
Power Appsでお買い物リストアプリを作ってみたハナシ③
今回は、編集画面を作っていきます✊
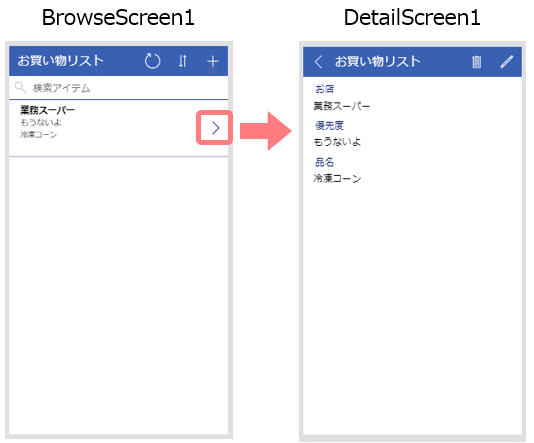
Power Appsが自動で作ってくれる一覧画面のここから飛べる詳細画面。

今回 この詳細画面は不要なので、編集画面に飛ぶように変更します。

詳細画面の右ボタンのOnSelectに
Navigate(EditScreen1,ScreenTransition.None)ちなみに ScreenTransition は画面遷移のときのアニメーションの設定なのですが、さくさく動いて欲しいので常にNoneにしてます🙊
編集画面のイメージはこんな感じ。
昨日はWinActorラウンジに夢中だったので、今日はアプリ完成させるぞ✊
— まる🍑5550 (@wa_maru_gm) September 17, 2021
編集画面のイメージはこんな感じ。
変更するのは優先度だけなので、お店と品名は表示するのみにする!#はじめてのPowerApps pic.twitter.com/cjJCJHwD4g
とりあえず見た目の変更。
⚠この後の項目の並べ替えを行うとリセットされるので、
ここで変更しないのが吉😭

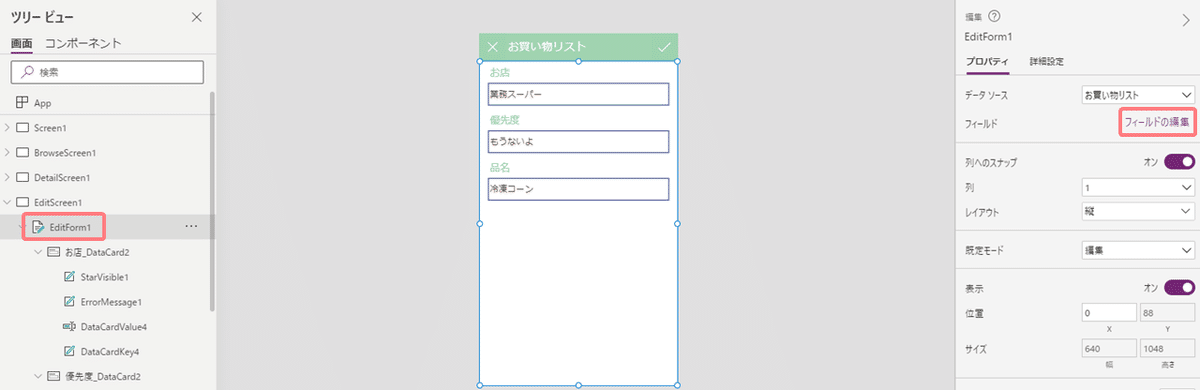
項目の並べ替えをします。
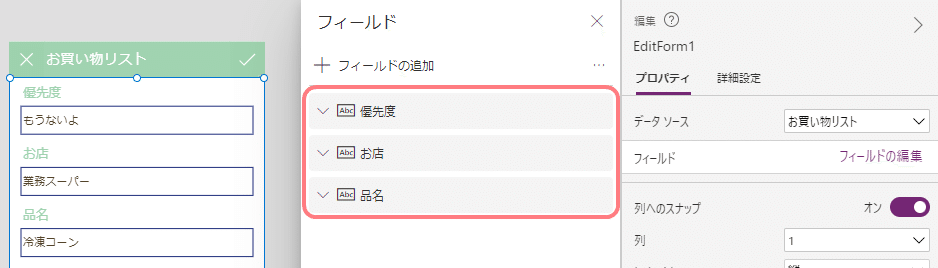
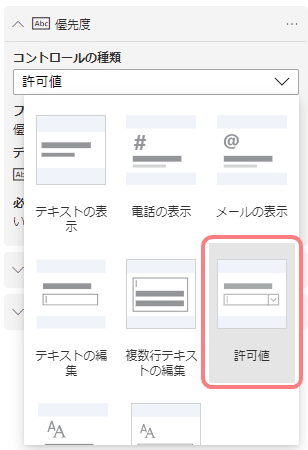
EditScreen1のEdhitForm1を選択した状態で、「フィールドの編集」。

