
【ドーナッツおじさんのイス動画】テクスチャを設定してイスに木目をつけました【Part8】
動画のサムネを見た感じ、今回でイスに木目がつくのでしょうか。
ということで前回イスのUV展開が完了しました。Part8では宿題にされていた座面と背もたれのUV展開のおさらいから始まります。
すでにUV展開できていますが、見落としてることだったり知らないテクニックがでてくるかもしれないので確認していきます。
前回、私はサブサーフなど適用してしまったのですが、どうやらサブサーフは適用しなくても大丈夫な方法があったようです。
ソリッド化のみ適用すると平べったくなってしまったんですが、その縁を選択してShift + Eでグイーってすることによって、なんと四角くなったようです。盲点だったー!
まぁすでに適用してしまったものは仕方が無いのでこのまま進めることにします。
こういう時のために、方方で「モディファイアを実行するときには、オブジェクトをコピーしておこう」って言われるんですね。うっかりうっかり。
まぁそんな感じですが、いよいよテクスチャを貼って木目っぽくするようです。
ドーナッツ制作のときにも出てきた、ドナおじの会社POLIGONでダウンロードします。
だいたいは有料ですが、無料テクスチャもあります。かなりのクオリティなのでオススメです。

ダウンロードしました。
続いてマテリアルの設定へ。

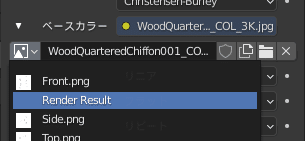
いったんこのRenderResultというのを選んでから、右側のバツボタンで削除します。Untitledのままだと消えちゃうからかな?
削除したら開くボタンがでてくるので、そこからDLしたテクスチャを選択します。

テクスチャが適用されて、木目になりました。イス感出てきましたね!
ですがテクスチャの一部の向きが違います。

ちょっと見にくいですが、Blenderのイスは木目が横→横、完成図は縦→横って感じですね。これを調整していきます。
UV展開した図を回転させるんだと思うのですが、どの部分が変更したいオブジェクトのUVなのかわかりにくい。


そこでこの、画面左上の「↑↓」と斜めになってるアイコンをクリックした上で、オブジェクトを選択すると……

こんな感じに、オブジェクトを選択したものが反映されます。
ドナおじの動画だと『↑↓』アイコンがクリックされてなかったのですが、私の場合はここをクリックしないとドナおじと同じ動きになりませんでした。まぁバージョン違いということで納得しておきましょう。(私は2.9、ドナおじは2.8を使用しています。)
オブジェクトの、選択したい部分にカーソルを合わせて「L」を押すと、そのパーツがくっついている一つの単位が選択されます。
その時、最初は全部選択されてしまいますが、リンク選択という選択枠が下の方に出てくるのでそこで「シーム」を選ぶことで、シームをマークしている範囲に限定して選択できるみたいです。


これによって、選択箇所がUVマップ上のどこにあるのかわかるようになりました。

ちなみにこの状態で回転させようとすると他のオブジェクトを巻き込んでしまったので、結局「↑↓」アイコンを解除して、選択したオブジェクトのみUVマップ上に表示されるようにしました。うーん???
90度回転させて適当に配置すると、こんな感じになります。いい感じ。

続いて背もたれ。これも木目の向きが違うので調整します。

背もたれなのですが、表横裏の3部分にわかれています。この向きを変更したいのは表と裏です。
表を「L」で選択すると、先程「シーム」で区切られるように変更したため表のみ選択されます。逆に「ノーマル」に変えると、表横浦のすべてが選択されます。
そこでシームのまま表面を「L」で選択し、続けて「Ctrl + L」で選択します。そうすると、なぜか横が無視されて表と裏のみが選択されました。

わかりにくいけど、横面が選択されてない状態です。
この「Ctrl + L」はリンクするオブジェクトを選んでくれるようなんですが、よくわからないです……
まぁとにかくこれで90度回転させます。


