊
そしてこのゴミ箱ボタンのOnSelectに………。
何設定したらいいんだろ😂
Power Appsが作ってくれたやつ見に行こう トコトコ(((((*´・ω・)

OnSelectに
Remove([@お買い物リスト], BrowseGallery1.Selected); If (IsEmpty(Errors([@お買い物リスト], BrowseGallery1.Selected)), Back())って入ってた。
Power Appsが自動で作ってくれたときには、この画面はBrowseGallery1で選択したアイテムを表示しているテイ。
なのでそれを「お買い物リスト」から削除…削除されたら前の画面に戻る…かな🤔
(有識者の方、解釈が違っていたら教えてください🙇♀️)
とりあえず Remove を使えばいいみたい。
行ってみよー✊(勢い大事)
BrowseGallery1のゴミ箱ボタンのOnSelectに Remove って打ってみる。

お買い物リストしか選べないので、迷わない(`・ω・´)キリッ
そして , を打ってみる。

ThisItemにすれば、レコードって意味になりそうな感じ…?
Remove(お買い物リスト,ThisItem)(ここも有識者の方、解釈が違っていたら教えてください🙇♀️)
テスト実行したら、リステリン消えた🙌✨

いい気がする!多分!! ←
よし、ゴミ箱ボタンの設置完了~🙌✨
次回は最後の新規登録画面を作ります✊→続きはこちらへ
事務員が少しの背伸びでできる効率化を目指す🌈✨ 自分の好きなものを、楽しく発信していきたいです! いただいたサポートは学習費にあてさせていただきます🥰
