
STUDIOで本文がグラデーションで隠れる+「続きを読む」ボタンを実装してみた
こんにちは。日々STUDIOと格闘しているmmです。
今回はコンテンツが長い時などに使われる"文章がグラデーションで徐々に隠れていき、「続きを読む」ボタンを押すと続きが表示される"表現のSTUDIOでの実装方法や詰まった点などを後で見返せるように残していきます。
参考
まず実装方法ですが、ありがたいことにやりたい形をすでに教えてくださっているツイート(ポスト?)が…!✨
こちらの中島さんの方法を参考に実装していきます。一部STUDIOの機能追加などにより簡単にしていける部分があったのでその辺も追記していければと思います!
【STUDIOのトグル機能を応用して「さらに表示する」で下に伸びるボックスを実装する方法】
— 中島健太郎/STUDIO Experts/LEARNED Inc. (@nakashima_1128) July 18, 2023
長めのテキストが途中からフェードアウトしていって、ボタンをタップしたら続きが下に現れるというものです📃
やや複雑ですが、デザインエディタの設定の動画も載せていますので、参考にしてみてください💡… pic.twitter.com/89BDx8EInk
実装
1. 展開後イメージを作成
「続きを読む」を押した後のコンテンツ内容を用意しました。

見出し1つ目後半から2つ目あたりでグラデーションをかけようかな〜と考えています。
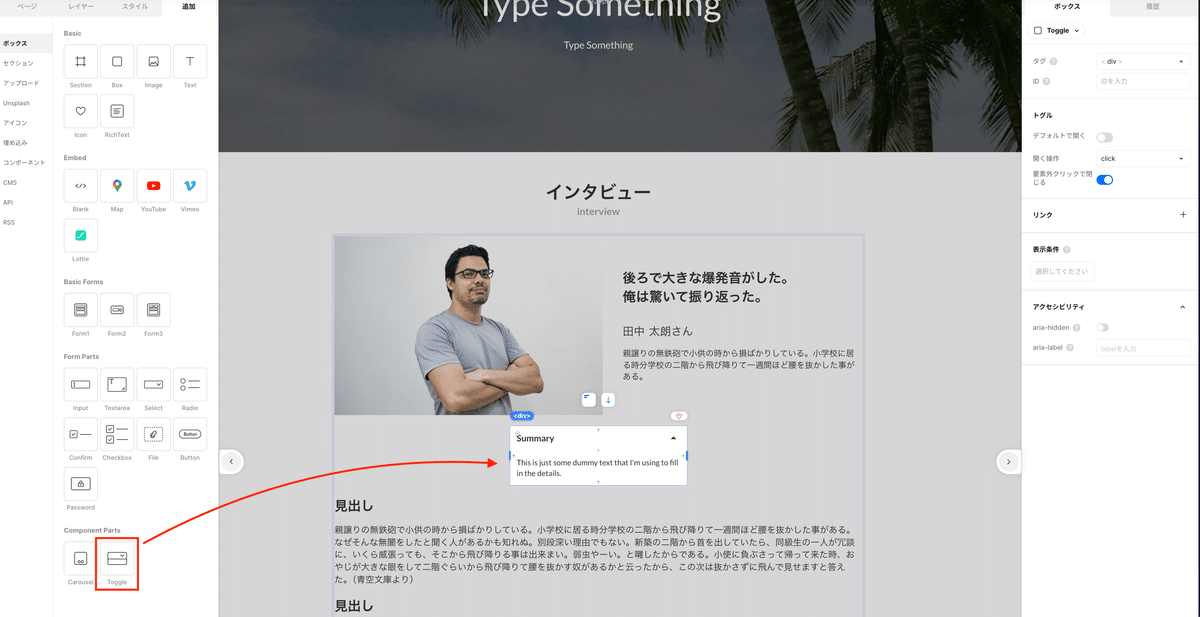
2. コンテンツ付近にトグルを挿入
トグル機能を使って格納していくので、格納していきたいコンテンツの付近にトグルを挿入していきます。位置は後からレイヤーで移動できるので特に気にせずポイっと入れていきます。