続いて、木目の大きさを調整します。これはドナおじに言われるまで気づきませんでした。こういう細かい所の設定が大事ですね。

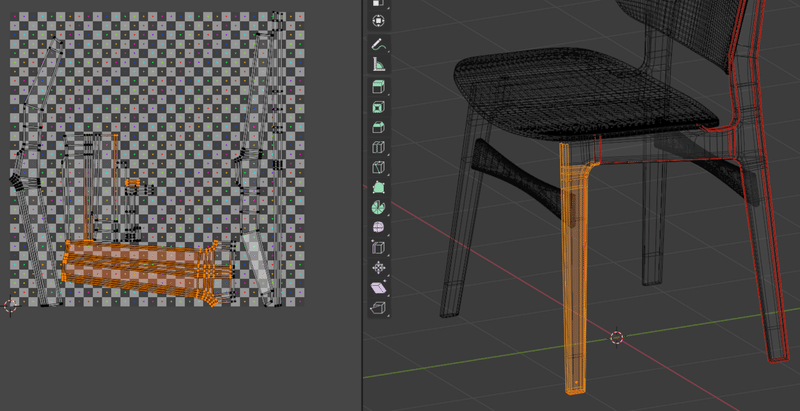
私がネジの部分にテクスチャ設定してしまったため見づらいんですが、こうやって見ると完成図(右)のほうが木目が荒いですね。
テクスチャの大きさは、UV展開した図を拡大/縮小することで変化します。

こんな感じかな? 他の部分も同じように調整しました。

さて、次は座面や背もたれの横面の調整のようです。

合板! 前回記事で書きましたが、やはり合板であっていたようです。
この部分について、ドナおじはテクスチャを探してくればリアリティが増すけど、その分重くなるよと言っています。何やら別の方法で代用できるようです。
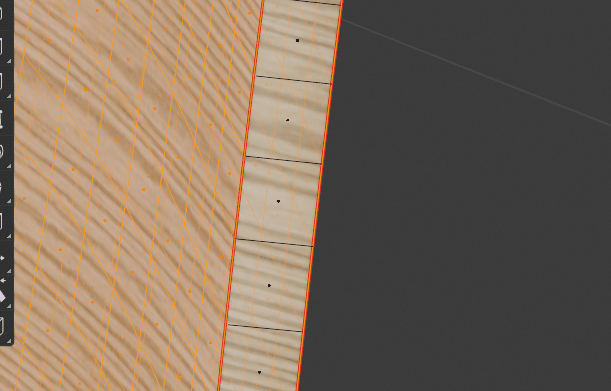
ポイントとしては、合板は明るい層と暗い層が7つ連続している状態ということです。動画の先を見る前に予想してみましょう。オブジェクトを7つ作成して重ねる? 無駄に重くなるので違うと思います。うむむむ…わかりません。
動画をみました。
どうやら木目のテクスチャを利用して、縦の線が上手いこと合うようにして合板っぽくみせるようです。さっそくやってみます。
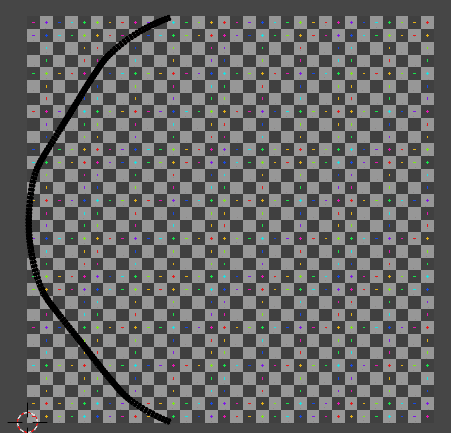
さて、ドナおじの画面と私の画面でUV展開した図の形が違います。


おそらく私のはそのまま切れ目を入れずに一周させているのですが、ドナおじは途中で切れ目を入れているんじゃないかなと思います。

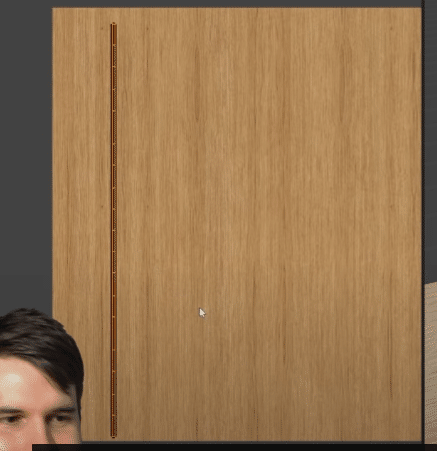
このあと、このように真っ直ぐにして木目の縦のラインに合わせるため、私のように1本繋がりだとなんだかズレてしまいそうな気がします。
ということでドナおじのようにしてみます。

