
【3ヶ月目】情報設計入門 #出張申請サービス 申請機能ページ編
情報設計の基礎を使い、出張申請サービスを考案するBONOの課題です。
情報設計とは、ユーザーの行動フローから要件定義書を書き起こし、タスクの漏れをなくすなど軸から細部にわたって、よいUIをつくるために欠かせないものだそうです。
何度も軸と細部を行ったり来たりしてより良くしていく、というのは美大受験時代のデッサンでも同じですので、体に染み付いている考え方でもあります。
今回のお題は「出張申請サービス」。社内で出張する時に必要な出金や報告をまとめるサービスです。その詳細ページを作成していきます。
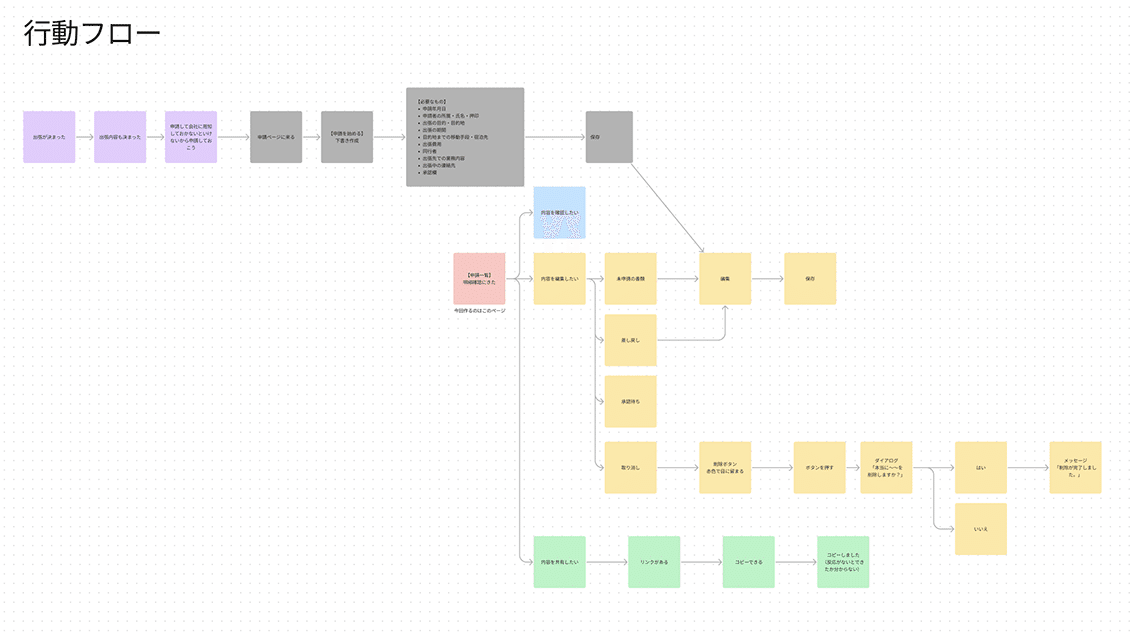
このように行動フローをまとめていき、必要なタスクを洗い出し、ユーザーにとって必要な(重要で欠かせない)表示情報の要件を順位づけしていきました。(要件定義書はシェア不可のため省きます)