右メニューの「デフォルトで開く」をOFF、「要素外クリックで閉じる」をONにしておきます。
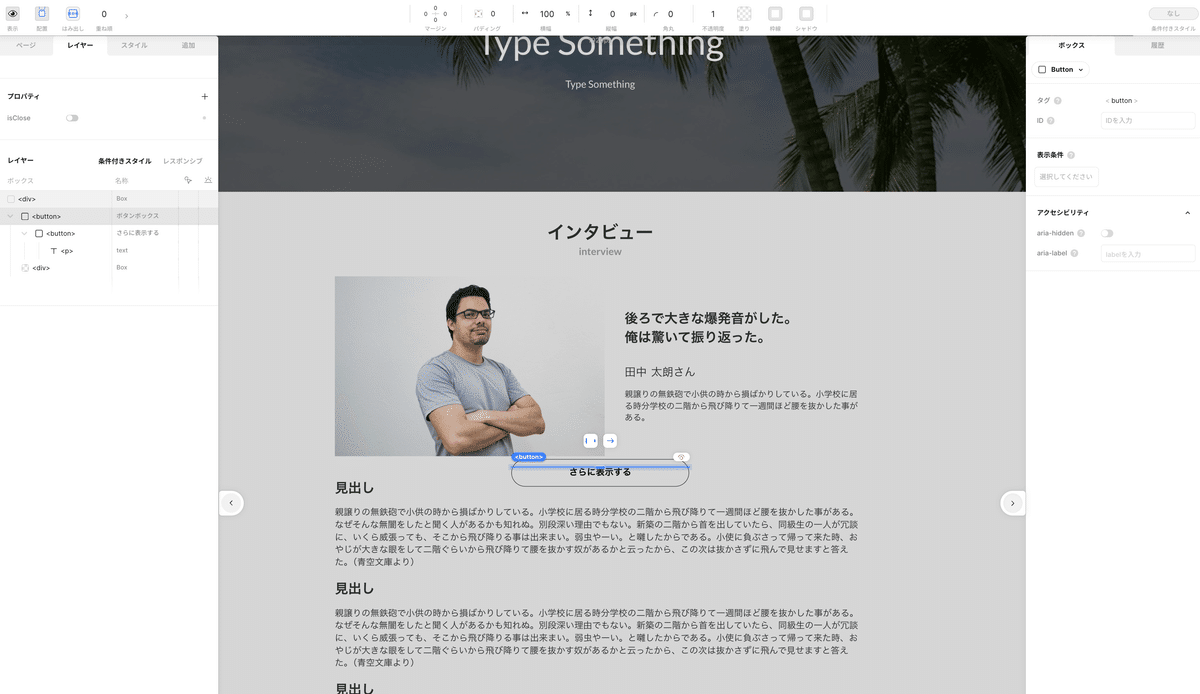
3.続きを読むボタンを作成する
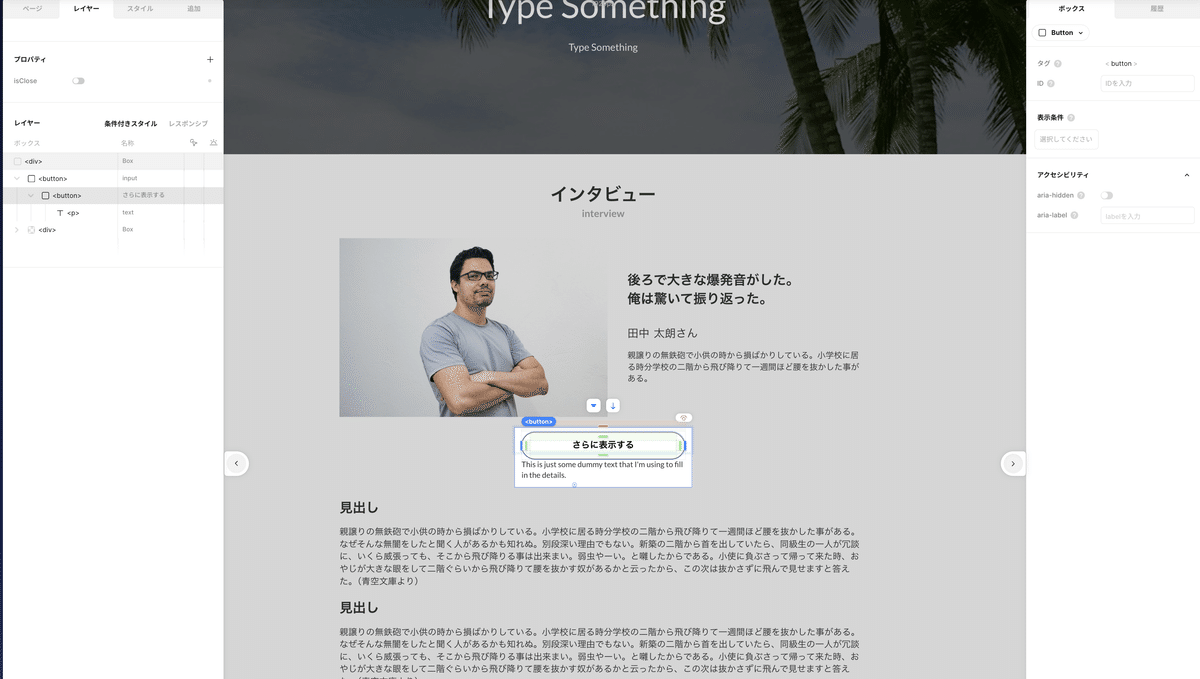
3-1 ボタンを作成
トグルは<button>と<div>(コンテンツが入る部分)で構成されています。(以下<button>をボタンボックス、<div>をコンテンツボックスと呼びます)
この<button>の方にトグルの時と同様に追加タブから「ボタンパーツ」を挿入していきます。
この追加したボタンが「続きを読む」や「さらに表示する」のボタンになります。


