
【3ヶ月目】ゼロからつくるUI #ごはん家事シェアアプリ
こちらはBONOのUX入門を使って、ゼロからサービスをデザインする課題にチャレンジした記録です。見た目だけではなくどうやったらユーザー中心設計になるのか、コンセプトや価値定義の仕方を学び、実践しました。
アイデアのきっかけ
現在1歳8ヶ月のママべったりな息子をもつ身として、毎日の献立〜食材補充〜調理がしんどくてたまらない。色々とサービスを試す中、どれも全部ママ主導でパパの存在がない、もどかしさから夫への怒りをぶつけることも多々ありました。(「食材が湧いて出てくると思わないで!」)
なにかこのモヤモヤを解決できるものがないか、模索する日々の始まりです。
初回ヒアリング
実際に、小さい子供がいるママに料理にまつわる家事をどうしているのかヒアリングを行いました。主に生活スタイルの中で何をどう分担・実行しているのかを聞きました。
友人A
30代 女性 共働き 2児の母(5歳、1歳)
・とにかく時間がなく、平日店舗に買い出しに行くのは無理。
・お金がもったいなく、ネットスーパーは使わない。
・イヤイヤ期で食べムラがひどく、献立作りに苦労している。
・旦那は料理スキルが低く、買い出しに付き添うことしかしない。
・先輩の勧めでオイシックスに助けられ、献立幅が広がった。料理教室代わりになったのでやや割高でも満足。自分で献立を考えなくて良いのが楽。
やはり同じように苦労していることが分かりました。
念のため私の母(当時珍しくフルタイムワーママ)にも当時の思い出をヒアリングしました。
実母
50代 女性 共働き 3人の母
・買い出しはいつも自分の担当。土日にまとめて買い出しに行っていた。子が小さい時はダッシュで帰っており、平日、連れ歩くのは難しかった。
・祖父母宅が近くにあり、おかずを分けてもらっていた。
・コープを愛用しており、子が生まれてから今も30年以上継続中(衝撃)
・コープは冷食など、スーパーにない商品ラインナップが好きで、やはり時間がなく献立が思い浮かばない時用にストックして使っていた。
・夫は体調不良の時、男料理をつくってくれたがほんの数回のみ。
このように、献立の悩みは古今東西、新米ママを悩ませてきたものということが判明しました。そしてn数は少ないですが、料理をする男性(パパ)は、多くはないということも判明しました。