大枠としては、
ナビ
コンテンツ
アクション
このグループ分けを意識してラフを描いていきます。

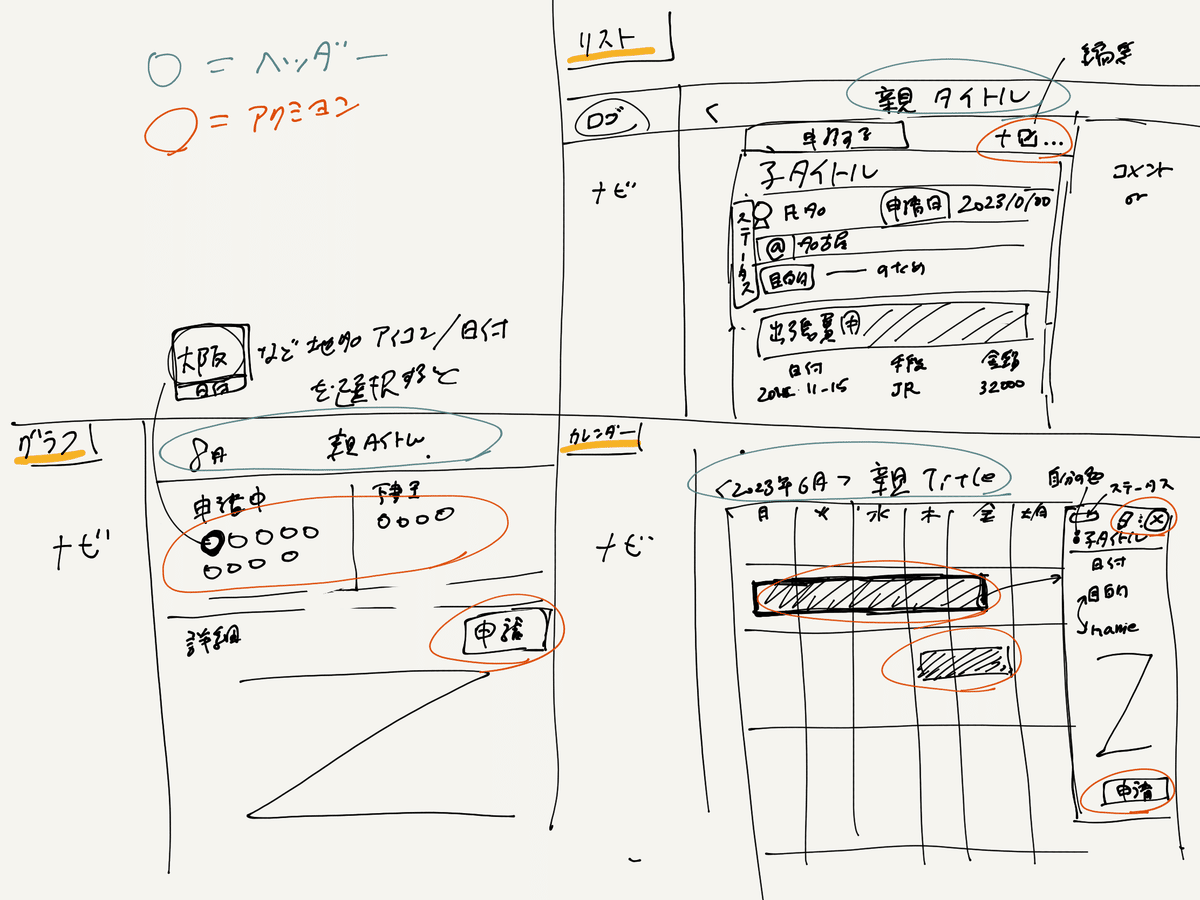
コンテンツの表示に関しては
・グラフ型
・リスト型
・マッピング型(カレンダーや地図)
などの型を知り、実践していきます。
枠を知ることで、どこになにが掛かっていてどの情報をもっていくかが、とてもシンプルに分かりやすくなりました。
キントーンやYouTube、Googleカレンダーを参考にして第一弾を制作。(わざとモノクロです)

