
iOS,Swiftノウハウ集: オートレイアウトでUILabelの行数と高さを可変にするには?
UIラベルが複数行になっていったとき、高さも同じように動的に高くしていくのはどうやるのだろう。。
そう思って手が止まってしまったことはないでしょうか?
私はしばらくAndroidの開発ばかりやっていた後にiOS開発に戻ってきたときに、このやり方を忘れてしまい、同僚に教えてもらって「あぁ、なるほど!」と思ったので今回紹介したいと思います。
今回この記事で紹介するのは、UILabelに表示する文章の行数に応じて、ラベルの高さ変え、なおかつその下のボタンなどの位置も動的に変えるための設定方法です。
このようなことができるようになります。
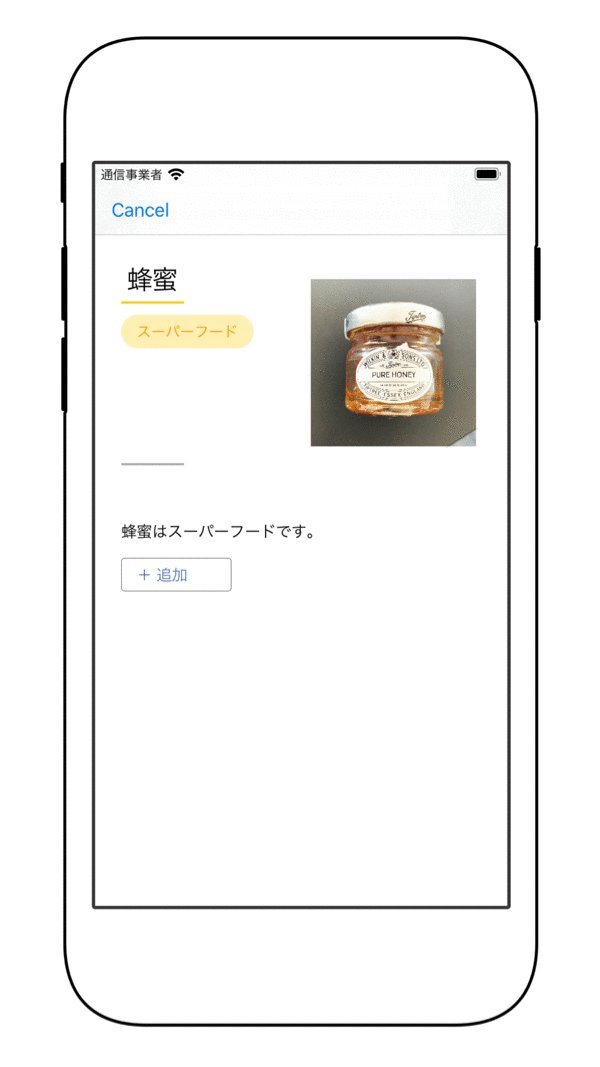
1.ラベルに表示する内容が一行しかないとき、ラベルは一行分の高さでラベルのすぐ下に追加ボタンを表示する。
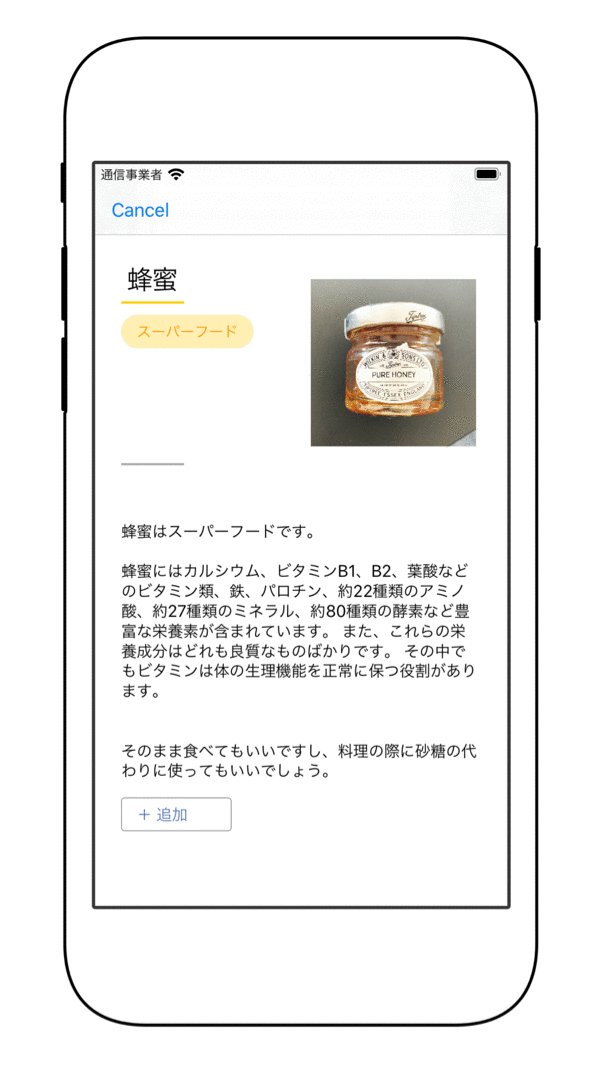
2.ラベルに表示する内容が長い場合はラベルの行数を増やし、行数が増えた分、追加ボタンの位置も下がる。

今回はこのようなUIの作り方を説明します。
ラベルの行数を可変にする
ラベルの行数はnumberOfLinesの値を0にすると可変になります。
コードで設定する方法
label.numberOfLines = 0Storyboardで設定する方法

storyboardで設定する場合はラベルのLinesを0にします。
これでラベルの行数が表示する内容に応じて変更されるようになりました。
Storyboardで制約をつける
続いて、ラベルの高さに応じてその他のUIコンポーネントの位置を設定する方法を説明していきます。
まずはラベルの上下左右に制約を付けます。

上記の例では左右はSafe Areaから、上は一番近いviewからvertical spacingを、下は追加ボタンにvertical spacingの制約をつけています。
次にラベルの高さを設定します。

ラベルの高さは表示内容に応じて変更されるので、ここでは適当な値を入れておきましょう。
次にこのラベルの高さの制約のpriorityを変更します。ここがラベルの高さ可変にする上でとても重要なステップなので忘れないようにしてください!
高さの制約(Height Equals)のEditをクリックするとPriority(優先度)が設定できるようになりますので、ここに250と入れます。
ちなみに、私は250を入れましたが、この値は1000より小さい値であれば何でも大丈夫です。Priorityはデフォルトが1000なのですが、1000だとその制約は必須ということになり、その制約が最優先されます。なので1000よりも小さい値を設定しましょう。
これでラベルの高さが指定した値ではなく、表示内容に応じて変更されるかと思います。
まとめ
UILabelの行数を入力内容に応じて変更し、高さを行数に合わせるには
①ラベルのnumberOfLinesを0にする
②Storyboardでラベルの上下左右に制約をつける
③ラベルの高さの制約をつけてpriorityを下げる

この記事が気に入ったらサポートをしてみませんか?
