
【ドーナッツおじさんのイス動画】イスが完成しましたー!【Part9】
動画タイトルに「Finale!」と入っていると嬉しくなります。まぁこのあとには多分ライティングとかあるんですけどね。
さて、まずはドナおじと違う部分があったので揃えておきます。

前回まではネジの部分にマテリアルを設定してしまってたので、削除しました。ドナおじからの宿題で私が勝手に設定してたんですが、不要だったようです。
さて、ネジの設定をするのはShadingタブで行うようです。ここはノードとか色々設定するところです。ノード、難しくてよくわかりません。
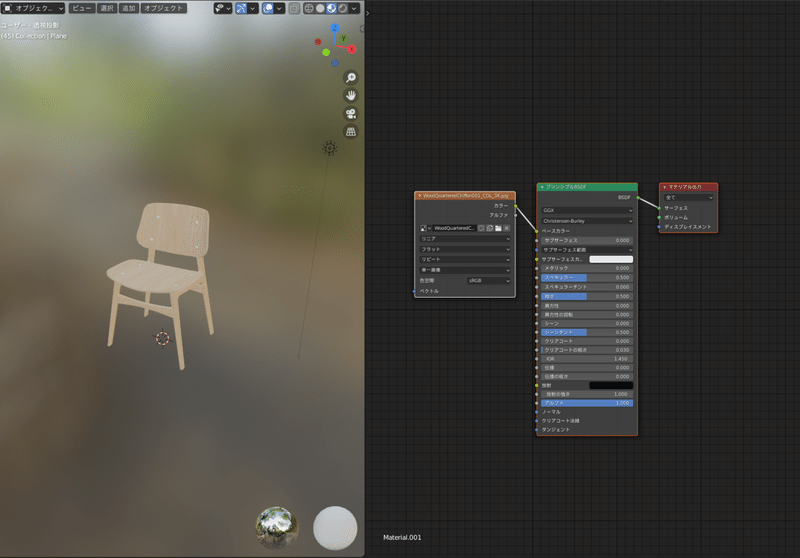
早速ドナおじがすごいことを教えてくれました。初期設定だとShadingタブは横に分割されて横長画面になっているのですが、これだと縦長のノード(画面下の表みたいなやつ)が画面外に出てしまって見にくいんですよね。

そこでドナおじが画面構成を縦分割に変更しました。目からうろこ。全く思いつかなかったです。さっそく調整しましょう。

た……助けて……
分割する時と統合する時の操作の違いがわからなくてどんどん分割されてしまってます。

画面分割/統合をするときは、こういう画面の境界線の▲っぽいところをクリックしながらドラッグするとできるんですが……うーん。

とりあえず、なんとか設定できました。
さて、これから何をするのかわかりませんが、とりあえずドナおじの言うことを聞いて進めていきます。
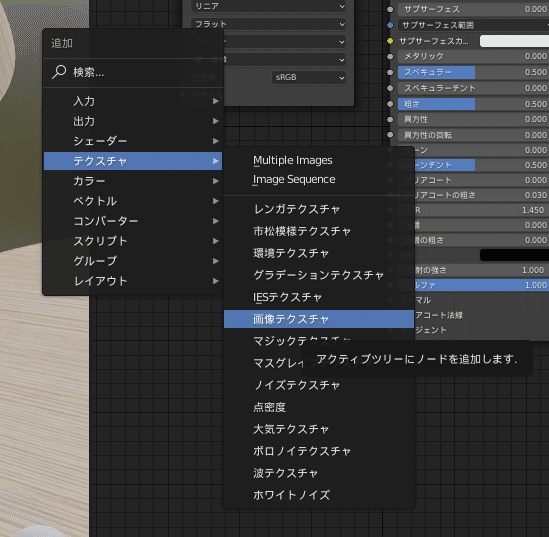
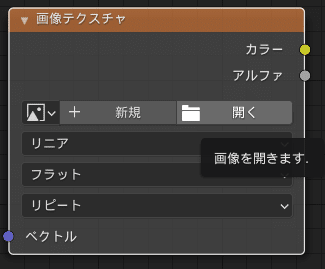
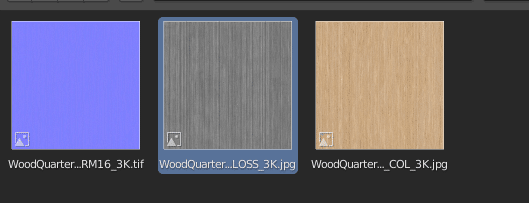
まずはShift + Aで画像テクスチャを追加します。そして前回ダウンロードしたテクスチャファイルのフォルダ(WoodQuarteredChiffon001\REGULAR\3K)の中にあるGLOSSという画像を選択します。



