
Photo by
potto_de_ponto
Power Apps塾3回目
Power Apps塾、3回目が終わりました。前回はこちら。
トップ画面にボタンをひとつ作ったところで前回は終了。今回はボタンを2つ作るというのはわかっていましたが、作り方にびっくり。普通にボタンを複製するもんだとばかり思っていたら。

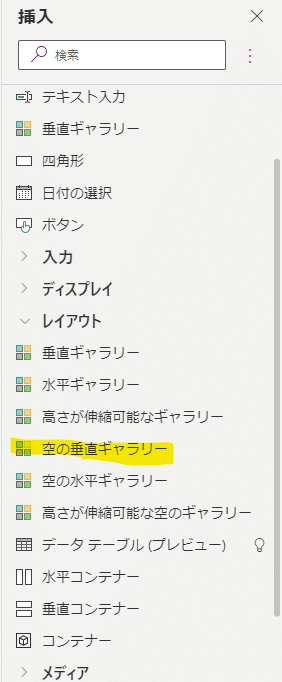
ボタンをGallaryに配置する、というやり方で作成、これだと何がよいかというと、後でボタンを増やしたりする場合も、Galleryのitemsメニューで設定を増やすだけで良い、ボタンごとに設定をそれぞれ変更する必要がない、というところ(他にもメリットはあるかもしれませんが)。
GallaryのItemsメニューは、テーブル型で設定してあげる必要があります。テーブル、エクセルでよく作る表のイメージですね。
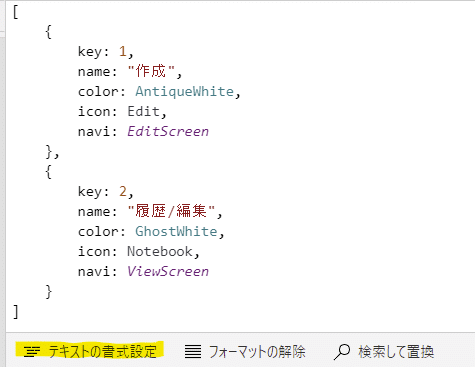
ブラケット『[ ]』でテーブル全体を囲み、その中のひとつひとつの列?はカーリーブラケット『{ }』で囲みます。2つのボタンの設定がこちら。

ところで、「テキストの書式設定」というところをクリックすると、いい感じに改行してくれて見やすくなります!今まで知らなくて自分でせっせと改行していた。。
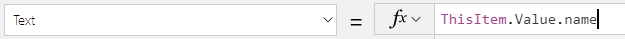
これをボタンにどう反映させるかというと、ボタンをGallaryのTemplateに配置して、ボタンのTextメニューに

と入力すると、それぞれのボタンに割り当てられた名前が表示されます!正しく表示されていることを確認できると嬉しくなるものですね。

今日もまた勉強になりました!次回も楽しみです(なんとかついていきたい)。
この記事が気に入ったらサポートをしてみませんか?