つまり料理(買い出し含め)は、時間・調理スキル・買いだめする1週間分の計画性・家計の意識が必要なため、男性が未だ入りにくい家事、ということですね。
書き出すと大変さがよく分かります。(笑)
さらに既存の献立検索アプリは女性ユーザーが大半で構造も複雑なため、面倒くさがり日本代表の我が夫いわく、使いこなすのは無理!とのこと。
そこで
「男性でも使いこなせるごはん家事シェアアプリ」を作ることにしました。
情報設計・行動フロー
ユーザーとして設定したのはやはり、小さい子供を持つ新米ママパパ。
特にパパの料理にまつわる家事参加を増やすことを目的として設計しました。その際、どんな時にどのように使うアプリにするかを設計します。
・買い物リストを見て食材を買いに行く(主に休日)
・献立を調べる
・今日作る献立を決めて調理する
・以上の3つをシェアし、分担する
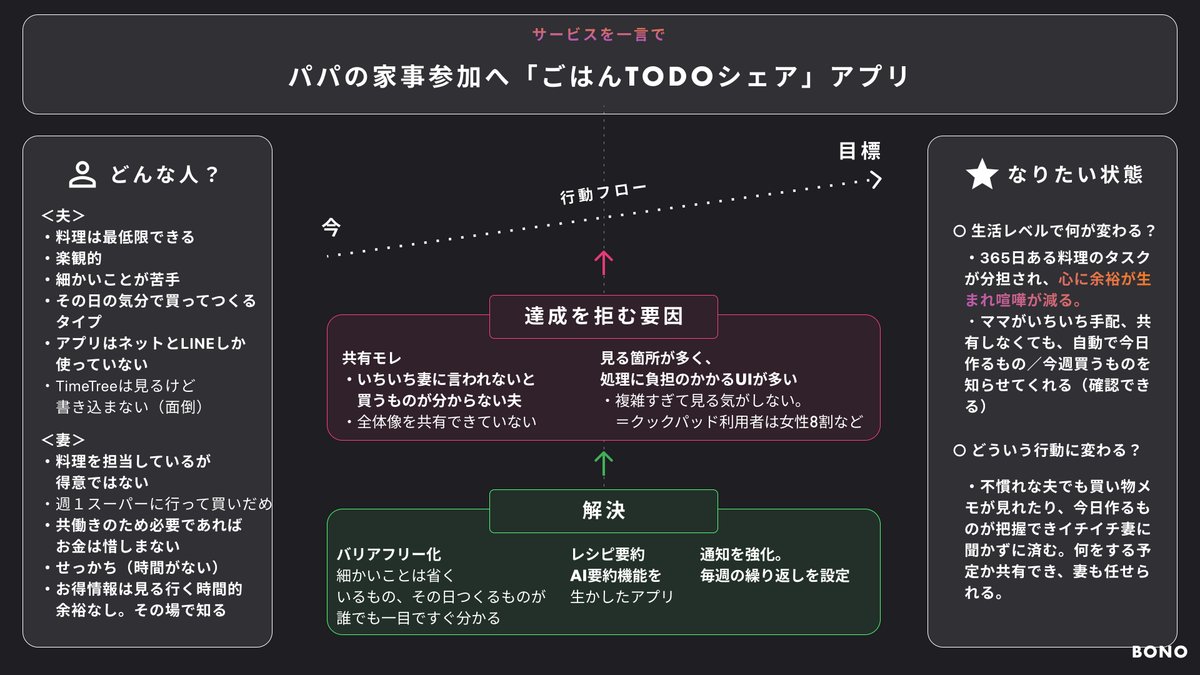
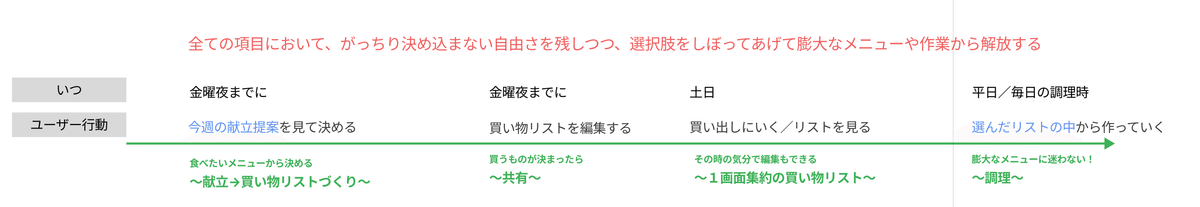
この基本4つの作業を一つのアプリでまとめて通知し、見るようにしておけば、いちいち今週は何を買って、あとは作る材料が残っているのか口頭やLINEで伝えなくても済み、スムーズです。ここまでをコンセプトボードにまとめるとこうなります。

