
STUDIOを初めて使った備忘録
こんにちは。
今回はノーコードツール「STUDIO」を初めて業務で使用したので備忘録を残しておこうと思います。
前提と主な手順
所属しているCBcloudではコーポレートサイトやサービスサイトなど全てのサイトをSTUDIOで作成しており、入社後初めてLPの実装でSTUDIOを使用することになりました。
前提
・デザインはFigmaで作成
・実装にはFigma to STUDIOを使用する
・スマホ特化のサイトを作成(PCでもモバイル幅)
スマホ特化サイトは最近増えてますね!こんな感じのものです
主な手順
・Figmaでデザインを作成(幅414px)
・STUDIO上に全体に背景、BOXで414px幅を作成しモバイル幅を指定
・上のBOX内にFigma to STUDIOで貼り付けてレイアウトを組んでいく
・Figma上と異なる部分を微調整を行なっていく
困ったことと解決した方法、模索中のこと
🔸ベクターイラストが崩れる

レイヤー名(グループ)に<img>をつけて画像として挿入させる
<img>でもダメなときはFigmaからエクスポートして画像をアップロードする
🔸SPサイズ等で変更するとより大きい画面に反映されない
STUDIOはPC設定が優先される。全体にかかる変更や修正はPCサイズでいじるように気をつける!
🔸余白感などが変わってしまう
基本的にAuto layoutで組むと近づける。Auto layoutでも崩れる時は都度調整する。
🔸アコーディオンつくりたい

toggleボックスを使用して作成する
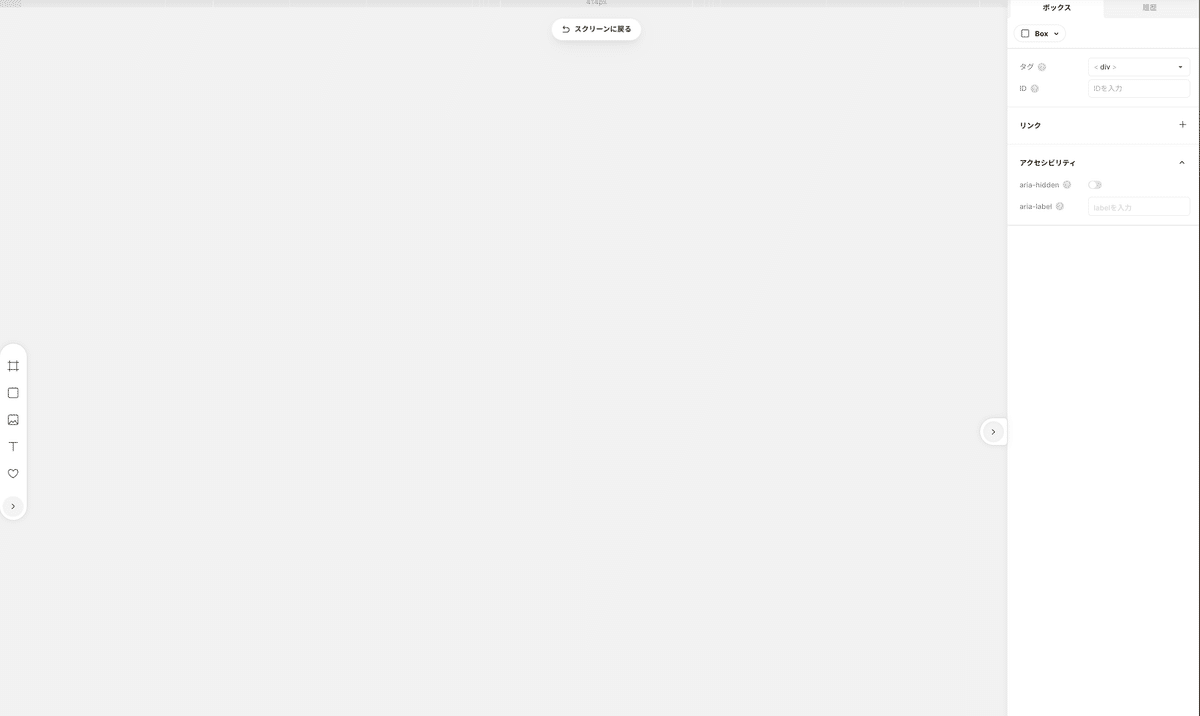
🔸リンクはどこで指定する?

右側の(>)をクリックするとメニューが出てきてリンクを設定したりタグの指定をしたりできる。
ボタンが目立たないので初見だとちょっとわかりづらい
🔸PCでもSPでも同じフォントサイズにしたいのに勝手に調整される

自動でレスポンシブ対応してくれていて、とても良さそうな機能なのですが今回のデータの作り方的には必要ないところでした。
Figma to STUDIOで「自動レスポンシブ」設定は外しているのだけどここには関係がないみたい。
都度[×]を押してブラウザサイズ別設定を解くのが地味にめんどくさい。解決方法ありそうだけどちょっと探せてないところ
🔸Auto Layoutの拡大などがうまく反映されない
%で区切ったりして調整した。もっとスマートな方法があるかもしれない。。。
さわってみての感想
プレビューや公開/非公開が簡単
CMSで連携すると更新がしやすそう(ただ結構重いかも)
慣れるとだいぶ早く作成できる
コードをゴリゴリに書ける人には「あの表現どうしたら再現できるんだ(コードなら浮かぶのに)」みたいなことになりそう
コードを全く知らない人にはBOXの概念とかが難しい?
弊社だけかもですが、重ためなのでページ数多かったりするとPCのスペックがそれなりに必要になるかも
まだまだできることあるんだろうなと思う
さいごに
初めはかなり難しかったですが、Figma to STUDIOでペーストして調整を繰り返してくうちに構造などがだんだん理解できて、Figma通さずSTUDIO上でコンテンツ作成もできるようになってきました!
これからもさらにいろんな表現をしていけるように模索していこうと思います。がんばります〜!✊
お読みいただきありがとうございました🐻❄️
この記事が気に入ったらサポートをしてみませんか?