1本切れ目をいれればいいと思うので、下部の目立たないところにシームをマークします。

うまくいきました。
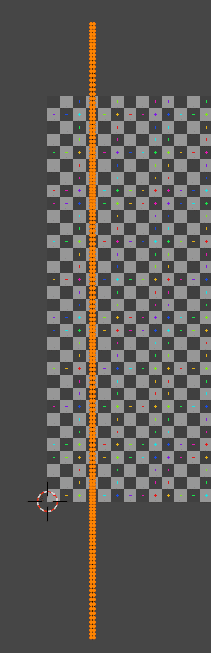
真っ直ぐにするためには、選択してS→X→0(ゼロ)と押すことで、X軸に沿って角度が真っ直ぐになってくれます。


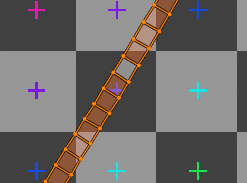
ですが、このように全選択すると1本の潰れた線になってしまいます。これだとテクスチャ上の木目よりも細いため合板のようにできません。
そこで、片方の縁のみ選択してまずは直線にし、そのあとにもう一本続けて…と行います。
ですがそのようにすると横の二本の線は縦になりますが、その間にある梯子のような部分は若干斜めになったままです。今度はそれをまっすぐに……
ぶっちゃけ面倒ですね。
このUV展開をまっすぐにする作業は他のモデリングでもよくでてきます。そんな作業を簡単に進められる便利なアドオンがBlenderには存在します。ドナおじも動画の中で入れています。
その名も uv squares です。
めちゃくちゃ有名なので実は以前に他の作業をしている時にも名前は目にしたのですが、入れてなかったんですよね。理由としては配布されているGithubの更新が1年ほど前だから。2.91に対応してないのでは…? となり、そのときは手動で作業しました。
ただ、このアドオンはBlenderマーケットというところで有料販売もされています。
これとGithub版の違いはわかりませんが、こちらには対応バージョンに2.91も書かれています。元々互換性があるのか、それともBlenderマーケット版だけ更新されているのか。
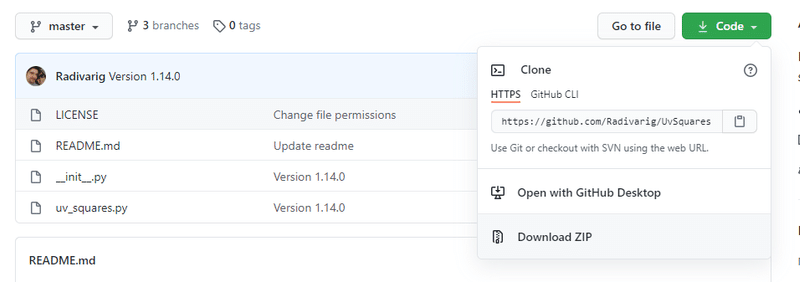
とりあえずGithubからアドオンをダウンロードしてきたのでインストールしてみることにします。
Githubの画面ってどうにも見にくいんですよね…
ここの「Download ZIP」からダウンロードしました。

同じページにインストール方法が書いてあります。ダウンロードしたファイルのuv_squares.pyというのを使えばいいようです。
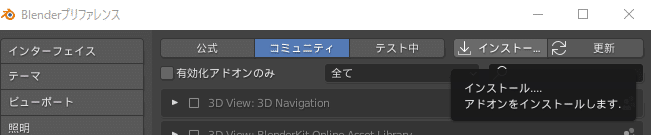
Blenderで編集→プリファレンス→アドオンのタブを開きまして、右上の「インストール」みたいなボタンを押します。

これでuv_squares.pyを選択すれば良いんじゃないかな?