GLOSSってなんでしょうね。光沢?
などと思ってたら、ドナおじが「これが何かわからないんなら、俺の過去動画見てな。」と言ってきましたので貼っておきます。
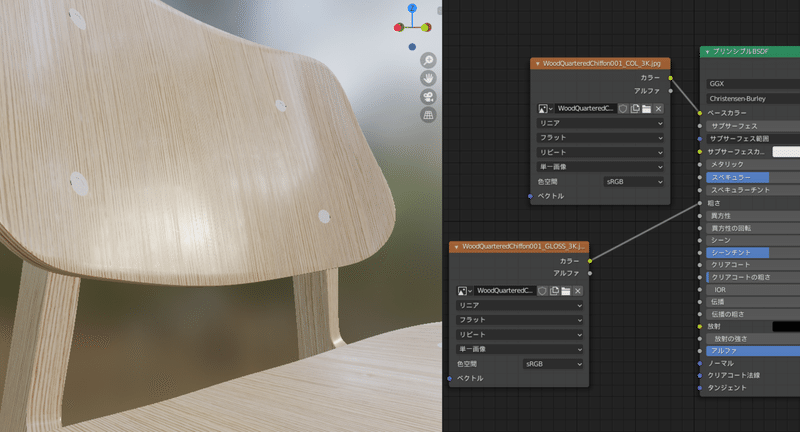
そしたら追加した画像テクスチャの「カラー」を、BSDFの「粗さ」にくっつけます。


テッカテカになりました。なるほど、GLOSSというのはこういうことなんですね。
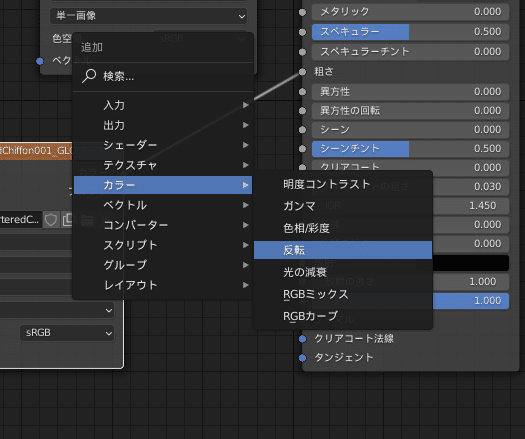
さらに、このままではダメなようでInvertというノードを間に追加しました。Invertは反転という意味のようです。日本語版だとそのまま「反転」ですね。


テカテカがなくなりました。


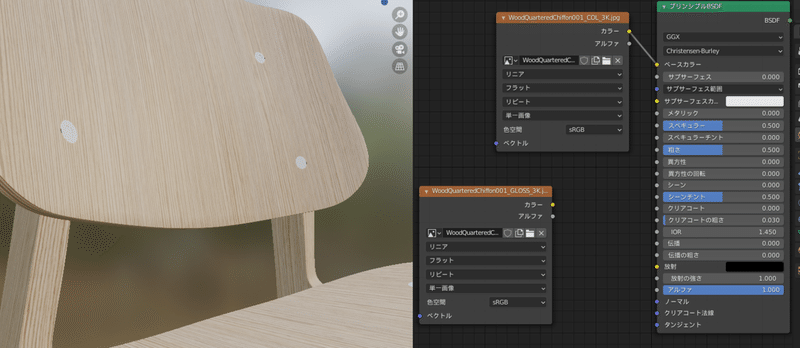
めちゃくちゃわかりにくいですが、GLOSSを接続してない状態の画像と比較を貼っておきます。1枚めが接続しているもの。2枚めが接続してないものです。
接続しているものはちょっとだけ反射が抑えられてる印象です。GLOSSを反転してるから光沢がなくなったんですかね?
と思ったら、少し進んだところで「実は今の画像テクスチャは設定が違うから正しく読み込まれてないんだ」って言われました。
ここの「色空間」というのをsRGBではなくNon-Colorにする必要があるそうです。