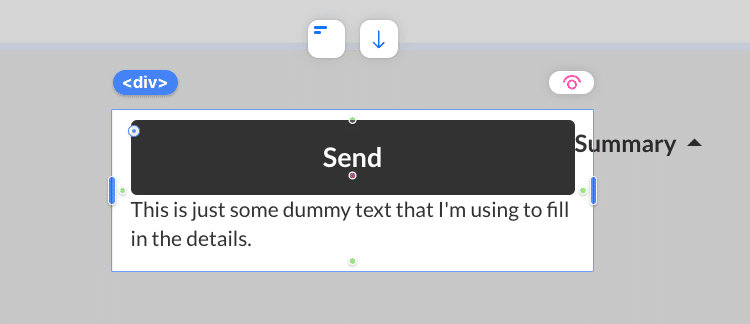
3-2 デザインを整える
はみ出てしまっている元々トグルに入っていた「Summary」のテキストとアイコンは削除し、新たに入れたボタンのデザインやテキストを整えます。

4.ボタンボックスの高さを0にする
デフォルトでボタンボックスは高さ44px、パディング12が設定されているので全て解除して0にします。

また、このあたりでコンテンツボックス内に1で作成したコンテンツを移動しています。(見出し+本文部分)
コンテンツボックスの高さはautoにして中身に応じた高さになるようにしておきます。
トグル全体の幅は任意の大きさに設定します。
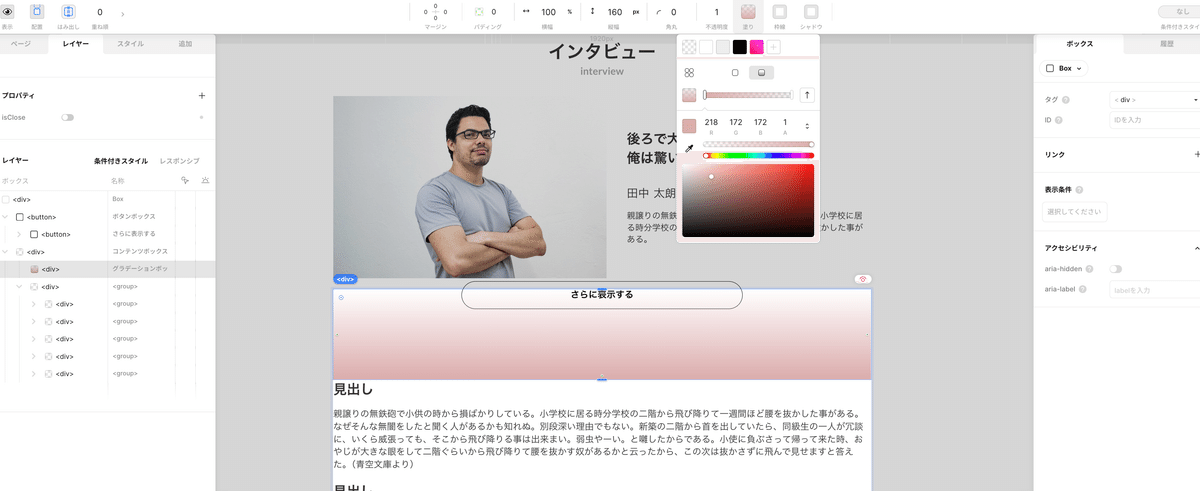
5.グラデーションを作成する
5-1 グラデーションの作成
本文を徐々に隠していくグラデーションを作成していきます。
コンテンツボックス内にボックスを新たに追加し、色を背景色と同じ色で下から上へ透明になっていくグラデーションに設定します。