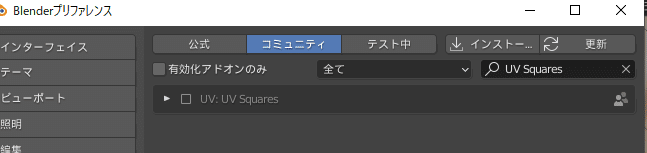
![]()
UV Squaresというのがでてきました。チェックを入れれば有効になるはずです。無事にインストールできたようです。
そうするとUV Editing側の画面のツールバーにUV Squaresと出てきました。(右側のツールバーを表示するにはNキーです。)

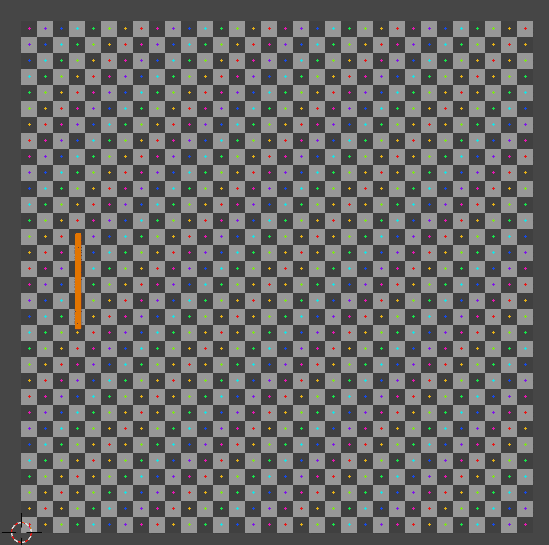
対象の図を選択した状態で、ここの「To Grid By Shape」を押してみます。

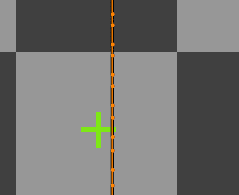
真っ直ぐになりました!

間の梯子部分もまっすぐになってますね。素晴らしいです。はみ出てしまったところは調整しましょう。

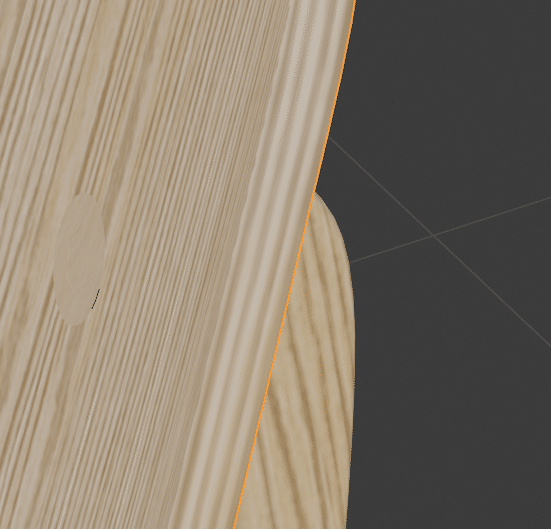
最終的にこれくらいのバランスになりました。ポイントとしてサイズを小さくしたあとに横に伸ばしてみたりするとバランスが取れると思います。

合板っぽさが出たんじゃないでしょうか。
※一つ見つけた情報があったので備忘録として書いておきます。
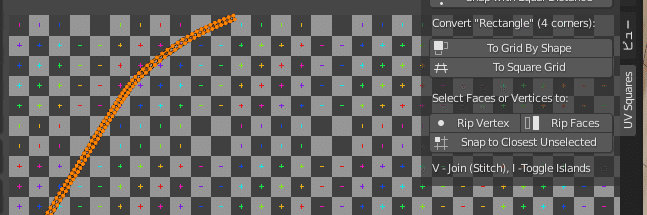
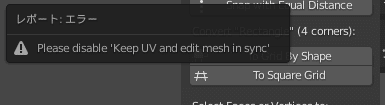
![]()
ここの「↑↓」アイコンが有効な状態でUV Squaresで整形しようとするとエラーが出るようです。

このエラーが出た場合は「↑↓」を確認してください。
…では、座面も同じように調整します。

どうでしょうか。なかなかいいんじゃないですかね。
ドナおじは他の方法として、横面にループカットを入れて層にして、それぞれにマテリアルでカラーを入れる方法もあると説明してくれました。なるほど!!
最初の方法で気になる人はこのやり方を試してみても良さそうですね。
さて、そんなところでPart8は完了です。
次回はネジの設定を行い、それでテクスチャが完成のようです。そうしたらその次はおそらくライティングとかなのかな? 楽しみですね。
ではまた~。
この記事が気に入ったらサポートをしてみませんか?