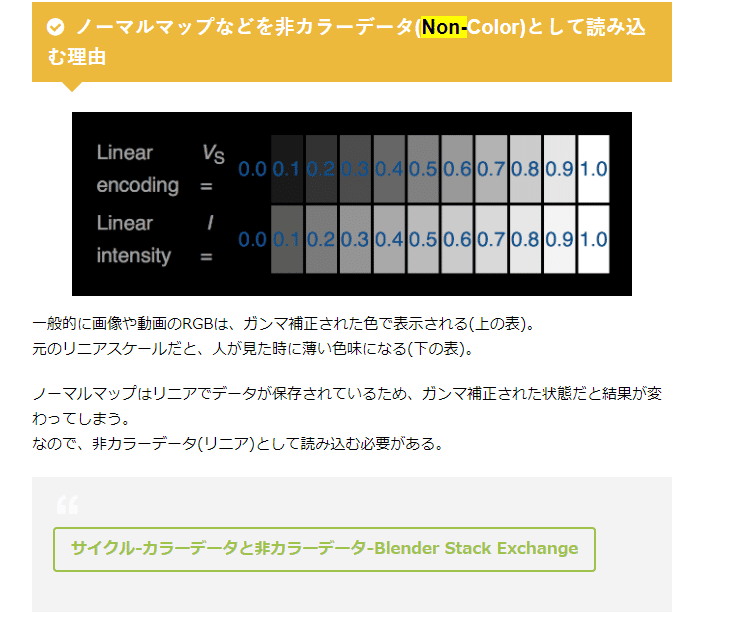
なぜ変更する必要があるのかわからなかったので調べてみたところ、こちらのサイトがヒットしたので貼っておきます。

ノーマルマップという画像?を使う場合、sRGBだと余計な補正がかかってしまうらしいです。
ということでGLOSSの画像テクスチャをNon-Colorに変更してみます。また比較をおいておきます。1枚めがsRGB、2枚めがNon-Colorです。


うーん。ちょっと明るくなった感じですが、やっぱりわかりません。とりあずこのまま進めていきましょう。
よくわからないといえばノートラングラーというアドオンです。
ドーナッツ制作のときにもでてきましたが、今回もドナおじ激推しです。Ctrl + Shift + ノードをクリックすることで、そのノードのプレビューが見えるというものなのですが、これによって何ができるのかがイマイチ理解できてません。
これもそのうちわかるようになるんですかね。
続いて、もう一つ画像テクスチャノードを作成して、今度はノーマルマップというのを選択します。
ノーマルマップ──法線マップとも言うようです。これも調べてみました。

ノーマルマップを使うと、そのテクスチャの模様の、どこにどんな光が当たるのかというような情報が手に入る、とかそんな感じなんでしょうかね。
ノートの接続ですが、このようにカラー→ノーマルとつなげるだけではダメだそうです。

ノーマルマップをつなげるために、ベクターからノーマルマップというノードを追加して繋げる必要があるみたいです。
さらに、ノーマルマップもsRGBからNon-Colorに変更します。


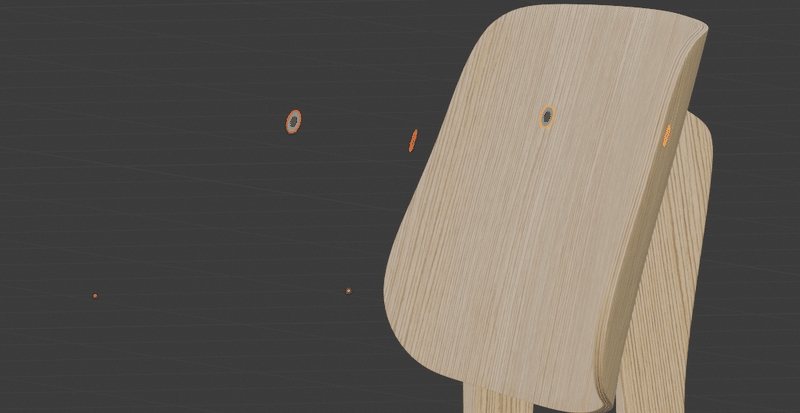
設定完了したので比較画像を載せます。わかりやすいように動画のドナおじに合わせて木目を外して色を黒くしています。
1枚めがノーマルマップ無し、2枚めがノーマルマップありです。