高さに制約はなく、イメージしているフェードアウトの感じと合うようなサイズに設定します。まだ文字上に載っていないのでイメージしづらい場合はあとで調整すれば良しです🙆♀️
ここでは一旦160pxで設定してみました。
5-2 配置設定を変更しておく
配置を「相対位置」→「絶対位置」に変更します。
設定を変更するとグラデーションが本文に被ると思います。
位置は後で設定していきます。
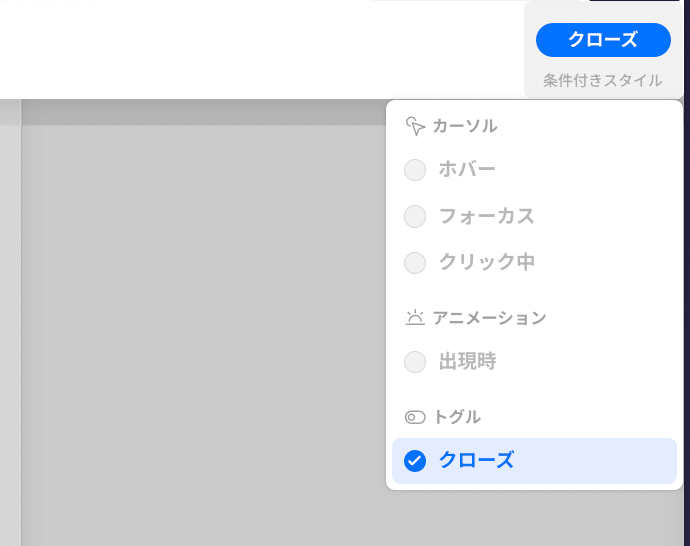
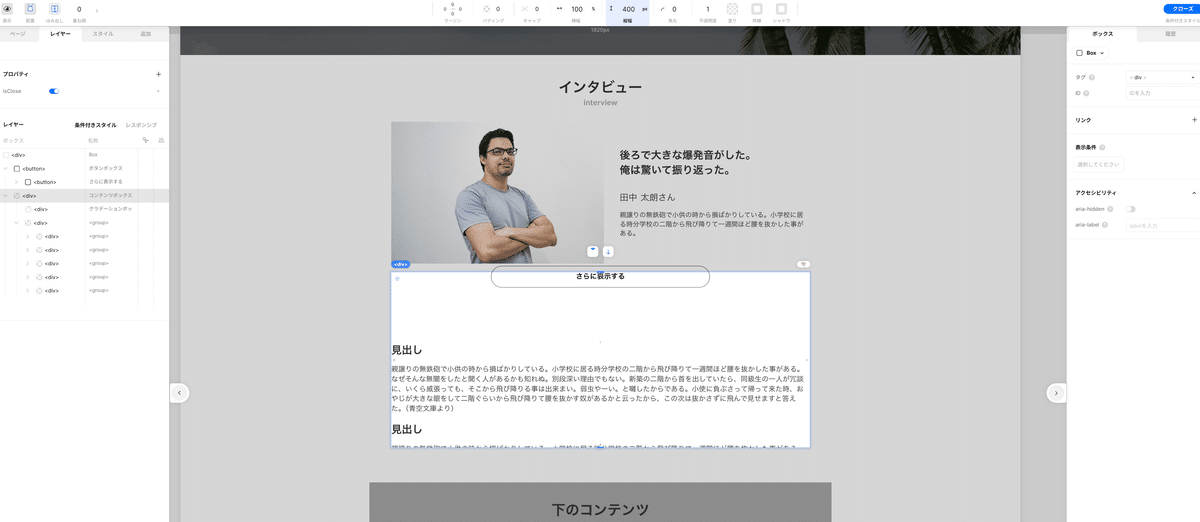
6.クローズ時の高さを設定する
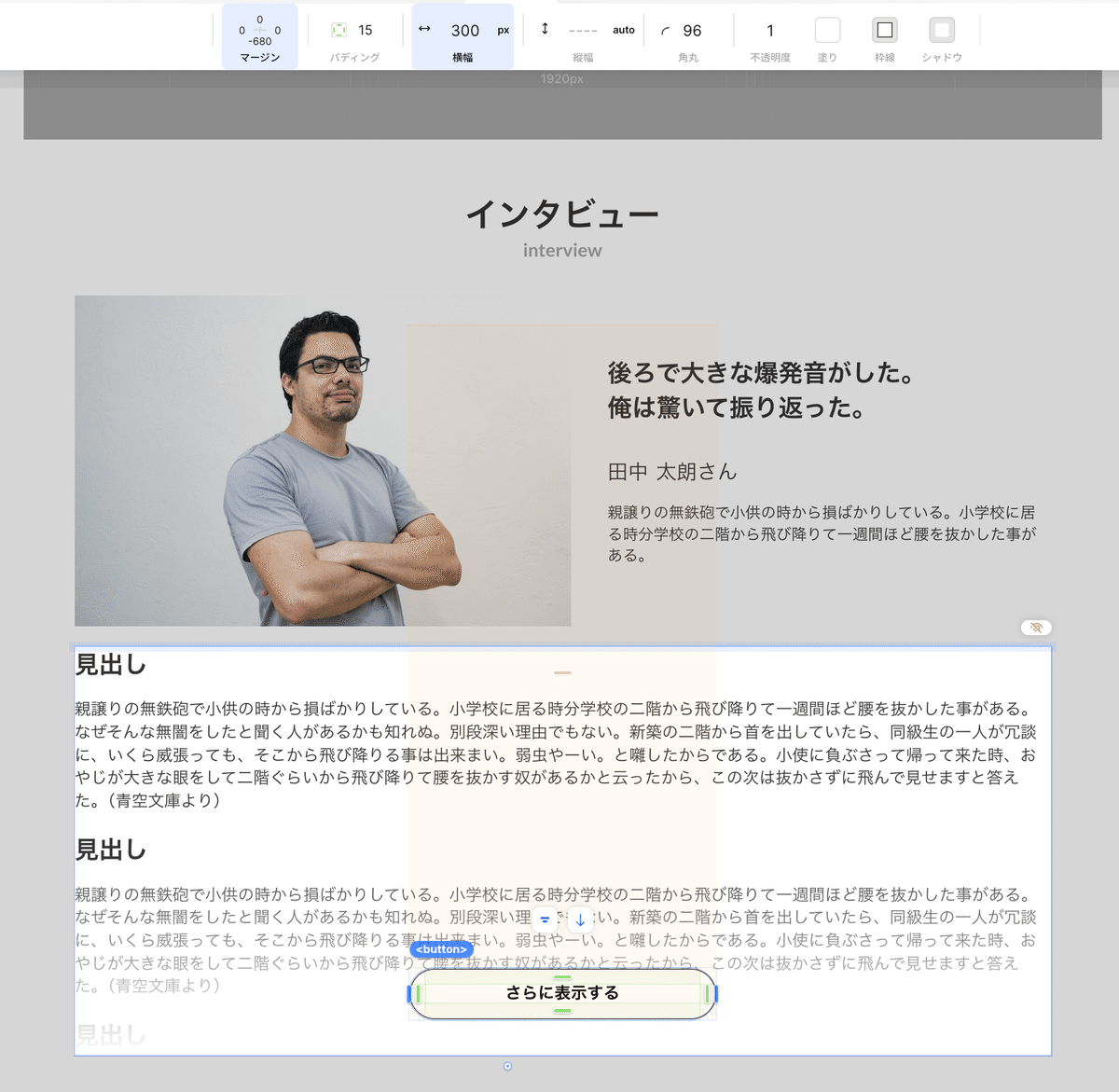
続きを読むボタンを押す前のコンテンツが見えている部分の高さを設定していきます。
STUDIO画面右上の「条件付きスタイル」から「クローズ」を選択します。