次に私が行ったのは行動フローの整理です。
どういう流れでそのアプリを使いながら料理を達成できるか検討し作成しました。私は献立を決めてそれ通りに買い物リストをつくる、というきっちりしたやり方ができない人もいると思い、リンクしていない状態にしました。

次に、既存のアプリで目的に沿うアプリを探しながら当てはまる箇所を参考にしていきます。
カラーリングはツイッターのようなフラットさ、
操作は楽天西友・オイシックス・DELISH KITCHENやTODOアプリを参考にしました。
画面設計 その1
「買い物リスト」をアプリのメイン画面に設定し、画面設計のラフにとりかかります。買い物は結局いつも決まったものを買うことが多く、レシピによって変えるのが面倒だと思ったからです。

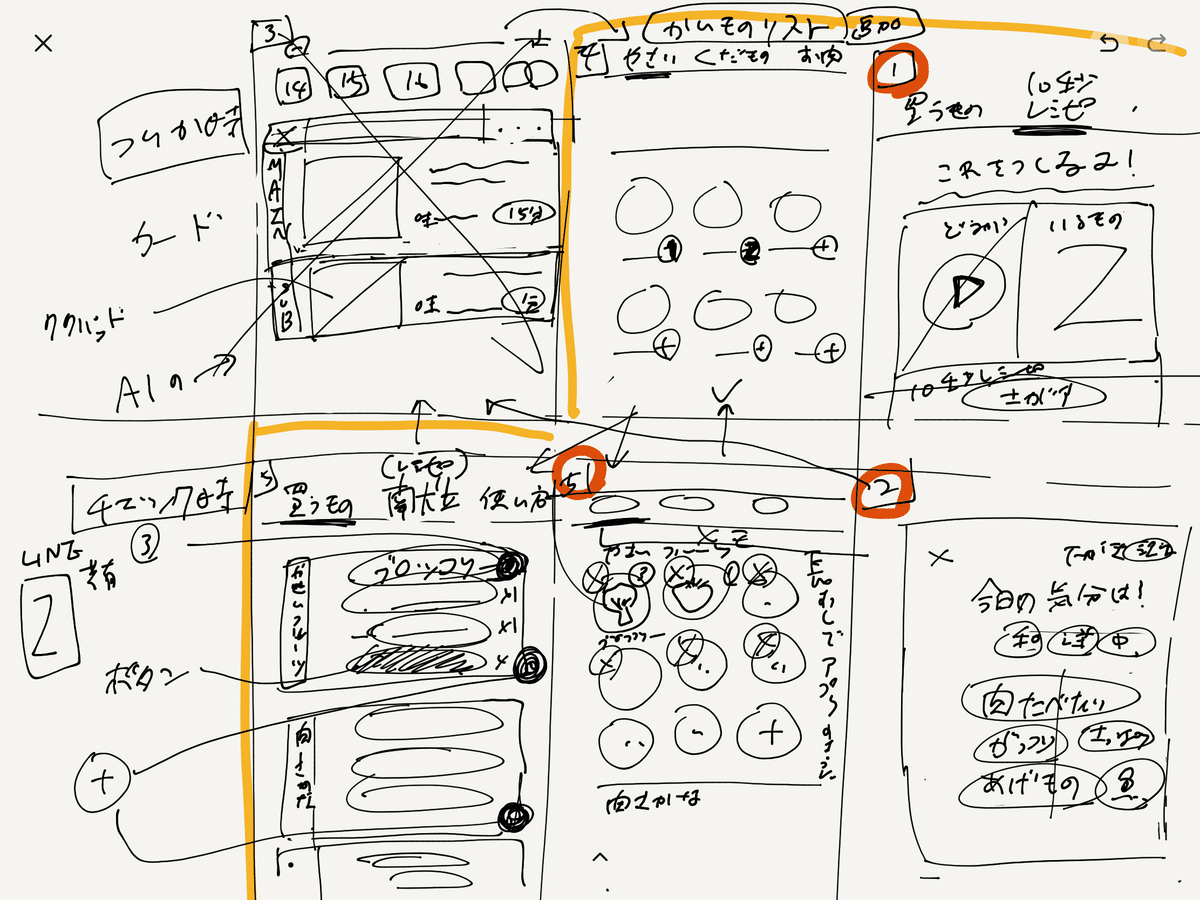
バーっと(汚いですが)スピーディに幅を広げ、一旦プロトタイプを作ってみてからよさげな案に絞っていきました。つくってみて、これは違うなと気づくものもあるのでとにかくやっていきます。


最終的にできたプロトタイプ第1号はこんな感じ。