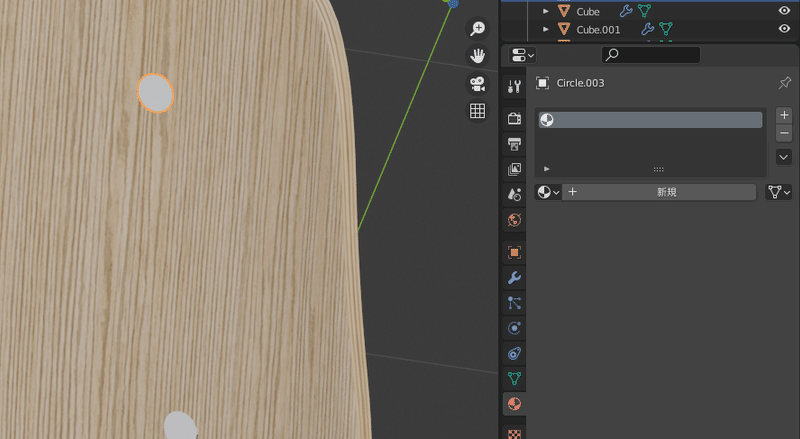
左の白丸のすぐ下あたりがわかりやすいですかね。ノーマルマップを追加することで、木目の堀りの部分が本当に掘られてるようになりました。これは結構わかりやすいですね。
さて、次はいよいよネジの作成です。

マテリアルを作成し、AllenScrewという名前にします。六角レンチらしいです。

ネジは金属なので、メタリックの設定を1に変えます。あとは粗さも0.115に変更します。数値はドナおじ動画に合わせてますが、あとで好みで調整すると良いと思います。
![]()
![]()
こんな感じの金属感が出ました。

今は1つ目のネジにしか設定してなかったので、これを他のネジにも適用します。他のネジを先にShiftですべて選択してから、1つ目のネジをさらにShiftで選択し、Ctsl + Lでマテリアルを選択です。前回やりました。
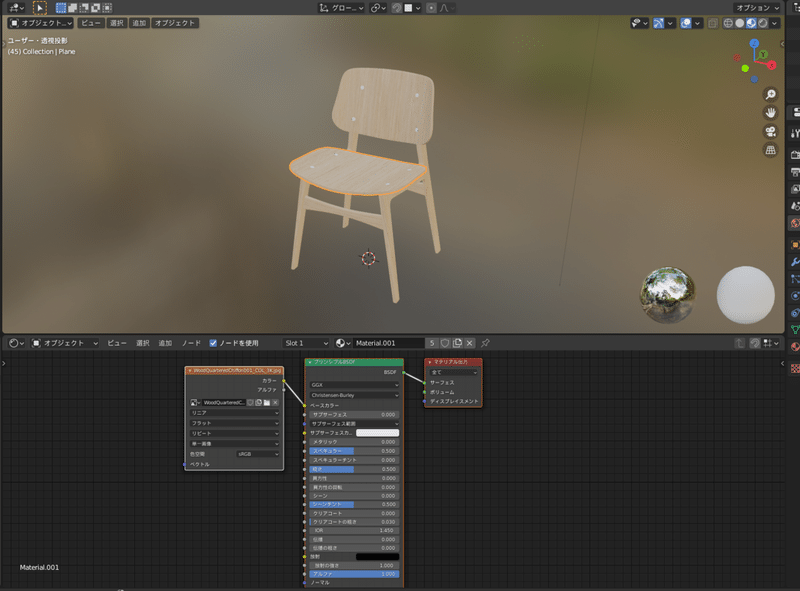
続いてネジの中心部の設定です。マテリアル『Allen Screw Hole』を1つ追加します。そうしたらネジ穴の部分を選択した状態で「割り当て」を押して、ネジ穴部分にこのマテリアルを割り当てます。

ベースカラーを黒に変え、スペキュラーを0にします。
![]()
スペキュラーは光の反射率みたいなものですかね。これも調べてみました。

0に設定すると光を反射しなくなるので真っ黒のままになる、って感じかなと思います。
さて、ネジ穴ができたのでこれも他のネジにコピーします。
今回はマテリアルの割当をしたので、ただマテリアルをコピーしただけではダメなようです。
そこでCtrl + Lを押した時に、マテリアルではなくオブジェクトデータを選ぶと良いようです。