フィールドをドラッグアンドドロップで並べ替え。

優先度を「許可値」に変更。

お店と品名は「テキストの表示」に変更。

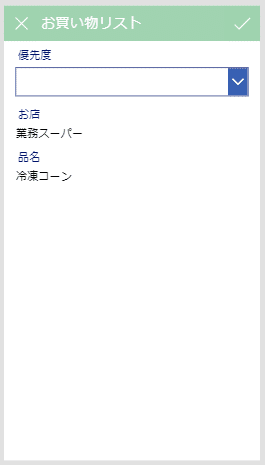
するとこんな感じ。

ガーl||l(0Δ0)l||lーン
フォントとかリセットされたーーーー😭
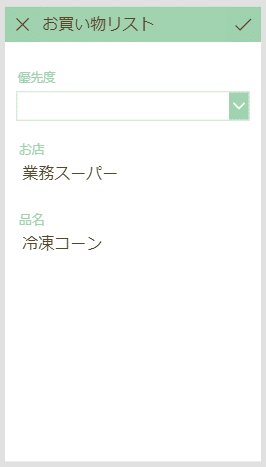
気を取り直して設定しなおし(p_q*)シクシク
リストはロックがかかっていたので、右クリックでロック解除。

(。´・ω・)ん?罫線を変更しようと思ったら、なんか式が入ってる。
If(IsBlank(Parent.Error), Parent.BorderColor, Color.Red)Parent(ここでいう優先度のデータカードのこと…たぶん)がエラーだったら、罫線を赤にする…かな。
うん、編集画面だからいらんな。
よし、修正完了😋

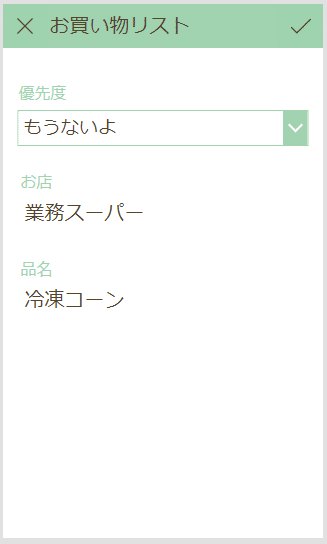
優先度に、「もうないよ」「まだ大丈夫」を設定。
リストの Items に、
["もうないよ","まだ大丈夫"]編集画面、完成~🙌✨

そしてテスト実行。
うん、よきよき!!✨✨
Power Appsが自動で作ってくれた画面には 詳細画面に削除ボタンがついていたのだけど、その画面は使わないことにしたのでゴミ箱ボタンを一覧画面に追加しないとだな~🤔
という訳で、次回は一覧画面にゴミ箱ボタンを追加します✊
続きはこちらへ😋
事務員が少しの背伸びでできる効率化を目指す🌈✨ 自分の好きなものを、楽しく発信していきたいです! いただいたサポートは学習費にあてさせていただきます🥰