プロトタイプ ヒアリング
実際にターゲットユーザーである旦那に触ってみてもらい、感想を聞きました。まとめたものがこちらです。

大まかな方向性は使いやすく好評。
ただ、
買い物リストと連動していないので2つのアプリをただ合わせたように見える。
開こうと思う仕掛けが弱く真面目すぎる。
という意見がありました。
画面設計 その2
上記のヒアリングから、再度練り直します。
・自分はどうしているかを振り返ると、オイシックスの流れ(メニューまとめて決め→買い物→その日の気分で選んだメニューからつくる) なら続けられているので参考にすることにしました。
・システマチックすぎるので、「今日の献立を選ぼう!」などの語りかけや、やる気が出る 美味しそうなメニューがぱっと見れるとなおいいかも。
全体の流れも整理しました。
今のデザインでは「タスク指向」になってしまっている!?と気づき、「オブジェクト指向」となるよう模索します。(OOUIに関しては別note制作中)
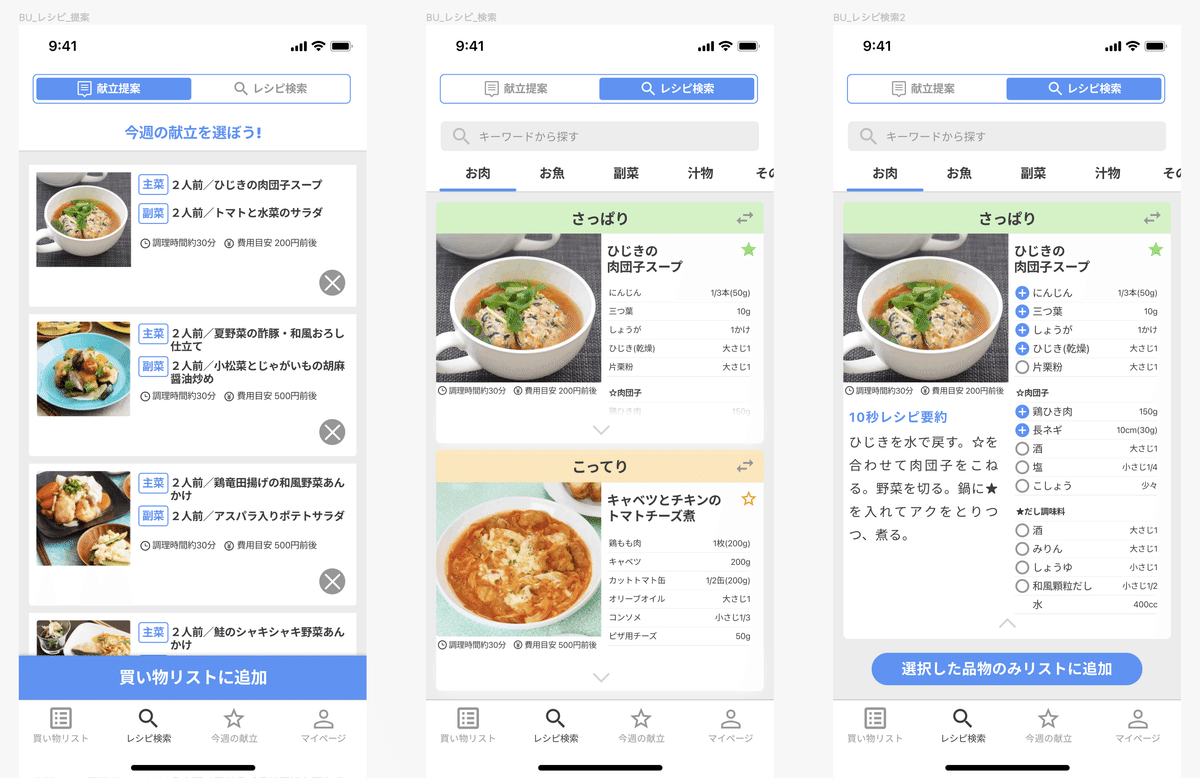
リスト画面を大幅にまとめ、献立検索をメインに変更。