んんっ……変なことになりました。
だいたいこういうのは原点が悪さをしていることが多いです。よく見るとドナおじは原点をネジ穴の中心においてありました。
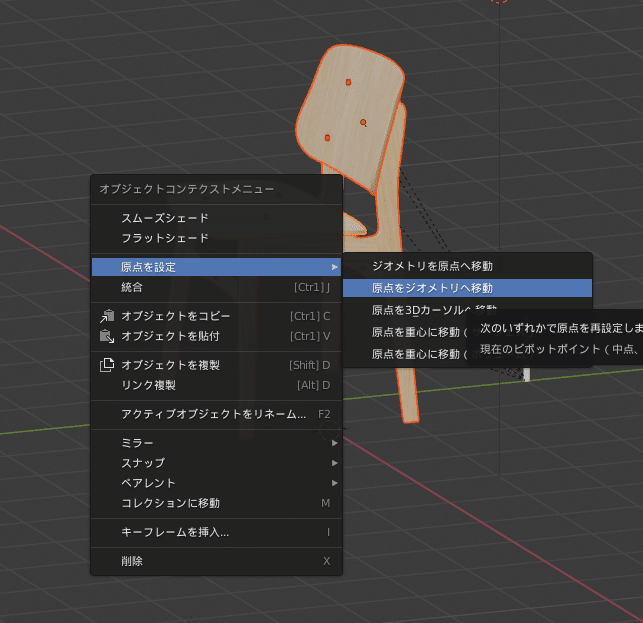
そこで原点を中心にうつして(右クリック→原点を設定→原点をジオメトリへ)もう一度チャレンジです。

オブジェクトはコピーされたのですが、角度などもすべて適用されてしまったためめり込んでしまいました。
結局これは解消できなかったため、とりあえずこの時点のファイルを一つバックアップで保存しておいて、Twitterで助けを求めつつ今回は手動で設定して先へ進むことにします。
BlenderGuruさんの動画を見ながら椅子を作成しています。Part9の13分辺りで一部にマテリアル割当をした1つ目のネジの設定を他のネジにまとめて適用したくCtrl+Lでオブジェクトを選択したのですが角度も適用されてしまいます。どなたか原因教えてください。#Bledner #Blender初心者 pic.twitter.com/hOaUt3sMqx
— 餅から (@mochikara) February 7, 2021
-----------------------------------------
(追記) 優しい方に教えてもらい、無事に解決しました。
オブジェクトを回転させる際にオブジェクトモードと編集モードが存在すると思いますが、オブジェクトモードは完成しているオブジェクトをそのままの情報を維持したまま回転させるのに対し、編集モードはオブジェクトそのものに回転という情報を与えているようです。(やや説明が難しい)
今回の場合、私はオブジェクト/編集モードのことを意識しておらず、1つ目のネジを作成する際に多分編集モードで回転を行ったのだと思います。そのため1つ目のネジに対して回転の情報が付与されており、Ctrl +Lでオブジェクトデータを選択すると、その回転情報もろともまとめてコピーされ、結果として回転してしまうという状態です。
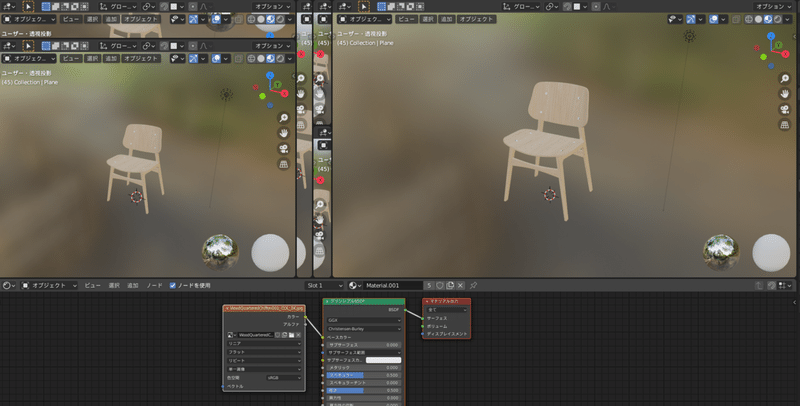
参考までに再現した動画を撮ってみたので載せておきます。
背もたれにある黒い丸の、左側が回転をオブジェクトモードのみで行ったもの、右側が回転を編集モードで行っているものです。
本来は左の状態にしておかなければいけなかったんですね。理屈がわかったので、次から気をつけていきます。
-----------------------------------------
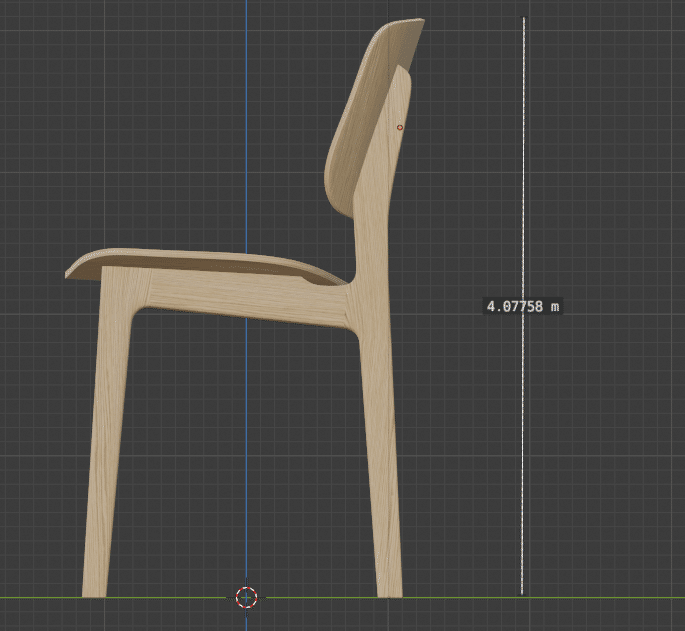
さて、それではイスのサイズを調整していきます。どうやらイスは現在4メートルもあるらしいです。


