
Power Appsでお買い物リストアプリを作ってみたハナシ⑤
最後のページ、新規登録画面!
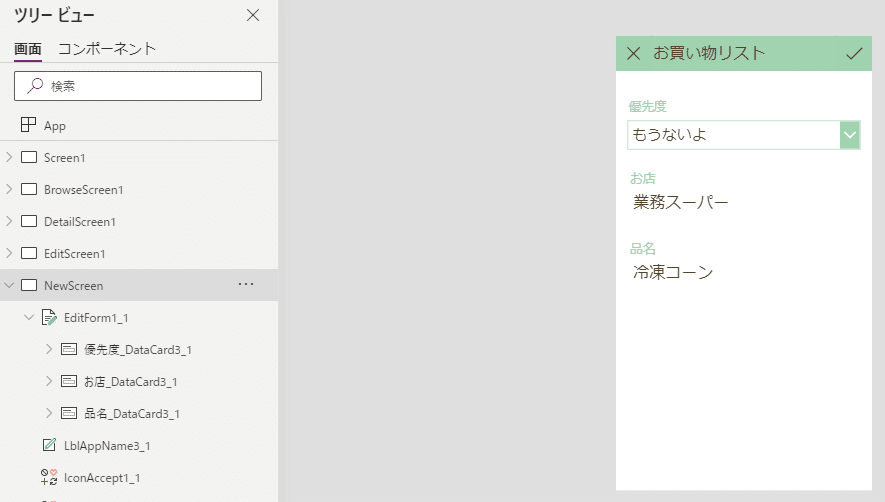
今日は新規登録画面!イメージはこんな感じ。
— まる🍑5550 (@wa_maru_gm) September 19, 2021
あとちょっと。がんばれ私✊#はじめてのPowerApps pic.twitter.com/JMonAR0YWI
画面構成は編集画面とほぼ同じなので、EditScreen1をコピーして使う✨

そして名前をNewScreenに変更。

お店はリストから選択、品名は入力ができるように変更したい。
EditFormを選択して、フィールドの編集……にすると、フォントとかがリセットされちゃうんだったでしょ!私!!
③でやらかしたこと覚えてなかった😭
お店は優先度をコピペして編集すればいっかと思ったんだけど…
あれ…お店の選択に優先度のリストをコピペして流用しようと思ったのに、表示がリストにならない🤔
— まる🍑5550 (@wa_maru_gm) September 19, 2021
ちゃんとドロップダウンとして認識はされてるのに…#はじめてのPowerApps pic.twitter.com/Qfagp3jQV1
そういうことではないのか?🤔ドロップダウンとして認識はされているようだけど、表示がテキストボックスのまま。(*・ε・*)ムー
まいっか。今はリセットされてもいいから地道に変更しよう✊
🙇♀️ここから無駄道を進みますので、参考になさらないでください🙇♀️
とりあえず見た目の整えと、コントロールの名前の変更完了。

編集画面からコピったので、初期値が入っている。
優先度の初期値は

親の優先度のデータカードのDefaultを見てる。
親の優先度は

ThisItem.優先度。
うん、これいらぬな!削除!!
ということは、お店も品名も入っているのか。削除!!

あれーー うーん、講座のとき こんなことしたっけ…?🤔
あ、そっか。
— まる🍑5550 (@wa_maru_gm) September 19, 2021
講座ではこういうやり方してなかったんだ。
今は背伸びせずにやってみよう
トコトコ(((((*´・ω・)
見直したら、スクリーンのコピーはしたけどラベルやテキストボックスの配置は自分でやっていた…(*ノωノ)オボエテナカッタ…
ので、EditFormをまるまる削除して、新規でラベル・テキストボックス・ボタンを配置!こんな感じ。

キャンセルボタンを押したら、登録を中止してスタート画面に戻りたい。
あっ、スタート画面の名前変えるの忘れてる💦
Screen1を、StartScreenに変更🙆♀️
キャンセルボタンのOnSelectに
Navigate(StartScreen,ScreenTransition.None)そして、締めの登録ボタン!
登録ボタンを押したら、お買い物リストに登録をする。
Collect(お買い物リスト,{優先度:inputStatus.Selected.Value,お店:inputShop.Selected.Value,品名:inputName.Text})あって…いるのか…?(*´д`*)ドキドキ
このままだと入力した値がずっと残ってしまうので、この画面を開いたときには値がクリアされるようにしておく。
NewScreenのOnVisibleに
Reset(inputStatus);Reset(inputShop);Reset(inputName)
テスト実行で入力して登録。

キャンセルボタンを押して、スタート画面に戻り一覧を開く。

キタ――(゚∀゚)――!!
排水溝のネットの > 押して編集画面で「もうないよ」に変更。

(*゚Д゚)*゚Д゚)(*゚Д゚)ォォォオオ
冷凍コーンを削除!

(`・∀・)ノイェ-イ!
あっ💦 +ボタンで新規登録画面に行くのができてない💦💦
+ボタンのOnSelectに
Navigate(NewScreen,ScreenTransition.None)あとスタート画面の新規登録ボタンにも設定しなきゃ!
StartScreenの新規登録ボタンのOnSelectにも同じの設定!
あ、新規登録画面で登録ボタンを押した後は、スタート画面に戻したいな🤔
Collectの後にNavigateを追加!
Collect(お買い物リスト,{優先度:inputStatus.Selected.Value,お店:inputShop.Selected.Value,品名:inputName.Text}) ;Navigate(StartScreen,ScreenTransition.None)テスト実行で色々検証~!!
そして どーーーーん!!

すーーごーーーーーーーい!!👏✨
でもお店は降順の方が見やすそうだ~💦💦 ←行き当たりばったりすぎる
BrowseScreen1のBrowseGallery1のItemsに、降順指定を追加。
If(Dropdown1.Selected.Value="すべて",SortByColumns(Search(お買い物リスト,TextSearchBox1.Text,"お店","品名"),"お店",Descending),SortByColumns(Filter(Search(お買い物リスト,TextSearchBox1.Text,"お店","品名"),優先度=Dropdown1.Selected.Value),"お店",Descending))どうだ!

よい!気がする!! ←
これは…かんせーーー!じゃないかなーーーーー!!👀✨✨
よし、スマホに反映!!
上書き保存して…公開!!

ウオオオオオオオアアアアアアアアアアアアアアアアアア!\( ‘ω’)/
できたーーーー!!!!!!!✨✨
スマホで見る分には、フォント気にする必要なかった~🤣
まいっか(/・ω・)/
とりあえず、第一弾はこれにて完成!!🎊
今後やりたいこと!
・スタート画面にお店を出して、そのお店だけの一覧表示にしたい
・一覧画面は優先度の他に、お店でもフィルタできるようにしたい
・お店の追加もできるようにしたい
・新規登録時に、お店を複数選択できるようにしたい
(ちゃんと一覧でもそれぞれに表示させたい)
すごいな~
これ集中して作ったら、簡単な自分用のものならホントすぐにできるな😳
今 プリザンターで作ってる水道光熱費だけの管理アプリのPower Apps版も作ってみたいし、食べログに行きたいお店保存してるけど使いにくいからそれもアプリでお好みに作りたい😋
夢広がるーーー!!🌈
ご興味持っていただけたら、ぜひPower Apps試してみてください🥳
【翌日談】
スマホで使ってみたら使い勝手がよくなかったので仕様変更してみました!
→ 続きはこちらへ
事務員が少しの背伸びでできる効率化を目指す🌈✨ 自分の好きなものを、楽しく発信していきたいです! いただいたサポートは学習費にあてさせていただきます🥰