子育て世帯が買いだめしていることがヒアリングから分かっているため、レシピを何日分かまとめて決める→買い物リストに追加するしくみです。


既存アプリと違うのはかっちり決め過ぎないこと。
「お気に入り」ではなく「今週の献立」タブを設定し、選んだ今週の数食分(平日夜分だけ、など自分で好きなだけ増減できる)の中から、賞味期限や今日の気分によって作れる献立を選択できるようにしました。実際に作るには食材の在庫など限りがありますからね…。無駄なくぴったり使い切れるようにするには、あらかじめ献立を決めて買うしかないので、そのように修正。

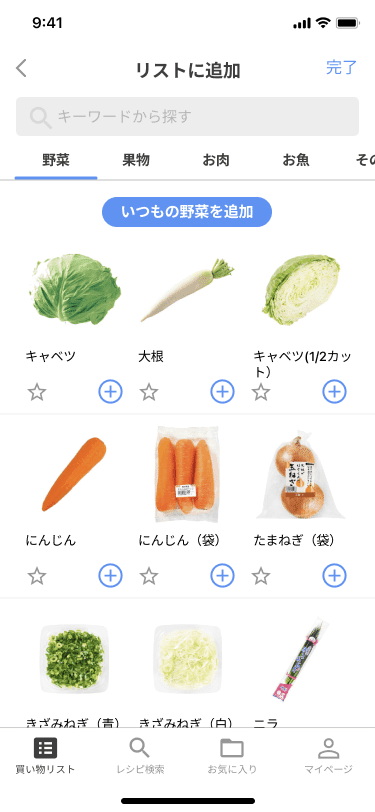
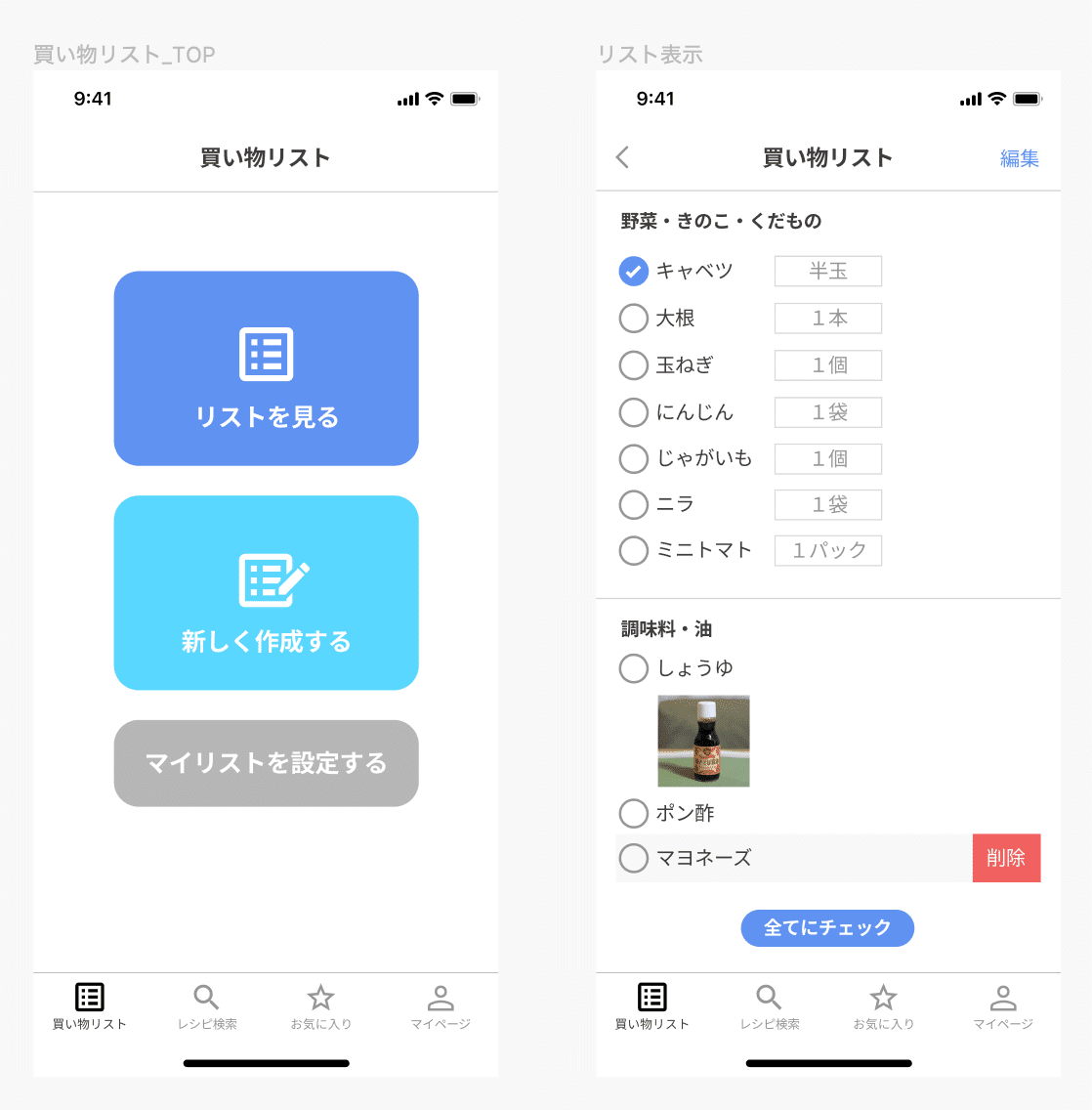
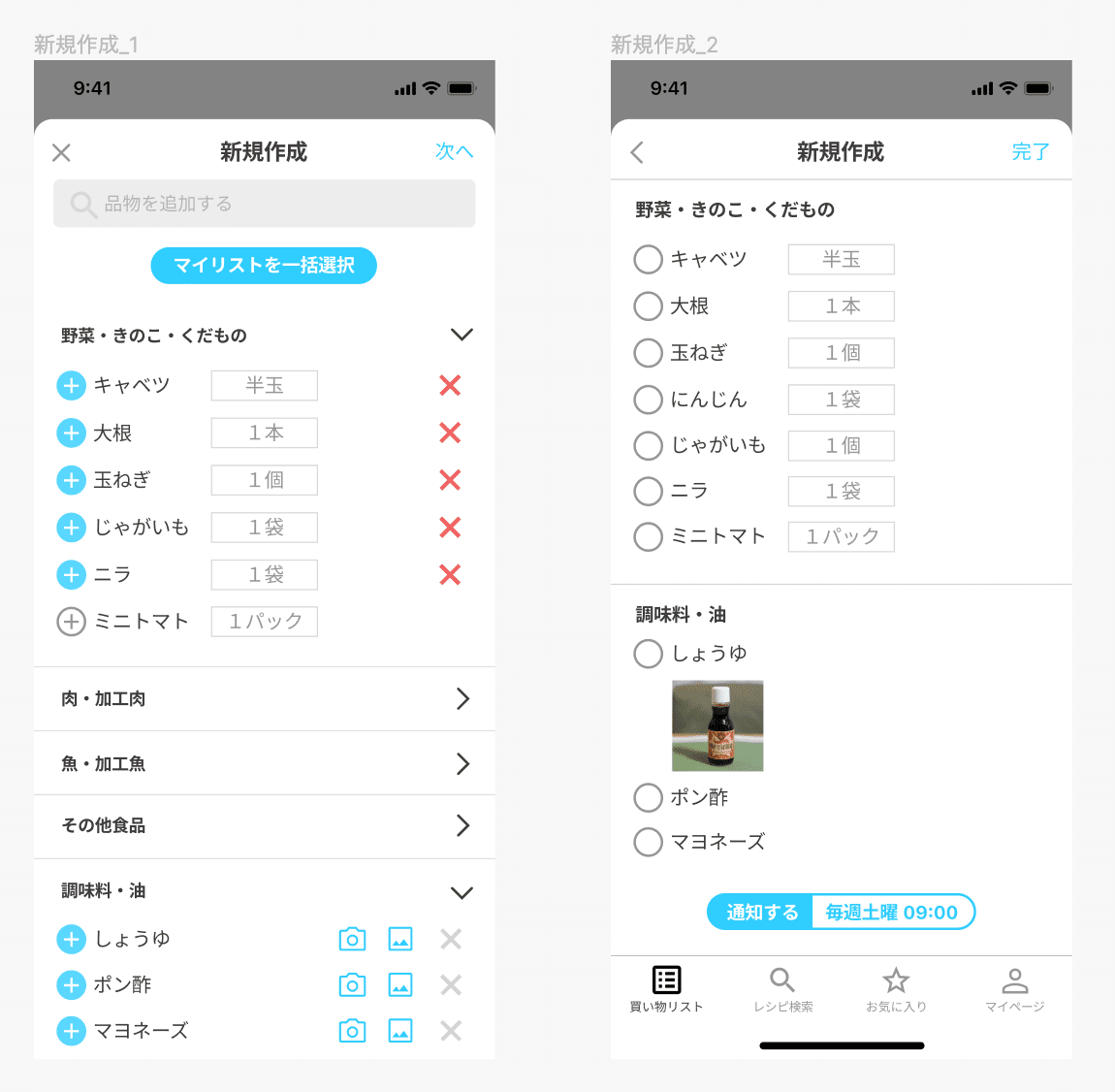
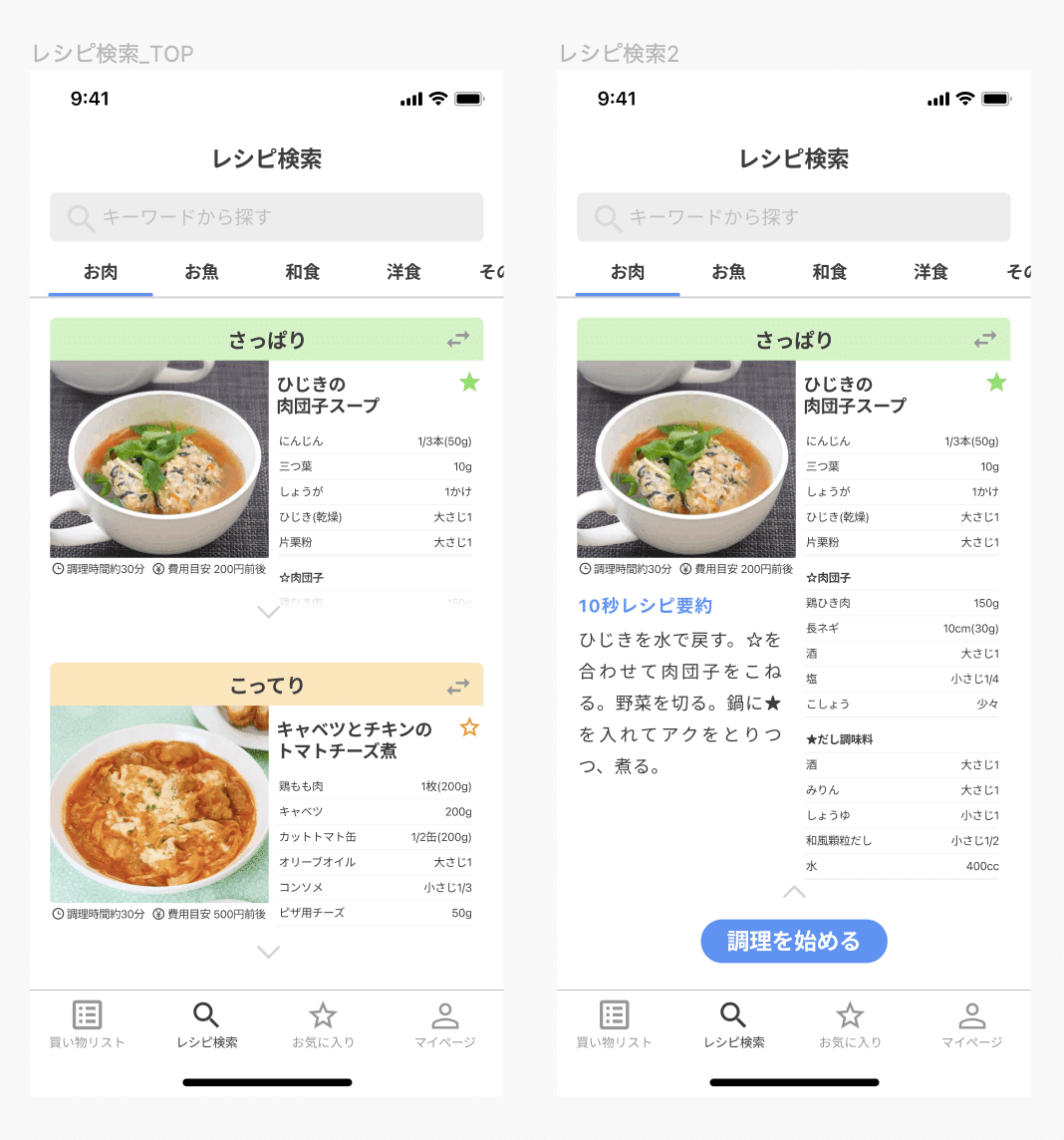
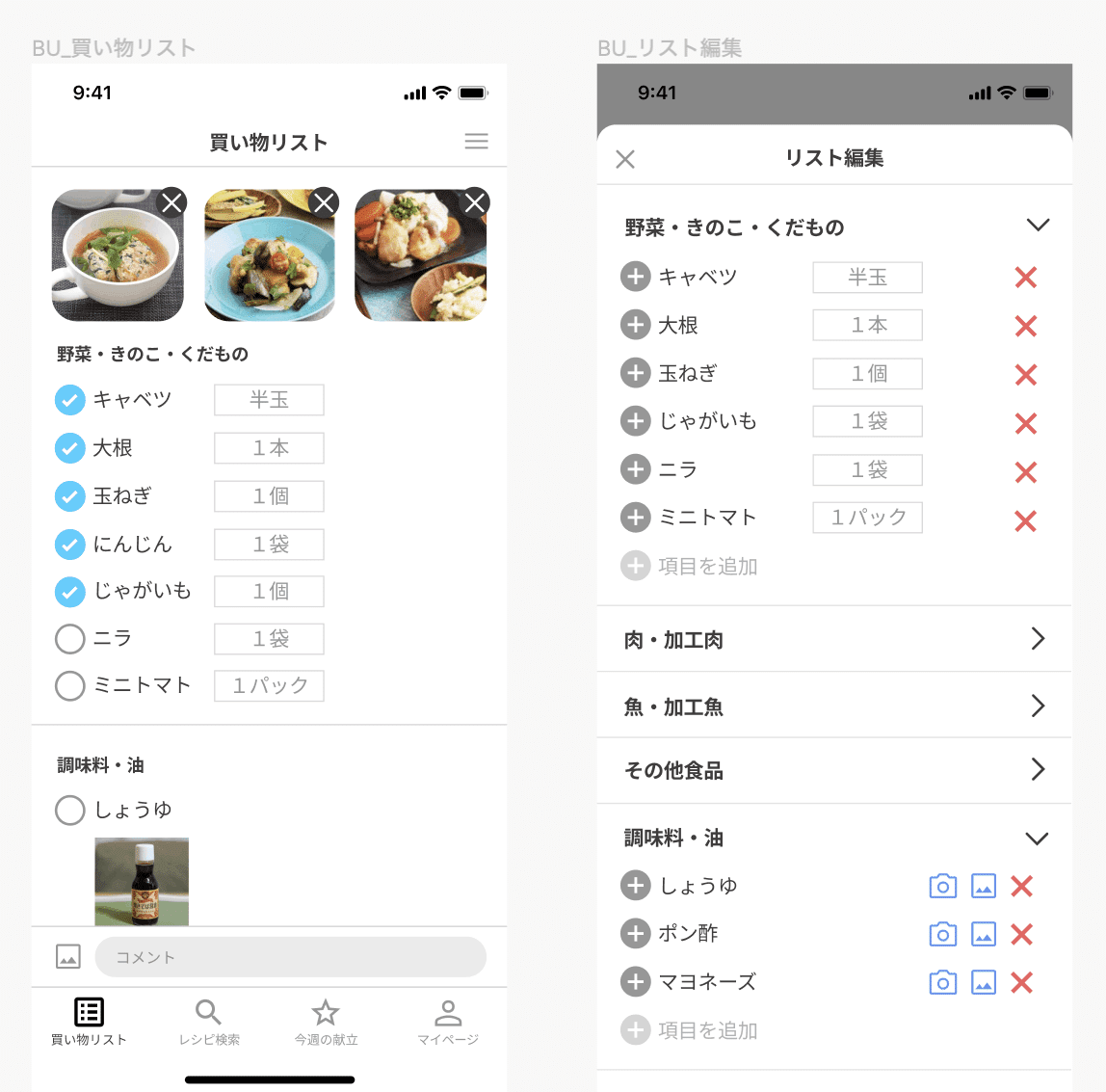
実際に作るとホーム画面になるラフ①(左)は細か過ぎたので2列ではなく1列にし、レシピ検索から買い物リストを作成できるように調整。こちらがそのプロトタイプ2号です。