メジャーツールを使うことで高さを測れるのですが、どうもこれはオブジェクトを変形する際に非表示になってしまうらしく、使い勝手がよくないそうです。
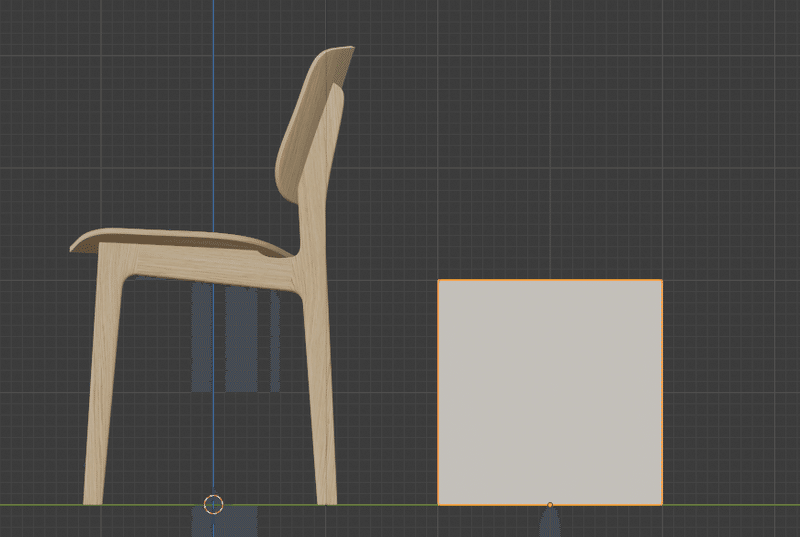
ということでドナおじは別のオブジェクトを作成して、それを判断材料にする方法でやるそうです。

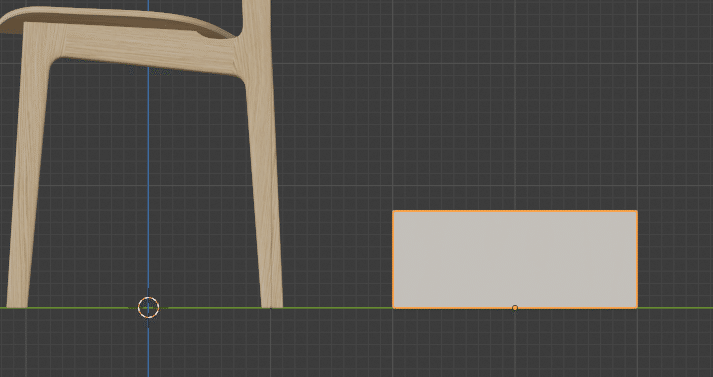
立方体を作成しました。
オブジェクトを原点に乗っけておくと、Alt + Gで3Dカーソルの位置に移動してくれるみたいです。Shift + Cで3Dカーソルが初期位置に戻るので、合わせて利用すると位置を合わせやすくなります。
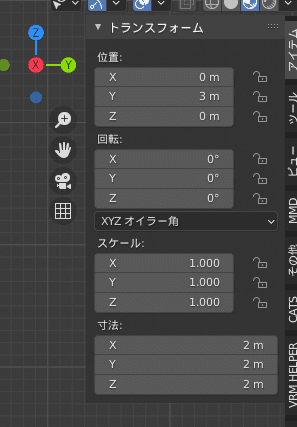
さて、オブジェクトの大きさはNキーを押すとでてくるメニューの、アイテム>寸法というところでわかります。立方体は2x2x2メートルですね。


