
プロフィールUIをリデザイン!
はじめに
自分でデザインのアイディアを出して形にしていく練習としてBONOの講座に則ってプロフィールUIのリデザインを行いました。
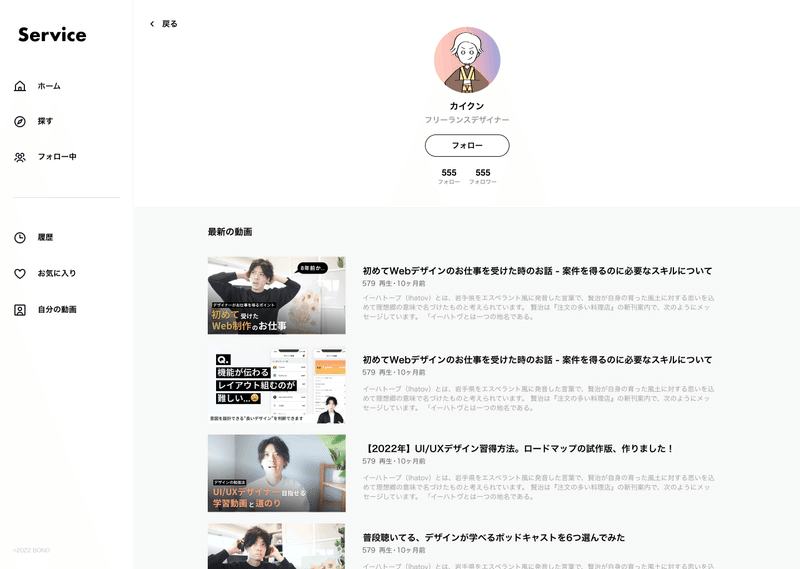
リデザイン前


問題点
・自己紹介が充実していない
・ユーザの人間性が表れていない
・動画コンテンツの表示が一通りしかない
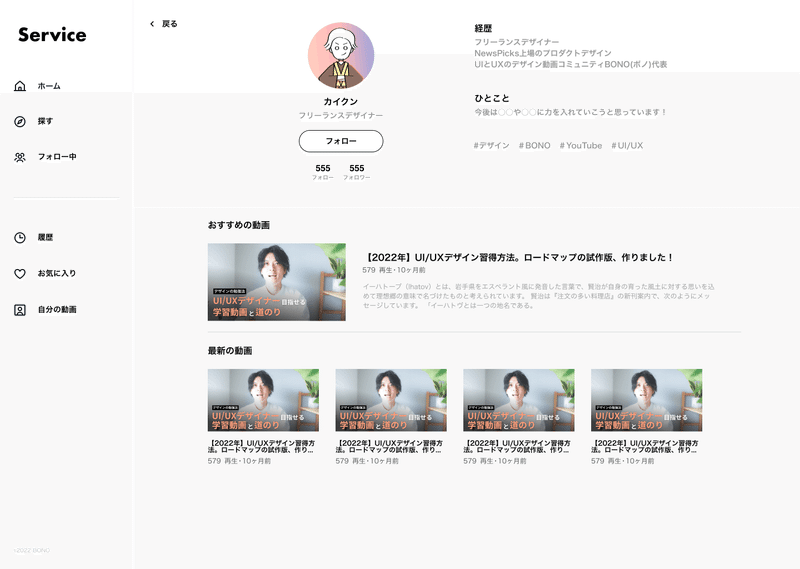
リデザイン後

リデザイン前に見つけた問題点をもとに自分なりに考えてUIを変更しました。
まず、トップページの情報を充実させることに注力しました。リデザイン前は、トップページに掲載された情報があまりに少なく、ユーザ像が見えにくくなっていました。そこで、簡単な経歴といきごみ文を入力できる項目を設けました。
さらに、タグの追加も行いました。タグを追加することで、ユーザーが必要な情報にスムーズにアクセスできるようになり、より見やすく特徴的なページになりました。
下のコンテンツの欄には一押しの動画を大きく表示することで注目が引けるように設計し、それに追加してユーザ自身がコンテンツのリストを作れることで自由度が高くコンテンツをアピールできるようになりました。
反省点
次に、反省です。今回のリデザインの練習には、反省点が多くありました。具体的には、連絡先を含めなかったこと、トップページに情報を詰め込みすぎたこと、参考に集めた情報が少なかったこと、具体的なユーザーを想定していなかったことが挙げられます。
今足りない知識としては、どのようなフォント、配置、装飾にすればどのような雰囲気を表現できるかの情報だと考えました。多くのウェブページを見ることでそのような知識が蓄積されていくのでこつこつ観察を重ねていこうと思います。
今後
最後に、今後の練習についてです。今回の反省点を踏まえ、より具体的なユーザー像を想定し、それに合わせたデザインや情報の掲載を重視していきたいと思います。また、幅広い情報源から参考を集め、トップページに必要な情報だけを掲載するように心がけたいと思います。
この記事が気に入ったらサポートをしてみませんか?