買い物リストはこの二画面で収まるようにハンバーガーメニューからリスト編集ができる設定にしました。

このような形でフィニッシュとしました。以下は実際のプロトタイプです。
ちなみに、デザインの設計はこのようにコンセプトを決め、統一しています。余白は基本8の倍数ですね。

なぜ寒色かというと、暖色は前に出てくる色味だからです。要は裏方として、シンプルを極めてもらい、操作にかかるストレスを少しでも減らしたかった。現行の某レシピ系アプリはオレンジ〜黄色系と暖色が多く、そのほうが美味しそうではあります。ただ、メニューを見るのにもチカチカと前に飛び出して見え過ぎてしまい、時間と余裕のない新米ママである自分には疲れてしまうんです…。その点、私がよく使う楽天西友アプリやオイシックスアプリは色が控えめで緑などの寒色や、白ベースにポイントづかいの赤にとどまっており、画面がスッキリしています。思えばインスタさえみる気がしないのはこのせいか…Twitterばかりみてしまいます。(笑)
まとめ
そもそもの発端は楽天西友のアプリ改善からでしたが、何度も何度も構想をつくり、行ったり来たりしているうちに、やりたいことが精査されて新サービスを思いつくに至りました。家事育児でなかなかまとまった時間がとれませんでしたが、(ヒアリング→note公開までだいたい2ヶ月くらい?)こうして粗々でもいったん完成することができ嬉しいです。
結果として、旦那からも早くこのアプリ出してよ(笑)と言われるようなものに仕上がりました。実際めちゃくちゃ欲しい!!!と個人的に思えるようなアプリです。(レシピは天下のクックパッドさんと連携する想定です。夢ですね…。)
荒いところは多々ありますし、ロゴなど本来はつくれるとよいのですが手付かず。。(グラフィックの力は仕事のPFで補う流れになりそうです…。)
第一弾として取り急ぎ、記録させていただきます。のちにブラッシュアップできたらいいな…と思っています。
あとがき
【経緯まとめ】アプリ改善の行動フロー・ヒアリング・ボツ案・今回のコンセプトボードに至る経緯はこちら
【制作したFigma】データの全貌はこちら
2023.6.9 追記
自分で再ツッコミをいれている状態です。特に優先度の高いトップページはもう少し分かりやすくできるよう、「フィッシュボーン図」やリサーチなどで優先度づけ→再設計を行う予定。
この記事が気に入ったらサポートをしてみませんか?