やはりイスが4メートルほどあるようです。
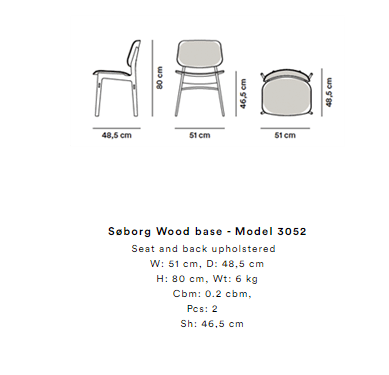
イスの寸法は、このイスの元であるイスメーカーさんのページに書かれていました。

イスの高さは80cmのようです。でもドナおじは79.5cmにしたのでそれに合わせていきます。
まず、Z軸を79.5cmにします。(79.5cmと打っても自動的にメートルで認識してくれます。便利)


そうしたらサイズ変更なのですが、通常通りSで変更すると高さも一緒に小さくなってしまいます。
そこで便利なショートカット。Sでサイズ変更モードになったら、そのままShift + Zを押します。そうするとZ軸以外が変更の対象になります。つまりX,Y軸のみサイズが変更されるんですね。
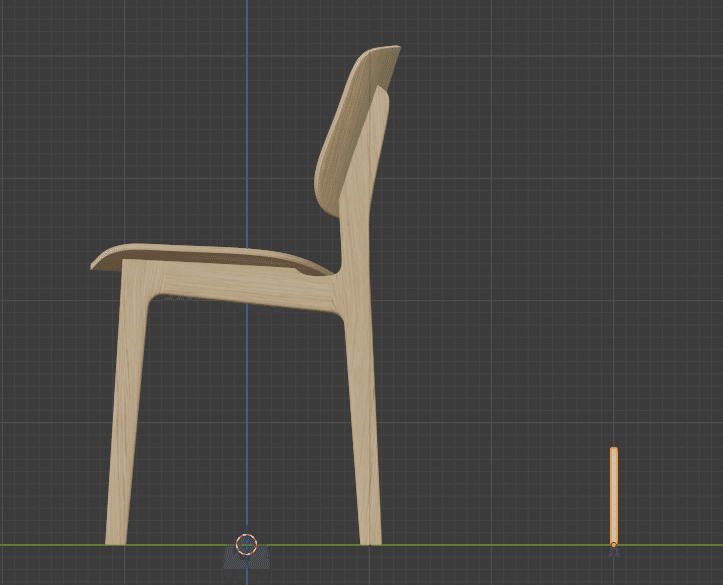
これで定規みたいなものを作りました。

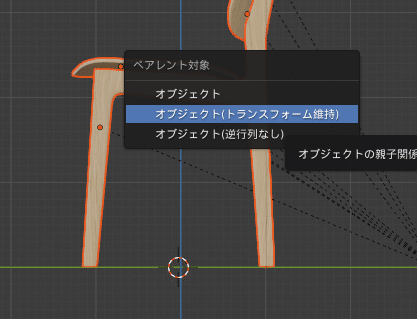
そうしたらイスを全選択して、Ctrl +Pからオブジェクト(トランスフォーム維持)を選択します。おそらくこれでサイズの調整をしてもオブジェクトが崩れないんじゃないでしょうか…(予想)

また、原点がズレているオブジェクトがあったので、原点をそれぞれのオブジェクトに戻します。

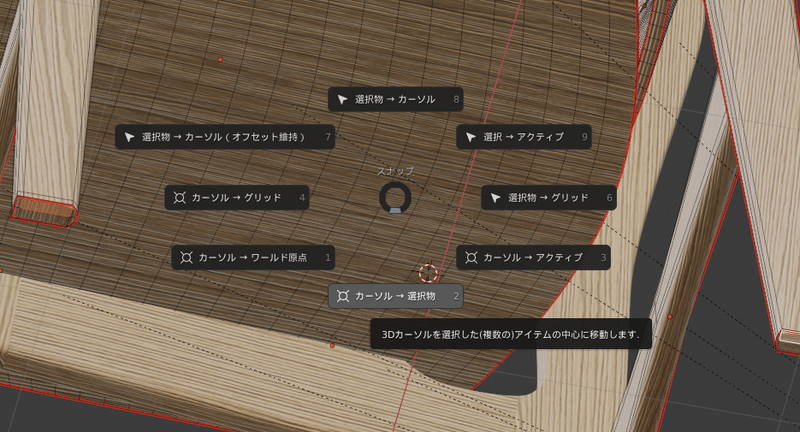
そうしたらイスの足の底を2箇所選択して、Shift +S→ 「カーソル→選択物」を選びます。