コンテンツボックスのクローズ時の設定は、デフォルトでは下のように高さが0になっていると思います。

グラデーションと同じく、どのくらい表示させたいかによって自由に高さを設定します。
ここでは一旦400pxとしています。

7.グラデーションの位置を指定する
7−1 グラデーションの位置設定
クローズ時のコンテンツの高さを設定できたら、グラデーションの位置を指定していきます。
6で指定したコンテンツボックスの下部分とグラデーションの下部分が合うまで位置を指定していきます。
今回の場合だと240になりました。
(見た目の感覚で指定しても問題ないですが、ピッタリ合わせると6で指定したコンテンツの高さ400px-5のグラデ高さ160px=今回の位置240になっているかと思います)

⚠️
この時にもしグラデーションが本文にかからない場合は重ね順を1などに設定し、上に来るようにします。

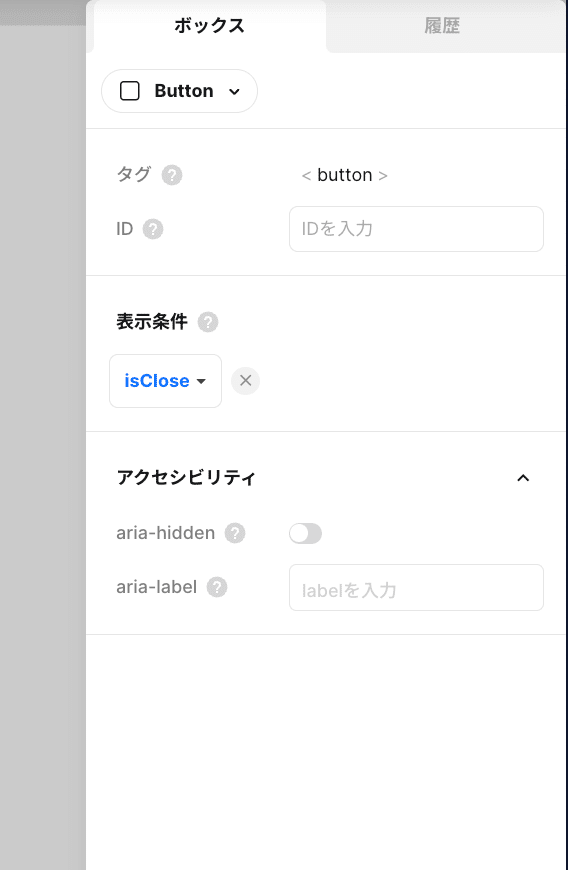
7−2 表示条件を設定する
グラデーションはクローズ時にしか表示されなくて良いので、右メニュー→表示条件→ isClose を設定し、クローズ時にしか表示させないようにします。

8.ボタン位置を設定する
8-1 位置の設定
ボタン下側のマージンにマイナス数値を設定し、コンテンツの下側にボタン位置を設定していきます。(イメージと合うように自由に設定していきます)

⚠️
この時にグラデーションがボタンよりも上にかかってしまう場合は、「ボタンボックス」の重ね順を「コンテンツボックス」より高い数値に設定します。
※続きを読むボタンのみ設定しても改善しないので注意!

8−2 表示条件の設定
グラデーションと同じく、続きを読むボタンはクローズ時にしか表示されなくて良いので、右メニュー→表示条件→ isClose を設定し、クローズ時にしか表示させないようにします。

9.完成 🎉
クローズ時に見えている部分の高さやグラデーションのかかり方、ブラウザごとの微調整などを行なって完成です!
参考ツイートから簡単になった部分について
「続きを読むボタン」を作成時にボックス+テキストからボタンを作成ではなく、追加タブからボタンパーツを挿入しています。
透明度の設定はせず、代わりにisCloseの設定を行なっています。クローズ時→オープン時に透明にする設定をしなくて良くなったのでだいぶややこしさが減ったのではと思います!
つまづいた点・おこった不具合
❓レイヤーからコンテンツボックスを選択してクローズ時の高さをいじろうとしても変わらない
→トグルボックスをダブルクリックして編集モードに入ってからならいじれる。クローズ時の高さは「条件付きスタイル」になるためか編集モードに入る必要があるのかも
❓なんかいじってたら条件付きスタイルの設定が消えてた
原因はわからない!🥺
通常↔︎条件付きを行き来してたら訳わからなくなることが多かったので、通常スタイルで整えた後に条件付きスタイルを設定するとスムーズかもしれない。
条件つきスタイルで変更した部分は青くなるのでそこでちゃんと設定ができているか確認すると良さそう。
❓アンカーリンクを経由した後に不具合が出る
1. 上のコンテンツが途中から見切れる
2. アンカーリンクを経由した後、格納しているコンテンツが下の方であふれた状態になっていた

→コンテンツボックスの「はみ出し」を「非表示」に設定
なぜかアンカーリンクを経由しなければはみ出なかったのですが、はみ出しを非表示にしたら解決しました👌
おわりに
コンテンツが長くなってしまうから格納したいけど中身を少し見せて興味を持ってもらいたい…みたいな時に使える表現だと思うので、かなり重宝する実装がSTUDIO上でもできてうれしかったです!
ここまで読んで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