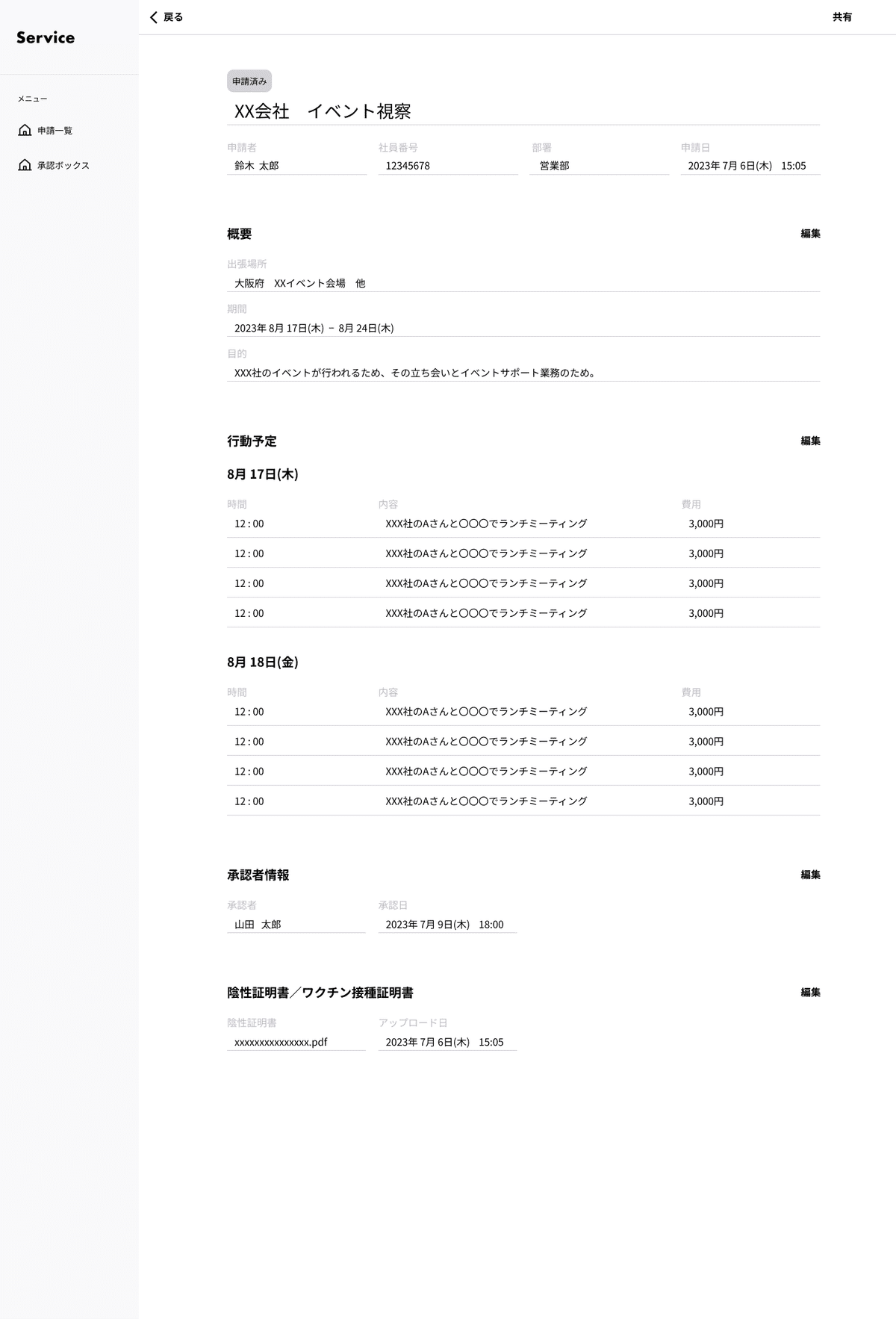
これだけだと単調で、どこを見たらいいか分かりにくいと気づき、別の参考を探しました。中でも、るるぶトラベルのサイトの導入ページが情報量が多い割に分かりやすく整理されており、参考に第二弾を制作しました。

色やグループの差を出してパターンを出しました。

いつも通り簡易システムで統一しています。

表の高さは、Material Designから読み込んでタイトル56px、本文52pxに決定。ボタンの高さは48pxにするなど実践しました。数値が分かっていると安心感が違いますね。
最終的にこちらのデータでFIXとしました。

まだまだ入門レベルではありますが、学習前と比べるとその差は歴然だと思います。何度も引き合いに出される過去の制作物(笑)
次はOOUIについてまとめていきます。
これが一番きつくてなかなか大変そうです。。。
お母ちゃん、がんばります。
この記事が気に入ったらサポートをしてみませんか?