これで3Dカーソルがイスの足の中心に移動しますので、3Dカーソルに原点を移動します。

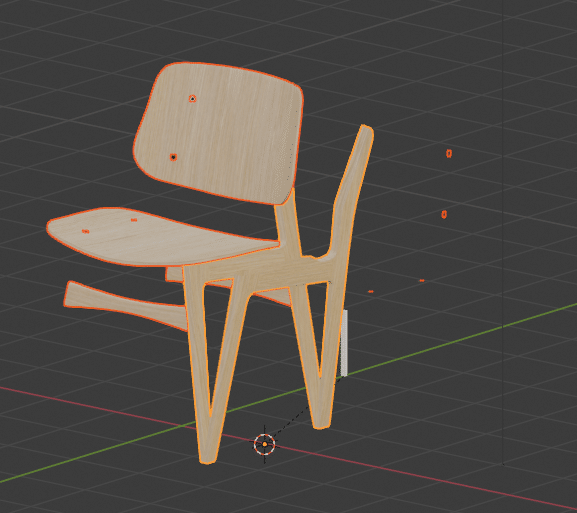
おや??? 崩壊しました……
ミラーモディファイヤの基準が原点になってるので、原点を動かしたら確かにこうなりますね。
動画ではミラーモディファイヤを適用してる様子はありませんでしたが、他に方法がわからないので適用してしまいましょう。そうしたら無事に原点を3Dカーソルに移動できました。
この作業により、イスの位置がずれてもAlt +Gで元に戻ります。
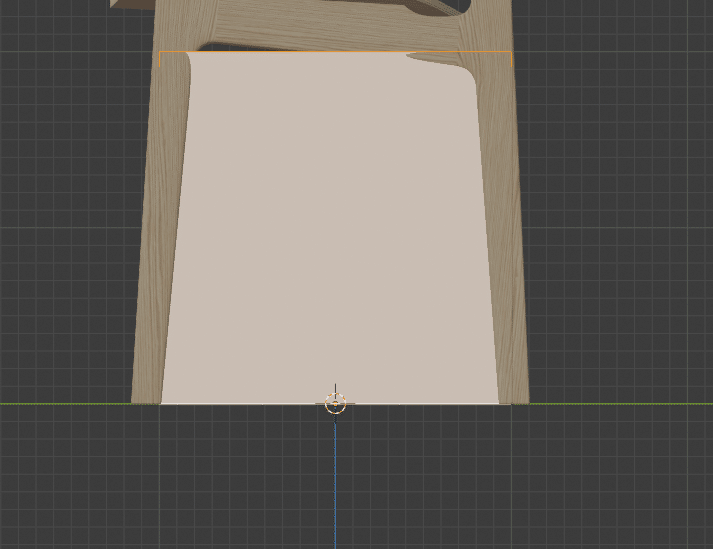
これでサイズ調整の準備ができました。さっそく調整します。

これでOKです! 縦横のスケール自体は設計図に基づいて作成しているので、高さを合わせただけで大丈夫(なはず)。
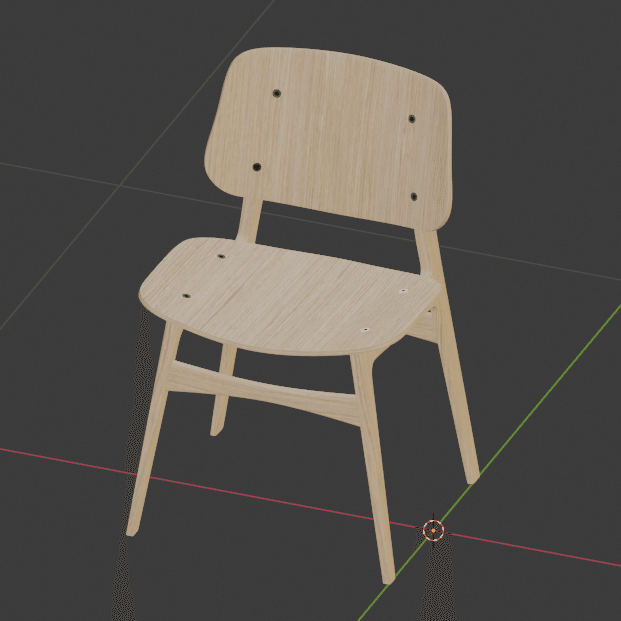
というわけでイスが完成しましたー! やったー!!

ひとまずイス動画はこれで終わりだったのですが、やはりドナおじはライティング、レンダリングについての動画も用意してくれているようです。
感謝しながら、次回はそのままレンダリング動画を観ていくことにします。
ではまた!
この記事が気に入ったらサポートをしてみませんか?
